WordPress Plugins for Image Editing: Regenerate Thumbnails and Photon

Sometimes you may find yourself in a situation where you wish to have a little helper that solves your problems in a heartbeat. There's one situation probably every WordPress user has come across already: You change your theme, and suddenly none of the thumbnails fits anymore. Too big and your theme loses its effect, too small and the CSS might upscale them to the appropriate size, which would make them look pixelated and simply unsightly. Some themes display too small thumbnails as they are, which also interferes the effect of a beautiful new theme. Regenerate Thumbnails solves this problem by resizing existing thumbnails. Photon provides a less destructive alternative, is, however, part of the mega plugin Jetpack. We checked both of them…
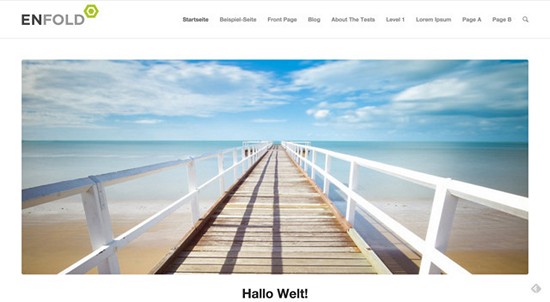
 The actual thumbnail is 750x319 pixels. The Enfold CSS upscales it to 1180x502 pixels, which causes a somewhat milky, pixelated look. The overall effect intended by the developer goes down the drain.
The actual thumbnail is 750x319 pixels. The Enfold CSS upscales it to 1180x502 pixels, which causes a somewhat milky, pixelated look. The overall effect intended by the developer goes down the drain.
 The reason is that only the content width for the thumbnail is noted in the CSS, and the image height is set to 100%. You can use it, but it's not very appealing. Correctly defined, same-sized thumbnails would make the theme look way better. It would round the design off.
The reason is that only the content width for the thumbnail is noted in the CSS, and the image height is set to 100%. You can use it, but it's not very appealing. Correctly defined, same-sized thumbnails would make the theme look way better. It would round the design off.
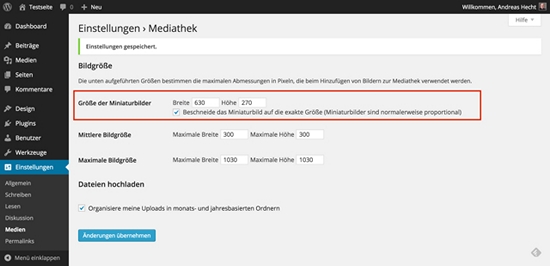
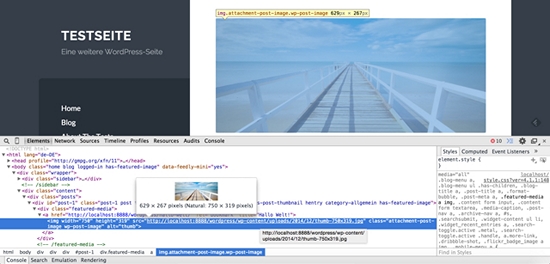
 In this example - as the upper image looks correctly - the correct size is 629x267 pixels. This value can be rounded up to 630x270 pixels.
In this example - as the upper image looks correctly - the correct size is 629x267 pixels. This value can be rounded up to 630x270 pixels.
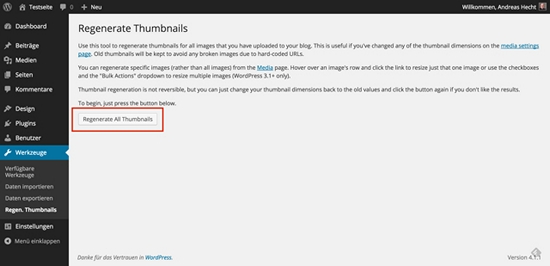
 All future thumbnails will be scaled to the correct size and added to the post.
All future thumbnails will be scaled to the correct size and added to the post.

 If you have only a few thumbnails in the media library, this is a pretty fast process. A well-stocked library, however, may take a couple of minutes.
If you have only a few thumbnails in the media library, this is a pretty fast process. A well-stocked library, however, may take a couple of minutes.
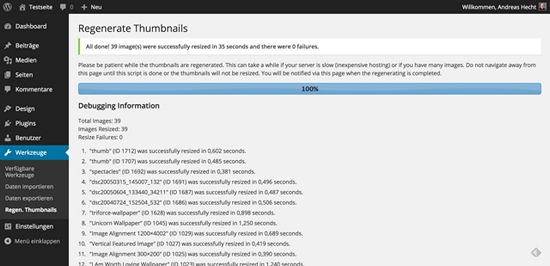
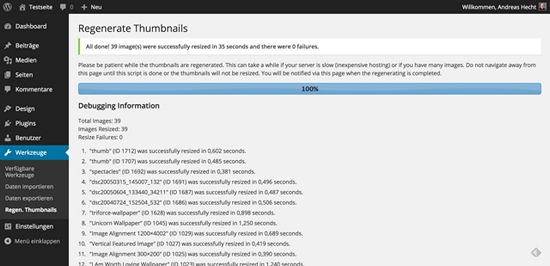
 The media library of my test site contained only 39 images, and the resizing process took less than 30 seconds without causing any errors as you can see in the screenshot.
The media library of my test site contained only 39 images, and the resizing process took less than 30 seconds without causing any errors as you can see in the screenshot.

 Regenerate Thumbnails is one of the most useful WordPress plugins. Problems with wrong thumbnail sizes belong to the past as you can now generate the right thumbnail dimensions for every theme. This makes your theme look much more "professional".
What needs to be mentioned is that Regenerate Thumbnails is basically nothing more than a batch adapter for a couple of WordPress core functions. Once you've applied the settings from "Solution Part 1", WordPress creates thumbnails with the specified dimensions when you again upload an image. What Regenerate Thumbnails does is to call this function image by image - something WordPress can't do alone. It's not that it wouldn't be possible technical wise, but access to such a feature is simply not provided.
Regenerate Thumbnails is one of the most useful WordPress plugins. Problems with wrong thumbnail sizes belong to the past as you can now generate the right thumbnail dimensions for every theme. This makes your theme look much more "professional".
What needs to be mentioned is that Regenerate Thumbnails is basically nothing more than a batch adapter for a couple of WordPress core functions. Once you've applied the settings from "Solution Part 1", WordPress creates thumbnails with the specified dimensions when you again upload an image. What Regenerate Thumbnails does is to call this function image by image - something WordPress can't do alone. It's not that it wouldn't be possible technical wise, but access to such a feature is simply not provided.
The Problem: Thumbnails That Don't Fit
To accentuate the intended effect of a WordPress theme, which is (mostly) realized in the live demo, thumbnails need a certain size - if you want to use them at all. I can immediately think of two scenarios where images with wrong dimensions have a negative impact on the overall effect of a theme.Example 1: The Enfold Theme
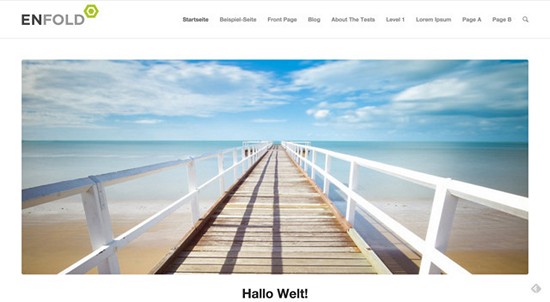
Enfold is one of the bestselling themes worldwide, with one reason being its plethora of options. You can, for example, hide the sidebar when in blog mode and present posts with large, nice-looking thumbnails. However, if the images are too small for a large view, they will be upscaled to the appropriate size by the theme's CSS. Depending on the original size, this just doesn't look right. The actual thumbnail is 750x319 pixels. The Enfold CSS upscales it to 1180x502 pixels, which causes a somewhat milky, pixelated look. The overall effect intended by the developer goes down the drain.
The actual thumbnail is 750x319 pixels. The Enfold CSS upscales it to 1180x502 pixels, which causes a somewhat milky, pixelated look. The overall effect intended by the developer goes down the drain.
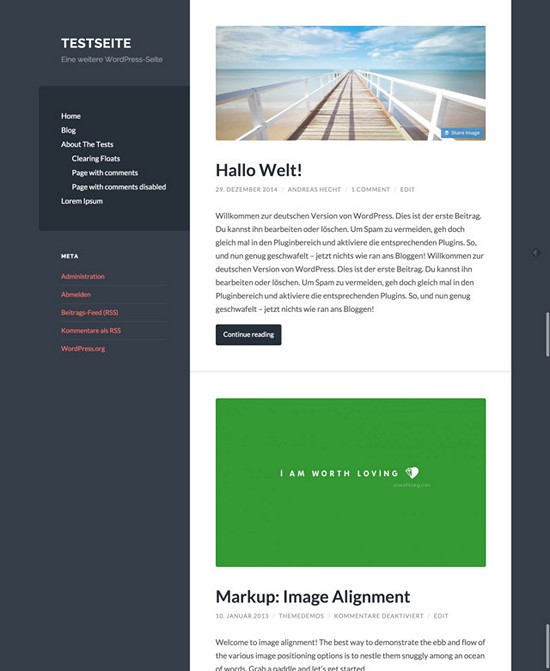
Example 2: The Wilson Theme
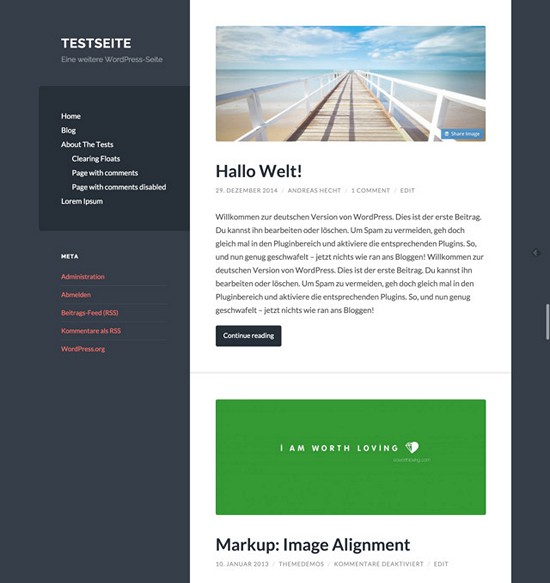
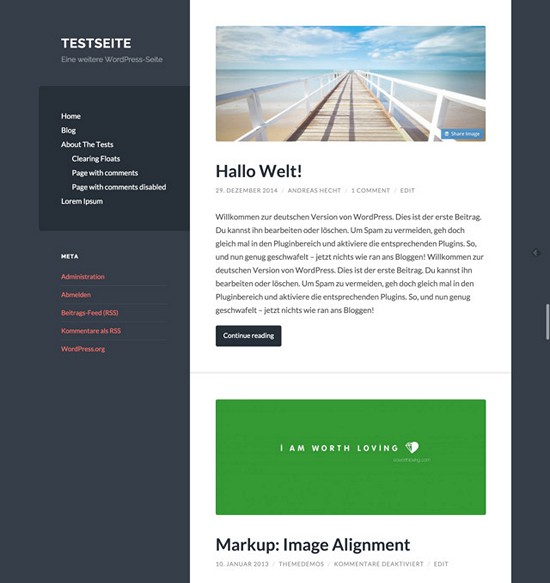
This example is a common problem that can be easily fixed. The size of the thumbnails varies depending on the image height. Sometimes you'll get an image that fits well, and sometimes it'll have a different height. Different image heights can influence the effect of a theme, however. The reason is that only the content width for the thumbnail is noted in the CSS, and the image height is set to 100%. You can use it, but it's not very appealing. Correctly defined, same-sized thumbnails would make the theme look way better. It would round the design off.
The reason is that only the content width for the thumbnail is noted in the CSS, and the image height is set to 100%. You can use it, but it's not very appealing. Correctly defined, same-sized thumbnails would make the theme look way better. It would round the design off.
Solution Part 1: Adjust the Thumbnail Size
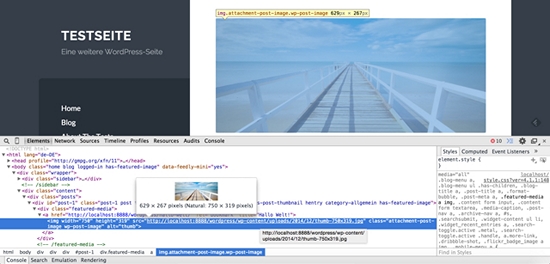
Usually, you'll find the ideal image size for thumbnails in the theme's documentation. If this is not the case, Google Chrome, for example, can help you finding easily the correct size. Right-click on one of the thumbnails and select "Inspect element" in the context menu. You can see the size in the highlighted <img> tab in the bottom window. In this example - as the upper image looks correctly - the correct size is 629x267 pixels. This value can be rounded up to 630x270 pixels.
In this example - as the upper image looks correctly - the correct size is 629x267 pixels. This value can be rounded up to 630x270 pixels.
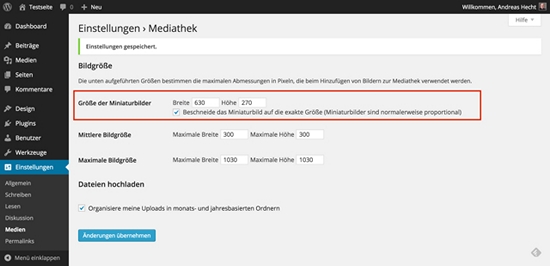
Set the Correct Thumbnail Size
The size can be set in the WordPress dashboard (Settings => Media). All future thumbnails will be scaled to the correct size and added to the post.
All future thumbnails will be scaled to the correct size and added to the post.
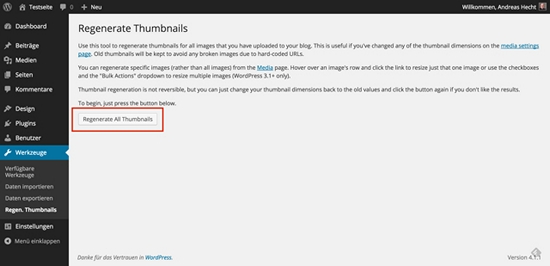
Resize Existing Thumbnails
Now, what are we going to do with the thumbnails in the media library? If you have recently started blogging, it's not a big deal to re-upload all images used as thumbnails so that they can be scaled to the correct size. But if you have hundreds or thousands of thumbnails in your media library, you'll face a problem because you want all posts to get the correct images.Solution Part 2: The Regenerate Thumbnails Plugin
This little plugin allows you to bulk-resize all thumbnails in the media library.
- Developer: Alex Mills (Viper007Bond)
- Continuous development: If necessary
- Latest version: 04/01/2014
- Compatible with WordPress 4.1.1: Fully
- Price: Free on WordPress.org
- License: GNU GENERAL PUBLIC LICENSE
- Incompatibilities with other plugins: Not known
- Developer's homepage: Regenerate Thumbnails homepage
- Download from WordPress.org
 If you have only a few thumbnails in the media library, this is a pretty fast process. A well-stocked library, however, may take a couple of minutes.
If you have only a few thumbnails in the media library, this is a pretty fast process. A well-stocked library, however, may take a couple of minutes.
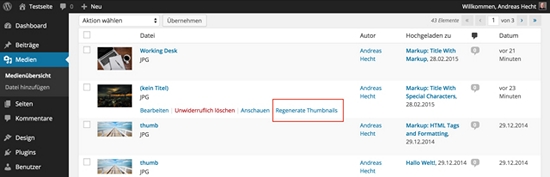
 The media library of my test site contained only 39 images, and the resizing process took less than 30 seconds without causing any errors as you can see in the screenshot.
The media library of my test site contained only 39 images, and the resizing process took less than 30 seconds without causing any errors as you can see in the screenshot.
Resize Thumbnails Manually
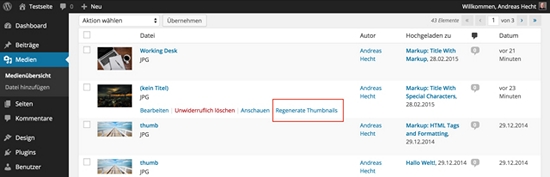
But that's not it. The plugin provides another function. You can change thumbnail dimensions manually at "Media => Library". Just hover the mouse over the image and the option "Regenerate Thumbnails" appears.
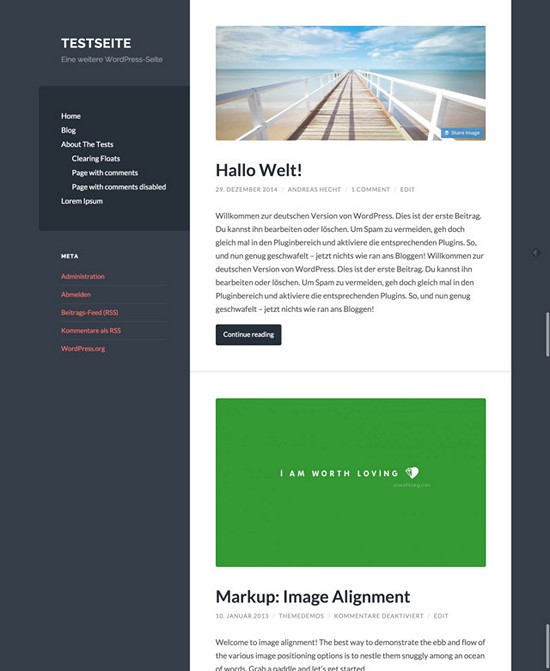
The Result: a Harmonious Website
All thumbnails were replaced and now have the same, correct size - and all without using potentially dangerous scripts like TimThumb.php. Click on the image to open the full screenshot Regenerate Thumbnails is one of the most useful WordPress plugins. Problems with wrong thumbnail sizes belong to the past as you can now generate the right thumbnail dimensions for every theme. This makes your theme look much more "professional".
What needs to be mentioned is that Regenerate Thumbnails is basically nothing more than a batch adapter for a couple of WordPress core functions. Once you've applied the settings from "Solution Part 1", WordPress creates thumbnails with the specified dimensions when you again upload an image. What Regenerate Thumbnails does is to call this function image by image - something WordPress can't do alone. It's not that it wouldn't be possible technical wise, but access to such a feature is simply not provided.
Regenerate Thumbnails is one of the most useful WordPress plugins. Problems with wrong thumbnail sizes belong to the past as you can now generate the right thumbnail dimensions for every theme. This makes your theme look much more "professional".
What needs to be mentioned is that Regenerate Thumbnails is basically nothing more than a batch adapter for a couple of WordPress core functions. Once you've applied the settings from "Solution Part 1", WordPress creates thumbnails with the specified dimensions when you again upload an image. What Regenerate Thumbnails does is to call this function image by image - something WordPress can't do alone. It's not that it wouldn't be possible technical wise, but access to such a feature is simply not provided.
Alternative: Jetpack's Photon
If you use Photon, which is part of the mega plugin Jetpack by Automattic, you won't need Regenerate Thumbnails. Photon has two functions. On the hand, it's some CDN for images, so it basically caches all images of your site and delivers them all by itself. To do so, it rewrites image data so that there's no need to make any changes in the WordPress database. This is quite handy and important as well if you should decide one day to not use Photon anymore. On the other hand, Photon always delivers the correct image dimensions without using a "harsh" solution like Regenerate Thumbnails. Photon works dynamically, virtually independently from the actual theme, while Regenerate Thumbnails resizes all images to the specified dimensions. Photon doesn't change the images at all. Photon doesn't upscale images, though. So, it can't help you in situations where you want to switch from a theme with a smaller image area and adapted elements to one that allows images a greater width. Scaling images up usually causes poor quality (depending on the degree), which this service doesn't want to provide. Photon resizes images to the dimensions of the actual image or the width of the containing element - whichever is smaller. Therefore, you'll need to upload a large-sized image for a large-format display, which is not really a disadvantage. It should be mentioned that, besides this advantage to the Regenerate Thumbnails, Photon acts on all images, not only featured images or thumbnails. Also, we don't want to draw the curtain over the fact that Jetpack does have disadvantages, especially when using it in Germany. We've covered this in the above linked article.Related Links
- TimThumb WebShot Code Execution Exploit (0-day)
- WordPress Plugin Regerate Thumbnails - Download von WordPress.org
- Regenerate Thumbnails Homepage
- Photon
- February 2015: 23 Free WordPress Themes Following the Latest Trends
- Top 100: Best Free WordPress Themes of 2014
- December 2014: 23 Versatile and Free WordPress Themes to Grow Your (Blog-)Business
- How to Find the Perfect Free WordPress Theme
- November 2014: 22 Free WordPress Themes for (almost) All Needs
- Fall Cleaning: 22 Fresh and Free WordPress Themes From October 2014 to Damp Wipe Your Blog
- Thanks: Anders Norén Develops Picture-perfect and Free WordPress Themes

Thank You for Posting this article! Regenerate Thumbnails Plugin always works best!
Use Force Regenerate Thumbnails instead of Regenerate Thumbnails. The former removes all previous versions and replaces them with right-sized versions. The latter doesn’t and will result in redundant images filling your disk space