WordPress: 20 Indispensable Code Snippets for Your functions.php

The functions.php is a file that can be found in every WordPress theme. Not only does it allow you to control important theme features like sidebars, widgets, and the navigation menus, but it also enables you to add small code snippets that activate or deactivate code fragments or manipulate many important aspects related to your website. Basically, this file works like a plugin and loads automatically when WordPress is initiated. Of course, you can also integrate the code snippets in their custom plugin that you'd create specifically for those snippets and your website. We provide the most useful snippets for either use.
This Applies for All Graphics of This Article: Clicking it Opens the Respective Gist at GitHub
 This way, the login design can be adjusted to a possible customer's corporate design.
This way, the login design can be adjusted to a possible customer's corporate design.










 The Result of the Code:
The Result of the Code:
 Source: Jacob Goldman’s Article on Smashing Magazine
Source: Jacob Goldman’s Article on Smashing Magazine

 The Result:
The Result:

 Following that, you need to add the following tag wherever you want the copyright to be displayed. For example, in the footer.php.
<?php echo ah_dynamic_copyright(); ?>
The Result:
Following that, you need to add the following tag wherever you want the copyright to be displayed. For example, in the footer.php.
<?php echo ah_dynamic_copyright(); ?>
The Result:


 The Result:
The Result:
 The additional fields can be displayed in the theme using the following tag:
The additional fields can be displayed in the theme using the following tag:
 In this case, we've created a feature that displays a message within every content of the feed. Before the actual content, the message »This article was written by Andreas Hecht« is displayed, followed by »Visit DrWeb.de« after the content. It is important that the feature is only shown in and assigned to the feed using "if(is_feed)".
In this case, we've created a feature that displays a message within every content of the feed. Before the actual content, the message »This article was written by Andreas Hecht« is displayed, followed by »Visit DrWeb.de« after the content. It is important that the feature is only shown in and assigned to the feed using "if(is_feed)".

 The Result is an Empty Error Box:
The Result is an Empty Error Box:

 (dpe)
Featured Image by Lawrence Monk from Pixabay
(dpe)
Featured Image by Lawrence Monk from Pixabay
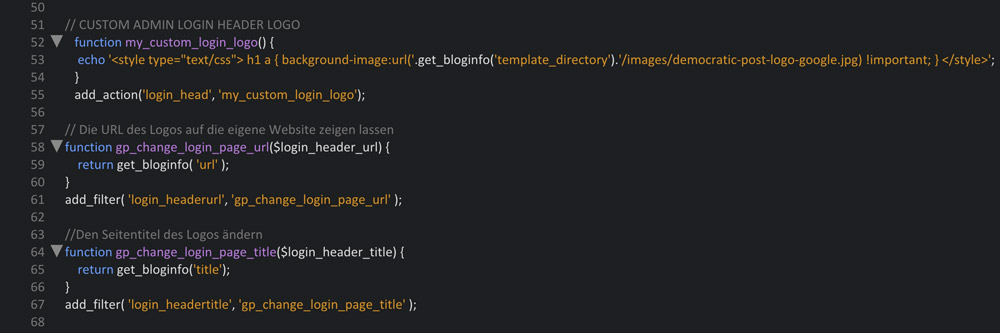
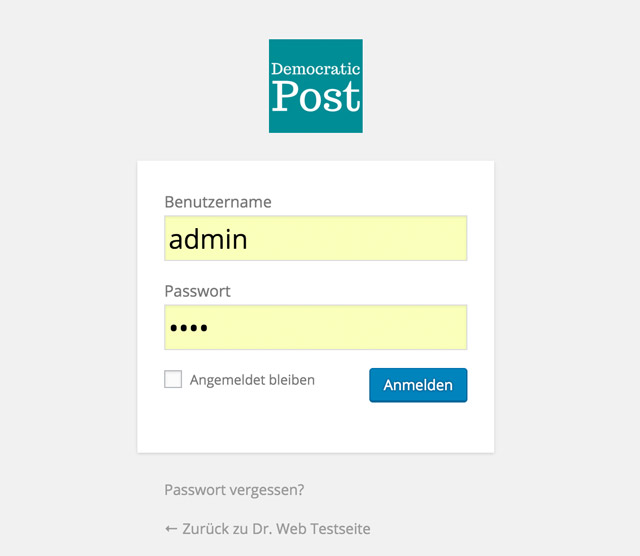
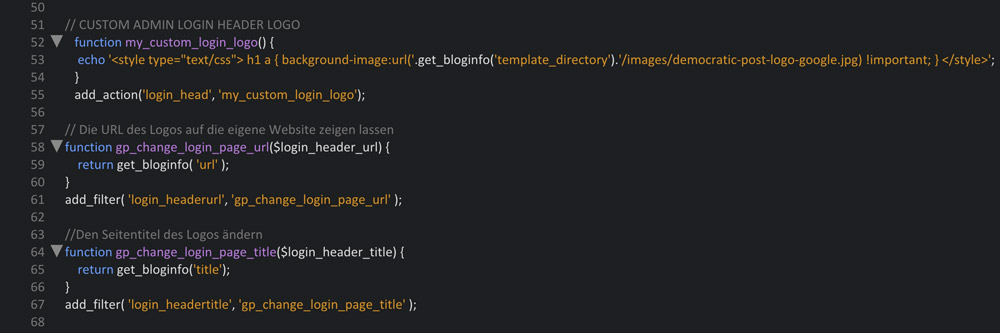
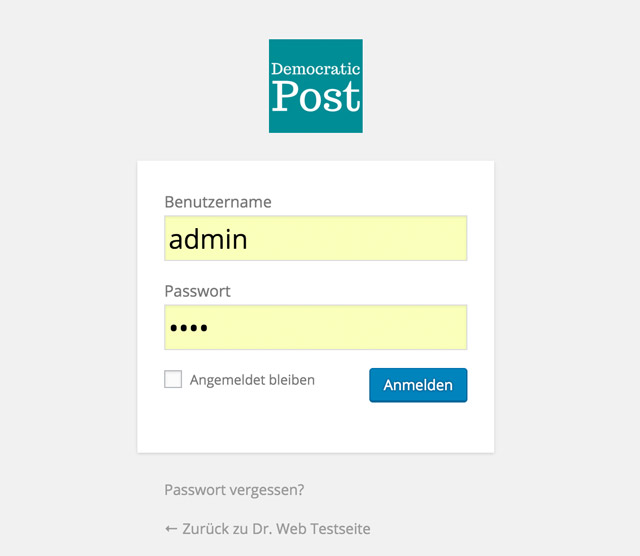
1 - Replacing the WordPress Login Logo
 This way, the login design can be adjusted to a possible customer's corporate design.
This way, the login design can be adjusted to a possible customer's corporate design.

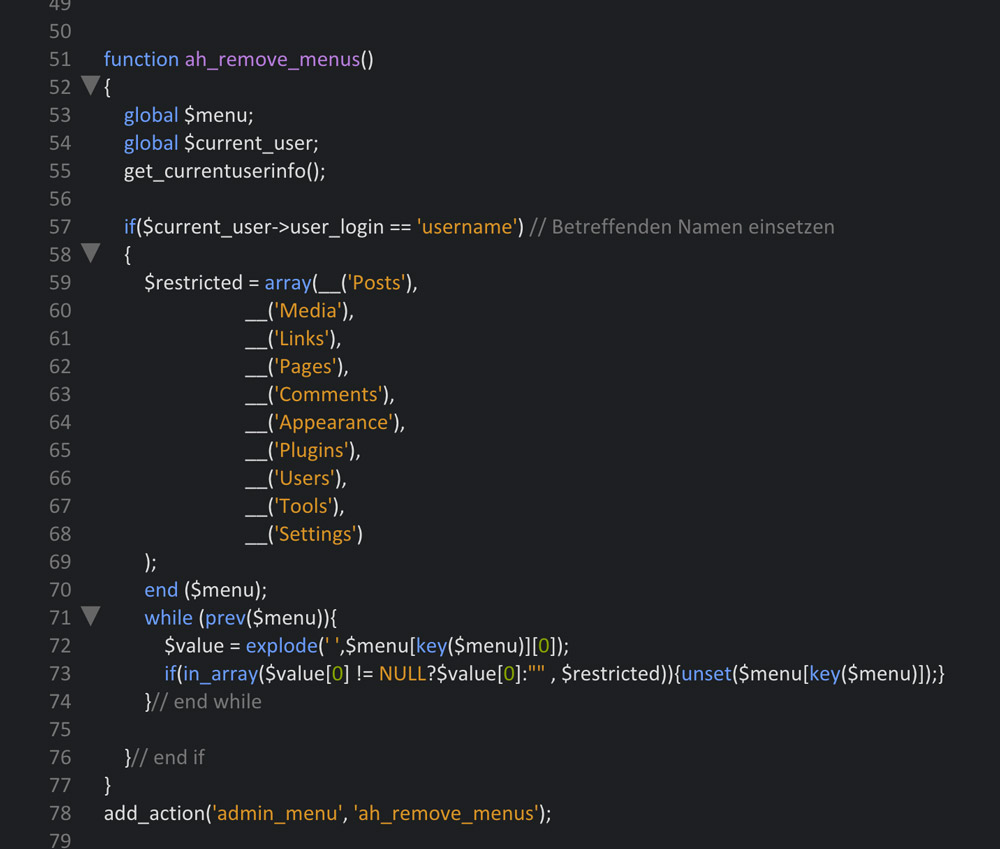
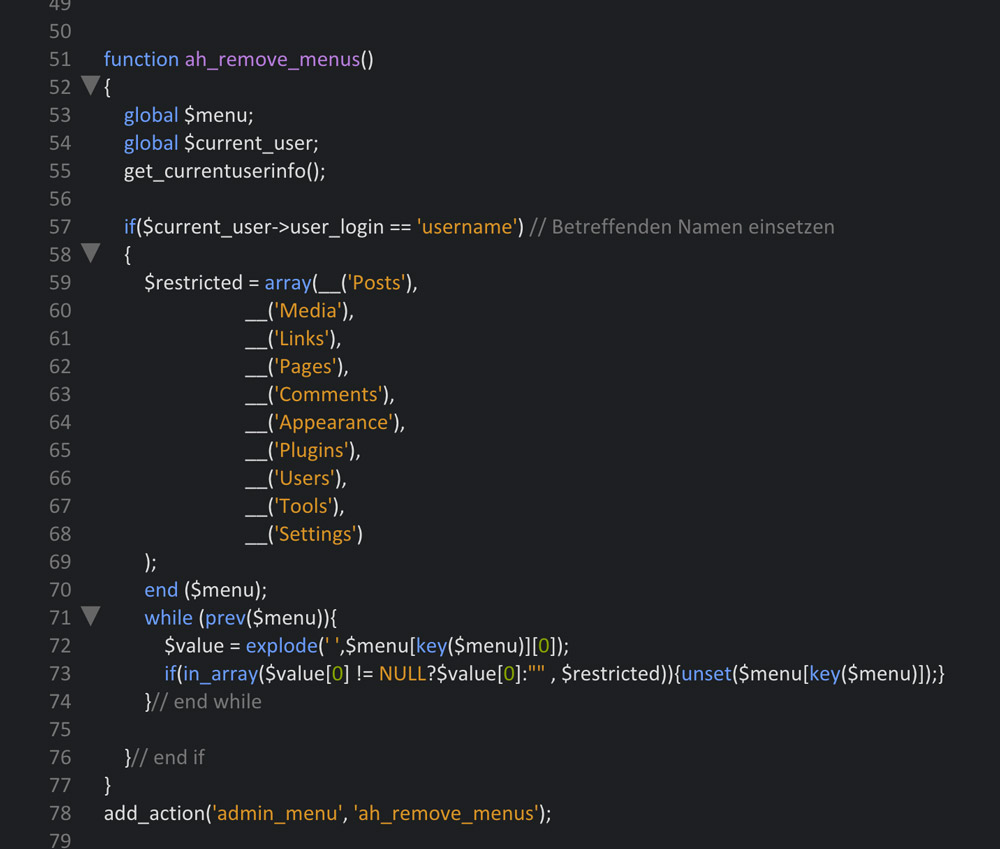
2 - Restricting Access to Menu Points in the Backend Based on the Username
With this feature, you can deactivate the access to individual admin menu items based on the username.
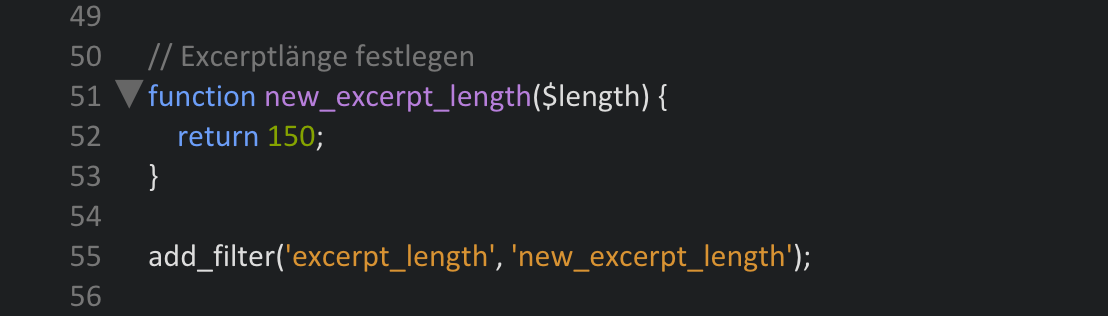
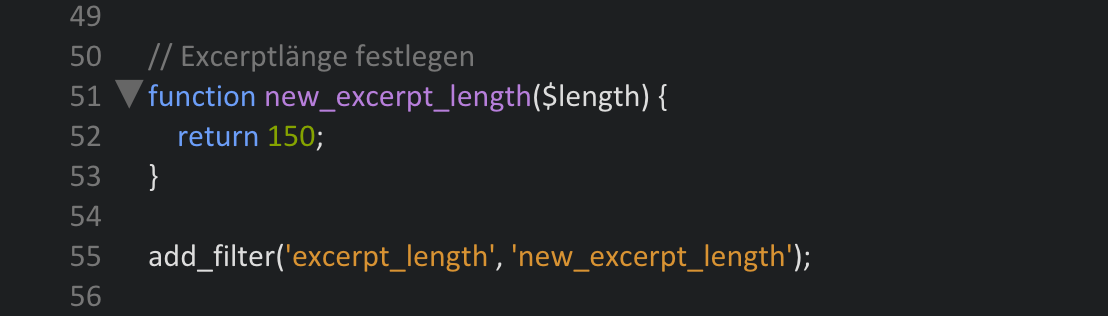
3 - Setting the Excerpt's Word Length
The standard excerpt is exactly 55 words long. That can be overwritten using this snippet.
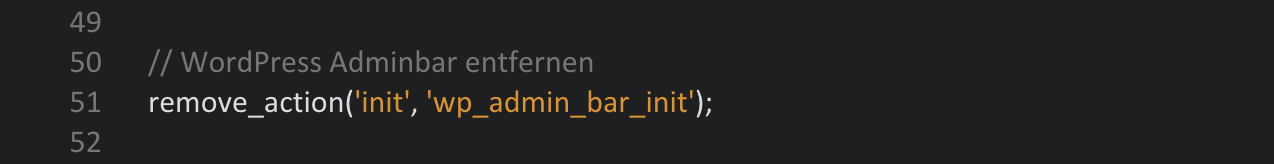
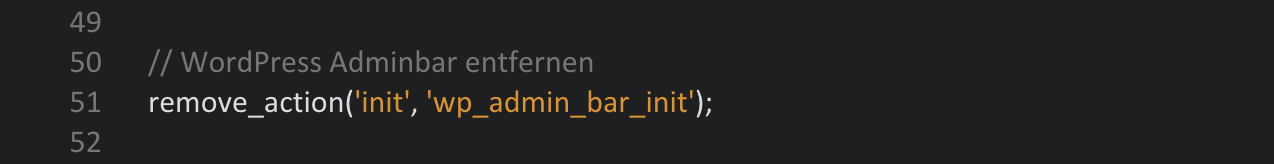
4 - Removing the WordPress Admin Bar
With the release of WordPress 3.1, the admin bar was added as a new feature. While some people find it rather handy, other people consider it annoying. You can remove the admin bar with the following code:
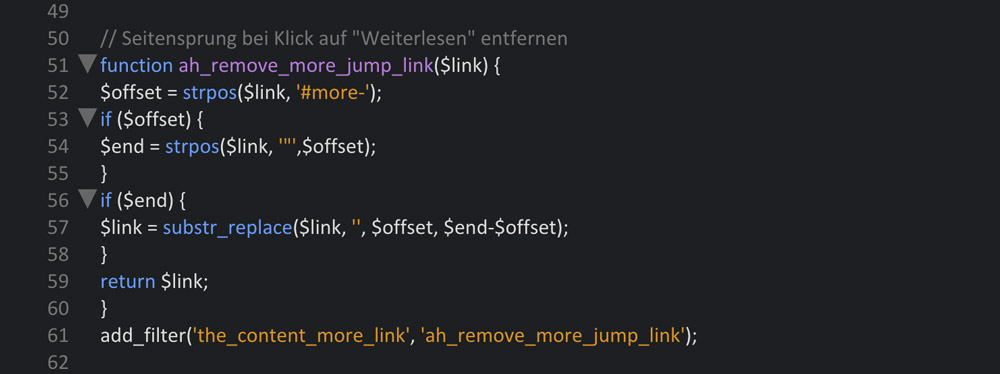
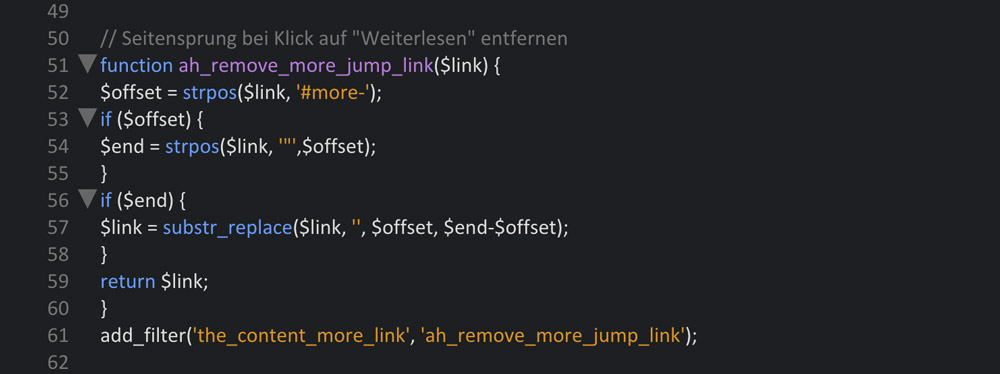
5 - Deactivating the Side Jump Happening When Clicking "More"
When clicking "more" on an article excerpt, WordPress automatically adds a side jump. The jump can be deactivated when loading the page using this feature:
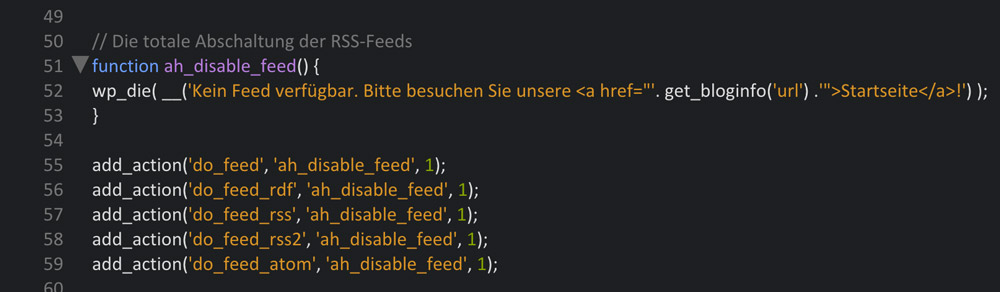
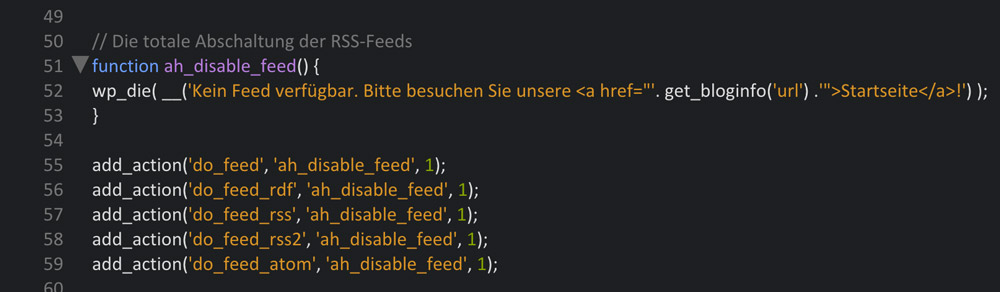
6 - Turning Off WordPress' RSS Feeds
Static websites don't need a feed, and this code allows you to turn them off easily.
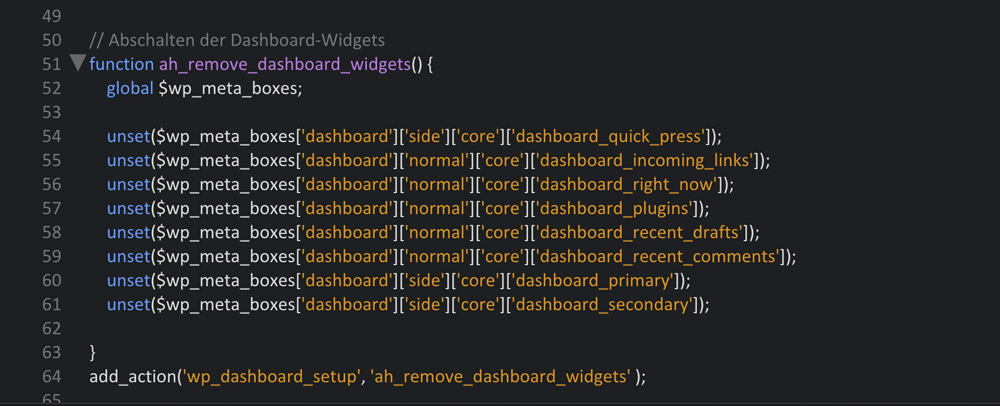
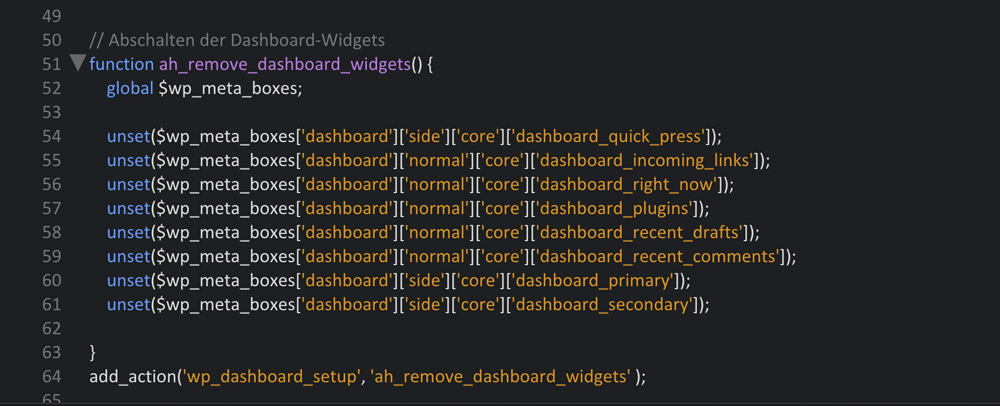
7 - Removing the WordPress Dashboard Widget
With this code, you can deactivate the Dashboard widgets on the admin area's landing page either completely or partially.
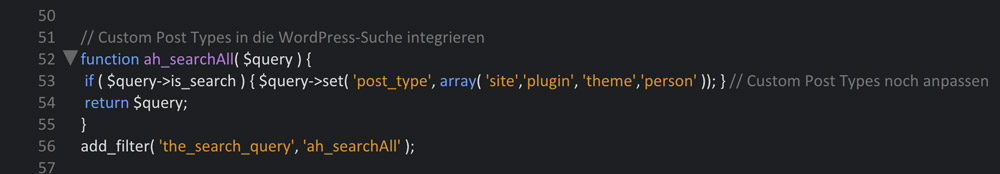
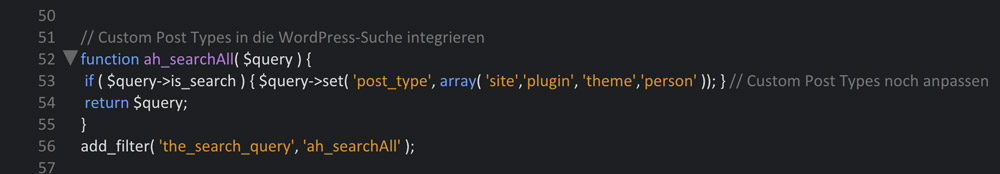
8 - Integrating Custom Post Types in the WordPress Search
To have Custom Post Types, which are available since WordPress 3.0, be displayed in the results of the WordPress search, this code is required:
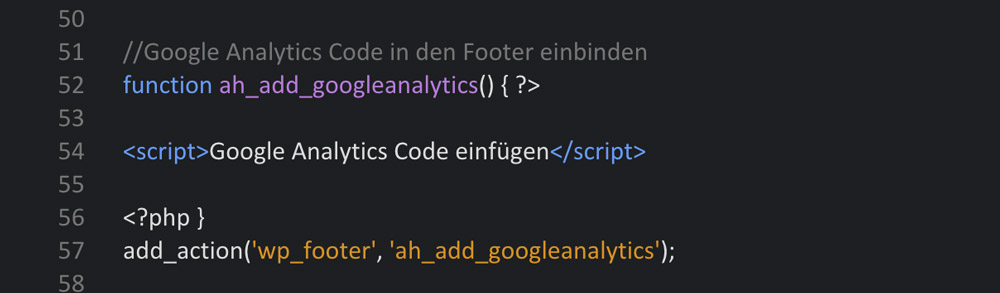
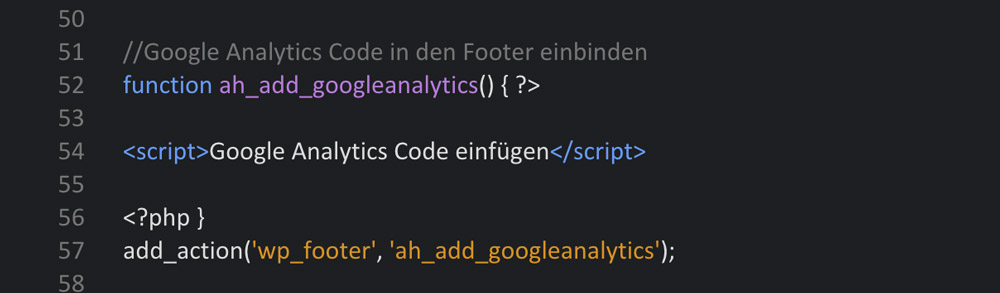
9 - Tying Google Analytics Code Into the Footer
A few lines of code are all it takes to tie the Google Analytics code into the footer. This works for any other analytics code as well.
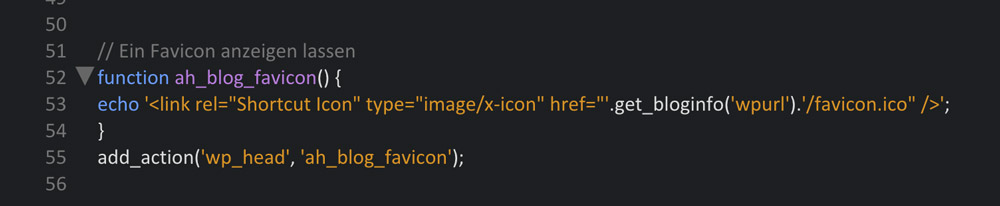
10 - Displaying a Favicon
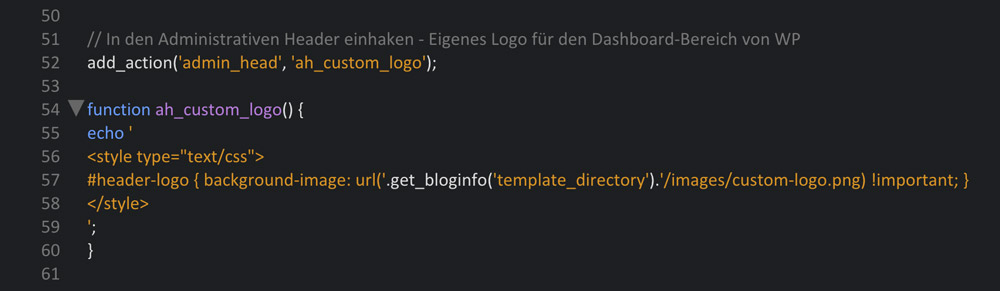
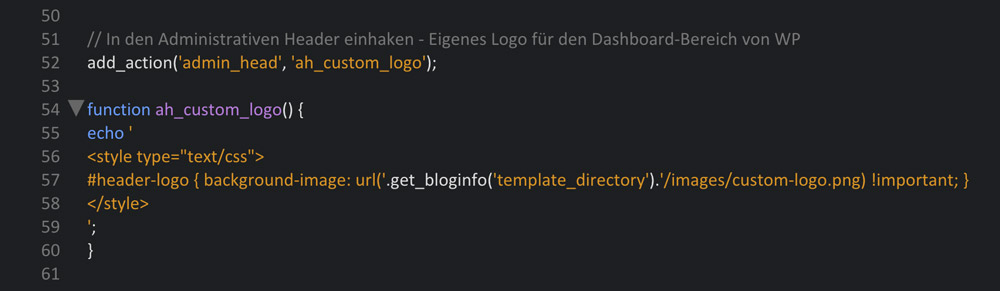
A favicon is a small image that is displayed in your browser's tab. With a favicon, your blog simply looks more professional. The image file favicon.ico only needs to be uploaded into the main index of your theme.11 - Your Logo in the WordPress Dashboard
From time to time, this code can be very interesting, either because you want to individualize your website, or because you're setting up a website for a customer. The path and the name of the logo might need to be adjusted. The Result of the Code:
The Result of the Code:
 Source: Jacob Goldman’s Article on Smashing Magazine
Source: Jacob Goldman’s Article on Smashing Magazine
12 - Editing Footer Text in the WordPress Admin Area
The text that is displayed in the website's admin area can be changed at any time. This is how to edit the text:
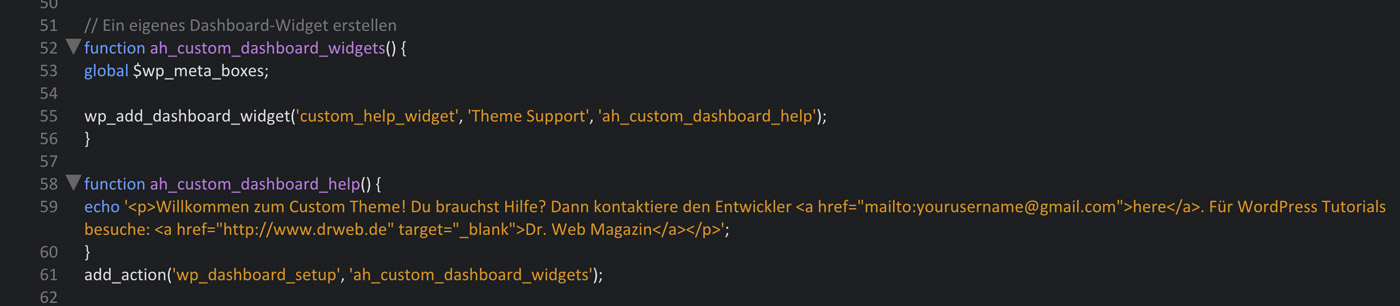
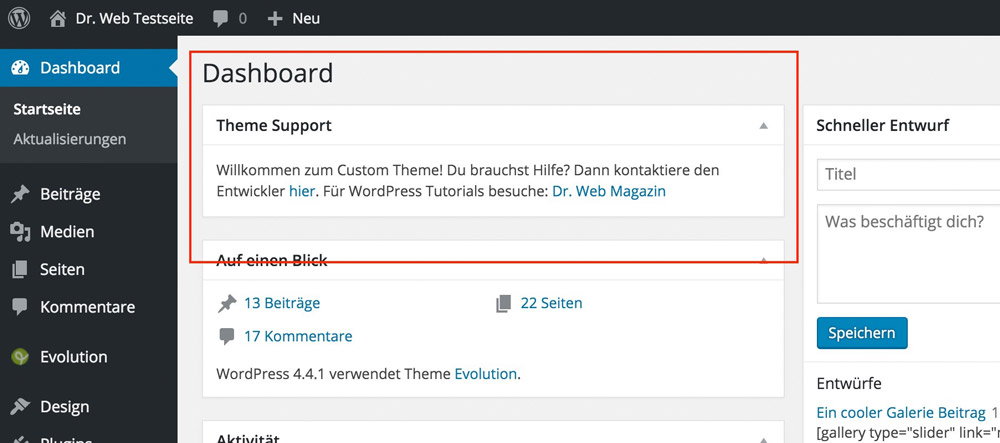
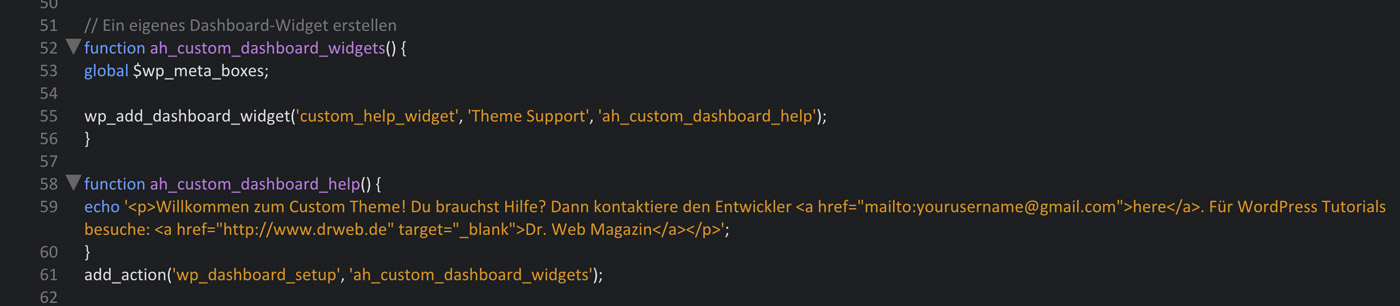
13 - Creating Your Own Dashboard Widgets
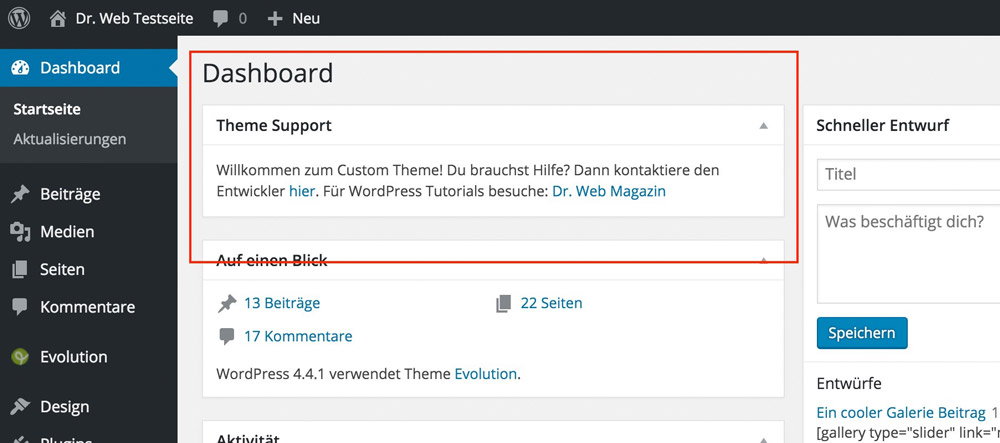
Maybe you've asked yourself how some plugin developers are able to integrate their self-made widgets in the WordPress dashboard. This is quite simple, here's a possible approach: The Result:
The Result:

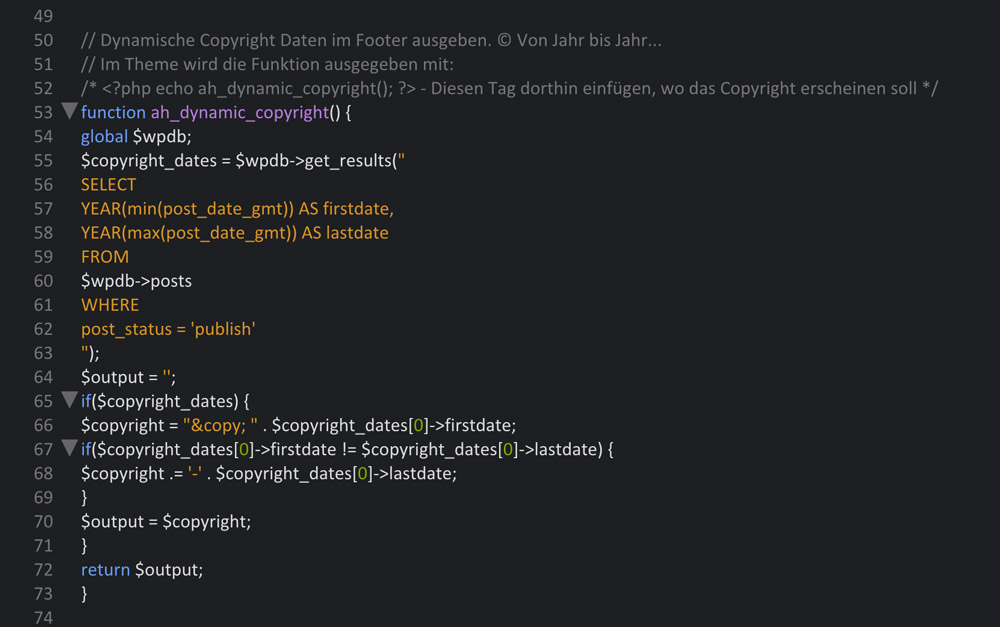
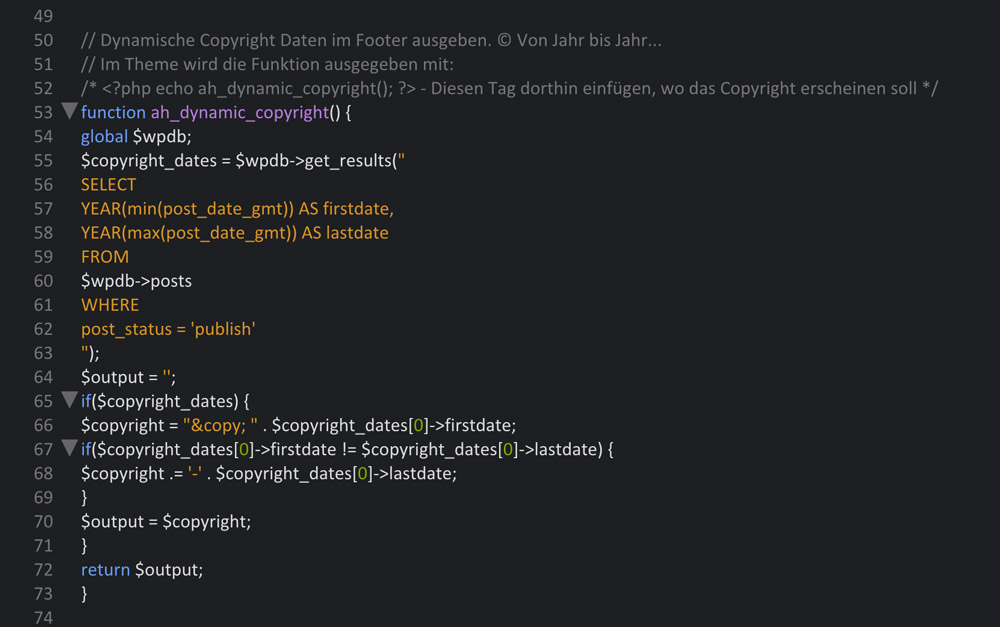
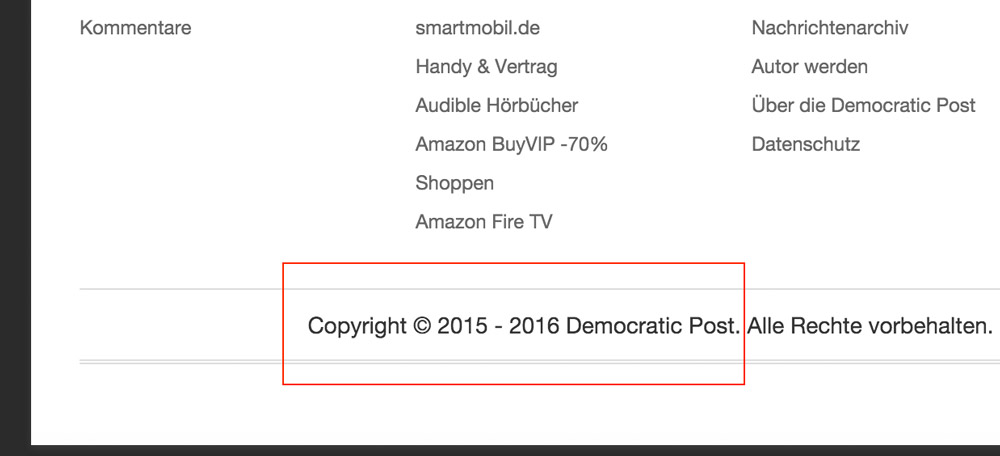
14 - Displaying Dynamic Copyright Data in the Website's Footer
Often, you'll see sites with outdated copyright data or only including the newest year, when the WordPress feature was used for that. This is not a best practice, as copyright information in a pattern like © 2014 to 2016 is much prettier for websites that have been existing for a long time. Accomplish that with this small code snippet: Following that, you need to add the following tag wherever you want the copyright to be displayed. For example, in the footer.php.
<?php echo ah_dynamic_copyright(); ?>
The Result:
Following that, you need to add the following tag wherever you want the copyright to be displayed. For example, in the footer.php.
<?php echo ah_dynamic_copyright(); ?>
The Result:

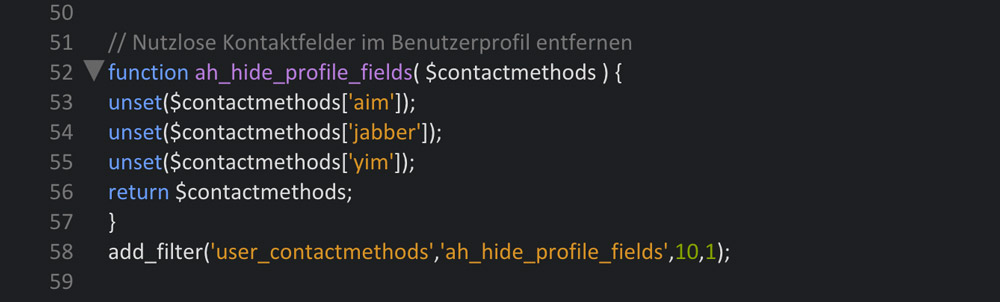
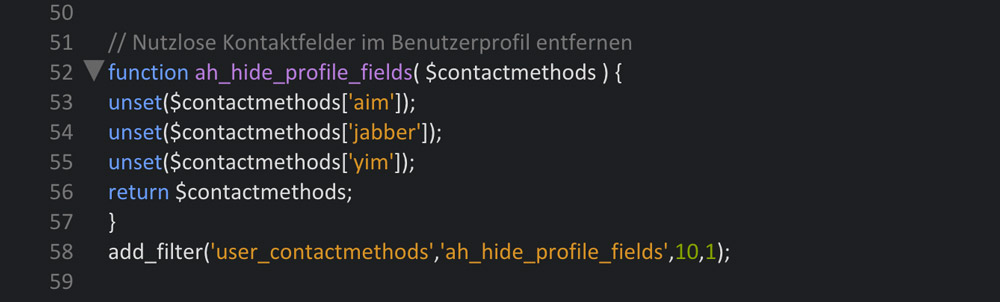
15 - Remove Several Standard Author Fields From the Author Profile
When you develop something for a customer, he might want to add his contact information to his user profile. That's good, but that area is already used to display fields for services which nobody will ever use. These useless input boxes can be removed using this code.
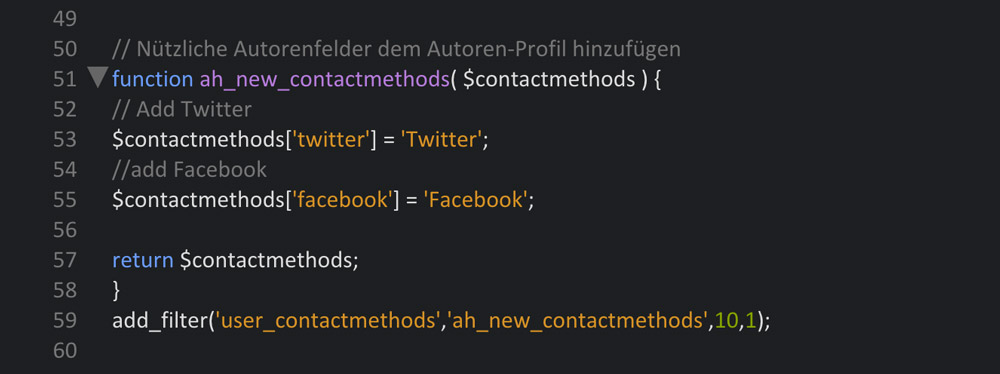
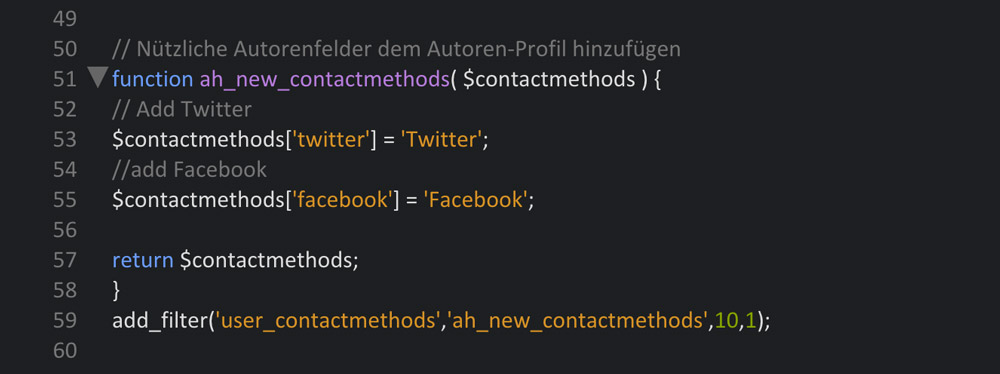
16 - Adding Author Fields to the Author Profile
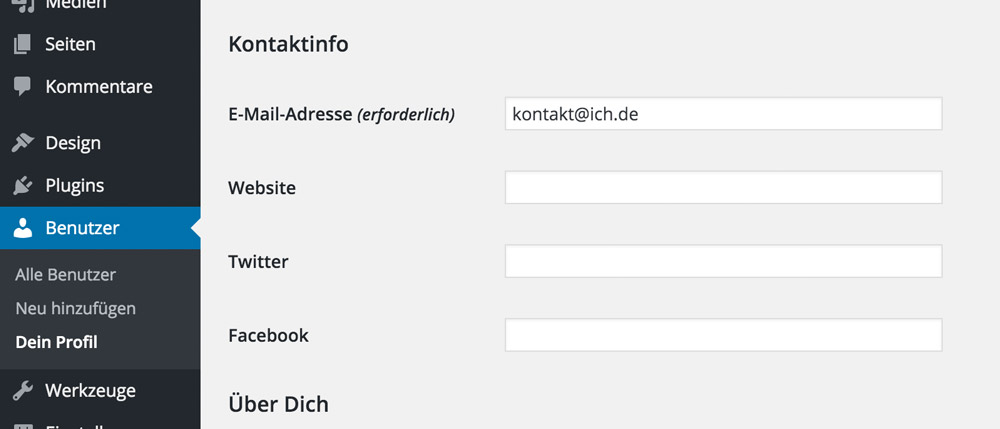
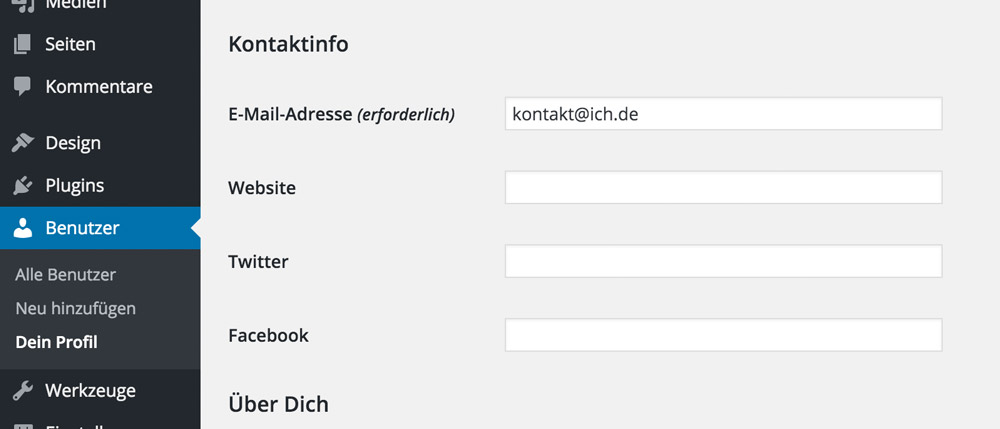
If you can remove something, you can also add it. Here's a code that adds truly important input boxes to your author profile. The Result:
The Result:
 The additional fields can be displayed in the theme using the following tag:
The additional fields can be displayed in the theme using the following tag:
<?php echo $curauth->twitter; ?>
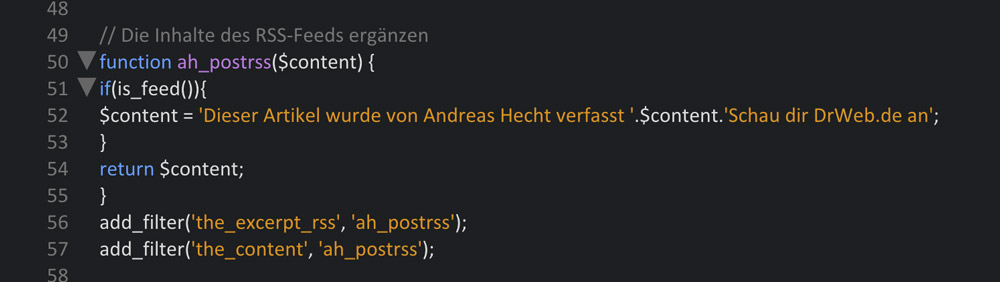
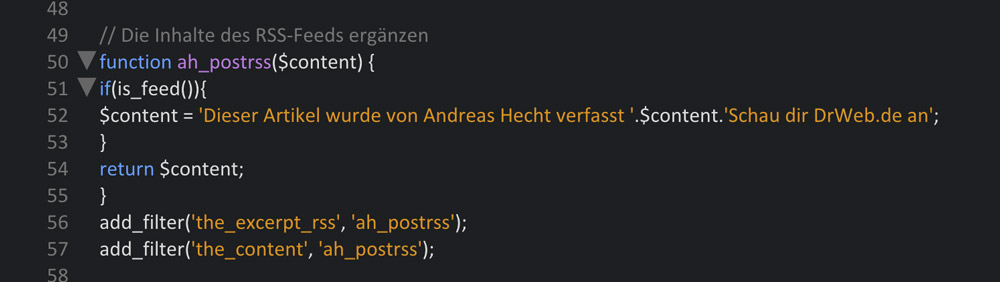
17 - Manipulating the RSS Feed Footer
This feature can be used well to display advertisement or custom messages in the feed after every article. In this case, we've created a feature that displays a message within every content of the feed. Before the actual content, the message »This article was written by Andreas Hecht« is displayed, followed by »Visit DrWeb.de« after the content. It is important that the feature is only shown in and assigned to the feed using "if(is_feed)".
In this case, we've created a feature that displays a message within every content of the feed. Before the actual content, the message »This article was written by Andreas Hecht« is displayed, followed by »Visit DrWeb.de« after the content. It is important that the feature is only shown in and assigned to the feed using "if(is_feed)".
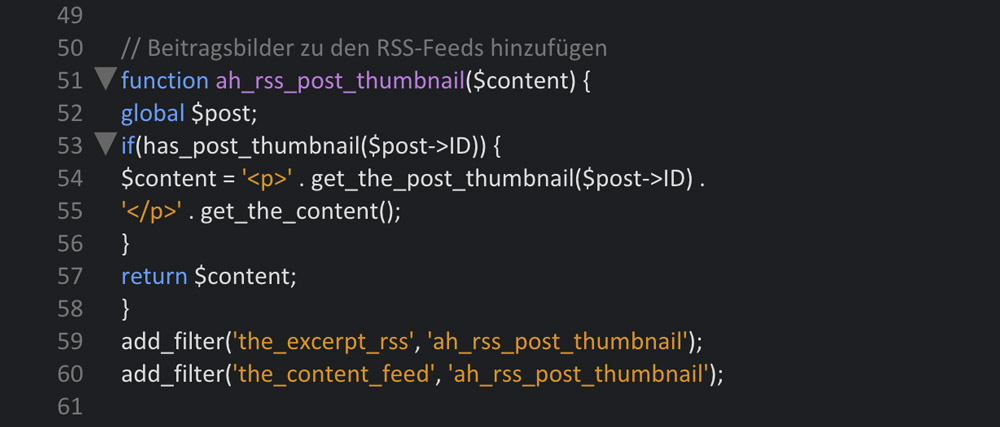
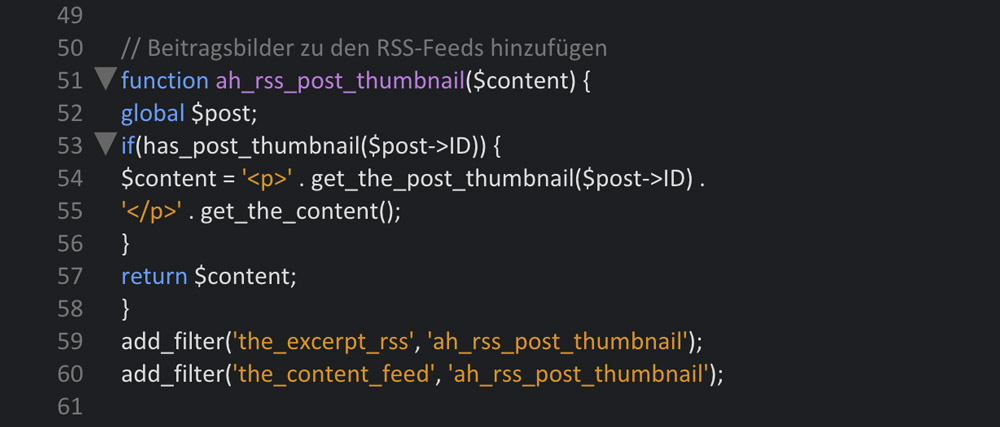
18 - Displaying Article Images in the Feed As Well
If you're using the standard WordPress feeds, you might have noticed already that the article images don't show up in the feed. This can be fixed easily using this code:
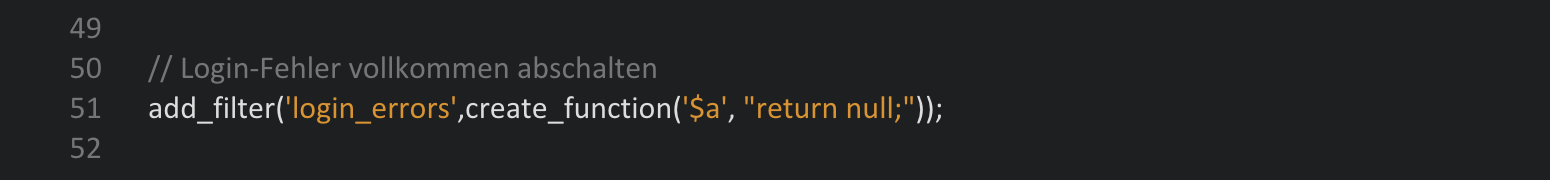
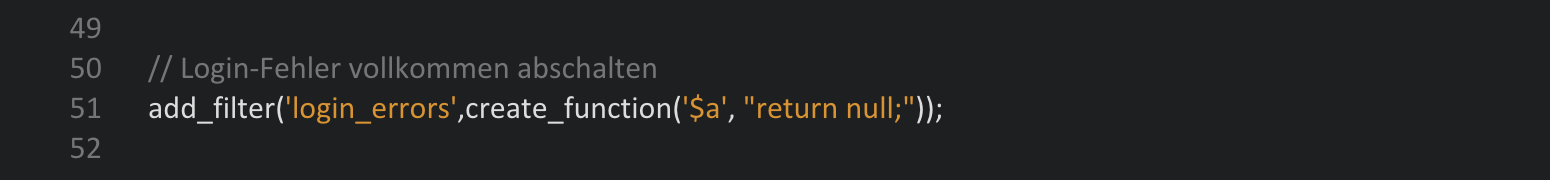
19 - Remove the Error Message on the Login Page
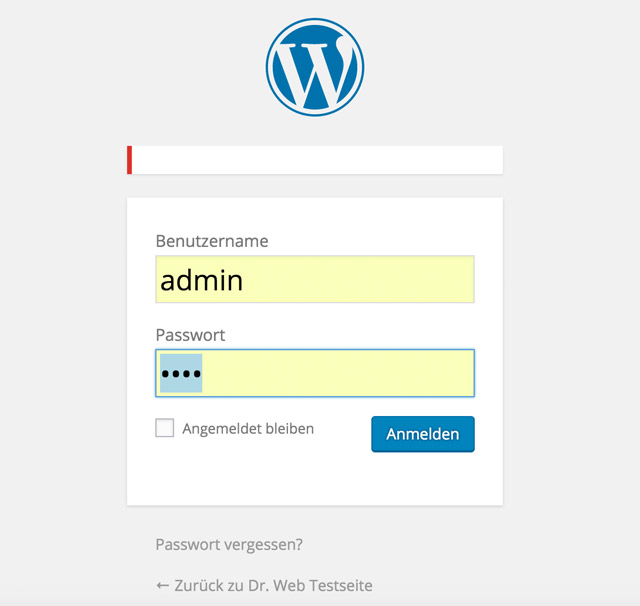
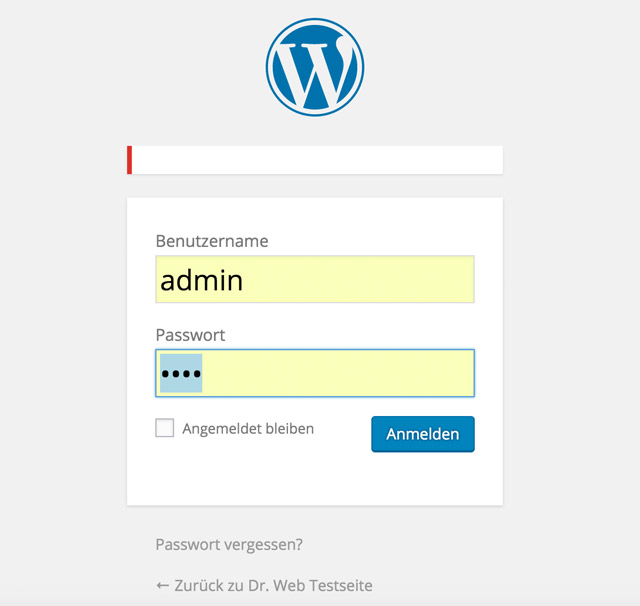
When entering your access information on the WordPress login page, you'll receive a detailed error message when the information entered was incorrect. The message tells you exactly whether your username or your password was wrong. Apparently, hackers can take advantage of that, and thus, we'll remove this message with the following code: The Result is an Empty Error Box:
The Result is an Empty Error Box:

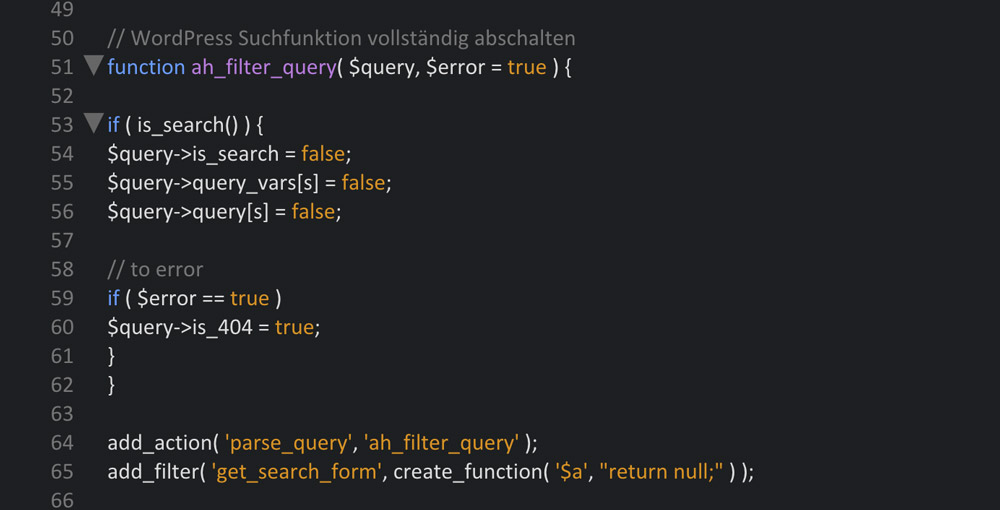
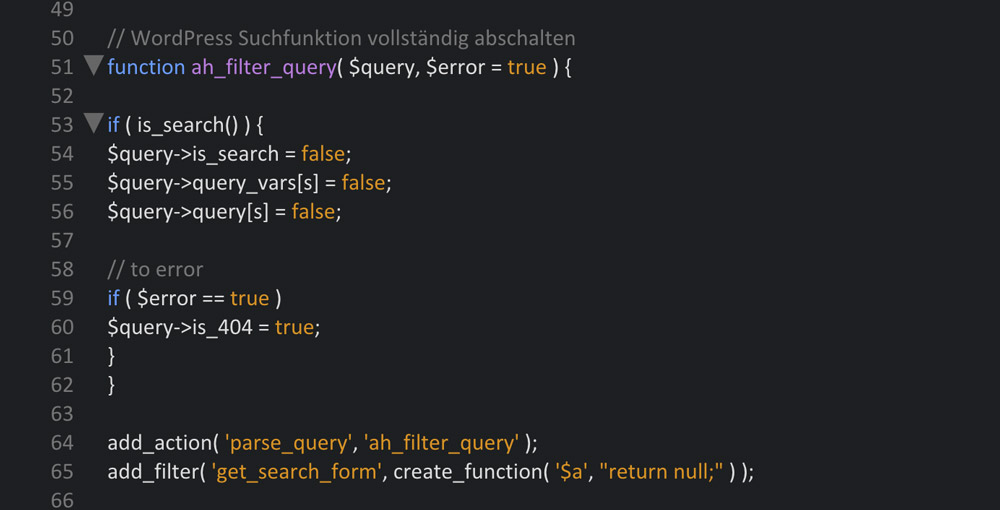
20 - Deactivating the WordPress Search Feature
When creating a static website, you might not need a search feature anymore. While it can be removed from the design easily, it will still be there and can potentially be abused by external users. This code does deactivate the search feature entirely. (dpe)
Featured Image by Lawrence Monk from Pixabay
(dpe)
Featured Image by Lawrence Monk from Pixabay 
Love this! Also there is a great one for making posts and pages duplicatable: http://rudrastyh.com/wordpress/duplicate-post.html
Excellent list of functions! Thanks for the compilation. While these might come easy to some folks, it’s a great compilation to get others into modifying WordPress with a few simple functions.
This is amazing – just sent the link to one of our WordPress guys, I’m sure he’ll appreciate it too!
Great articles! But what is the right way to don’t overwrite this customizations with the update of wp? Tanx and bye from Italy
While some of these are pretty handy I wonder why someone would want to get rid of the admin bar. The edit page link on the admin bar is probably the most clicked link on any site I’m working on. Regardless, this was a great list and a valuable resource.