WordPress: How to Create a Custom Site Plugin

Everyone that has been running a WordPress website for a while knows this problem. You need to integrate small code snippets into the activated theme's functions.php for all possible features. When the website only needs a few of these code snippets, it's usually not problematic. However, a site that has been online for years might have collected a lot of snippets. First, you can quickly lose the overview, and also, all changes are gone when switching the theme or updating it. Today, I'll show you a better way, namely how to create a custom site plugin.
 Now, you can enter your code snippets from the functions.php file into this file. After you're done, upload the folder with the plugin into the WordPress plugin folder via (S)FTP. The correct path is the following: wp-content/plugins/.
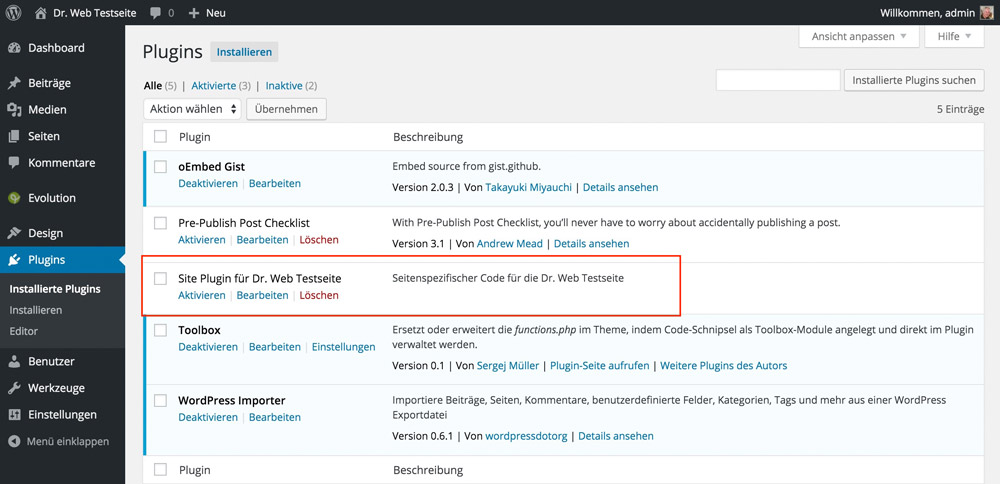
Afterward, you need to log into your WordPress and activate the plugin.
Now, you can enter your code snippets from the functions.php file into this file. After you're done, upload the folder with the plugin into the WordPress plugin folder via (S)FTP. The correct path is the following: wp-content/plugins/.
Afterward, you need to log into your WordPress and activate the plugin.

Disadvantages of Code Snippets in the functions.php
After a while, many code snippets will clutter a theme's functions.php. This hurts the overview a lot, as the file does not only contain snippets but might also contain theme functions, which is the case for all standard WordPress themes and some other themes. In addition to that, all code snippets disappear after a theme update, and you're forced to recover a backup file, which you hopefully created in advance. Disadvantages over disadvantages. Humans are gregarious animals and don't question a lot of things - even things that didn't work that well until now. Every WordPress website owner does it this way, so it's done this way. I did the same thing for years. I knew all disadvantages but didn't search for a solution, even though it's so close.Creating a Custom Site Plugin Instead of Using the functions.php
The idea is obvious and significantly more functional than using the functions.php. We just create a custom site plugin. All code snippets are only put into this plugin; old bits are simply moved. This comes with the significant advantage that all code fragments remain even after a theme update or theme change. Thus, the solution is future-proof and easy to handle.But Before We Get to Work, Please Create a Backup of Your functions.php File.
How to Create a Custom Site Plugin
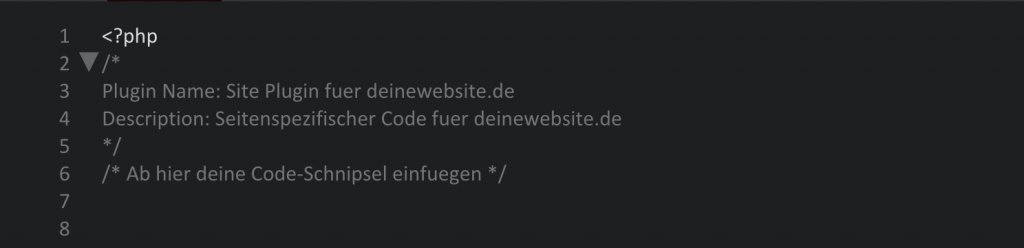
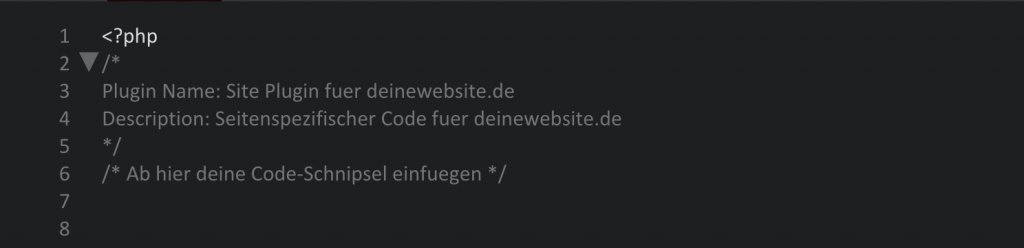
You might think that creating a custom site plugin was really complicated. But it's not. The opposite is the case, and it's actually really easy. First, create a new folder on your desktop and name it websitename-plugin. Example: noupe-plugin. Put an empty file, which can be created using Notepad (Windows) or TextEdit (Mac), into this folder. Name the file websitename-plugin.php. Now, open the file with a text editor or a development environment like Atom, Brackets or any other you prefer. Paste the following in there: One Click Opens the Gist on GitHub Now, you can enter your code snippets from the functions.php file into this file. After you're done, upload the folder with the plugin into the WordPress plugin folder via (S)FTP. The correct path is the following: wp-content/plugins/.
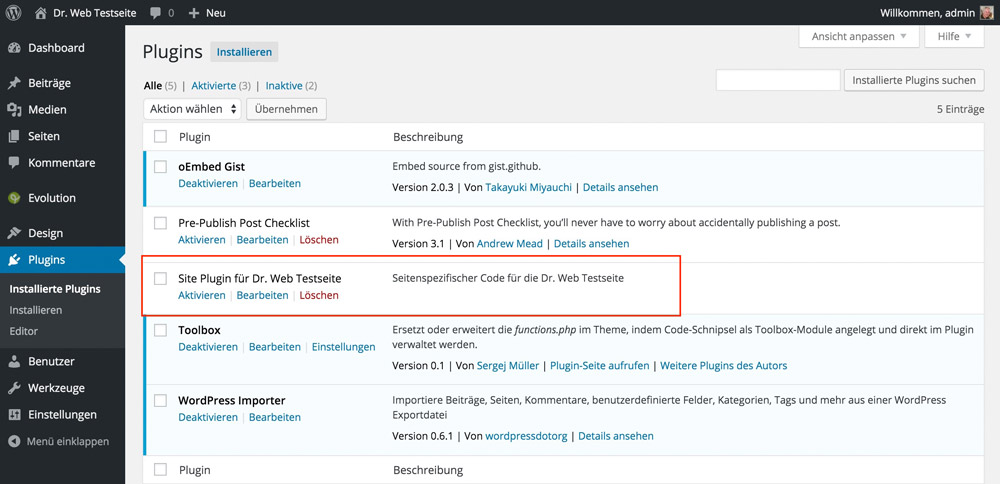
Afterward, you need to log into your WordPress and activate the plugin.
Now, you can enter your code snippets from the functions.php file into this file. After you're done, upload the folder with the plugin into the WordPress plugin folder via (S)FTP. The correct path is the following: wp-content/plugins/.
Afterward, you need to log into your WordPress and activate the plugin.


There’s a much better way, to work with code snippets; I’m using https://wordpress.org/plugins/code-snippets/ plugin, where I place all my snippets, that usually go to the theme’s functions.php; works fine, is neatly arranged.