Thesis 2.0: WordPress Theme Framework Rewritten, A Turn For The Better?
Last month, the popular premium WordPress theme framework Thesis underwent a significant update, and the WordPress community saw the advent of Thesis 2.0 Unlike other theme updates, Thesis 2.0 marks a noticeable difference from its predecessor: there have been many changes and additions, and to quote the team behind the framework, the entire engine has been rewritten. In this article, we shall be taking a look at Thesis 2.0 and what it brings to the table.

 Thesis Skin Editor comes with drag-and-drop interface.[/caption]
Thesis 2.0, however, intends to add a touch of user-friendliness to this mechanism. The new framework now features a Thesis Skin Editor, that, as the name suggests, lets you tweak your website’s appearance and experiment with skins in any way you look. No more running after code! This is, by far, one of the most end-user friendly innovations in the new version of Thesis.
Again, to put it in a different way, consider Thesis Skin Editor to be your new WordPress Theme Manager. HTML editing is not needed, owing to the new drag and drop interface. Once you have opted for a specific skin, you can add elements in the form of boxes to it.
Thesis Skin Editor comes with drag-and-drop interface.[/caption]
Thesis 2.0, however, intends to add a touch of user-friendliness to this mechanism. The new framework now features a Thesis Skin Editor, that, as the name suggests, lets you tweak your website’s appearance and experiment with skins in any way you look. No more running after code! This is, by far, one of the most end-user friendly innovations in the new version of Thesis.
Again, to put it in a different way, consider Thesis Skin Editor to be your new WordPress Theme Manager. HTML editing is not needed, owing to the new drag and drop interface. Once you have opted for a specific skin, you can add elements in the form of boxes to it.
 Thesis Boxes represent elements that you can customize to the fullest.[/caption]
Mode of operation? Well, every element of the website has its own box, and each box has its own set of properties and options. As a result, you can customize your website as much as you want! Also, Thesis 2.0 comes with its own Box Importer, allowing you to save and migrate your settings.
Coming back to the Thesis Skin Editor. Having read about skins and boxes, you must have guessed by now that the creators of Thesis 2.0 have tried to make it an end user’s framework, and also attempted to move away from the geek-friendly image that Thesis 1.0 had. When editing the look and feel of your website using the Skin Editor, you no longer need to tweak templates and code: everything is simple drag and drop, point and shoot!
Thesis Boxes represent elements that you can customize to the fullest.[/caption]
Mode of operation? Well, every element of the website has its own box, and each box has its own set of properties and options. As a result, you can customize your website as much as you want! Also, Thesis 2.0 comes with its own Box Importer, allowing you to save and migrate your settings.
Coming back to the Thesis Skin Editor. Having read about skins and boxes, you must have guessed by now that the creators of Thesis 2.0 have tried to make it an end user’s framework, and also attempted to move away from the geek-friendly image that Thesis 1.0 had. When editing the look and feel of your website using the Skin Editor, you no longer need to tweak templates and code: everything is simple drag and drop, point and shoot!
 Thesis 2.0 lets you change fonts, font sizes and other settings in a matter of a few clicks.[/caption]
And how do Packages work?
The creation of a Package is simple, and once you’ve done it, you can customize it by specifying information such as border, margin, padding, etc. Ideally, you simply need to specify values and other data, and Thesis 2.0 writes the same in CSS by its own, thereby ridding you of the need to mess with code. But if you still need to specify some code, you can opt for the additional CSS segment.
Before we pass a judgment, it must also be stressed that Thesis 2.0 comes with support for Markup Schema, thereby giving a definite edge when it comes to SEO features.
Thesis 2.0 lets you change fonts, font sizes and other settings in a matter of a few clicks.[/caption]
And how do Packages work?
The creation of a Package is simple, and once you’ve done it, you can customize it by specifying information such as border, margin, padding, etc. Ideally, you simply need to specify values and other data, and Thesis 2.0 writes the same in CSS by its own, thereby ridding you of the need to mess with code. But if you still need to specify some code, you can opt for the additional CSS segment.
Before we pass a judgment, it must also be stressed that Thesis 2.0 comes with support for Markup Schema, thereby giving a definite edge when it comes to SEO features.
Thesis 2.0 -- Re-invented?
Alright, so what is the buzz surrounding the framework? It is just another framework update, isn’t it? Probably. But there is surely much more to it, as we shall soon see!
Thesis Skins
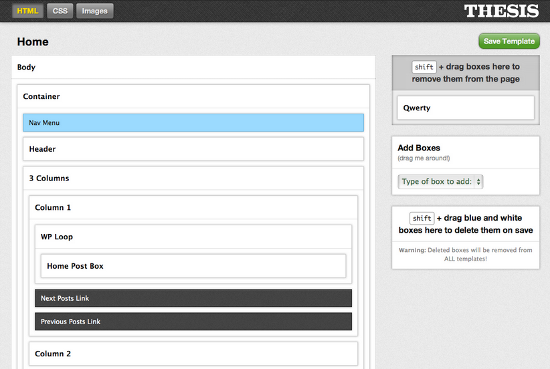
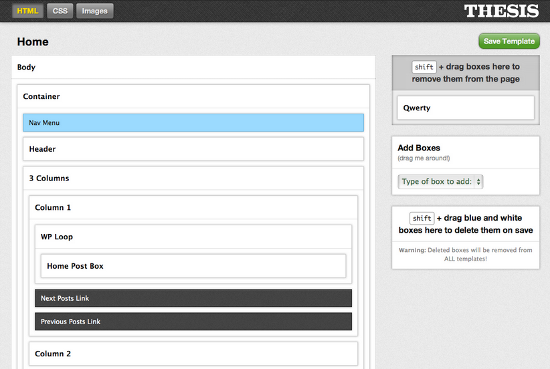
Thesis 1.0 (this shall be the name I’ll use to denote all previous versions of Thesis in this article, unless otherwise mentioned) used to collect skins and child themes as templates (or some random collection of PHP code). Agreed that this was probably not the most user-friendly feature out there, but it surely was effective. Many people employed this mechanism to tweak and customize their websites. Again, many frameworks treat skins as child themes. You can upload one using the Theme Manager in WordPress, and tweak your website’s appearance. [caption id="attachment_73203" align="alignnone" width="550"] Thesis Skin Editor comes with drag-and-drop interface.[/caption]
Thesis 2.0, however, intends to add a touch of user-friendliness to this mechanism. The new framework now features a Thesis Skin Editor, that, as the name suggests, lets you tweak your website’s appearance and experiment with skins in any way you look. No more running after code! This is, by far, one of the most end-user friendly innovations in the new version of Thesis.
Again, to put it in a different way, consider Thesis Skin Editor to be your new WordPress Theme Manager. HTML editing is not needed, owing to the new drag and drop interface. Once you have opted for a specific skin, you can add elements in the form of boxes to it.
Thesis Skin Editor comes with drag-and-drop interface.[/caption]
Thesis 2.0, however, intends to add a touch of user-friendliness to this mechanism. The new framework now features a Thesis Skin Editor, that, as the name suggests, lets you tweak your website’s appearance and experiment with skins in any way you look. No more running after code! This is, by far, one of the most end-user friendly innovations in the new version of Thesis.
Again, to put it in a different way, consider Thesis Skin Editor to be your new WordPress Theme Manager. HTML editing is not needed, owing to the new drag and drop interface. Once you have opted for a specific skin, you can add elements in the form of boxes to it.
Thesis Boxes
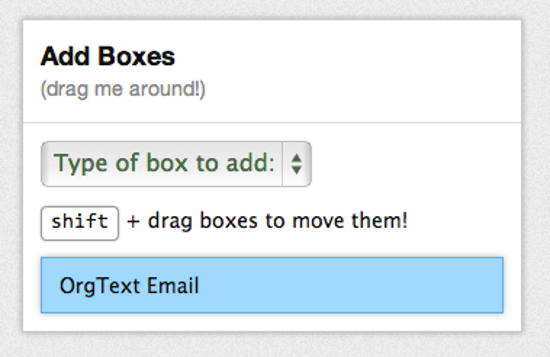
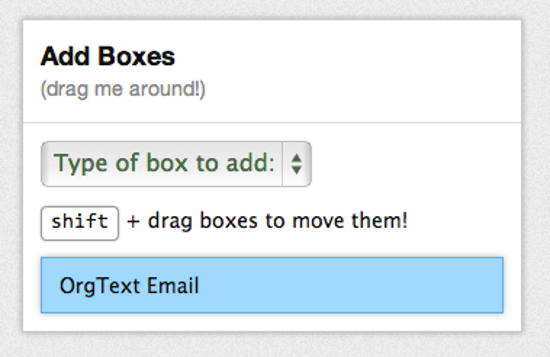
This is yet another innovation that has the power to prove its usefulness for the non-tech users of Thesis. Assuming Thesis to be a CMS in its own right, the Boxes will then be the equivalent of extensions. Thus, Thesis Boxes are a toned-down variant of WordPress plugins. Basically, the aim behind Boxes is to cure the problem of tweaking templates that Thesis 1.0 users often had to face, as soon as they activated a plugin. With Boxes, you can achieve new functionality, irrespective of the skin that you are using. In other words, you are no longer limited by the skin-not-compatible factor. [caption id="attachment_73201" align="alignnone" width="550"] Thesis Boxes represent elements that you can customize to the fullest.[/caption]
Mode of operation? Well, every element of the website has its own box, and each box has its own set of properties and options. As a result, you can customize your website as much as you want! Also, Thesis 2.0 comes with its own Box Importer, allowing you to save and migrate your settings.
Coming back to the Thesis Skin Editor. Having read about skins and boxes, you must have guessed by now that the creators of Thesis 2.0 have tried to make it an end user’s framework, and also attempted to move away from the geek-friendly image that Thesis 1.0 had. When editing the look and feel of your website using the Skin Editor, you no longer need to tweak templates and code: everything is simple drag and drop, point and shoot!
Thesis Boxes represent elements that you can customize to the fullest.[/caption]
Mode of operation? Well, every element of the website has its own box, and each box has its own set of properties and options. As a result, you can customize your website as much as you want! Also, Thesis 2.0 comes with its own Box Importer, allowing you to save and migrate your settings.
Coming back to the Thesis Skin Editor. Having read about skins and boxes, you must have guessed by now that the creators of Thesis 2.0 have tried to make it an end user’s framework, and also attempted to move away from the geek-friendly image that Thesis 1.0 had. When editing the look and feel of your website using the Skin Editor, you no longer need to tweak templates and code: everything is simple drag and drop, point and shoot!
Thesis Packages
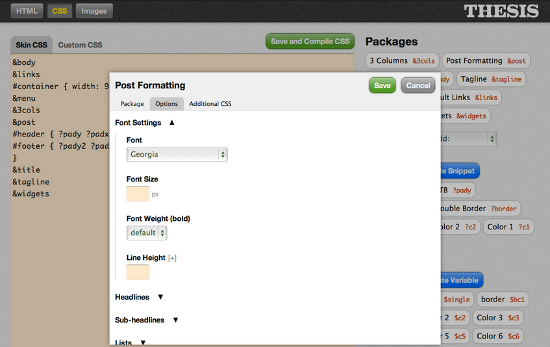
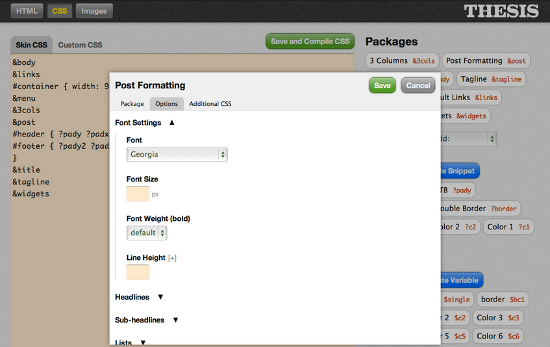
Just in case you’re short on time: yes, this is yet another step towards moving away from the geek-friendly image mentioned above. To put it straight, in Thesis 1.0 (and almost all other themes and plugins), if you wish to customize something beyond a certain level, you need to have a working knowledge of CSS. Let’s say, you activated a theme, and tweaked it using the Theme Options page. But you are still not happy, and the footer surely can use a better font. Where do you go? To the Theme Editor! Thesis 2.0 Packages are there to help users take care of things without actually having to mess around with Custom CSS. [caption id="attachment_73202" align="alignnone" width="550"] Thesis 2.0 lets you change fonts, font sizes and other settings in a matter of a few clicks.[/caption]
And how do Packages work?
The creation of a Package is simple, and once you’ve done it, you can customize it by specifying information such as border, margin, padding, etc. Ideally, you simply need to specify values and other data, and Thesis 2.0 writes the same in CSS by its own, thereby ridding you of the need to mess with code. But if you still need to specify some code, you can opt for the additional CSS segment.
Before we pass a judgment, it must also be stressed that Thesis 2.0 comes with support for Markup Schema, thereby giving a definite edge when it comes to SEO features.
Thesis 2.0 lets you change fonts, font sizes and other settings in a matter of a few clicks.[/caption]
And how do Packages work?
The creation of a Package is simple, and once you’ve done it, you can customize it by specifying information such as border, margin, padding, etc. Ideally, you simply need to specify values and other data, and Thesis 2.0 writes the same in CSS by its own, thereby ridding you of the need to mess with code. But if you still need to specify some code, you can opt for the additional CSS segment.
Before we pass a judgment, it must also be stressed that Thesis 2.0 comes with support for Markup Schema, thereby giving a definite edge when it comes to SEO features.
So, How Good Is It?
Personally, I loved Thesis 1.0 and even though I have never been a regular die-hard fan of it, I liked the power and control it used to offer its users over their websites. With the changes in Thesis 2.0, how is the framework going to fare? Again, on a personal note, I’m not thrilled. Reasons?- For a start, the drag and drop approach could’ve been done better. I’m not saying that Thesis 2.0 Skin Editor is bad in particular, but frameworks such as Headway have had drag and drop functionality before, and done the right way. Once again, not that Thesis 2.0 has done it wrong, but an outright new name for something old, and placing it in new sections within the admin panel is not absolute innovation in my book.
- The UI can be confusing. When I was experimenting with it, my first goal was to create multiple layouts (after all, Thesis 2.0 has bragged about it, right?). However, I could not find any link or button to do so -- until I clicked on the template’s name itself. Now, with semi-finished documentation, how exactly is a new user of Thesis 2.0 supposed to figure out where to go? Agreed, this feature will not hurt you once you’re used to it, say for a week or so. But if you are using it for the first time, be overwhelmed (and confused). Also, don’t expect your knowledge of Thesis 1.0 to come to your aid.
- Speaking of documentation, don’t be too happy, because there isn’t much of it. The Thesis 2.0 team says it had to rush to adhere to the release date of the framework, and thus, documentation is still ‘limited’. Of course, this factor is likely to be addressed eventually, and by the time this article goes live, there might be many improvements in the documentation.

It’s hard to read the texts in this background, plus, the site loading is slow.
Love thesis. Already lots of skins and accessories to Thesis. With 2.0, expecting lot more.
I’ve been using Thesis 2 on nearly a daily basis since the minute it was released, over 1-1/2 mos. ago. I used Thesis 1.XX for quite some time as well(and still do on several sites). In fact, I am an affiliate for the theme. Thesis 1.XX was/is a solid framework that was versatile enough for a range of users. But 2.0 has been a disaster with scant damage control.
The drag and drop you mention isn’t a real time-saver, if you know how to use any CSS and HTML. You can’t order the ‘packages’ so I spend a lot of time sorting through them to find which one I need to edit. Same with the HTML ‘boxes.’ You can reorder them, but if you are working on a decent-sized site, you’ll end up with a list that spans screens, wondering where you put that specific one, or even if you made one at all.
DIY Themes is relying on it’s users to explain how to use it in the member’s forum. The guy in charge prefers to communicate through Twitter. All fine for an open-source theme that’s free, but Thesis is almost $200. And there still is no official user’s manual, instructions, change-logs or anything. (2.01 has been released to address bugs, etc…I asked DIY Themes to provide a change log from 2.0 to 2.01 and was told it would be too long. Too long?)
You can’t migrate your Thesis 1.XX layout to 2.0. You have to rebuild those sites. Mine that are still on 1.XX won’t be making that jump.
New users don’t know what to do with it at all. A lot of its functionality is hidden from view, so a ton of trial-and-error is required. It’s billed for people that don’t want to mess with code, but while that’s technically true–you don’t have to code, but it will be a very sad site–you still need to KNOW how code works and be familiar with it. That promise has made a lot of people upset. And by the time you learn all about WordPress themes, you can just code your own theme, as I and many people do.
I’m finding myself using it less and less, ironically, because my coding is getting so much better because of Thesis 2. I’m just making my own child themes and even themes from scratch or with other naked frameworks now. Bootstrap is easy.
There’s a lot of optimism and celebration about Thesis 2 from a small group of people(who largely are all very proficient with coding and troubleshooting), but I’m not getting it. The efficiencies I thought Thesis 2 might hold from the drag and drop aren’t there, I’m having to debug in Firebug anyway, and with only a few people having the time and skill to make skins to share with other Thesis users, it could be much longer than people think for all the great promises to come to fruition.
I upgraded by accident yesterday – I didn’t realise it had changed so much.
I spent more than 9 hours in tutorials trying to get my site to look not so great.
I have to say that the community is excellent, and there are already a lot of tutorials out there, and advice in the forums is good and appreciated. But there isn’t enough because it’s early days and you’re relying on the goodwill and passion of fans to create tutorials as there is scant info from the developers about how to use it.
I’m not familiar with CSS, but I’m pretty good at following instructions and getting by. The lack of documentation has been annoying. I’m basically stuck with a site I don’t like until people can get round to providing guides on how to make it work.
I’m giving myself one more day of frustration before I think about buying another framework.
I’ve got so many questions that I’m taking to the forum and I feel bad about bugging people, but there’s just nowhere else you can go to find answers. Really don’t think they should promise say it’s easy to use without coding, because as someone without coding knowledge there is absolutely no way I could use this without sitting through tutorials that explain how it all works.
I had a lot of hope for v2.0 and was excited to play with it for the SEO benefits as I did see results with it in the past. This one was a bit of a disappointing and hope they figure some better for v3.0+
So agree with Anton, hope the later version will be better
I installed Thesis 2.0 without using any prior versions and was impressed with it and how easier it was to configure over the regular WordPress theme. However, the only bad part is that I couldn’t find any information on how to “cut over” to using Thesis – I actually had to cut over to a blank Thesis theme and customise it on the live site – which may have caused an issue for anyone on my site at the time.
I hope they have instructions now on how to do it!
Still Now Peronsifed Themes and Custom Boxes are not yet in place along with thesis 2.0 eagerly waiting for that.
I love Thesis 2.0. Love, love, love.
Still, the issues you bring up are all valid. And, please people, some real docs? This is NOT an intuitive process!
My biggest concern is that I’ve set up sights for myriad clients on Thesis and there is no way my clients will want to follow the learning curve to 2.0. They like previous versions BECAUSE they don’t have to pay me to do every little thing. But now, not so sure.