High Speed: Really Accelerate WordPress Websites [#5]

This little series is about the things that really accelerate WordPress websites, moving them into the millisecond area of loading speed. A lot of manual work is required, as we found out in the last article. In this part, we'll do the touch ups that are still left. We'll tune URLs, put Jetpack on a diet, transform the website into static HTML pages via caching, and make videos load last.

 Part 2: The JavaScript Code
One click opens the Gist at GitHub
Part 2: The JavaScript Code
One click opens the Gist at GitHub
 The second part of the code is only loaded on the page of the article. Those that use videos on pages or the homepage also have to adjust the snippet to their needs.
The second part of the code is only loaded on the page of the article. Those that use videos on pages or the homepage also have to adjust the snippet to their needs.
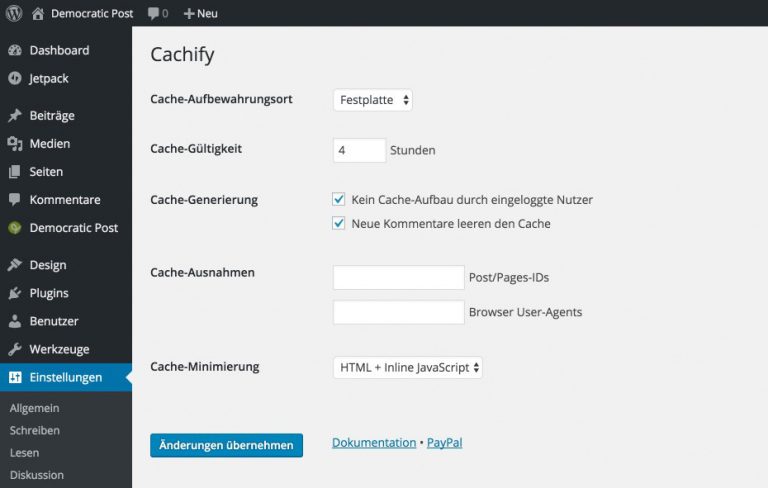
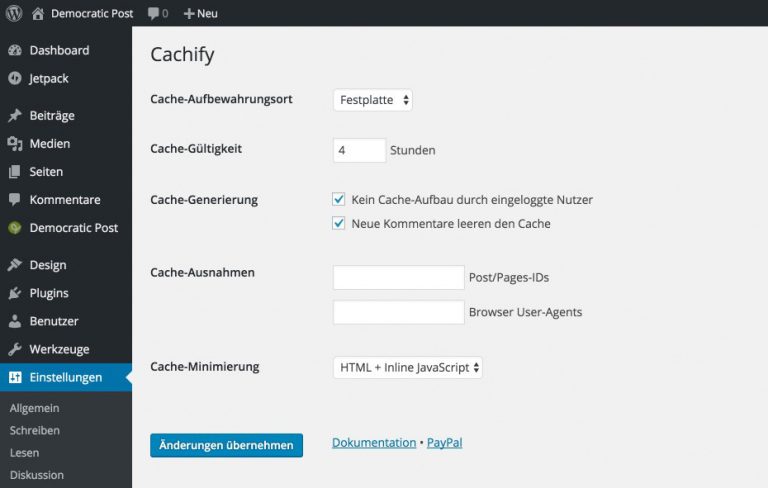
 The Required Settings of the Cachify Plugin
The Required Settings of the Cachify Plugin

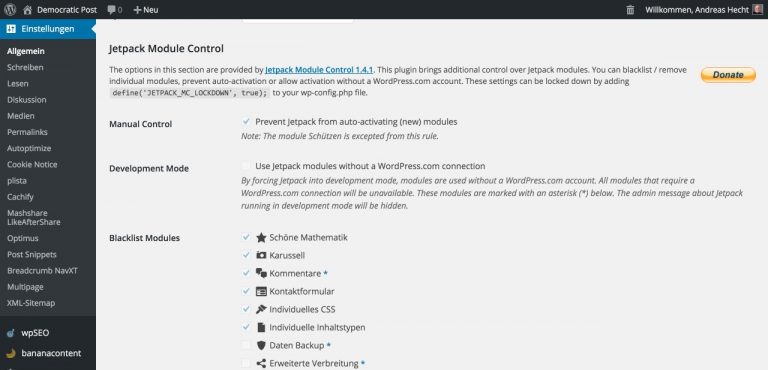
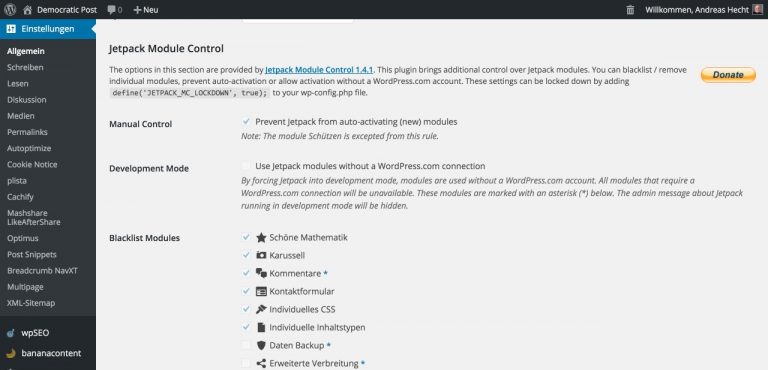
 The Jetpack modules can easily be controlled using the plugin, and can also be prevented from automatically activating. Every module that was deactivated doesn't load scripts anymore. An overview of the settings:
The Jetpack modules can easily be controlled using the plugin, and can also be prevented from automatically activating. Every module that was deactivated doesn't load scripts anymore. An overview of the settings:
 Download Module Control for Jetpack
Download Module Control for Jetpack

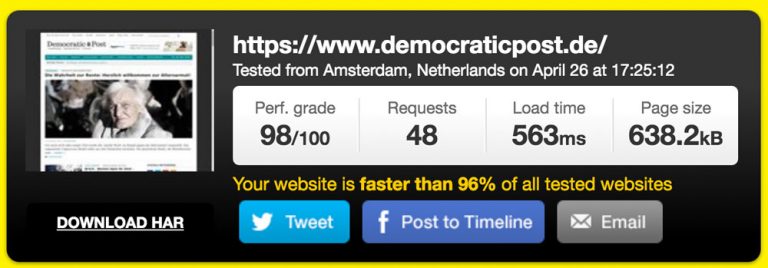
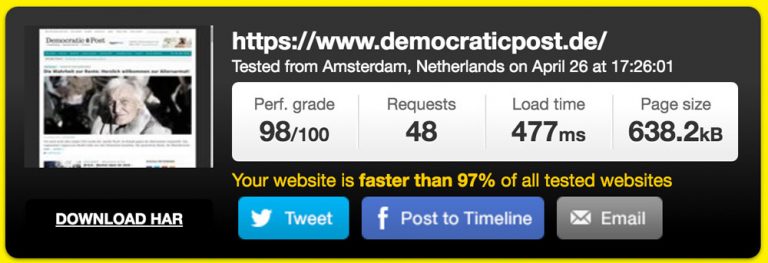
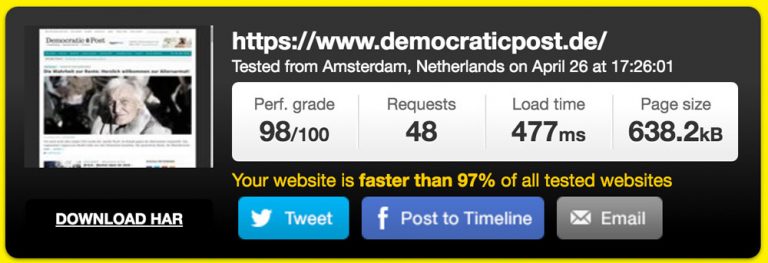
 The Second Run With the Pingdom Tools
The Second Run With the Pingdom Tools
 With all the settings we made, we've created a website that loads in a matter of milliseconds. Nonetheless, we would not be done at this point, as a lot more is possible. I could forgo the top post widget or the large format images for my ebooks. The de:comments plugin for the comments could be deactivated, and I could use the WordPress comments with a caching for the Gravatars. On top of that, I could kick out the ad blocks from Google Adsense and Plista.
A loading time of 300 milliseconds would certainly be possible. But that is not practicable, in my opinion.
With all the settings we made, we've created a website that loads in a matter of milliseconds. Nonetheless, we would not be done at this point, as a lot more is possible. I could forgo the top post widget or the large format images for my ebooks. The de:comments plugin for the comments could be deactivated, and I could use the WordPress comments with a caching for the Gravatars. On top of that, I could kick out the ad blocks from Google Adsense and Plista.
A loading time of 300 milliseconds would certainly be possible. But that is not practicable, in my opinion.
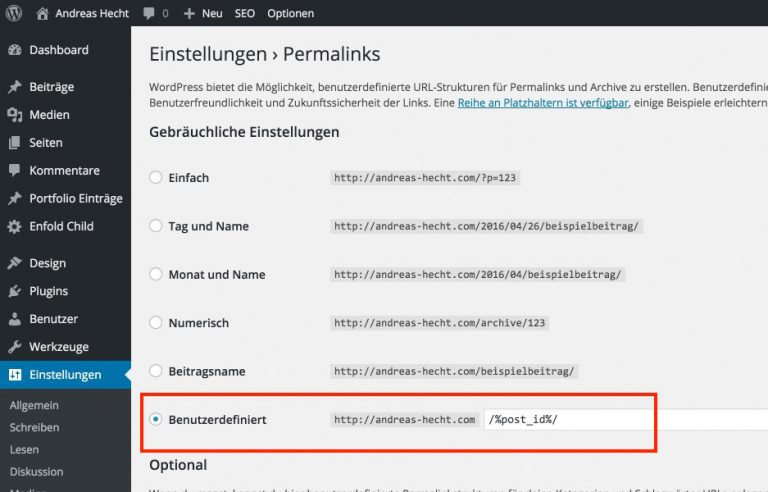
Performance: The Right Permalink Structure
Permalinks in WordPress can be changed at will. WordPress allows us to create any structure we can think of. The natural structure of the WordPress permalinks is called messy URLs, as no clear structure can be recognized. A link right after a fresh installation would look like this:https://www.noupe.com/?p=123
This structure is not really readable by human and machine, and thus, people started using readable permalinks with keywords.
https://www.noupe.com/example-post/
With WordPress, creating these links can be done very quickly, and at the moment, this structure is still the most popular one. However, many other arrangements are possible, like a date, the category, or tags, for example. This is not smart, though, as permalinks can drain your server's resources massively. Who would've expected that? In general, you can say that strongly altered permalinks are bad for the performance.
Of course, this doesn't increase the loading time by seconds, but in conjunction with other performance eaters, it is measurable. Link addresses with simple IDs are significantly faster when there are many entries in a blog, or at certain times where the visitor traffic is very high.
Google Pays Close to No Attention to the "Talking" URLs
Times have changed, and Google itself doesn't seem to care about the talking URLs anymore. The opposite is the case, as Google itself has started to use simple IDs in their URLs, instead of keywords. This can be seen on YouTube and Google+, for instance. Google switches over to paying attention to user friendliness, fast loading times, and good content. The old tricks with the talking address, optimized with keywords, don't work anymore. Thus, it makes sense to consider using short and fast URLs, and changing the structure for existing projects as well.Switching Permalinks to Simple IDs
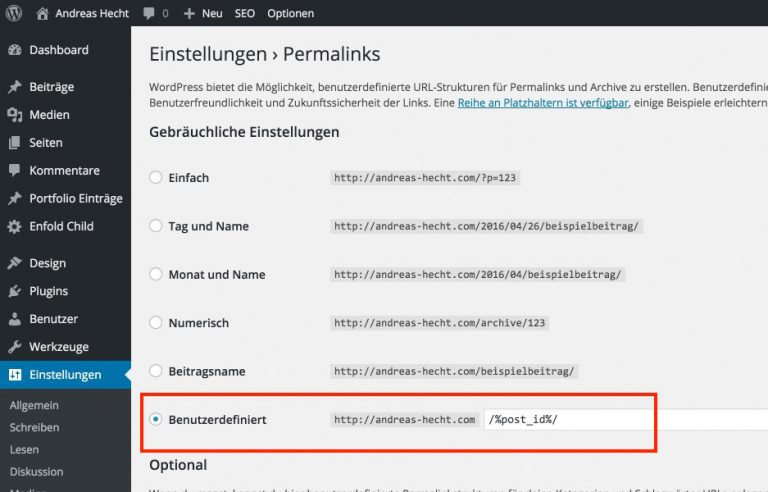
Recently, Google seems to value short URLs more than others. This is a personal observation of mine since I switched my permalink structure from talking to simple IDs on my Democratic Post. Since then, I've been receiving more traffic via Google. Thus, I recommend using a simple permalink structure with IDs. Changing the structure for existing projects is no problem either, as WordPress takes care of the necessary redirections from the old to the new URL. A link ID would look like this:http://andreas-hecht.com/466/
The following screenshot shows the appropriate settings:

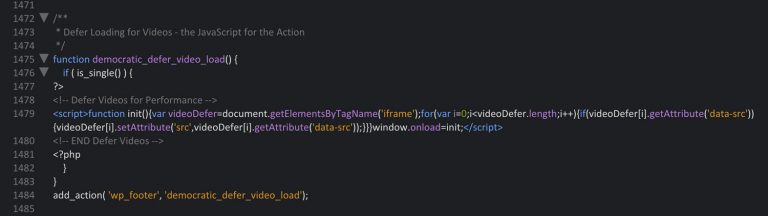
Make Videos Load Last
Making videos load last doesn't make the website significantly faster regarding the pure loading time. But the website builds up significantly faster. At least, the visitor will gain the impression that your blog loads rapidly, as the visible area of the site is displayed far more quickly. To achieve that, the loading of the video is simply moved to the end. When a video happens to be integrated directly into the visible area, a white frame will show for a short period, in which the video will be displayed after it has loaded completely. Now, the loading of the website is not interrupted by videos anymore. The code is very minimal, and consists of two parts:The Code Snippets for Your Theme's functions.php:
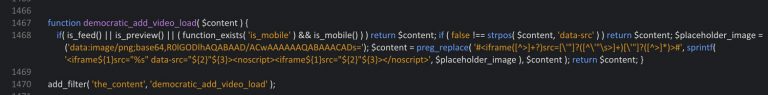
Part 1: The PHP Function One click opens the Gist at GitHub Part 2: The JavaScript Code
One click opens the Gist at GitHub
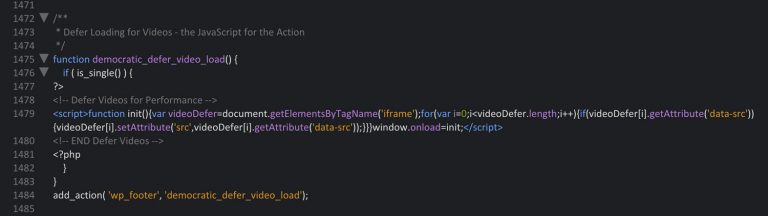
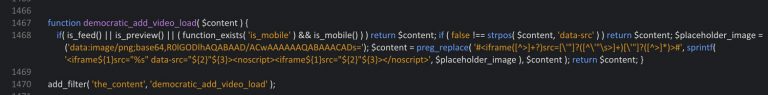
Part 2: The JavaScript Code
One click opens the Gist at GitHub
 The second part of the code is only loaded on the page of the article. Those that use videos on pages or the homepage also have to adjust the snippet to their needs.
The second part of the code is only loaded on the page of the article. Those that use videos on pages or the homepage also have to adjust the snippet to their needs.
Caching: Switching a Blog to Static HTML Pages
Even a regular caching speeds your website up quite a bit. However, the PHP interpreter is still called up with every page visit. If you want a really fast website, you need to switch the caching of your website to the creation of static websites. Then, the PHP interpreter is avoided, and the demanded page is immediately called up. This really makes a difference, but it does have its disadvantages. Advantage: Each page is loaded a lot faster; the website becomes really fast. Disadvantages: No scheduled articles are possible anymore, as the PHP interpreter is avoided. Solution:A decent alternative would be calling up the WordPress file wp-cron.php (located in the main index of the WordPress entitiy), using a server cronjob (ask hoster), or a service provider like cronjob.de. - Cachify Wiki
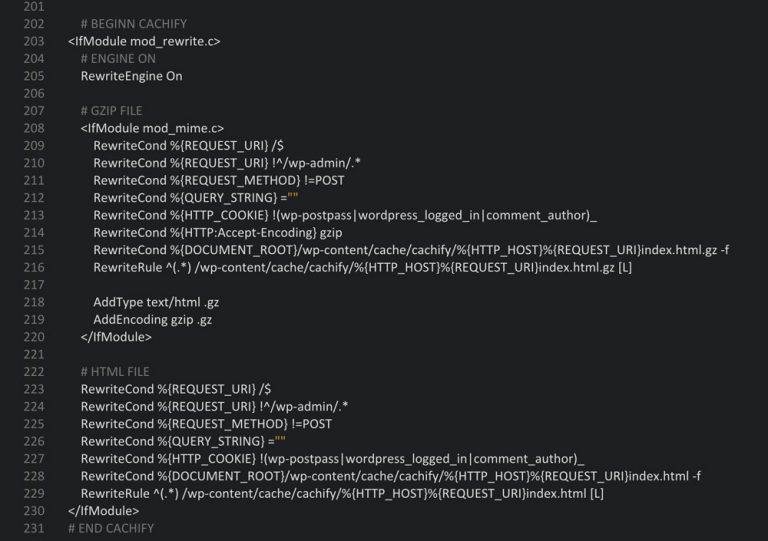
Creating Static HTML Pages Using the Plugin Cachify
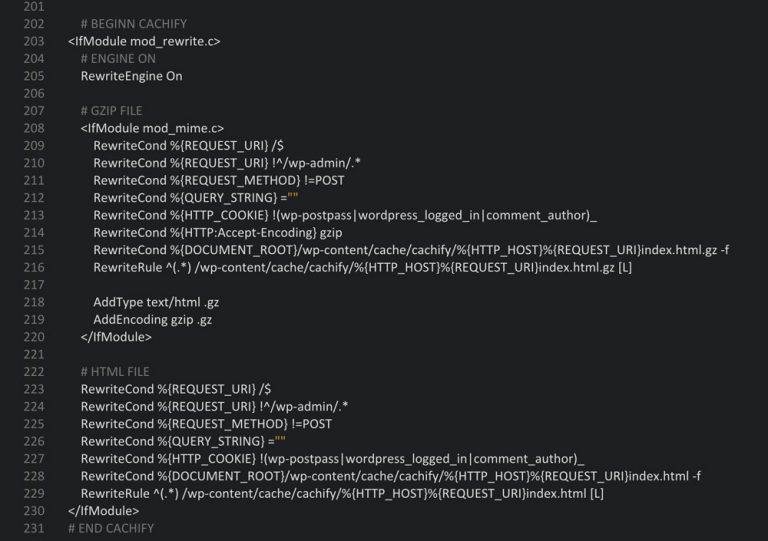
The free WordPress plugin Cachify is the fastest caching plugin for WordPress websites if set up correctly. In conjunction with a .htaccess extension, it creates a GZIP-compressed HTML version of each of a blog's pages. Cachify Download on WordPress.org The .htaccess file can be found in the WordPress main index. The required extension for Cachify has to be copied in above the WordPress rules. Please make a backup before editing the file. One click opens the Gist at GitHub The Required Settings of the Cachify Plugin
The Required Settings of the Cachify Plugin

A Diet for Jetpack
Jetpack is a great plugin, as long as you are careful what you activate. I use the plugin very consciously and only have a few modules enabled. On my Democratic Post, the following modules are active:- Shortcode Embeddings - for Youtube, Flickr, and other services
- Website Statistics - for a fast overview of the most viewed articles in the dashboard
- Additional Sidebar Widgets - for the display of the most popular articles (Top Post Widget)
- Data Backup - for the VaultPress backups
Part 1 of the Jetpack Optimization: Control Over the Modules
 The Jetpack modules can easily be controlled using the plugin, and can also be prevented from automatically activating. Every module that was deactivated doesn't load scripts anymore. An overview of the settings:
The Jetpack modules can easily be controlled using the plugin, and can also be prevented from automatically activating. Every module that was deactivated doesn't load scripts anymore. An overview of the settings:
 Download Module Control for Jetpack
Download Module Control for Jetpack
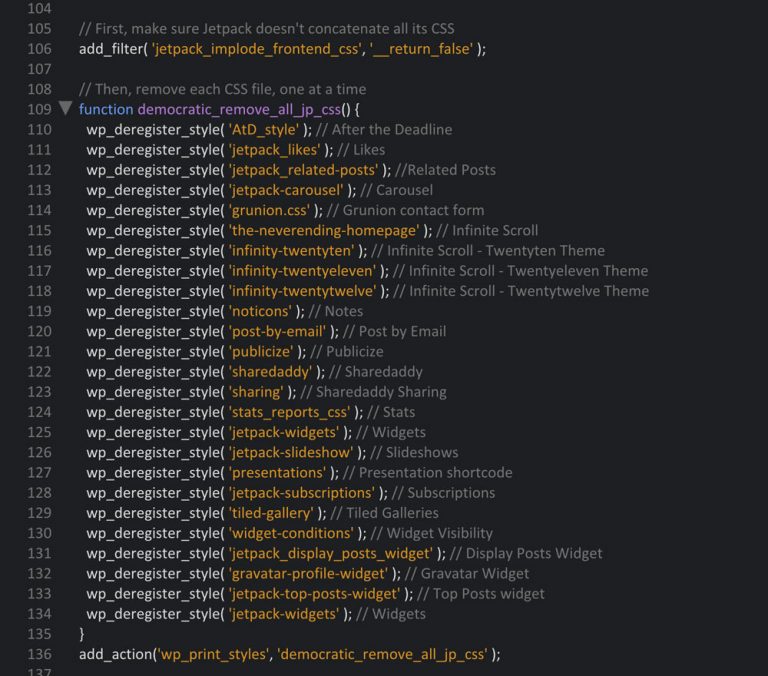
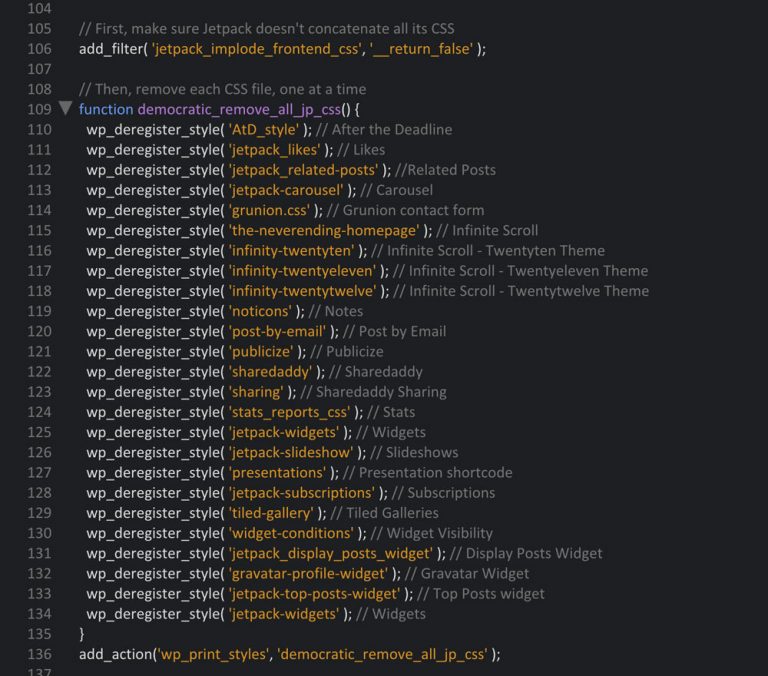
Part 2 of the Jetpack Optimization: Preventing CSS from Loading When It's Not Needed
Jetpack loads tons of CSS files that are not required in all cases. My website doesn't need a single one, which is why I deactivated them all. The code for that was written in a way that individual elements can be deleted from it when you need them. One click opens the Gist at GitHub
The Final Result: A Really Fast Website
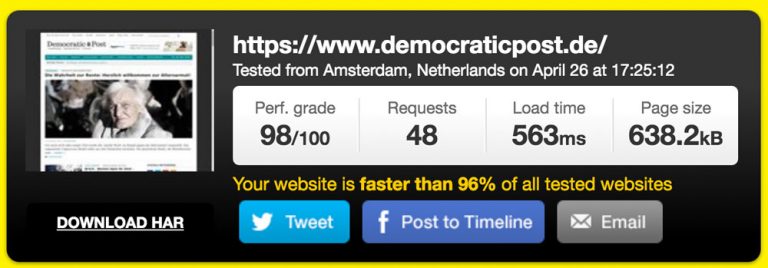
The First Run With the Pingdom Tools The Second Run With the Pingdom Tools
The Second Run With the Pingdom Tools
 With all the settings we made, we've created a website that loads in a matter of milliseconds. Nonetheless, we would not be done at this point, as a lot more is possible. I could forgo the top post widget or the large format images for my ebooks. The de:comments plugin for the comments could be deactivated, and I could use the WordPress comments with a caching for the Gravatars. On top of that, I could kick out the ad blocks from Google Adsense and Plista.
A loading time of 300 milliseconds would certainly be possible. But that is not practicable, in my opinion.
With all the settings we made, we've created a website that loads in a matter of milliseconds. Nonetheless, we would not be done at this point, as a lot more is possible. I could forgo the top post widget or the large format images for my ebooks. The de:comments plugin for the comments could be deactivated, and I could use the WordPress comments with a caching for the Gravatars. On top of that, I could kick out the ad blocks from Google Adsense and Plista.
A loading time of 300 milliseconds would certainly be possible. But that is not practicable, in my opinion.
Really Accelerate WordPress Websites: the Series
- Noupe: No Nonsense: What Really Accelerates WordPress Websites – [#1]
- Noupe: High Speed: Really Accelerate WordPress Websites – [#2]
- Noupe: High Speed: Really Accelerate WordPress Websites – [#3]
- Noupe: High Speed: Really Accelerate WordPress Websites – [#4]
Related Links:
- WordPress Plugin Cachify
- Cachify Wiki
- WordPress Plugin Module Control for Jetpack
- Pingdom Tools - Website Speed Test

Thanks for all these articles
Some top class tips in here, and throughout the series. Excellent job!
From my experience there are dozens of actions one can do to achieve high-speed WordPress sites, and many of the performance tools, tutorials and plugins tend to focus only on certain ones, and not always the most effective ones. This series keeps bringing effective and not-known methods to the table – great work indeed!
Wow that’s an amazing load speed. I read somewhere over 60% of mobile users leave if it takes more then 3 seconds to load. Definitely no problem there with 477ms!
Yours is near instant – so bravo as well ;)