WordPress: How to Create a Theme Option Page Quickly

Many WordPress friends will attempt to create their own theme at some point. In a lot of cases, a dedicated theme options page in the backend is relinquished. Of course, even your first self-made theme should have a theme option page to be able to change settings quickly. Until now, the creation of this page was very complicated and needed a lot of code. It also came with free grey hair as not everything worked instantly. However, this is over now, as there is a good generator for the creation of theme option pages.


 Filled in:
Filled in:

 Filled in, it can look like this, for example:
Filled in, it can look like this, for example:


 The Theme Main Index:
The Theme Main Index:


 We've now created an appealing and working theme option page with relatively little time effort in a simple way. Now, all that is needed is the code that allows you to integrate and display the options in the theme files as well. The generator also helps with that, as, at the end of the theme option page, there are instructions on how to transfer the options into the theme.
We've now created an appealing and working theme option page with relatively little time effort in a simple way. Now, all that is needed is the code that allows you to integrate and display the options in the theme files as well. The generator also helps with that, as, at the end of the theme option page, there are instructions on how to transfer the options into the theme.

 To be able to display additional text in the footer, the footer.php needs to be edited. The following two code lines have to be added in the footer.php:
To be able to display additional text in the footer, the footer.php needs to be edited. The following two code lines have to be added in the footer.php:
 The upper code lets the theme file know that there are additional options. It doesn't work without this line. The second code line grabs the settings you chose and displays them in the theme. This second line needs to be placed where you want the text to be.
The upper code lets the theme file know that there are additional options. It doesn't work without this line. The second code line grabs the settings you chose and displays them in the theme. This second line needs to be placed where you want the text to be.


Theme Options: Create a Custom Page or Use the Customizer
There are two ways of offering theme options. You can either use a custom page, or you can make use of the theme customizer that can be accessed via »Design => Customize«. Both methods are useful, but working with the customizer gets rather confusing when many options are added. That's why we want to deal with a custom options page in this article. We're going to the bottom of the customizer's options in a separate article.The »WordPress Option Page Generator«
This generator does a good job and saves you a lot of time in the development of themes. Additionally, it offers relatively many options and works as promised, which you can't say about its rival. The competition also doesn't offer nearly as many features, and a lot of code has to be edited in the final product. My recommendation: Stay away from the WP Settings Generator! The Wordpress Option Page Generator In this article, we're talking about the "WordPress Option Page Generator", which provides many options and works perfectly fine, as I was able to find out by testing it on different themes.
Creating a Theme Option Page With the Generator - It's That Easy
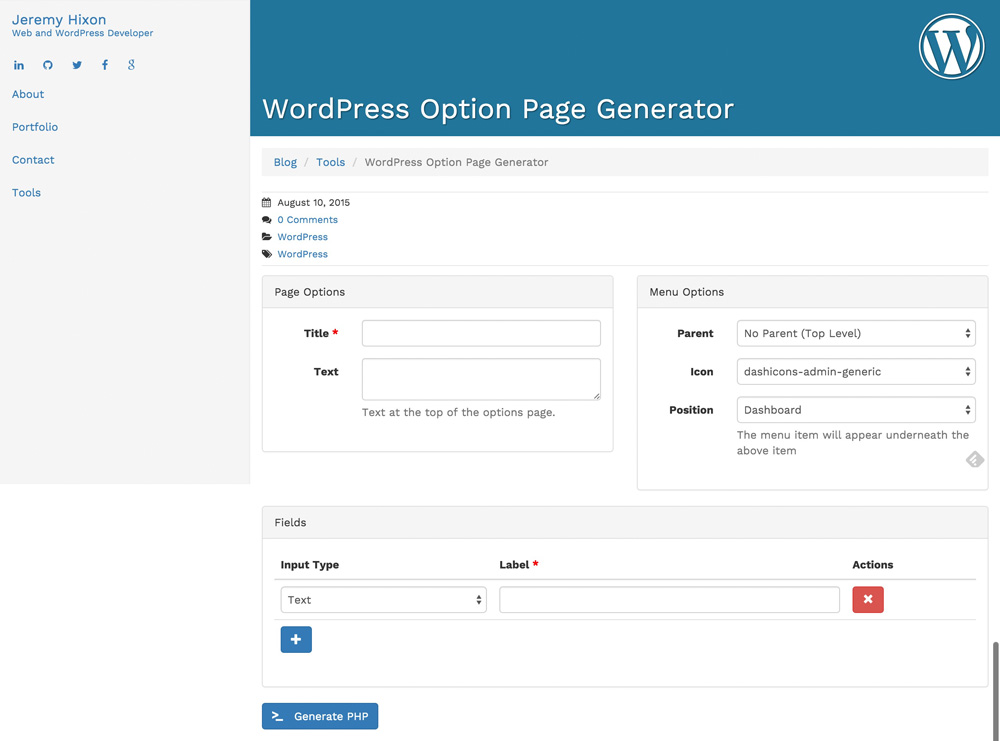
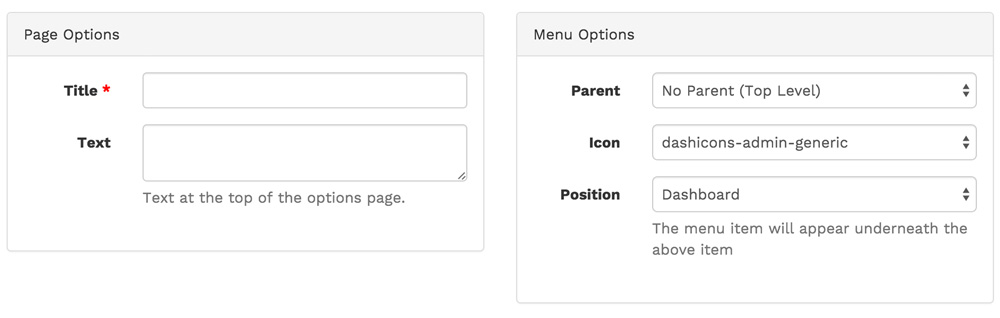
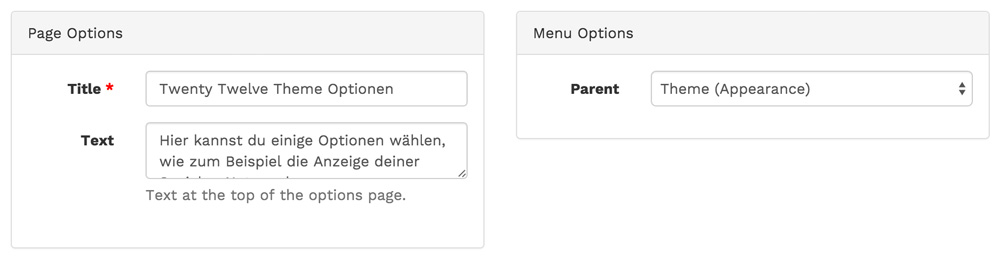
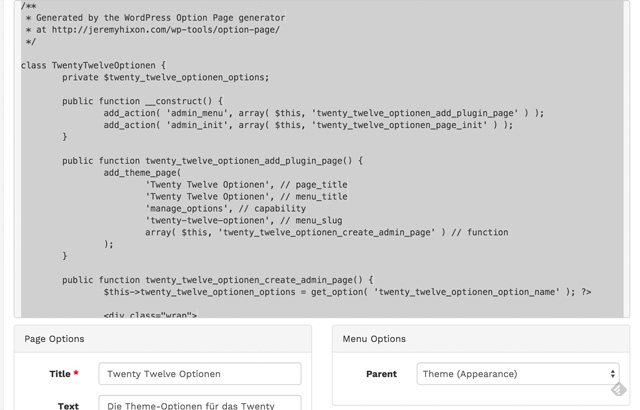
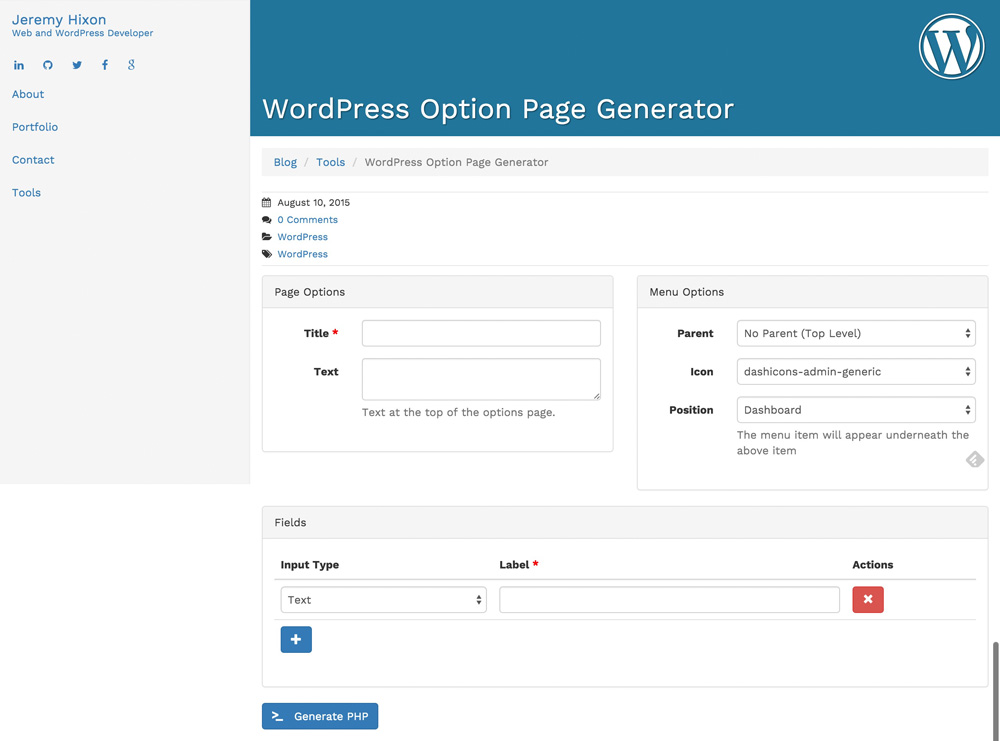
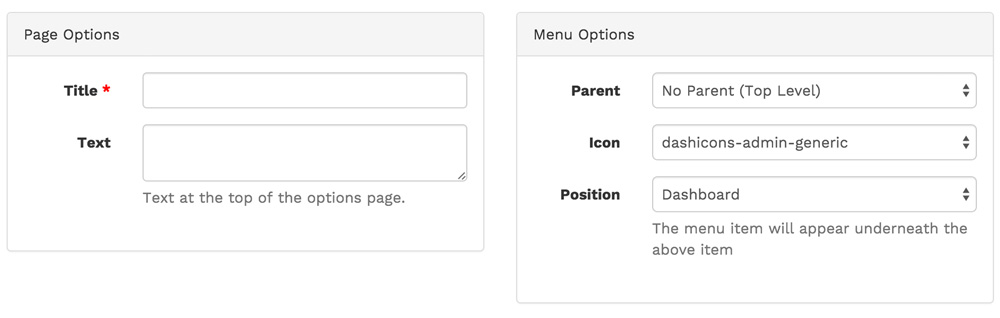
1 - Name it and Decide on a Position of the Page
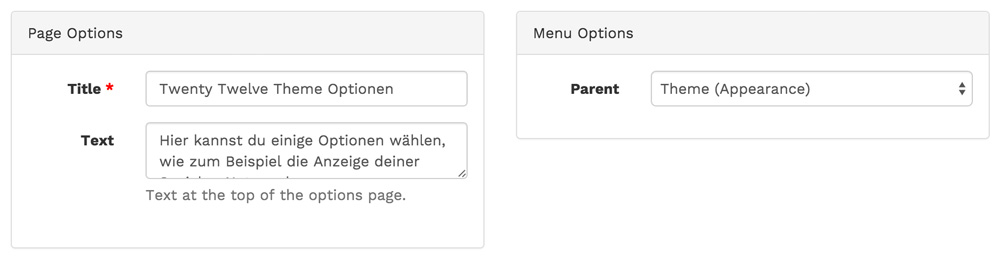
First, you need to name the page for the theme options. Below the name field, you can add a short text for a description or something similar in the box "Text". On the right, choose where the option page should appear. For a theme option page, "No Parent (Top-Level)" or, as seen in the screenshot, "Theme (Appearance)" are suitable. Then, the page appears under "Design". This is the recommended setting. Additionally, it should be said that the generator can also create plugin options pages. Blank: Filled in:
Filled in:

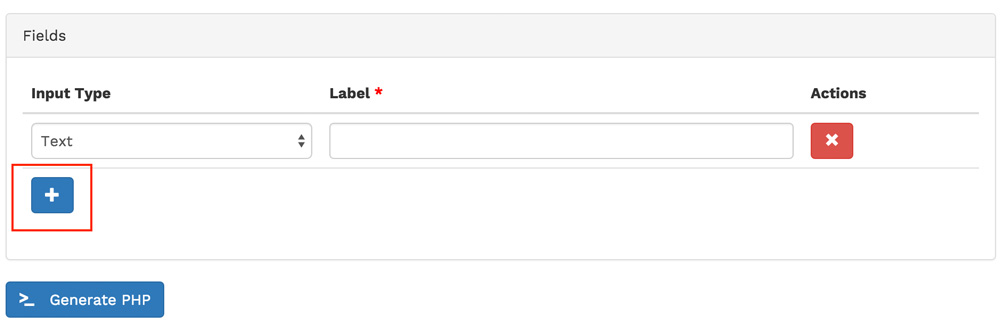
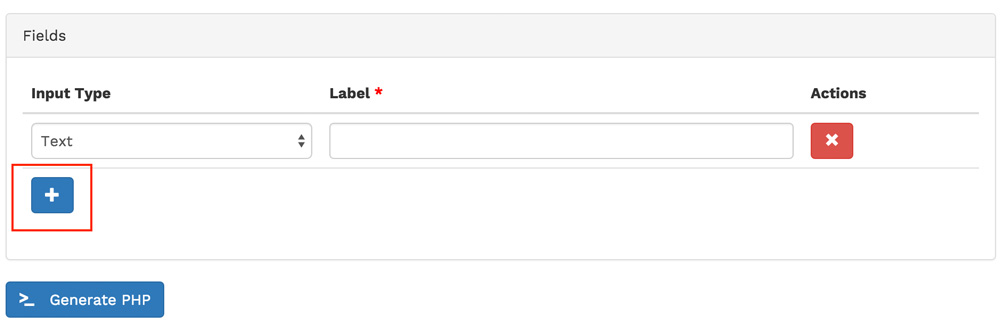
2 - Set the Needed Fields and Decide on the Functions
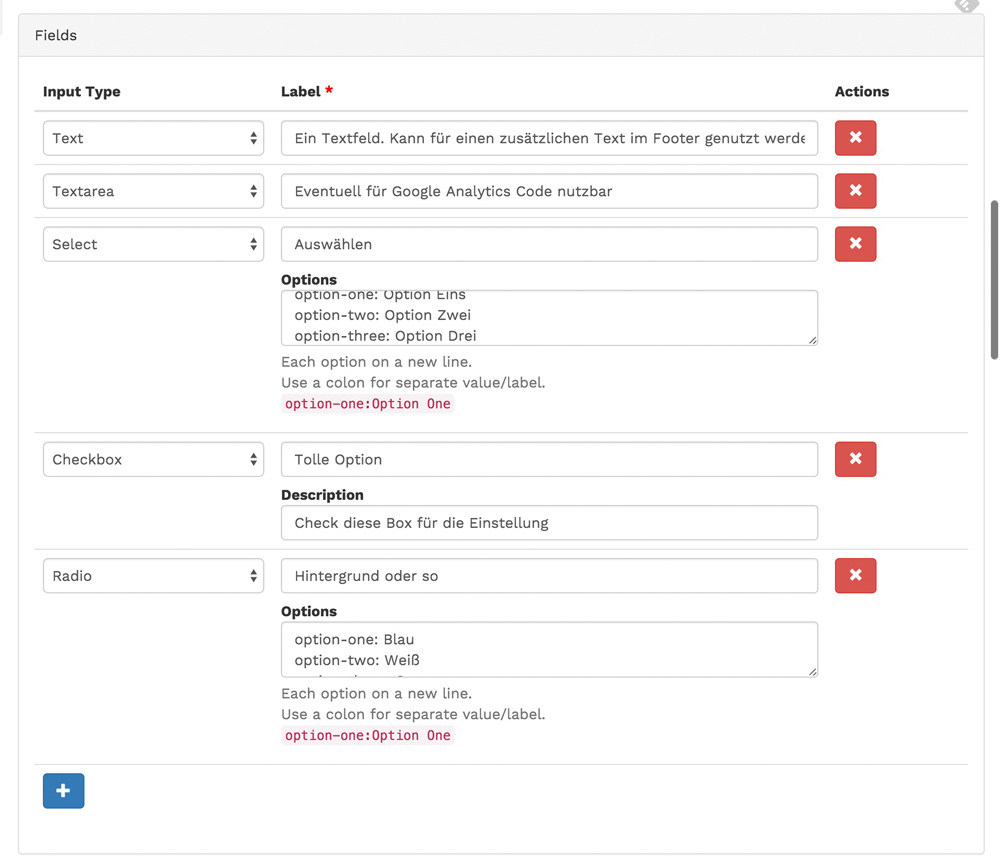
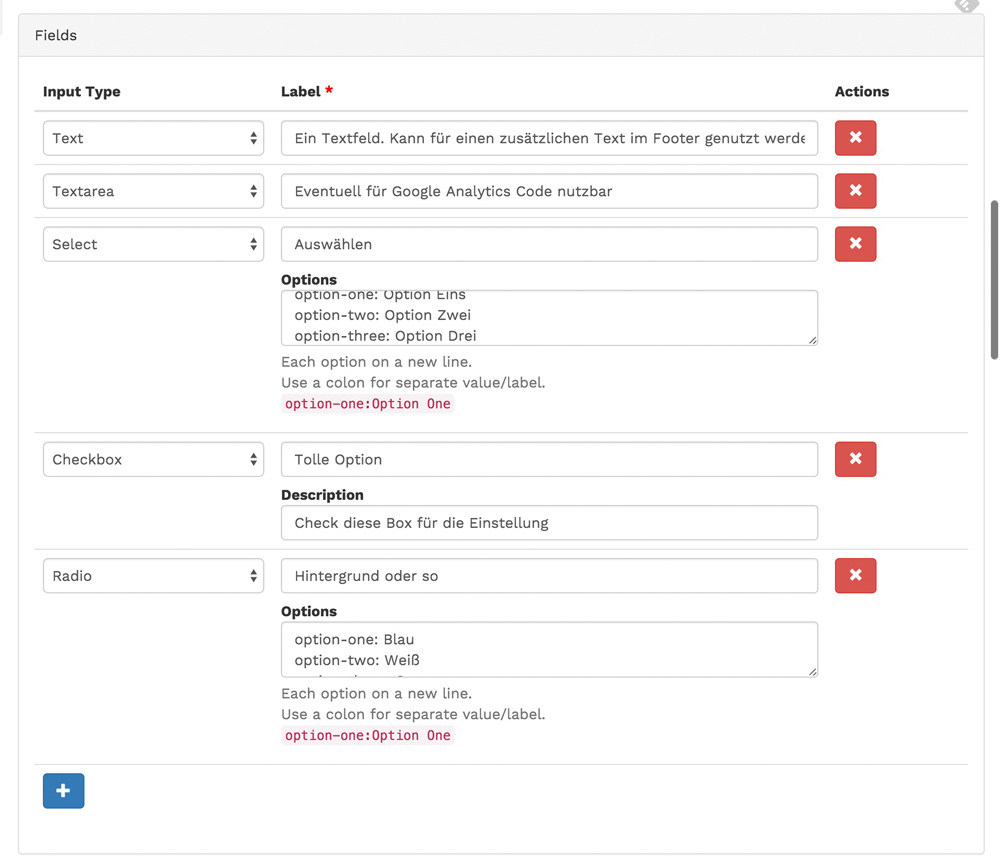
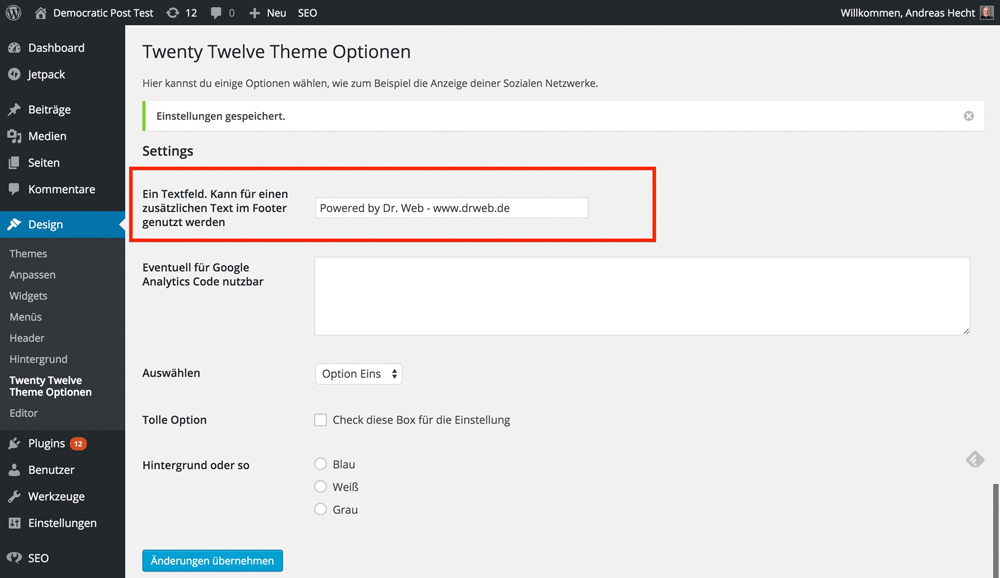
You have the choice between "Text, Textarea, Select, Checkbox and Radio" for the settings. Depending on what type of options you want to define for your theme, you should make use of the different possibilities. A text box can be used in the footer, for example, a text area for the Google Analytics code, a checkbox for the display of certain aspects and so on. After choosing an option, just click the plus button. This allows you to define further options. Filled in, it can look like this, for example:
Filled in, it can look like this, for example:

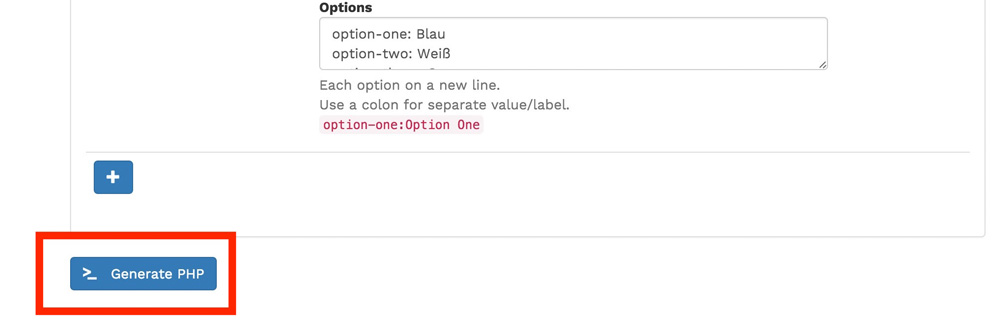
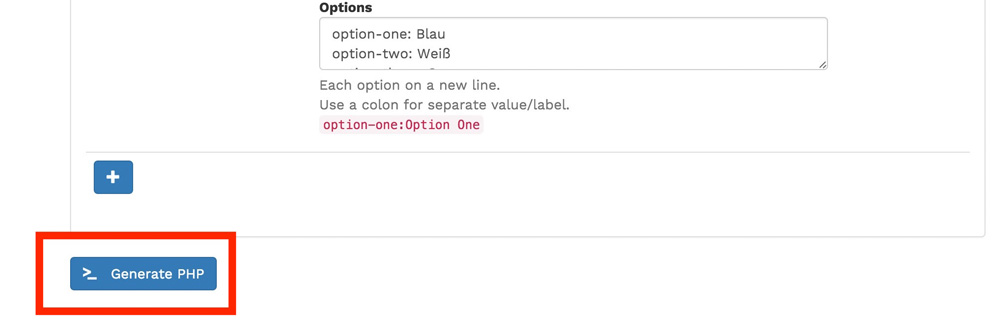
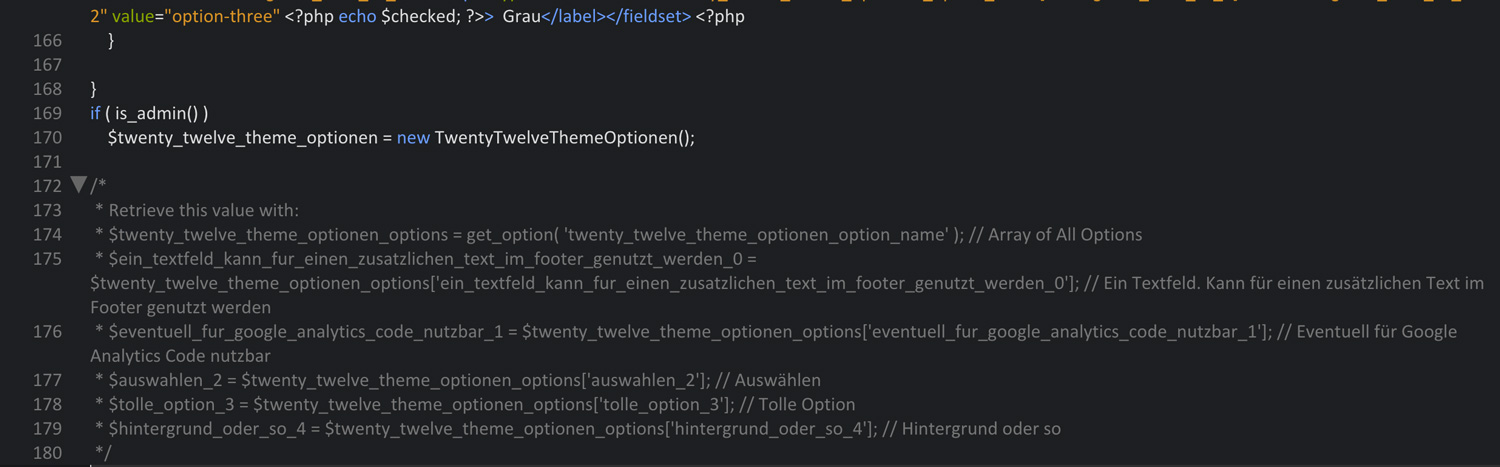
3 - Generating the Required Code
After having gone through the options thoroughly, you can now generate the code that is responsible for the creation and display of your theme option page. This is done at this point:
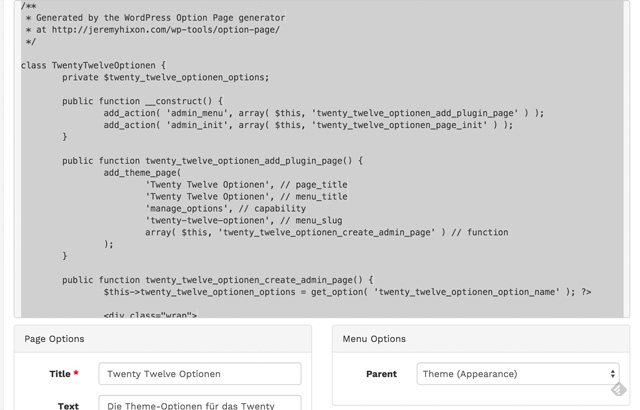
Laying the Theme Option Page Using the Generated Code
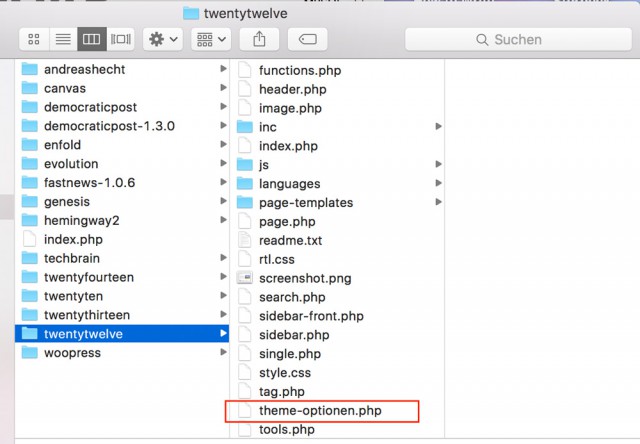
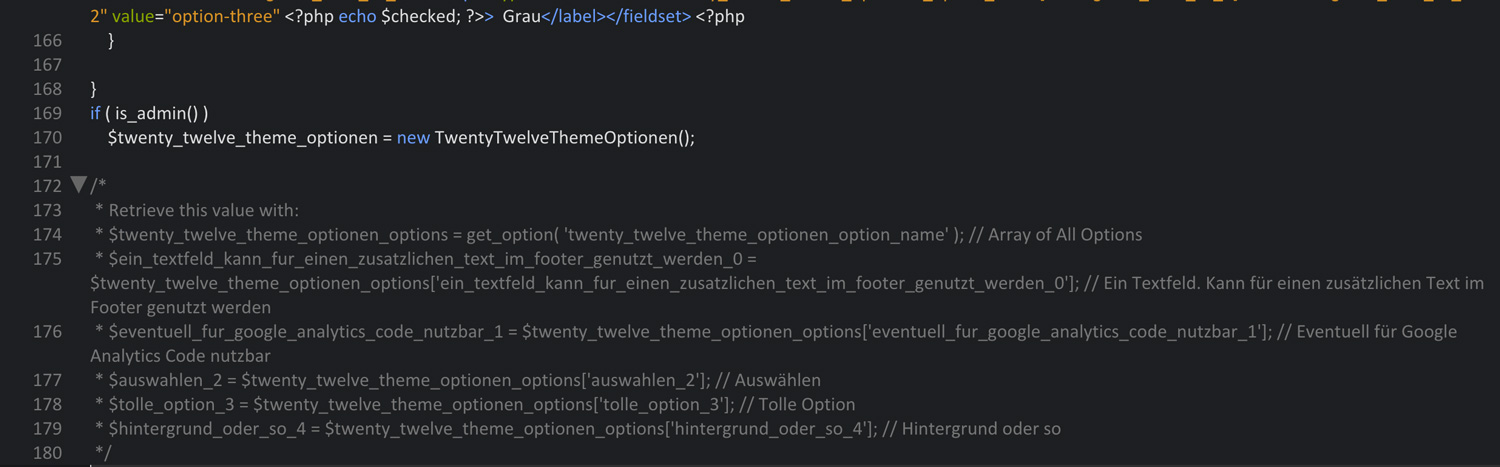
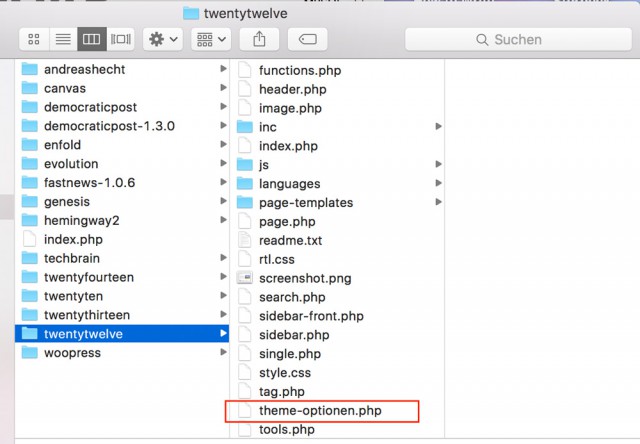
After clicking the button »Generate PHP«, the required PHP code for your option page is generated. Now, use the Windows Editor of Apple's Text Edit, for example, to create a file named theme-optionen.php, copy the code from the generator into the PHP file and save it. Now move the new PHP file into the primary index of your WordPress theme. You can name the .php whatever you like, just make sure it makes some sense and remember to add it to the functions.php in the next step. The Generated Code: The Theme Main Index:
The Theme Main Index:

Adjusting the functions.php so that the Theme Option Page is Displayed
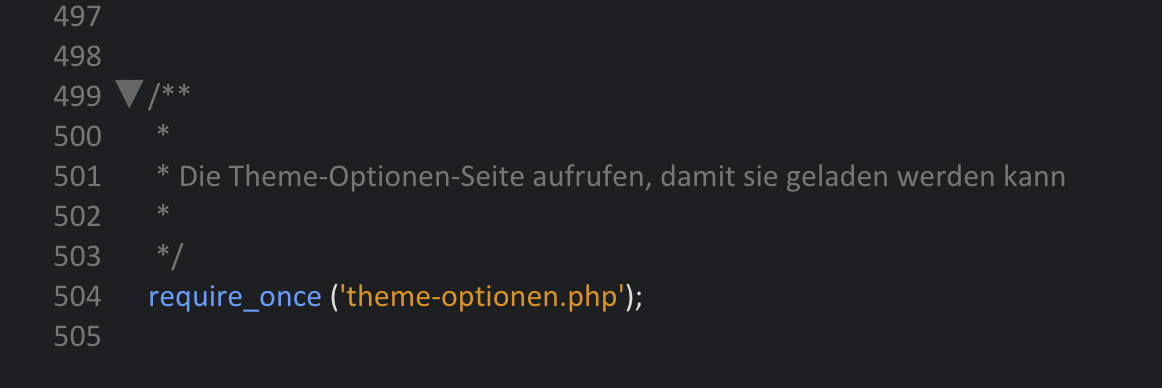
A small adjustment in the functions.php of the theme is needed so that the theme option page is displayed. Open the file in a pure text editor or, even better, in an HTML editor. We've already presented plenty of good HTML editors:- The nine best free HTML editors for web developers (Windows Edition)
- The five best free HTML editors for web developers (Mac Edition)

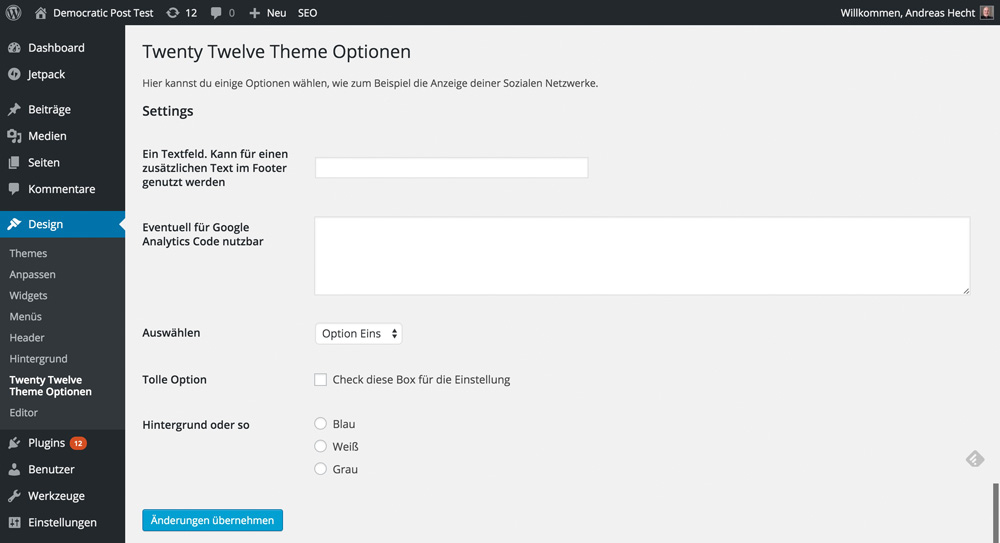
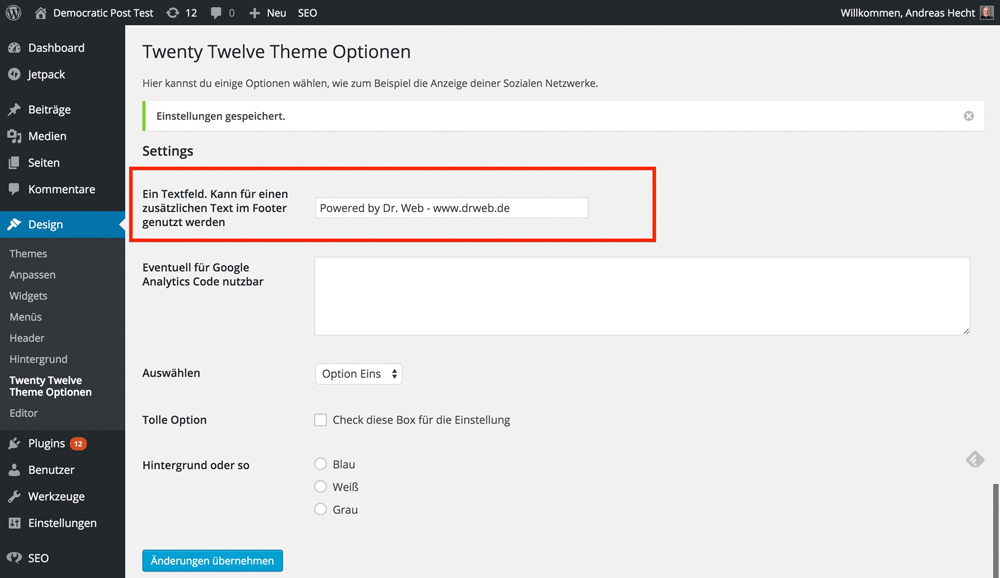
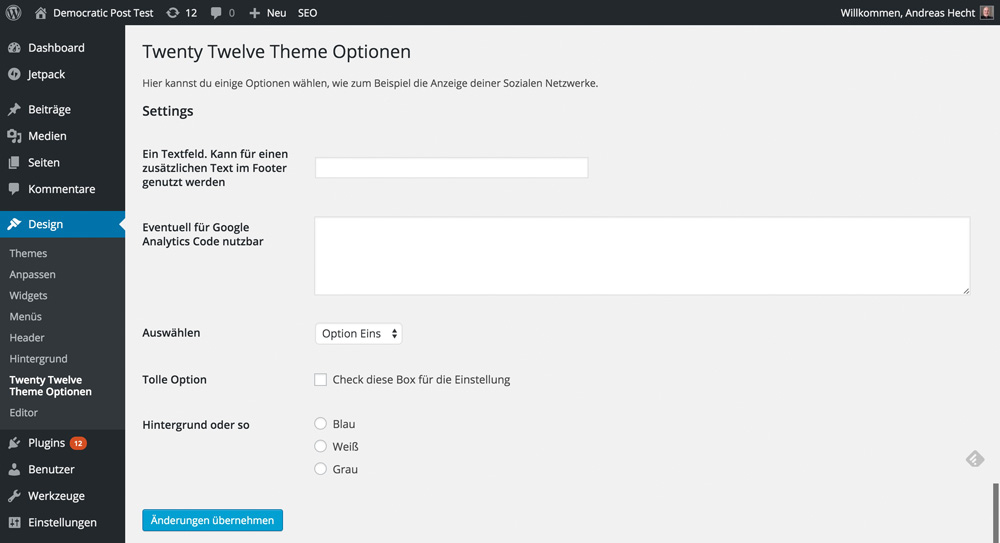
The Result: The Theme Option Page
 We've now created an appealing and working theme option page with relatively little time effort in a simple way. Now, all that is needed is the code that allows you to integrate and display the options in the theme files as well. The generator also helps with that, as, at the end of the theme option page, there are instructions on how to transfer the options into the theme.
We've now created an appealing and working theme option page with relatively little time effort in a simple way. Now, all that is needed is the code that allows you to integrate and display the options in the theme files as well. The generator also helps with that, as, at the end of the theme option page, there are instructions on how to transfer the options into the theme.

In-depth: Transfer Options into the Theme Easily
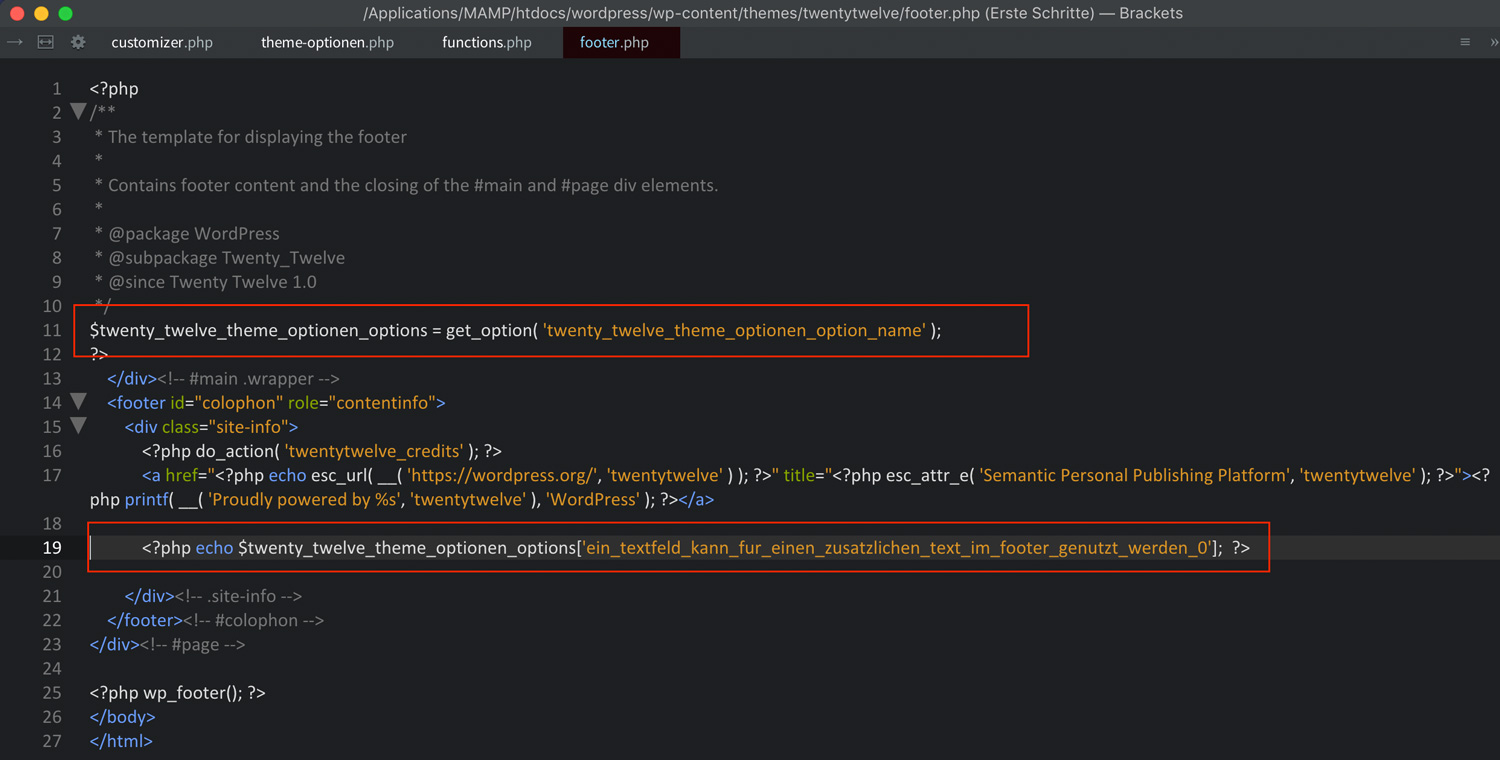
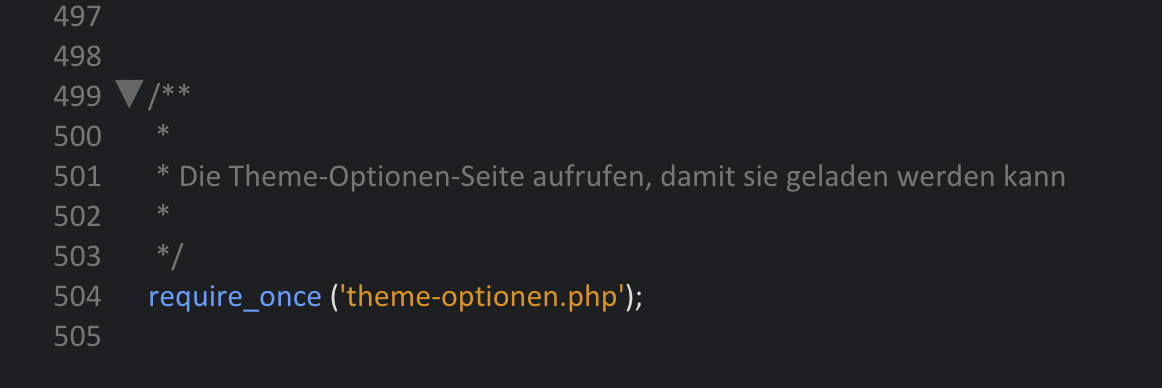
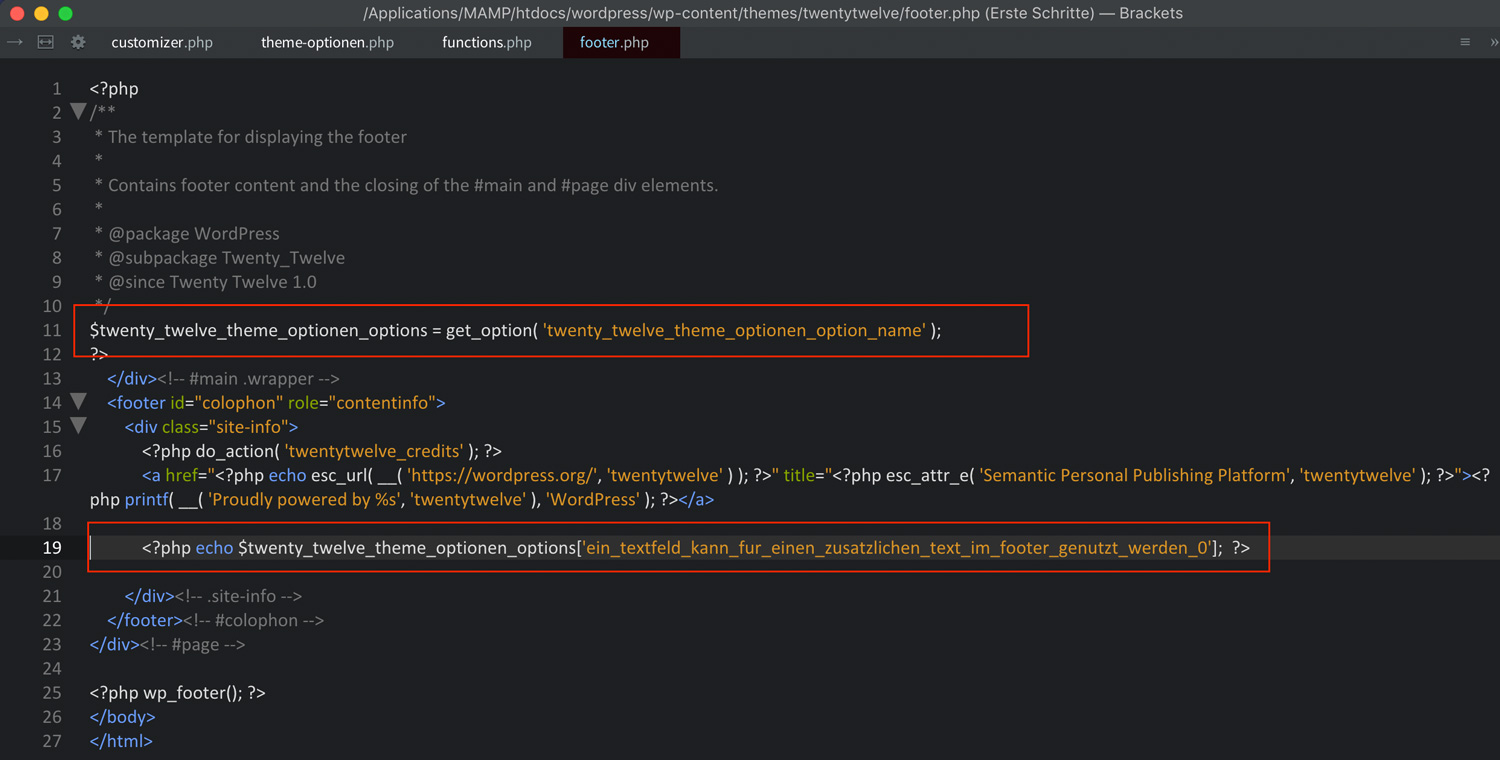
Two requirements need to be met to be able to display options. In the header of the theme file, the options have to be invoked. Another code piece is responsible for the display in the theme. This only works when both pieces are in the respective theme file. In the following example, we want to add some additional text to the footer of the theme. To be able to display additional text in the footer, the footer.php needs to be edited. The following two code lines have to be added in the footer.php:
To be able to display additional text in the footer, the footer.php needs to be edited. The following two code lines have to be added in the footer.php:
 The upper code lets the theme file know that there are additional options. It doesn't work without this line. The second code line grabs the settings you chose and displays them in the theme. This second line needs to be placed where you want the text to be.
The upper code lets the theme file know that there are additional options. It doesn't work without this line. The second code line grabs the settings you chose and displays them in the theme. This second line needs to be placed where you want the text to be.
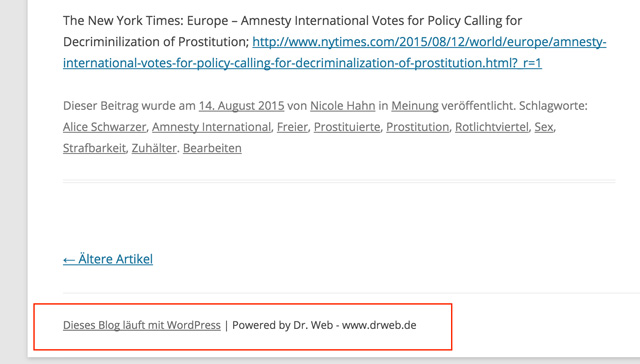
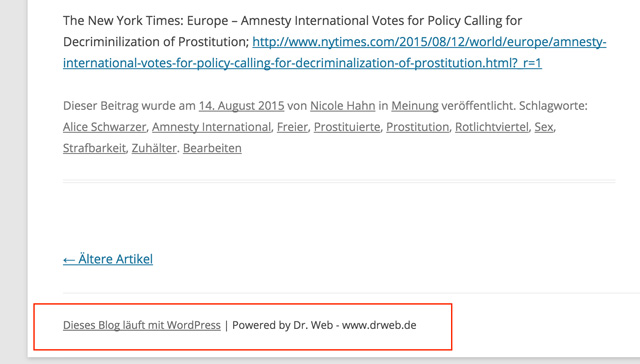
This is How It Will Look on Your Website:


Very nice tips in this blogs. It completely gives proper steps to create theme option page with minimum time consume.
Thanks for simple step to have theme option page.Now i can create theme page in some time
I will stick with the Customizer, however. This is compliant with WordPress rules.
I found this article really useful and I intend on implementing the stuff I learned. I highly recommend reading a book also and find on youtube also.
Thanks
Thank you Andreas! This is a great tutorial. I have a question though. This tute only gives the specifics for entering text into the theme, which is great. But I also need to have a field to upload an image or select an image from the media gallery. I can’t figure out how to do that, do you have any tips or pointers?
I’m able to paste the URL of the image into a text field and get it to work that way, but when I turn this over to a client, they won’t have a clue on how to do that.
Thanks for the tutorial and any help you can lend.
Dave