Performance: Really Accelerate WordPress Websites [#2]

Welcome back to "how to accelerate WordPress websites." In the first part of our series, we've addressed the importance of the correct web-hosting solution. While doing so, we've answered questions on what advantages come with the hosting on SSDs, and why it's important that HTTP/2 is activated on the server. In this part, we'll deal with Prefetch and Preconnect, as well as with the effective optimization of images and graphics. Especially images make up a performance optimization's bottleneck, and at this point, most users fail and quit optimizing, as they simply don't know how to continue. We'll also talk about the proper use of Google Adsense ads.

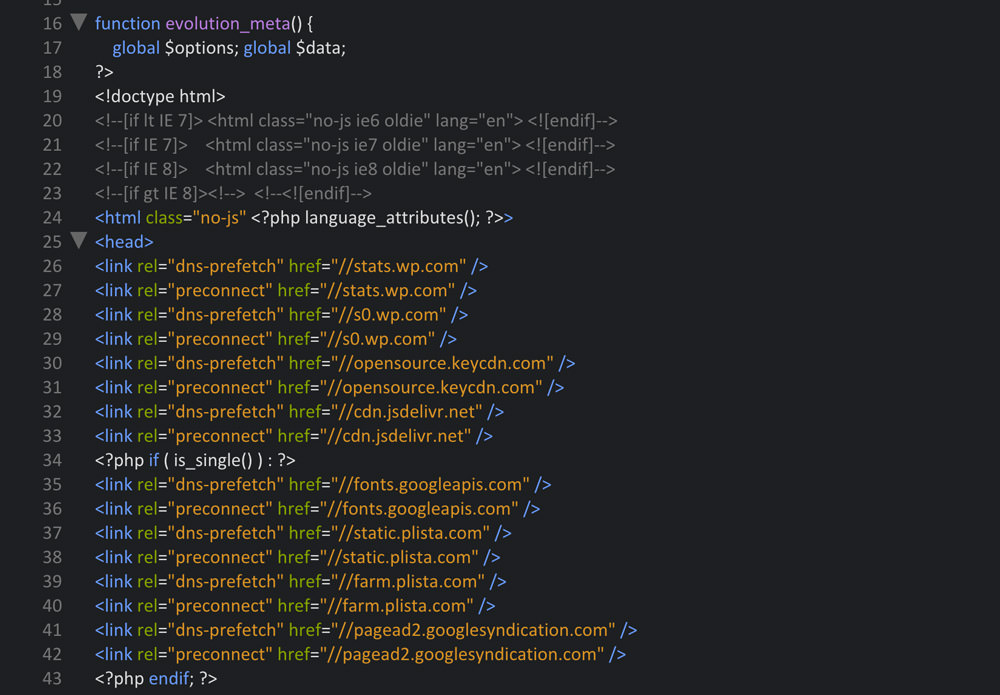
 I control which attributes I need in what place using <?php if( is_single() ) : ?>. Prefetch and Preconnect only make sense, where the respective external files are actually loaded. As the landing page of my website doesn't load all scripts and files, I only allow the DNS resolution where the files are loaded.
I control which attributes I need in what place using <?php if( is_single() ) : ?>. Prefetch and Preconnect only make sense, where the respective external files are actually loaded. As the landing page of my website doesn't load all scripts and files, I only allow the DNS resolution where the files are loaded.
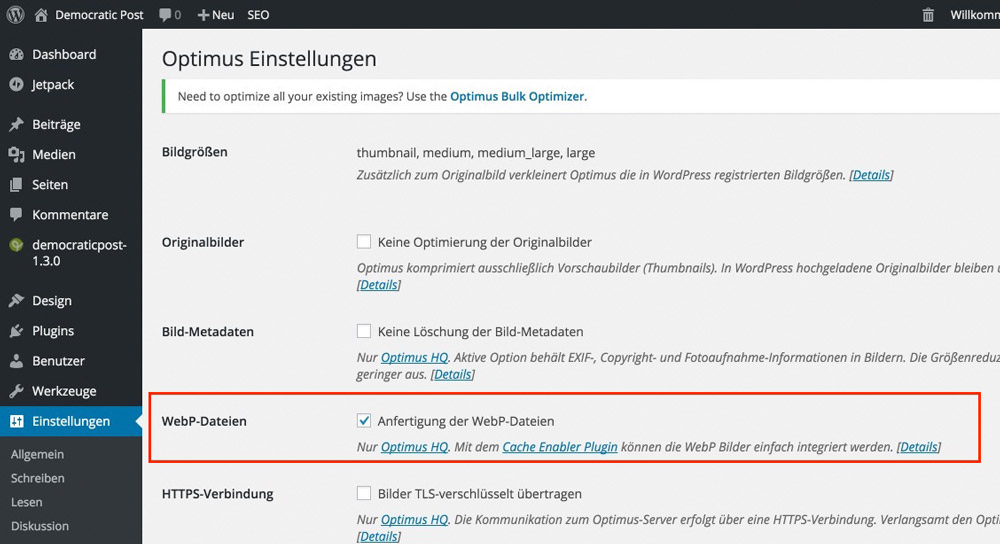
 Optimus recommends using the Cache Enabler Plugin to integrate the WebP support. I advise against this, as Cachify still is the fastest caching plugin when it's adjusted for the creation of static HTML pages, but more about that later on. After Optimus HQ was bought and installed, the bulk optimizer should be used to optimize all images that are already saved in the media library.
Optimus recommends using the Cache Enabler Plugin to integrate the WebP support. I advise against this, as Cachify still is the fastest caching plugin when it's adjusted for the creation of static HTML pages, but more about that later on. After Optimus HQ was bought and installed, the bulk optimizer should be used to optimize all images that are already saved in the media library.
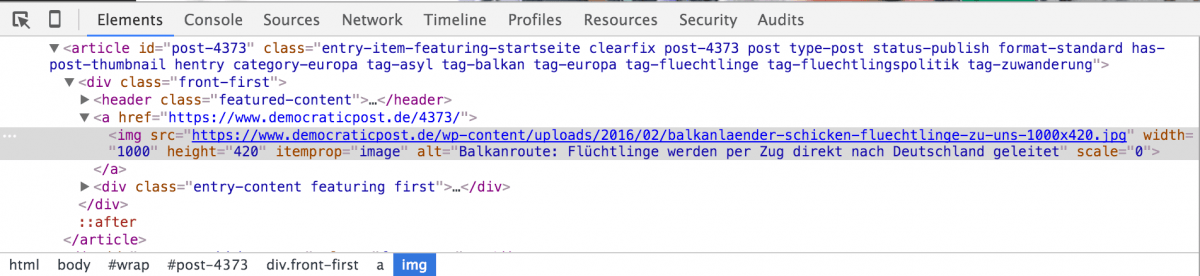
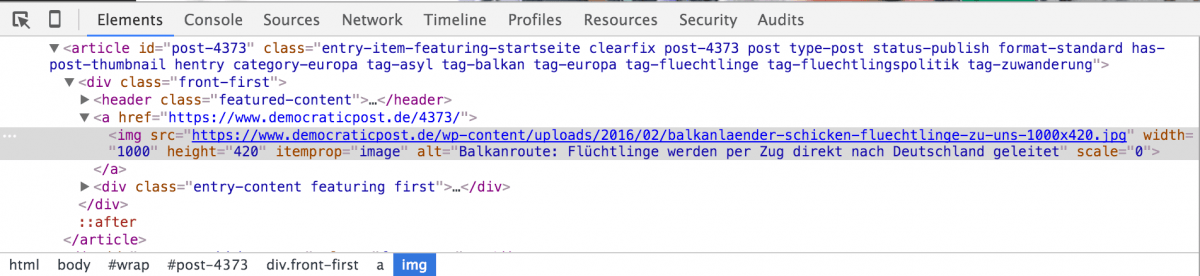
 Now, when taking a look at the HTML source text, we'll realize that JPEG files are still referenced.
Now, when taking a look at the HTML source text, we'll realize that JPEG files are still referenced.
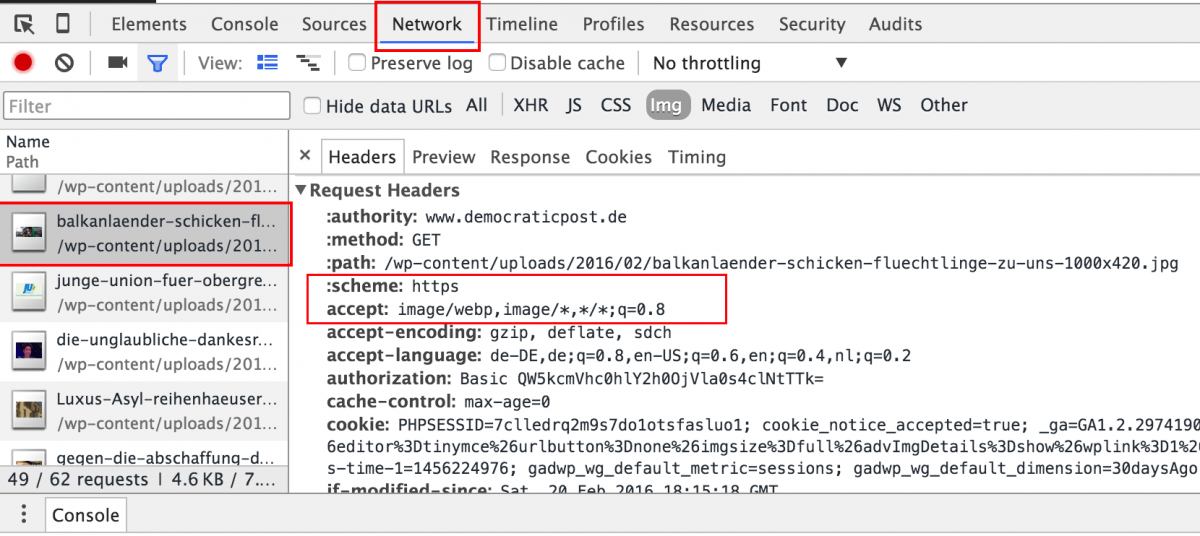
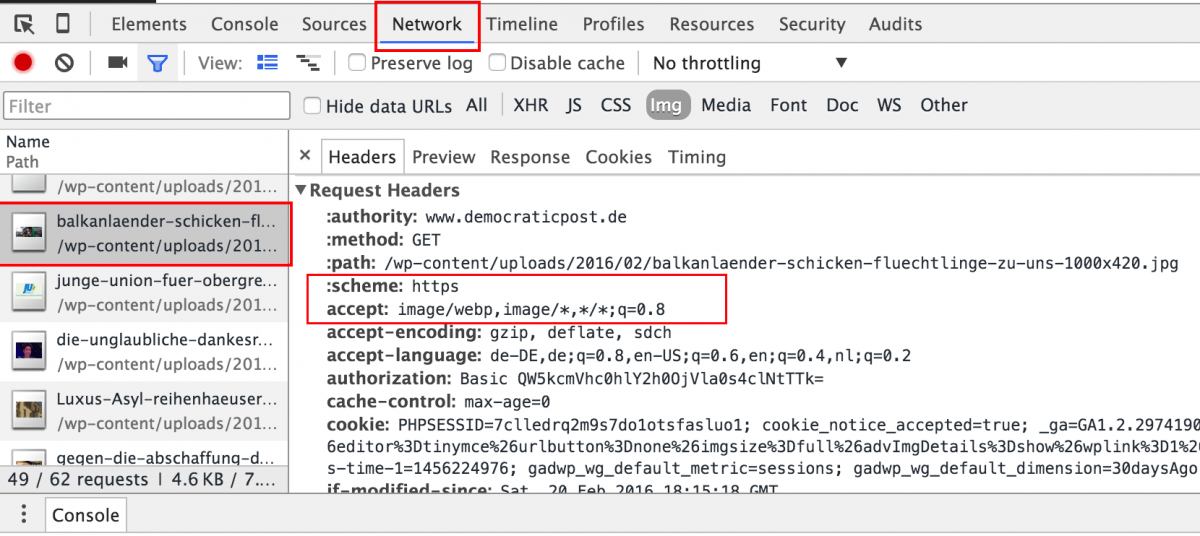
 However, when digging a bit deeper into the Google Chrome developer tools, in the area "network", we'll quickly see that the graphic is not displayed as a JPEG, but as WebP, by the browser.
However, when digging a bit deeper into the Google Chrome developer tools, in the area "network", we'll quickly see that the graphic is not displayed as a JPEG, but as WebP, by the browser.
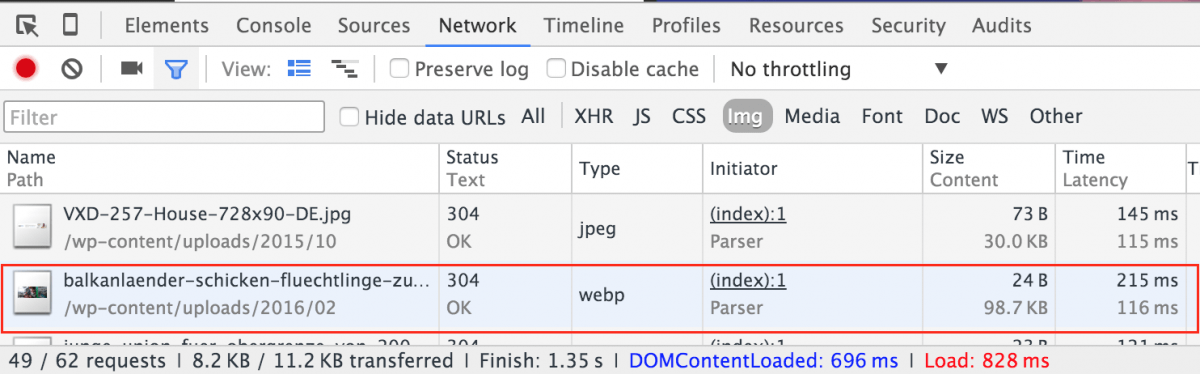
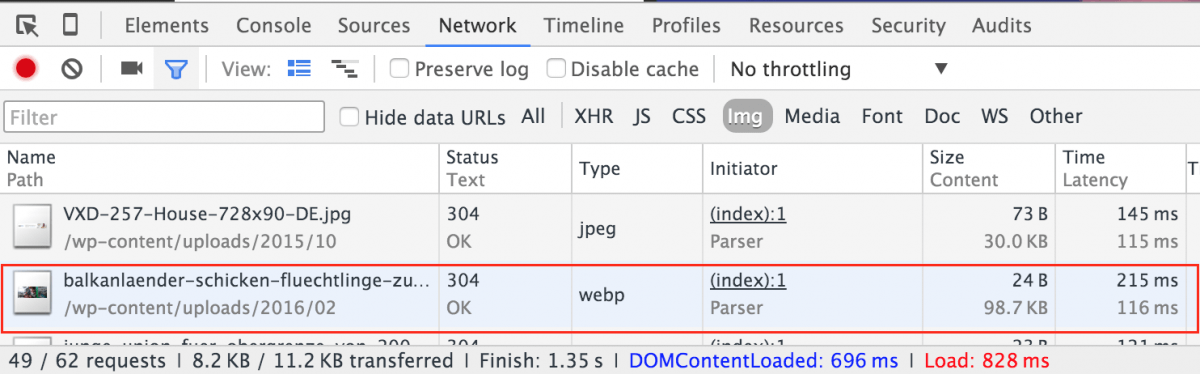
 Here, it is more evident:
Here, it is more evident:
 Restrictions: The generation of WebP image formats only works for preview image formats that have been registered in WordPress correctly, via the post thumbnail feature.
Restrictions: The generation of WebP image formats only works for preview image formats that have been registered in WordPress correctly, via the post thumbnail feature.
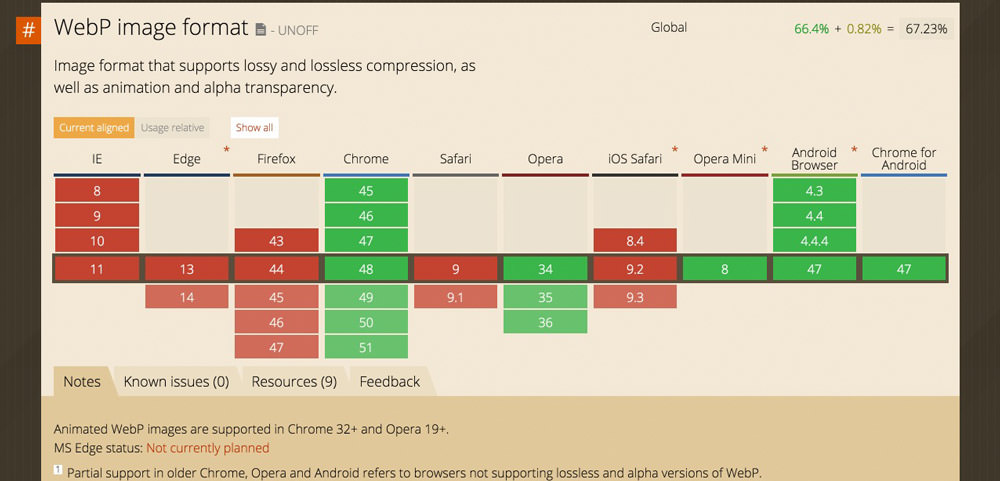
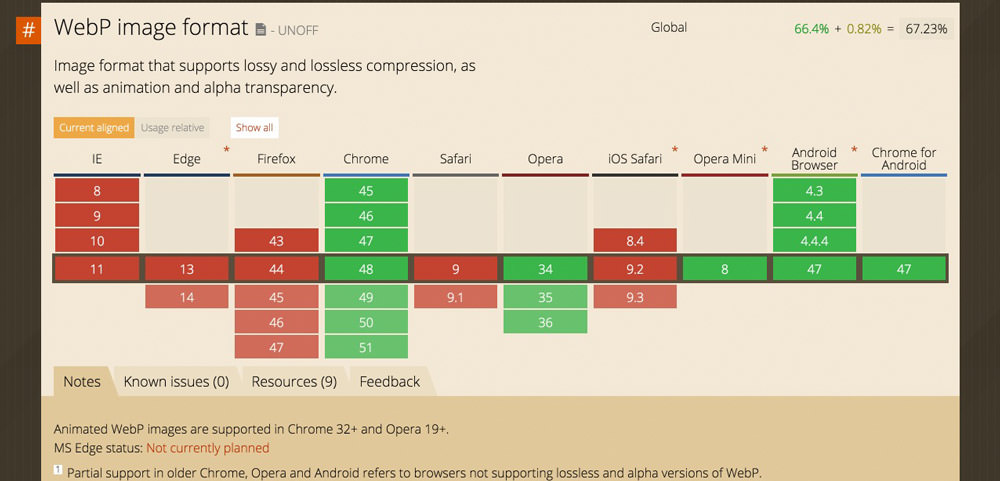
 For Firefox, there's a patch that adds the missing WebP support.
For Firefox, there's a patch that adds the missing WebP support.


1 - Prefetch and Preconnect
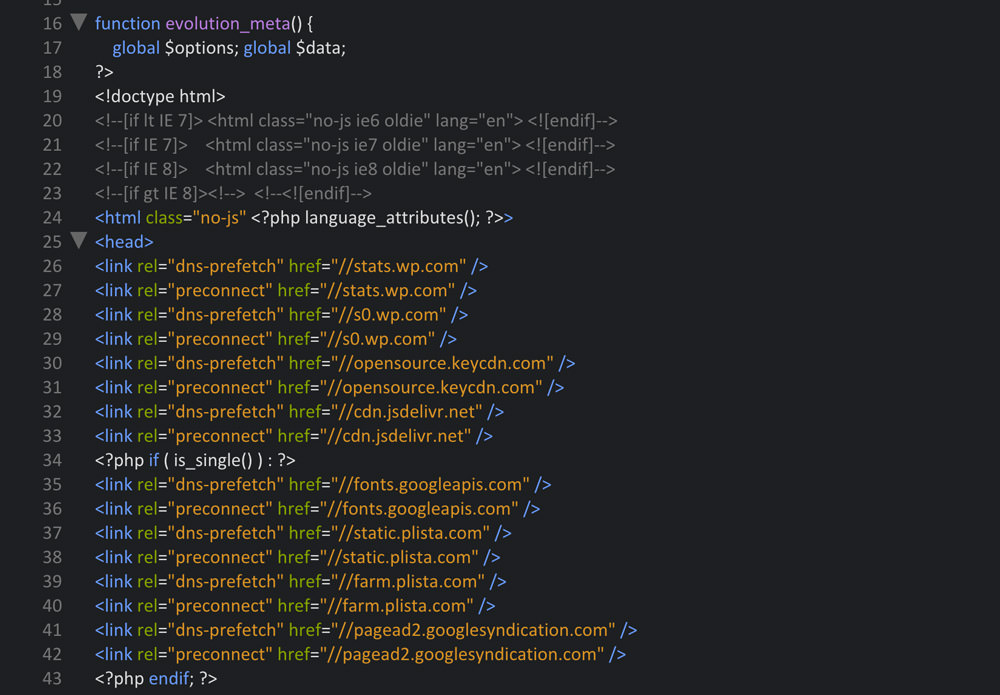
Using both techniques is advantageous as soon as many external files and scripts need to be loaded. This includes Google Adsense ad blocks, as well as all other files that need to be loaded from external servers. They are easy to use and come with measurable advantages. The decisive factor is, that the DNS resolution and the so-called handshake are already executed in the initial loading stages of the website, and not at the latest point when the file is requested.DNS - Prefetch
<link rel="dns-prefetch" href="//fonts.googleapis.com" />This link to the external resource that you want to be requested belongs into the website's header. This line of code makes the browser execute the DNS resolutions at the beginning of loading so that the resource can be loaded faster later on. The DNS (Domain Name System) translates the IP addresses of your server into domain names. Enter the domain in the browser line and the DNS translates the domain into the server's IP address for the browser. On average, this process takes between 20 and 250 milliseconds. The Prefetch element allows you to cut this time short.
Preconnect
<link rel="preconnect" href="//fonts.googleapis.com" />The Preconnect element is different from the DNS Prefetch in one aspect only. Here, one more step is taken, and a TCP and TLS handshake are executed. These are also important processes that usually take a moment. Combining both elements makes sense, as loading external resources can then be done quicker upon request. As all files that are not necessary to display in the visible area are located in the footer for a professional speed optimization, this causes the data in the footer to load faster. Thus, I recommend adding both elements into the header for all external files, however, only let them load where it makes sense. For most files, this will only be in the article area, but not on the landing page. Thus, my header looks like this:
 I control which attributes I need in what place using <?php if( is_single() ) : ?>. Prefetch and Preconnect only make sense, where the respective external files are actually loaded. As the landing page of my website doesn't load all scripts and files, I only allow the DNS resolution where the files are loaded.
I control which attributes I need in what place using <?php if( is_single() ) : ?>. Prefetch and Preconnect only make sense, where the respective external files are actually loaded. As the landing page of my website doesn't load all scripts and files, I only allow the DNS resolution where the files are loaded.
2 - Image Optimization
In this area, we need to reach deeply into our bag of tricks. This already starts with saving it for the web. In Photoshop, you need to make sure that JPEGs are saved progressively. Using multiple, partially large format images kills any performance. However, that doesn't mean it can't work. You only need to tweak around a bit and, unfortunately, spend money! Let's take a look at the landing page of my website Democratic Post. There are 26 images on the landing page, one of them in the format 1000 x 420 pixels, five in the format 740 x 315 pixels. Additionally, I have activated the Jetpack Top posts widget. This is, to say the least, a real challenge. Here is the approach I took for optimization:WordPress Plugin for Image Optimization: Optimus HQ
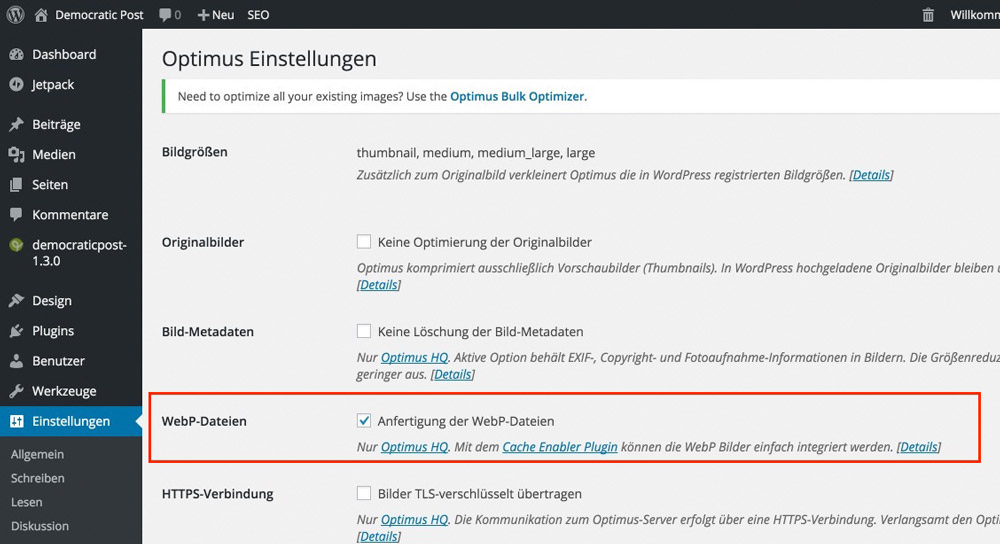
Optimus is currently the best plugin to optimize images with. Trust me; there's no better one. Optimus is not free, as it is a premium plugin. Of course, there's also a free Optimus version, but it doesn't achieve what we need it to. Purchase can't be avoided when using many images on your website like I do. Optimus HQ is currently offered for a lowered price and costs 19 Euro for one year. Not necessarily an amount that drains your pockets. Optimus HQ's lossless image compression is outstanding. Additionally, the plugin offers an advantage over all other image optimization plugins. It can create WebP graphics. Just this file format makes websites with many images this fast when the format is supported by the browser. However, it also achieves best results without the WebP support as well. Optimus recommends using the Cache Enabler Plugin to integrate the WebP support. I advise against this, as Cachify still is the fastest caching plugin when it's adjusted for the creation of static HTML pages, but more about that later on. After Optimus HQ was bought and installed, the bulk optimizer should be used to optimize all images that are already saved in the media library.
Optimus recommends using the Cache Enabler Plugin to integrate the WebP support. I advise against this, as Cachify still is the fastest caching plugin when it's adjusted for the creation of static HTML pages, but more about that later on. After Optimus HQ was bought and installed, the bulk optimizer should be used to optimize all images that are already saved in the media library.
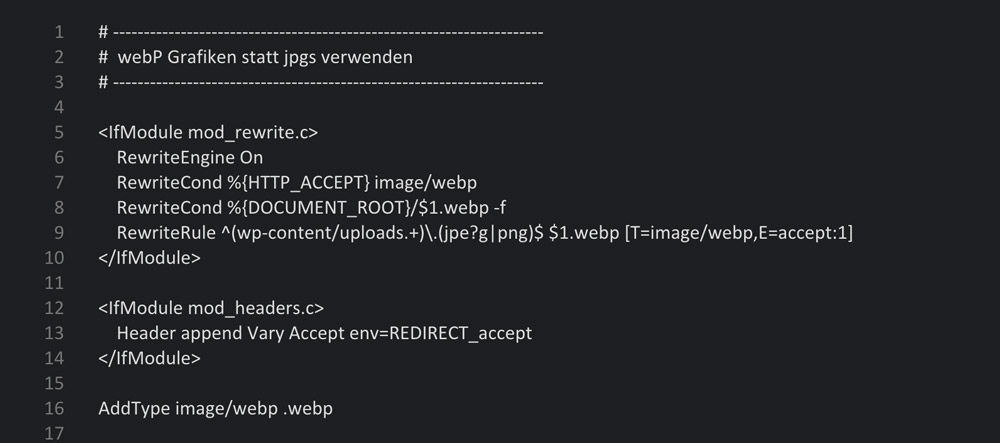
Securing WebP Support With the .htaccess
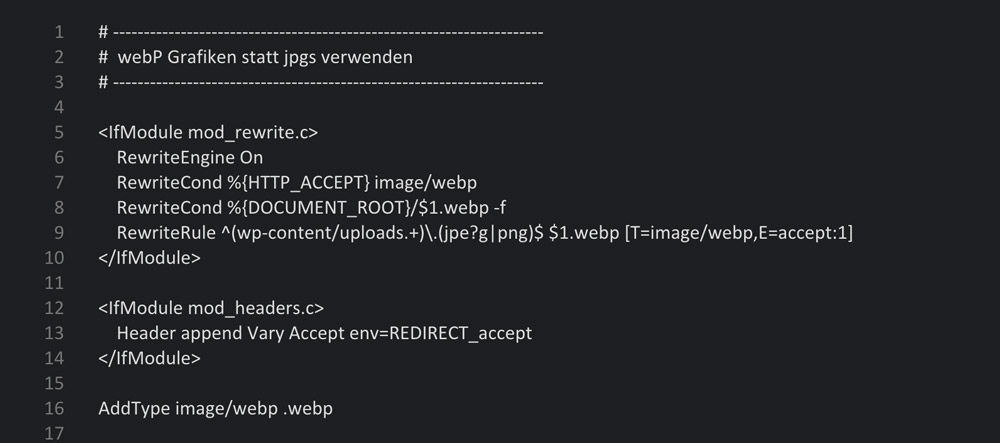
The most intelligent, and fasted method to deliver the correct image formats to the different browsers, is an entry into the .htaccess file. This will make sure that the JPG format is instantly rewritten into the WebP format in supported browsers. Just put the following code at the very top of your .htaccess file: One Click Opens the Gist at GitHub Now, when taking a look at the HTML source text, we'll realize that JPEG files are still referenced.
Now, when taking a look at the HTML source text, we'll realize that JPEG files are still referenced.
 However, when digging a bit deeper into the Google Chrome developer tools, in the area "network", we'll quickly see that the graphic is not displayed as a JPEG, but as WebP, by the browser.
However, when digging a bit deeper into the Google Chrome developer tools, in the area "network", we'll quickly see that the graphic is not displayed as a JPEG, but as WebP, by the browser.
 Here, it is more evident:
Here, it is more evident:
 Restrictions: The generation of WebP image formats only works for preview image formats that have been registered in WordPress correctly, via the post thumbnail feature.
Restrictions: The generation of WebP image formats only works for preview image formats that have been registered in WordPress correctly, via the post thumbnail feature.
The Result is Convincing
The difference in file size between JPEG and WebP is glaring. The first large preview image of my website in a resolution of 1000 x 420 pixels has a file size of 168 KB in the JPEG format while its size is only 98,7 KB as a WebP. In this case, the browser has 69,3 KB less to load. When adding all other images, this adds up to an enormous reduction in your website's file size. Browsers that support the WebP file format can thus have their website be loaded and displayed much faster.Browser Support for WebP Graphics
 For Firefox, there's a patch that adds the missing WebP support.
For Firefox, there's a patch that adds the missing WebP support.
3 - Google Adsense Ads
There are barely any sites that can still do without the famous Google Adsense ads. That's alright, as you can earn a pleasant amount of money off of them when placed correctly. But where should ads be placed so that they don't affect a website's loading speed, and are still effective? The correct and intelligent use decides about the money you can make, as well as about the performance. Google gives out a guideline themselves, however, it's not efficient enough, and it also doesn't consider the performance. Thus, I'll give you my input on the optimal use: a - Adsense Ads don't have anything to do on the landing page! Don't place them there in any case. They will slow down the page building process by about 800 milliseconds. This equals almost a whole second of loading time for an ad block with a size of 300 x 250 pixels. The advertisements that are placed there also only reel in a couple of cents a day, even with larger traffic. Always remember: the landing page is the flagship of your website for many visitors. They expect a rapidly loading main page. Additionally, the loading time has a direct impact on the bounce rate, meaning the amount of pages a visitor accesses before leaving your website. b - Only integrate Google Adsense into the articles' content A single ad that was placed directly within the article's content can make a lot of money. Much more than any other placement. From my experience, this one ad is enough to generate the desired profit, and to keep the loading time as low as possible. Here at Noupe, this ad is tied in above the first paragraph, I (at Democratic Post) integrated it below the first paragraph. For me, it works perfectly fine there.c - WordPress Feature for Automatic Integration of Ads
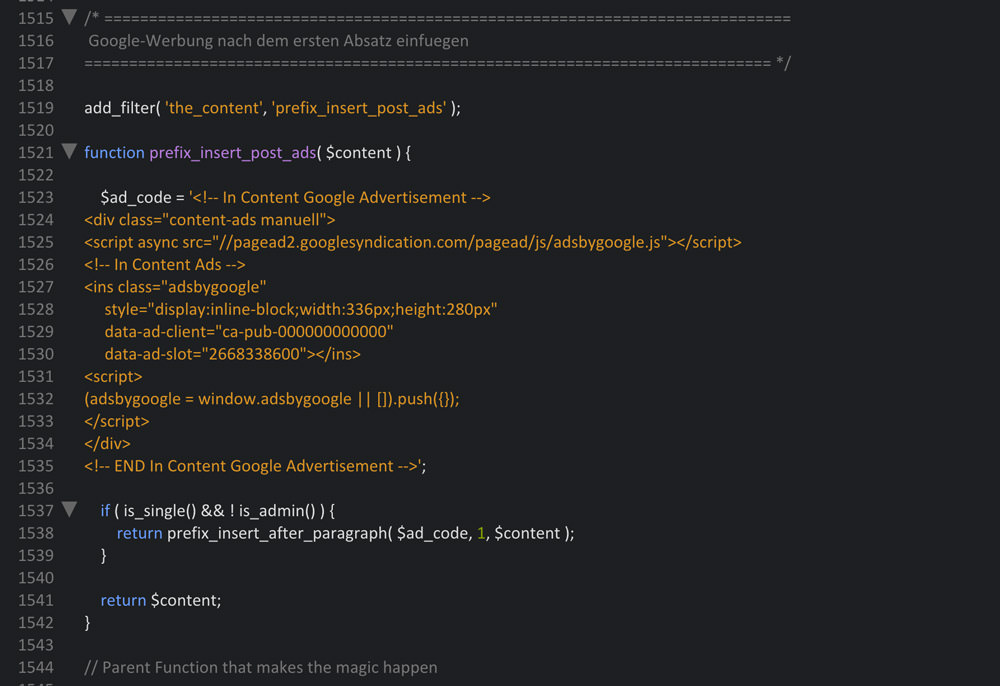
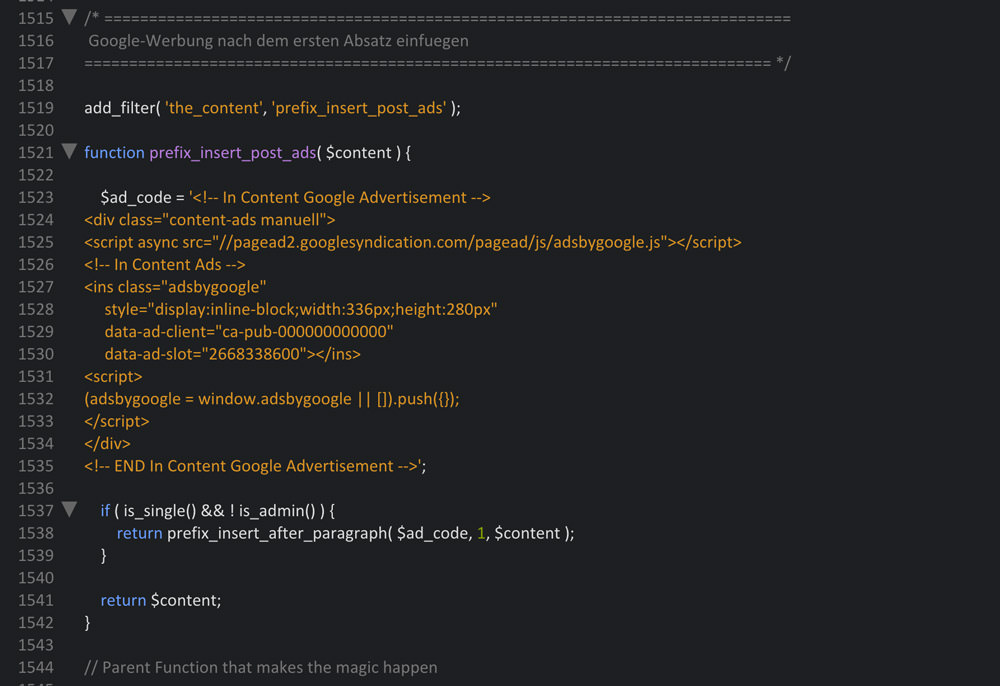
WordPress can automatically implement the content after an article's first paragraph. You need to complete the following code with your Google Adsense ad block, and then either add it to your theme's functions.php, or into the custom site plugin. One click opens the Gist at GitHub
Accelerate WordPress Websites: Conclusion of the Second Part
With today's modifications, we've already gained lots of speed and shut the largest bottlenecks of performance optimization. Graphic and ad optimization adds a ton of speed that Google will reward with a better rank in the search results.Related Links
- Optimus HQ Image Optimization Plugin for WordPress
- FastWP: Optimizing WordPress Images
- Can I use: WebP Image Format
- The .htaccess for the WebP Support
- The Patch for Firefox to Support WebP
- Google: Best practices for ad placement
- Kissmetrics: How Loading Time Affects Your Bottom Line
- The Gist for Automatic Display of a Google Ad Block After the Forst Paragraph

Great article. Can you provide some commentary on the benefits of Optimus v online image optimisation tools such as TinyPNG, which also dramatically improve page speed (without the need to subscribe to a service)?
Great write up Andreas!
Awesome tips, Andreas, thanks!
For optimizing my images I use another great WP plugin ShortPixel Image Optimizer, and I get better results so far. You can give it a try.
Just peaked through your whole speed post collection, great stuff. Good idea to break it out into pieces. Will definitely share with some of my SEO clients so they can have their developers implement some of these. Thanks!