WordPress and Social Media: Static Share Buttons for a Faster Website

Nowadays, a website can not possibly be fast enough. Particularly because loading speed now constitutes a ranking factor for Google, optimizing the performance is a major task. There are a number of performance drags. One of the bigger ones is the often popular “share button” of the big social networks. These usually load a considerable amount of JavaScript from their home servers, thus bloating the website unnecessarily. More often than we would care for, the buttons “hang” because the required code cannot be loaded from the server as fast as necessary. This can delay the loading of your whole page significantly. There are alternatives, however. In this article, we will show you how you integrate WordPress and Social Media. We will create share buttons for the most important social networks as static elements and add them to your WordPress-powered website without using JavaScript.
 Open the
Open the  The Buttons with Counter
The Buttons with Counter
 The code with the CCS formatting above results in nice, prominent buttons, which load rapidly and do their job perfectly. Compared to the original buttons, they are less likely to be missed and thus more likely to get used. The look can easily be altered, of course. If you prefer the design of the original share buttons of the social networks, you can also stick graphics (which have to be created or obtained) here, so that there is no visual difference to the official buttons. However, this only works for buttons without counter.
Naturally, you can omit the CSS formatting and use the buttons as simple text links, but this takes away the advantage of visual prominence. The readers can only click on what they see.
The code with the CCS formatting above results in nice, prominent buttons, which load rapidly and do their job perfectly. Compared to the original buttons, they are less likely to be missed and thus more likely to get used. The look can easily be altered, of course. If you prefer the design of the original share buttons of the social networks, you can also stick graphics (which have to be created or obtained) here, so that there is no visual difference to the official buttons. However, this only works for buttons without counter.
Naturally, you can omit the CSS formatting and use the buttons as simple text links, but this takes away the advantage of visual prominence. The readers can only click on what they see.
 Now add below or above of the marked passage the following tag for displaying buttons without counter:
Now add below or above of the marked passage the following tag for displaying buttons without counter:
Static Share Buttons in Two Variants
Today, we present you the buttons in two variants, one with and one without counter. Moreover, we also show you the easiest way of including these buttons in your WordPress theme. For that, we create a WordPress function, which is then implemented into the functions.php of the WordPress theme concerned. That way, the buttons can be displayed at any desired position with a simple and small PHP tag.The necessary CSS
Please add the following CSS needed for the buttons to thestyle.css file of your theme (wp-content/themes/your theme).
.share-buttons { border-top: 1px dashed #ddd; border-bottom: 1px dashed #ddd; margin: 10px 0; padding: 20px 0; position: relative; line-height: 1;}
.share-buttons a { text-decoration: none; margin-right: 20px; border-radius: 3px; text-align: center; color: #fff; padding: 5px 15px 5px 15px;}
.share-buttons a:hover { text-decoration: none; }
.share-buttons a.twitter {background: #5DB5DE;}
.share-buttons a.facebook {background: #3D62B3;}
.share-buttons a.googleplus {background: #D34836;}
.share-buttons a.googleplus:hover {background: #f75b44}
.share-buttons a.facebook:hover {background: #4273c8}
.share-buttons a.twitter:hover {background: #32bbf5}
The Necessary Code for the Counter
To keep the files of the theme clean and orderly, we need two simple PHP functions, which can be put in place with a one-liner of PHP code behind the desired position in the theme. Open the
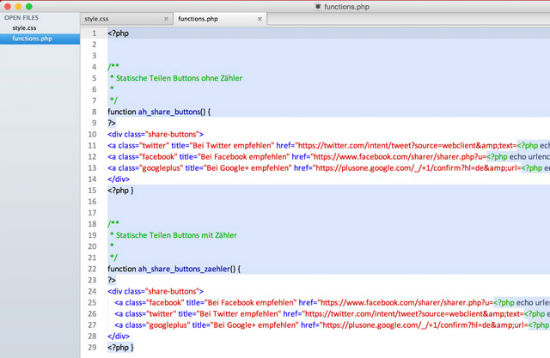
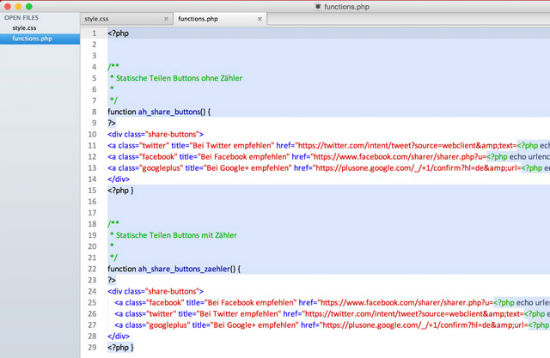
Open the functions.php of your WordPress theme and include the following code at the end of the file:
/**
* Static Share Buttons without Counter
*
*/
function ah_share_buttons() {
?>
<div class="share-buttons">
<a class="twitter" title="Recommend on Twitter" href="https://twitter.com/intent/tweet?source=webclient&text=<?php echo rawurlencode(strip_tags(get_the_title())) ?> <?php echo urlencode(get_permalink($post->ID)); ?>" target="blank" rel="nofollow"><span>Twitter</span></a>
<a class="facebook" title="Recommend on Facebook" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo urlencode(get_permalink($post->ID)); ?>&t=<?php echo rawurlencode(strip_tags(get_the_title())) ?>" target="blank" rel="nofollow"><span>Facebook</span></a>
<a class="googleplus" title="Recommend on Google+" href="https://plusone.google.com/_/+1/confirm?hl=de&url=<?php echo urlencode(get_permalink($post->ID)); ?>&title=<?php echo rawurlencode(strip_tags(get_the_title())) ?>" target="blank" rel="nofollow"><span>Google+</span></a>
</div>
<?php }
/**
* Static Share Buttons with Counter
*
*/
function ah_share_buttons_zaehler() {
?>
<div class="share-buttons">
<a class="facebook" title="Recommend on Facebook" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo urlencode(get_permalink($post->ID)); ?>&t=<?php echo rawurlencode(strip_tags(get_the_title())) ?>" target="blank" rel="nofollow"><span>Facebook <?php $URL = get_permalink();function get_shares($URL) { $json_string = file_get_contents('http://graph.facebook.com/?ids=' . $URL); $json = json_decode($json_string, true); return intval( $json[$URL]['shares'] );} ?><?php echo get_shares($URL); ?></span></a>
<a class="twitter" title="Recommend on Twitter" href="https://twitter.com/intent/tweet?source=webclient&text=<?php echo rawurlencode(strip_tags(get_the_title())) ?> ? <?php echo urlencode(get_permalink($post->ID)); ?>" target="blank" rel="nofollow"><span>Twitter <?php $URL = get_permalink();function get_retweets($URL) { $SBstring = file_get_contents('http://urls.api.twitter.com/1/urls/count.json?url=' . $URL); $SBarray = json_decode($SBstring, true); return intval( $SBarray['count'] );} ?><?php echo get_retweets($URL);?></span></a>
<a class="googleplus" title="Recommend on Google+" href="https://plusone.google.com/_/+1/confirm?hl=de&url=<?php echo urlencode(get_permalink($post->ID)); ?>&title=<?php echo rawurlencode(strip_tags(get_the_title())) ?>" target="blank" rel="nofollow"><span>Google+ <?php $URL = get_permalink();function get_plusone($url) { $curl = curl_init(); curl_setopt($curl, CURLOPT_URL, "https://clients6.google.com/rpc"); curl_setopt($curl, CURLOPT_POST, 1); curl_setopt($curl, CURLOPT_POSTFIELDS, '[{"method":"pos.plusones.get","id":"p","params":{"nolog":true,"id":"' . $url . '","source":"widget","userId":"@viewer","groupId":"@self"},"jsonrpc":"2.0","key":"p","apiVersion":"v1"}]'); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); curl_setopt($curl, CURLOPT_HTTPHEADER, array('Content-type: application/json')); $curl_results = curl_exec ($curl); curl_close ($curl); $json = json_decode($curl_results, true); return intval( $json[0]['result']['metadata']['globalCounts']['count'] );} ?><?php echo get_plusone($URL); ?></span></a>
</div>
<?php }
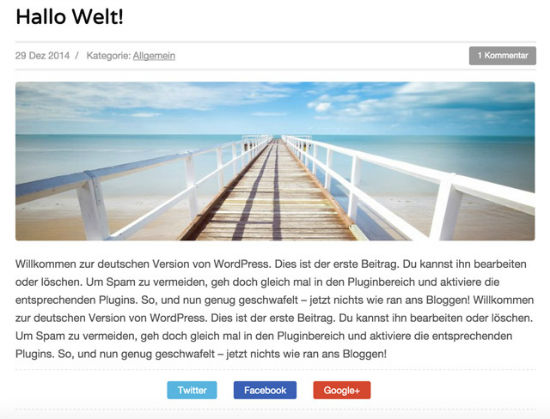
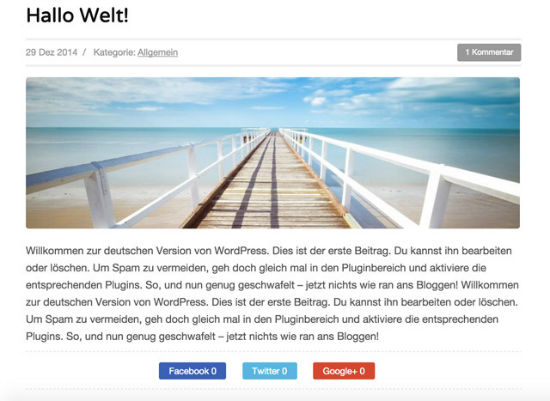
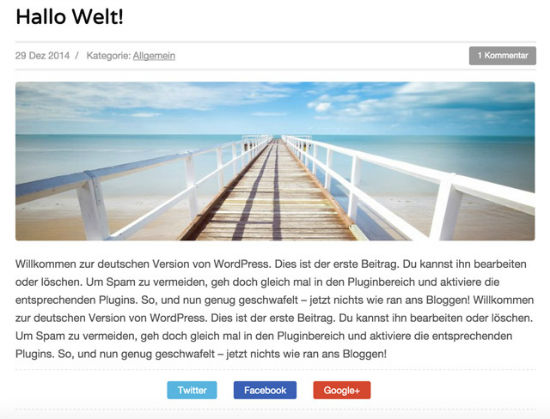
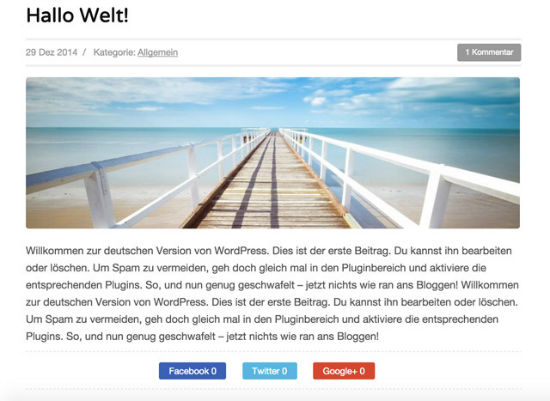
The Result: This is How the Static Share Buttons Look Like
The Buttons without Counter The Buttons with Counter
The Buttons with Counter
 The code with the CCS formatting above results in nice, prominent buttons, which load rapidly and do their job perfectly. Compared to the original buttons, they are less likely to be missed and thus more likely to get used. The look can easily be altered, of course. If you prefer the design of the original share buttons of the social networks, you can also stick graphics (which have to be created or obtained) here, so that there is no visual difference to the official buttons. However, this only works for buttons without counter.
Naturally, you can omit the CSS formatting and use the buttons as simple text links, but this takes away the advantage of visual prominence. The readers can only click on what they see.
The code with the CCS formatting above results in nice, prominent buttons, which load rapidly and do their job perfectly. Compared to the original buttons, they are less likely to be missed and thus more likely to get used. The look can easily be altered, of course. If you prefer the design of the original share buttons of the social networks, you can also stick graphics (which have to be created or obtained) here, so that there is no visual difference to the official buttons. However, this only works for buttons without counter.
Naturally, you can omit the CSS formatting and use the buttons as simple text links, but this takes away the advantage of visual prominence. The readers can only click on what they see.
The Use Within a WordPress Theme
Finally, the share buttons need to be placed at the desired position in your WordPress theme. For this, we create two small PHP tags, of which the preferred one then only has to be copied into the appropriate spot. There are other ways to integrate the buttons into the theme, so that the changes remain even after a theme update. One would be writing a plug-in, the other the creation of a child theme. To look into both of these options, however, would be beyond the scope of this article, which is why I only present the integration via php tag directly in the theme. The approach to a child theme would be identical, as soon as the child theme has been created, that is.Integration via PHP Tag
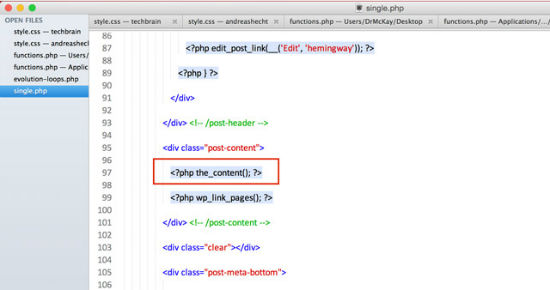
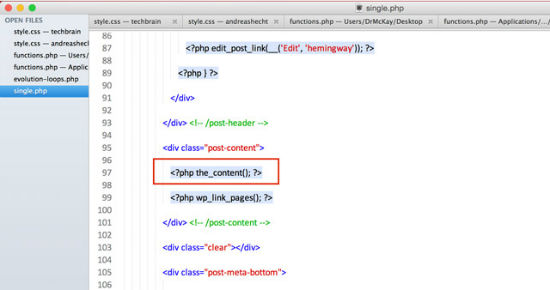
Open thesingle.php file of your WordPress theme and look for the following passage:
 Now add below or above of the marked passage the following tag for displaying buttons without counter:
Now add below or above of the marked passage the following tag for displaying buttons without counter:
<?php echo ah_share_buttons(); ?>
For displaying the share buttons with a counter you need the following PHP tag:
<?php echo ah_share_buttons_zaehler(); ?>
Above of the_content() the buttons are shown above the content, below the content tag the display will be below the content. The the_content()- invocation is not always located directly within the single.php. It is perfectly possible that there is another file within your theme that is loaded into the single.php and contains the the_content().
Related Links
- Writing a Plugin - WordPress Codex
- Child Themes - WordPress Code
- Pingdom-Tools - Loading Time Measurement

Thanks for your Innovative and Informative Article. Great Post
Thanks a lot for this, it’s exactly what I needed!
I would love to add Pinterest button to, can you tell me what url I should use for it ?
Thanks for the tips, great read. Notes were taken for sure, thanks again.
are counter cached?
Just what I was looking for. Thank you.
in your code you say target=”blank” when it should be target=”_blank”
Hi
The code seems to be formatted wrong. Some of the PHP tags are replaced. I tried sorting it out but I must be missing something because I am getting an error. Would it be okay to ask if you could “correct” the formatting?
Thanks
Philip