The Truth about WordPress Performance [#1/2]

Since the loading performance of a website has become a Google ranking factor, you should give the performance optimization top priority. Not only Google will rejoice at a fast WordPress website, it will be your readers, above all, who will appreciate your efforts and, in the end, it all comes down to them. Studies show that 25% of the users leave a website with a loading performance of 4 seconds. But there are different opinions on how to speed up a website. So, we thought it’s time to tell you the truth about WordPress performance.

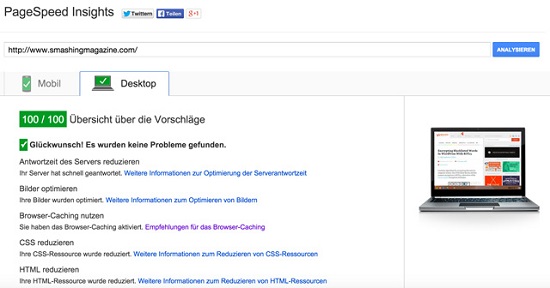
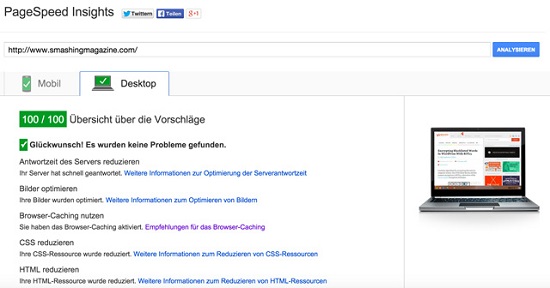
 The Smashing Magazine has a team that takes care of the website’s performance, and this team has made every possible adjustment as they have 100 mobile and desktop points. 100 points – that’s the absolute perfection. Congrats guys, you did a great job! The source code is a fantastic medium to learn how to do it right.
Link to the website: SmashingMagazine.com
The Smashing Magazine has a team that takes care of the website’s performance, and this team has made every possible adjustment as they have 100 mobile and desktop points. 100 points – that’s the absolute perfection. Congrats guys, you did a great job! The source code is a fantastic medium to learn how to do it right.
Link to the website: SmashingMagazine.com
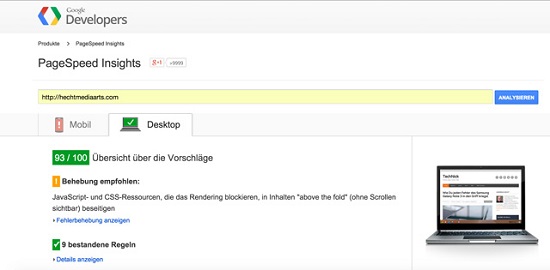
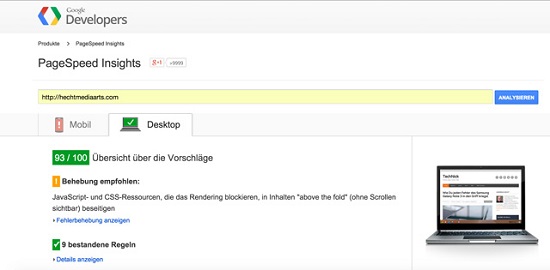
 My website TechBrain is so far only optimized for the desktop version. 93 of 100 possible points are, however, terrific. Of course, there’s still room for improvement. I haven’t bothered about the mobile version yet, so you can ignore the mobile points.
My website TechBrain is so far only optimized for the desktop version. 93 of 100 possible points are, however, terrific. Of course, there’s still room for improvement. I haven’t bothered about the mobile version yet, so you can ignore the mobile points.

An Introduction – What This Article Covers
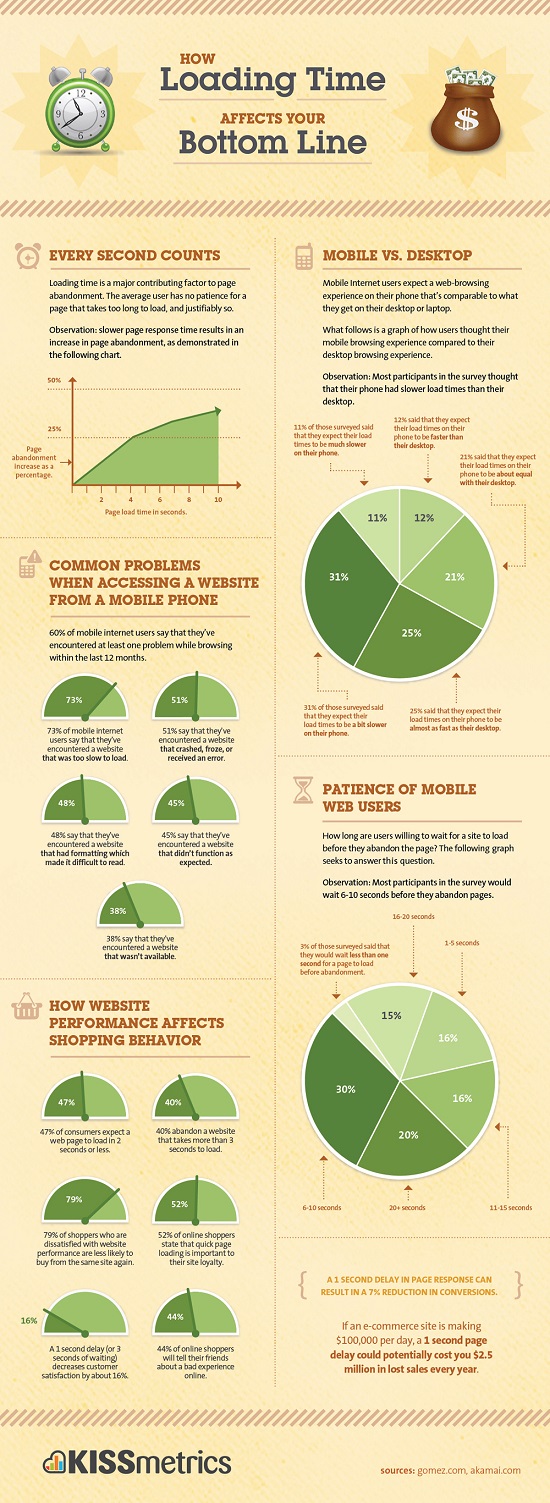
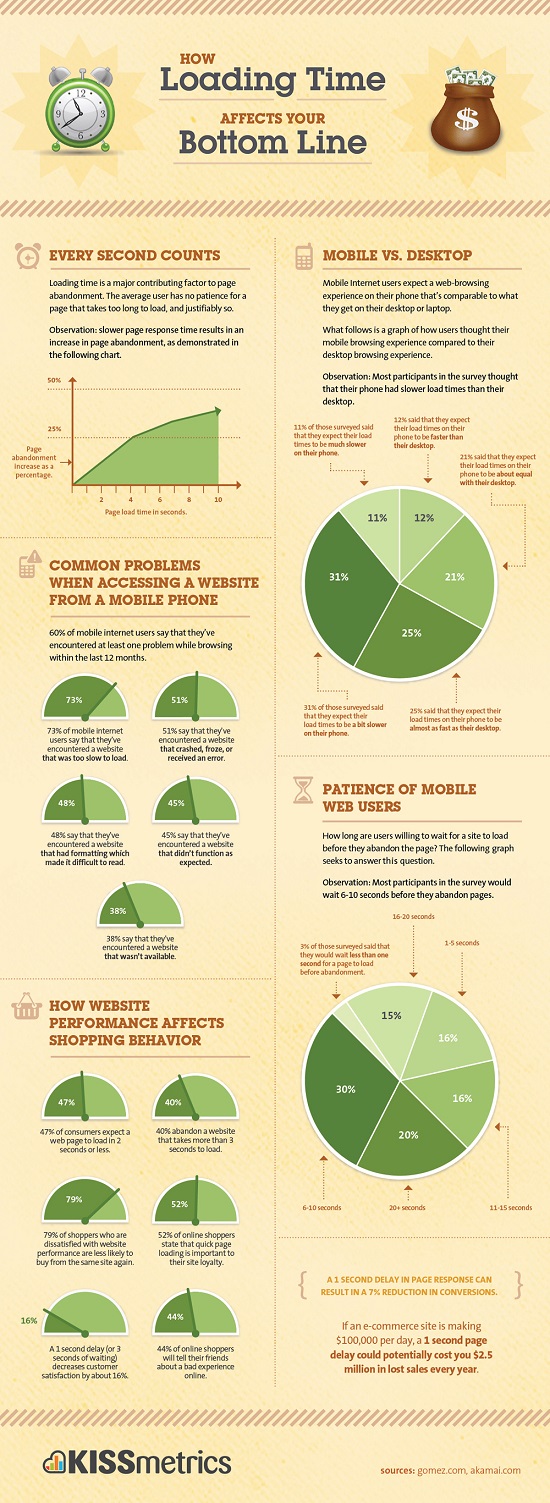
In this article, we’ll talk about on-page optimization that includes everything but the web server. Setting up a web server is a completely different story and would go beyond the constraints of this article. I assume a WordPress website with a common web hosting package. Properly configured, a website based on a hosting package shows excellent results. In this first part of the two-part series, I’ll show you the crucial adjustments of the loading performance. Then, in the second part we’ll put into practice what we’ve learned here. I’ll choose a theme that refers to several CSS and JavaScript files. If you’re able to quickly create such a theme, you can do it with any other theme. Note: This article only covers the optimization of a website’s desktop version as optimizing the mobile view is considerably more difficult.Infographic: How Loading Time Affects Your Bottom Line

Two Examples for Superbly Optimized and Fast Websites
1. The Highflier: Smashingmagazine.com
 The Smashing Magazine has a team that takes care of the website’s performance, and this team has made every possible adjustment as they have 100 mobile and desktop points. 100 points – that’s the absolute perfection. Congrats guys, you did a great job! The source code is a fantastic medium to learn how to do it right.
Link to the website: SmashingMagazine.com
The Smashing Magazine has a team that takes care of the website’s performance, and this team has made every possible adjustment as they have 100 mobile and desktop points. 100 points – that’s the absolute perfection. Congrats guys, you did a great job! The source code is a fantastic medium to learn how to do it right.
Link to the website: SmashingMagazine.com
2. A “Normal” Website – TechBrain
 My website TechBrain is so far only optimized for the desktop version. 93 of 100 possible points are, however, terrific. Of course, there’s still room for improvement. I haven’t bothered about the mobile version yet, so you can ignore the mobile points.
My website TechBrain is so far only optimized for the desktop version. 93 of 100 possible points are, however, terrific. Of course, there’s still room for improvement. I haven’t bothered about the mobile version yet, so you can ignore the mobile points.
High Loading Performance – Google Page Speed Optimization
Google Page Speed is the benchmark, and most recommended optimizations – however, not all – are easy to understand. We’ll go through them point by point and apply them in the next article of this mini-series to make your website a real racer and your visitors and Google likewise happy. By the way, the Google Page Speed Score ranges from 1 (abysmal and slow) to 100 (jackpot) points.1. Reduce or Shorten HTTP Requests
Each call to a file linked to the HTML document (CSS, images, and JavaScript) cause an HTTP request, or in other words: The more CSS and JavaScript file links you have in a page, the slower the website will load. So, your top priority should be to reduce the files.2. Use Only One JavaScript and One CSS File
You shouldn’t have more than one CSS and one JavaScript file to be loaded as every additional file would cause another HTTP request and, therefore, longer loading. Note: Put your CSS file in the header and the JavaScript file in the footer. But: Inline JavaScript, which is often used for external fancy things like a Facebook Like Box or share buttons, should either be put in the page footer or incorporated with the “async” element. This way it won’t hinder the website from being fast displayed but can be loaded if the browser considers it to be appropriate. Large external and linked JavaScript files can stay in the header if you assign them a “defer” attribute. This will make the browser load the JavaScript only when the document has been loaded. Basically, the JavaScript will be placed on hold and is the last thing to be loaded.3. Optimize Your Images and Graphics
If your theme uses a lot of graphics, summarize them in CSS Sprites to call only one graphic file. Images should always be web-optimized which means to cut them to needed resolutions and reduce the file size. There are some good plugins for that. But you can also use Photoshop or Gimp. It would be ideal if the images and all other static resources would be delivered by a Content Delivery Network (CDN). There are some good providers like MAXCDN or KeyCDN. A free plugin is the Jetpack plugin where the setting is called “Proton”. If you activate this setting, all article images will be delivered by the pretty fast WordPress servers. This brings a notable performance improvement. But just like real life, dealing with images on a website means: Less is more. Less images mean better loading speed.4. .htaccess Settings: Use Compression (Gzip or Deflate)
Compression can extremely reduce the file size of your pages. It can save you up to 70% of the original file size and boost your website’s delivery speed. It’s, however, only worth the effort if your website has a certain amount of content, since the browser has to uncompress the compressed website first before delivering it, which also takes some time. You’ll notice the compression on blogs or websites with more than one paragraph of content.5. .htaccess Settings: Activate Browser Caching
Activating the browser caching is not only important for the Google Page Speed Online but also because several website components – images, CSS, and JavaScript – will be loaded only once at the first call. As the components are stored in the cache, the website will load faster when calling it again.6. Optimize CSS Delivery – above the Fold
You’ll get an above-the-fold (see without scrolling) message when Google Page Speed Online detects that one or more files block the website rendering and, as a result, delay the display of content. Browsers are blocked by CSS files before the content can be displayed. You’ll get such messages if your theme’s header has CSS files as the browser first has to stop the display of the website in order to load the stylesheet.7. Reduce the Size of the Above-the-Fold Content – CSS Delivery Part 2
Now, we will talk about optimizing the above-the-fold content of your website. This can be achieved by pasting the CSS necessary for rendering the above-the-fold content inline, instead of using an external linked file. In other words: Paste the fragment of the CSS responsible for the rendering of the above-the-fold content inline into the website’s header. Put the rest of the CSS file into the footer rather than the header as you would normally do. Keep in mind: Don’t put too much CSS inline into the HTML document as this again can slow down your website. You should only use the CSS essential for rendering above-the-fold content. Then, check the loading speed of both methods (CSS linked and inline). It doesn’t make sense if Google Page Speed stopped nagging at the cost of your website performance.8. Use a Caching plugin
A good caching plugin generates static HTML pages from dynamic (PHP) pages of your website. These can be loaded faster because the PHP interpreter doesn’t have to generate the relevant page with every call. There are a lot of plugins for this job. Some of them being good, some very good and at least one outstanding – with some tricks. Recommended Caching Plugins:- W3 Total Cache – comprehensive, not for beginners
- Wp Super Cache – suitable for beginners
- Cachify – suitable for beginners and smaller projects
- Wp Rocket – the best I’ve ever used, however, not free
9. Don’t Use 301 Redirects
301 redirects slow down the browser as it has to use a new URL. So, you’d be better off avoiding such redirects.10. Choose a Good Web Hosting Provider
Web hosting provider are a dime a dozen with some of them having optimized their web hosting packages for a lickety-split website delivery. Important to know: A web hosting package is shared hosting which means that you have to share the server with dozens – if not hundreds – of other websites. This usually results in slower loading performance. I rely on the German provider Alfahosting. Their web hosting packages are optimized for speed, are cheap, and offer a lot of setting options. Of course, there are many other good providers out there.More Reasons for a Good Website Performance
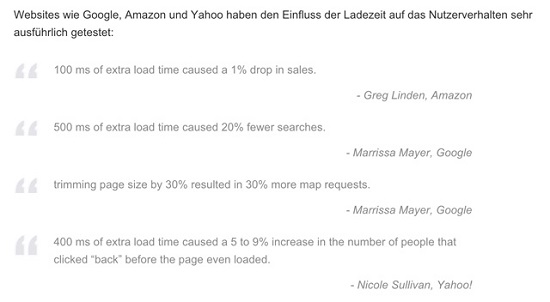
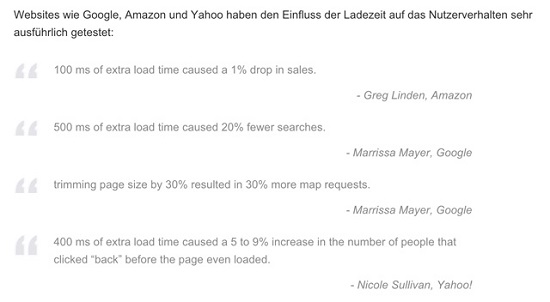
Big websites like Google, Amazon, and Yahoo have examined the influence of the loading performance on user behavior. Here’s the result:
Conclusion
If you want to improve the website performance, you’ll have to go through some important points. It’s, however, worth it to invest one day in your website and make not only your visitors but also Google rejoice. You’ll be rewarded for all the hard work – if done right – with loyal readers and a better Google ranking.Related Links
- How Loading Time Affects Your Bottom Line
- Google Official Blog: Let's make the web faster
- Smashing Magazine: The Mystery Of CSS Sprites: Techniques, Tools And Tutorials
- MAXCDN - The next Generation CDN
- Jetpack Plugin for WordPress - Download from WordPress.org
- How To Optimize Your Site With GZIP Compression
- How To Optimize Your Site With HTTP Caching
- Google Page Speed Online - The Performance Test Tool by Google
- Page Speed Insights: Optimize CSS Delivery
- Page Speed Insights: Reduce the size of the above-the-fold content
- Smashing Magazine: Improving Smashing Magazine’s Performance: A Case Study
- W3 Total Cache
- Wp Super Cache
- Cachify
- Wp Rocket
- Alfahosting - Webhosting provider
- Load JavaScript in the WordPress front end without delay - Sergej Müller

Great read, really like point 8 of the cache plugins, something i’ve never thought of doing before, so I will look into installing one of them. Thanks for the heads up
WordPress is incredibly modular and flexible. Unfortunately, that also means each plugin will have its own CSS and JS file(s), leading to poor front-end performance, and a plethora of filters and other hooks slowing WP down internally. One particularly egregious example is the Jetpack plugin. I just profiled my site using XDebug, and I am seeing 22,000+ calls to the apply_filters() function just to serve the home page, which is unreasonable.
A few notes…
– Why would you eliminate 301 redirects in the quest for performance? They are the proper handler for permanently moved URLs. They are also very specifically what Google looks for in indexing pages that have had their URL moved.
– Another common issue I see in creating performance issues has been over using or not efficiently querying data from their WP database. Constant calls, loops containing select statement, etc. Efficient querying is HUGE in upping the performance of your WP site.
Rendering content for mobile is just not something WordPress is optimized to do, .js on the footer has always been the recommended approach, but this just won’t work on WordPress. Let just say in the past 5 years I am yet to see a plugin that enqueus anything on the footer, aside from plugin WordPress core js also render in the head, including inline css. While it is possible to call JQuery in the footer, in doing so problems are guaranteed to happen.
Super ironic to have an article that talks about mobile efficiencies on a terrible non responsive website.
Point taken. You will soon see that our magazine aligns with what we wrote about mobile efficiency.
While still the saying holds truth that language is a precision tool, what exactly is terrible about the site?
Well, now the site truly is more terrible than it was. If you look at the “above the fold section” it is a mess of text and a smattering of graphics. My eye doesn’t know where to look. On top of that, your post page flops the sidebar from the main page, causing even more confusion about what I’m supposed to read first.
Why is the social section so important that it is at the top of the sidebar, and more, why do your readers care about little thumbnails of who is following you socially? It is a waste of valuable real estate.
The ads are crazy wide, taking up nearly half the width of the page on a desktop browser. Then there’s the ad at the top of the page, which takes up the full width and is very tall. I realize ads are how you make money, but it’s a bit overboard now. I used to have adblock turned off on this site, but I have turned it back on after this redesign. Speaking of… you should get a designer to make suggestions on the site design, because you obviously just had a developer do some stuff with a responsive theme to get it live. There is no color, no personality, no branding, poor font hierarchy and a mess of ads.
Just my 5 cents. Sorry.
Can’t remember I asked you for that. Probably it slipped your mindscape, but this article is on WordPress performance in general, not on deconstructing Noupe.
Thanks for sharing. Its wonderful going through the post as it is very well drafted.
speed is a issue. i prefer to load content first( content+style) for presentation
and interaction and script based events will fire when presentation loaded
WordPress is a great choice for web development purpose. The large range of plugins provided makes it even better. And you have presented it beautifully. Keep it up..
Brilliant tips!
Thanks for sharing them.
When I do the pagespeed analysis for smashing magazine, I got 98/100. Not 100. Does speed vary during the day ?
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fwww.smashingmagazine.com%2F&tab=desktop
Maybe they have changed something?