WordPress and the Featured Image: How to Avoid Problems

Depending on the theme, the WordPress Featured Image can have a massive impact on your design. Especially if you forget it, or other problems come up.
 Featured images, also referred to as "Post Thumbnails", are images meant to give a visual presentation of the respective post or page. Where and how they are displayed is decided by the used theme. This is one factor causing one of the problems described down below.
Post thumbnails don't place themselves. Even if you uploaded all images that you want to use in a post, you have to choose one of them to use as a post thumbnail. This required step is not easy to internalize for some of us.
Related: How to Hide a Featured Image From a Single WordPress Post
Featured images, also referred to as "Post Thumbnails", are images meant to give a visual presentation of the respective post or page. Where and how they are displayed is decided by the used theme. This is one factor causing one of the problems described down below.
Post thumbnails don't place themselves. Even if you uploaded all images that you want to use in a post, you have to choose one of them to use as a post thumbnail. This required step is not easy to internalize for some of us.
Related: How to Hide a Featured Image From a Single WordPress Post
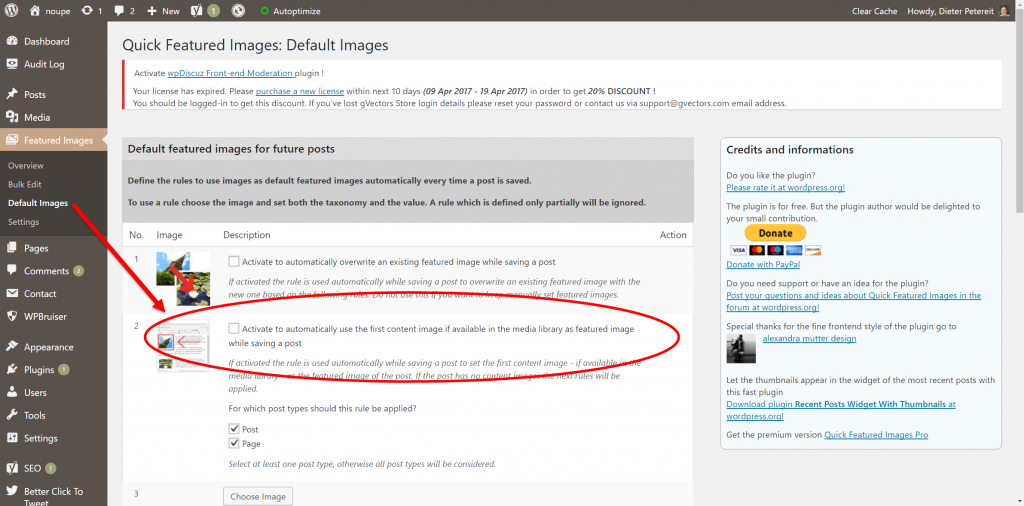
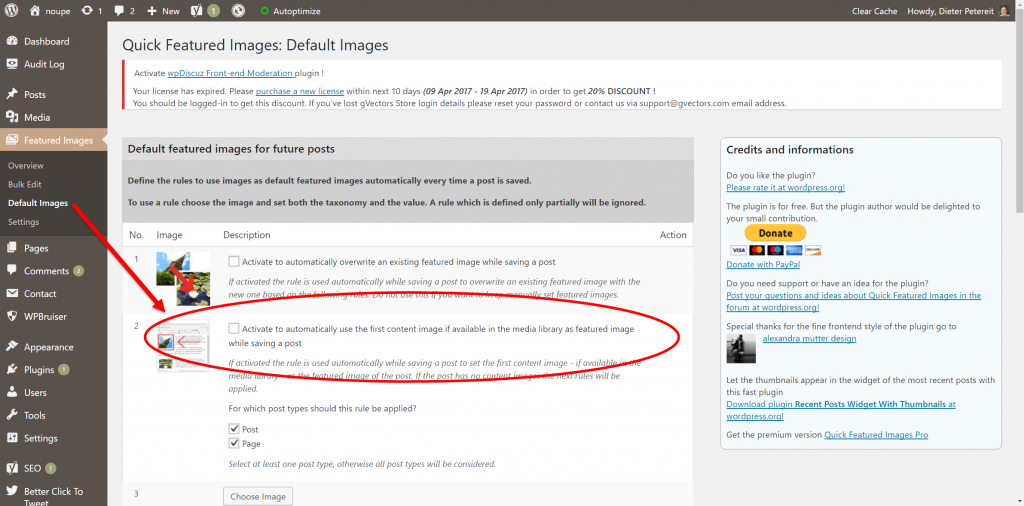
 This is the easiest task for Stehle's plugin. For my problems of the forgotten, and the nonexistent post thumbnails, it was sufficient, and took me less than five minutes. As usual, it is installed via the WordPress backend. After the installation and activation, you'll find the menu item "Featured Images" on the left-side navigation, as you can see in the screenshot above. By the way, making the first content image the post thumbnail can be done in the sub-menu "Default Images".
Information on the paid additional features of the plugin "Quick Featured Images" can be found here. In its Pro version, the plugin can not only turn the first content image into the post thumbnail but also remove it from the content, avoiding the double display mentioned above.
Finally, let's get to the problem of the disproportional image display after a theme change. Here, we simply need to newly generate the post thumbnails, in order for them to match the measurements registered by the respective theme.
For this purpose, the plugin "Regenerate Thumbnails" by Alex Mills, is a good fit.
[appbox wordpress regenerate-thumbnails]
"Regenerate Thumbnails" is another free plugin and can be installed and activated comfortably via backend. The functionality can be accessed in different ways.
Under
This is the easiest task for Stehle's plugin. For my problems of the forgotten, and the nonexistent post thumbnails, it was sufficient, and took me less than five minutes. As usual, it is installed via the WordPress backend. After the installation and activation, you'll find the menu item "Featured Images" on the left-side navigation, as you can see in the screenshot above. By the way, making the first content image the post thumbnail can be done in the sub-menu "Default Images".
Information on the paid additional features of the plugin "Quick Featured Images" can be found here. In its Pro version, the plugin can not only turn the first content image into the post thumbnail but also remove it from the content, avoiding the double display mentioned above.
Finally, let's get to the problem of the disproportional image display after a theme change. Here, we simply need to newly generate the post thumbnails, in order for them to match the measurements registered by the respective theme.
For this purpose, the plugin "Regenerate Thumbnails" by Alex Mills, is a good fit.
[appbox wordpress regenerate-thumbnails]
"Regenerate Thumbnails" is another free plugin and can be installed and activated comfortably via backend. The functionality can be accessed in different ways.
Under 
The Post Image Itself
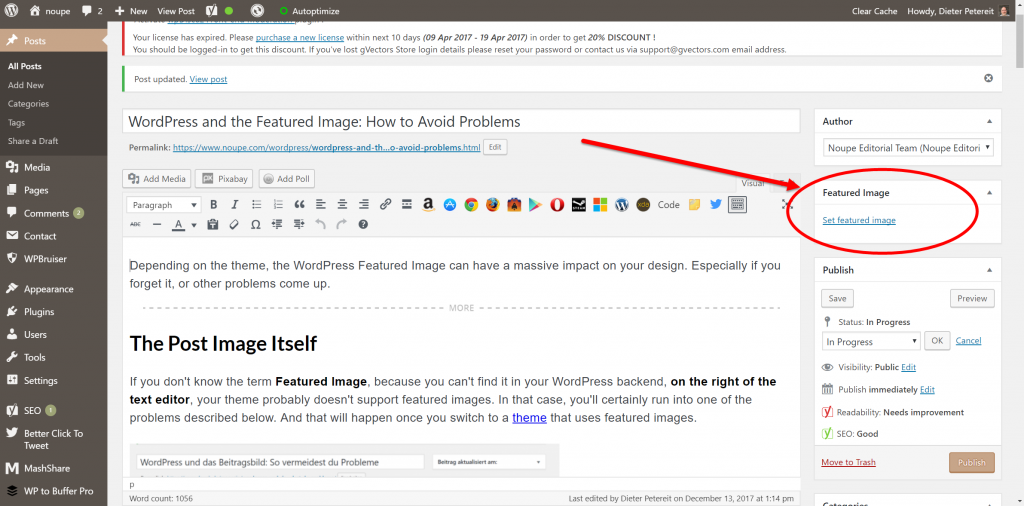
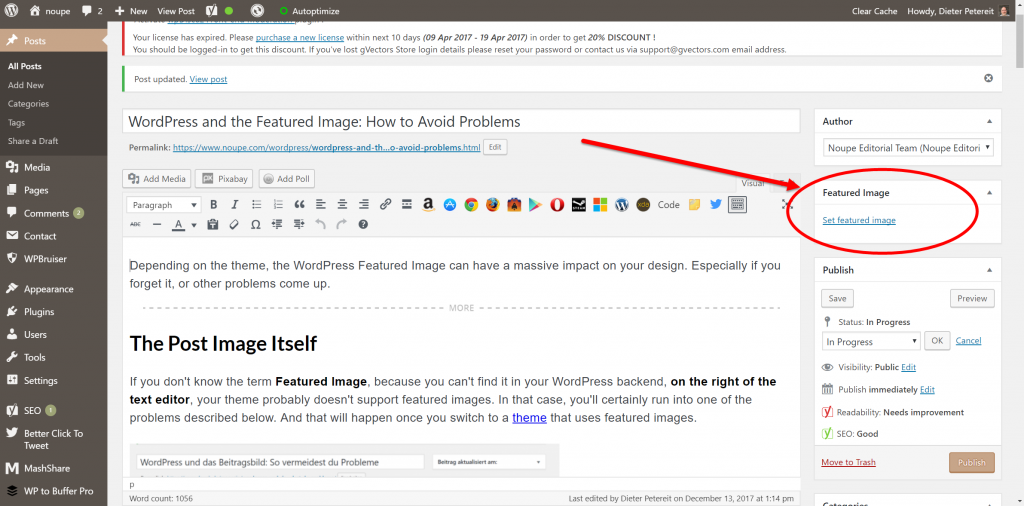
If you don't know the term Featured Image, because you can't find it in your WordPress backend, on the right of the text editor, your theme probably doesn't support featured images. In that case, you'll certainly run into one of the problems described below. And that will happen once you switch to a theme that uses featured images. Featured images, also referred to as "Post Thumbnails", are images meant to give a visual presentation of the respective post or page. Where and how they are displayed is decided by the used theme. This is one factor causing one of the problems described down below.
Post thumbnails don't place themselves. Even if you uploaded all images that you want to use in a post, you have to choose one of them to use as a post thumbnail. This required step is not easy to internalize for some of us.
Related: How to Hide a Featured Image From a Single WordPress Post
Featured images, also referred to as "Post Thumbnails", are images meant to give a visual presentation of the respective post or page. Where and how they are displayed is decided by the used theme. This is one factor causing one of the problems described down below.
Post thumbnails don't place themselves. Even if you uploaded all images that you want to use in a post, you have to choose one of them to use as a post thumbnail. This required step is not easy to internalize for some of us.
Related: How to Hide a Featured Image From a Single WordPress Post
My Tiresome Experience With Featured Images
Does this seem familiar? You've published a post, and you forgot the post thumbnail. Now, your post is practically chanceless on social media. Thus, I went on a search for a proper solution to the issue. Does this seem familiar? You've changed your theme, and your new theme works with different post thumbnail sizes. Now, your previous images look distorted. This is another problem I encountered not too long ago. Thus, I went on a search for a proper solution to the issue. Does this seem familiar? You've changed your theme. Your new theme works with post thumbnails, but you haven't used any until now. This makes your previous 500 posts look pretty plain. You guessed it. This is another problem I recently needed to find a solution for. There is one less flexible, and one very flexible solution for the given problems. Let's take a look at the less flexible one first.The WordPress Board Solution to the Problem
With two code snippets, we can make sure that your WordPress always uses the first image used in a post as the featured image. This is better than not doing anything, but it's not always the best choice. For instance, if your theme shows the entire post image above the actual text when viewing the individual post, it doesn't make sense to display the first image in the post, which also becomes the post thumbnail, twice. However, if your theme only uses the post images as post thumbnails, like a preview for the teaser on the landing page, the snippet solution is one that might even be the superior choice. Enter the following code in yourfunctions.php:
//turns the first content image into the post thumbnail
function main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($files) :
$keys = array_reverse(array_keys($files));
$j=0;
$num = $keys[$j];
$image=wp_get_attachment_image($num, 'large', true);
$imagepieces = explode('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img class="frame" src="$main" alt="$the_title" />";
endif;
}<?php if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) {
echo get_the_post_thumbnail($post->ID);
} else {
echo main_image();
} ?>Of course, make the changes locally, using the text editor of your choice, and upload the files back to your webspace via FTP. Don't use the online code editors in the backend. Once you've downloaded the files you want to edit, make a copy, so you have a backup in case something goes wrong.Once you have the changes online, the first image of a post will always be the post thumbnail. Nothing more, but nothing less either.
More Flexible Solution Via Plugin
With the solution I just presented, we get an automatic post thumbnail. However, we had to work on the code to do so, and it only got us a generalized solution. The post's first image is always the featured image. What if that's not what you want, or if you don't want to work on the code? Just use the plugin "Quick Featured Images" by Martin Stehle. [appbox wordpress quick-featured-images] Martin Stehle's plugin is something like the Swiss army knife for WordPress post thumbnails. The plugin is free. You can buy a charged pro version with a lot more features for 14.99 (one site), or 79 Euro (infinite number of sites). The free version is enough to solve the problems described here, though. Using the first content image as a post thumbnail does not require you to work on the code, and all you need to do is place a checkmark: This is the easiest task for Stehle's plugin. For my problems of the forgotten, and the nonexistent post thumbnails, it was sufficient, and took me less than five minutes. As usual, it is installed via the WordPress backend. After the installation and activation, you'll find the menu item "Featured Images" on the left-side navigation, as you can see in the screenshot above. By the way, making the first content image the post thumbnail can be done in the sub-menu "Default Images".
Information on the paid additional features of the plugin "Quick Featured Images" can be found here. In its Pro version, the plugin can not only turn the first content image into the post thumbnail but also remove it from the content, avoiding the double display mentioned above.
Finally, let's get to the problem of the disproportional image display after a theme change. Here, we simply need to newly generate the post thumbnails, in order for them to match the measurements registered by the respective theme.
For this purpose, the plugin "Regenerate Thumbnails" by Alex Mills, is a good fit.
[appbox wordpress regenerate-thumbnails]
"Regenerate Thumbnails" is another free plugin and can be installed and activated comfortably via backend. The functionality can be accessed in different ways.
Under
This is the easiest task for Stehle's plugin. For my problems of the forgotten, and the nonexistent post thumbnails, it was sufficient, and took me less than five minutes. As usual, it is installed via the WordPress backend. After the installation and activation, you'll find the menu item "Featured Images" on the left-side navigation, as you can see in the screenshot above. By the way, making the first content image the post thumbnail can be done in the sub-menu "Default Images".
Information on the paid additional features of the plugin "Quick Featured Images" can be found here. In its Pro version, the plugin can not only turn the first content image into the post thumbnail but also remove it from the content, avoiding the double display mentioned above.
Finally, let's get to the problem of the disproportional image display after a theme change. Here, we simply need to newly generate the post thumbnails, in order for them to match the measurements registered by the respective theme.
For this purpose, the plugin "Regenerate Thumbnails" by Alex Mills, is a good fit.
[appbox wordpress regenerate-thumbnails]
"Regenerate Thumbnails" is another free plugin and can be installed and activated comfortably via backend. The functionality can be accessed in different ways.
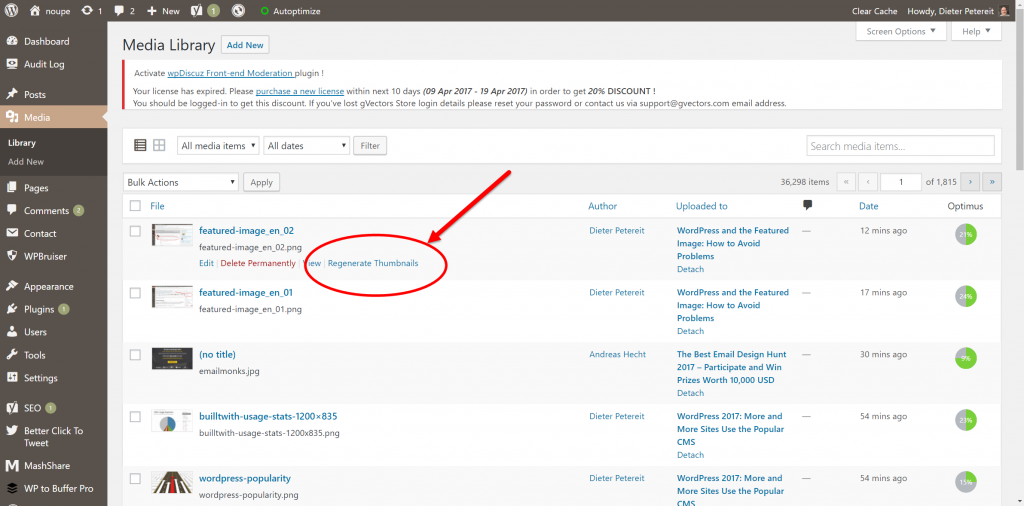
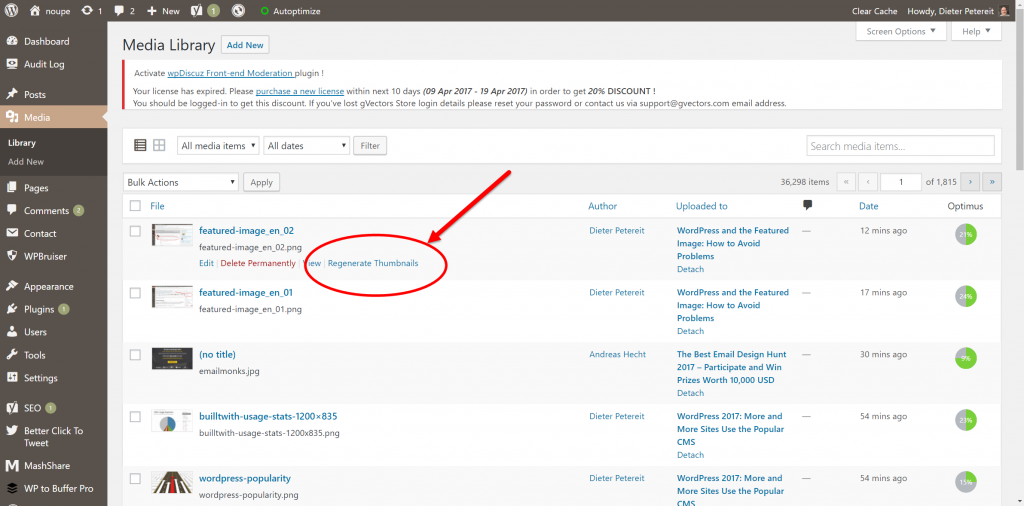
Under Tools > Regen. Thumbnails, you'll find a single button labeled Regenerate all Thumbnails, and that's exactly what it does. Here, the plugin uses the values entered under Settings > Media, as well as the values defined by the respective theme. If you want to be more selective, you'll also find the option to newly generate preview images in Media > Library for every individual image: