Brand-new for You: The Evolution WordPress Framework

A new WordPress theme framework has appeared, and in this article, we would like to give you an in-depth look at it. For theme developers, the Evolution WordPress Framework brings a lot of advantages. Bloggers and other site owners will enjoy the modern and clean design.
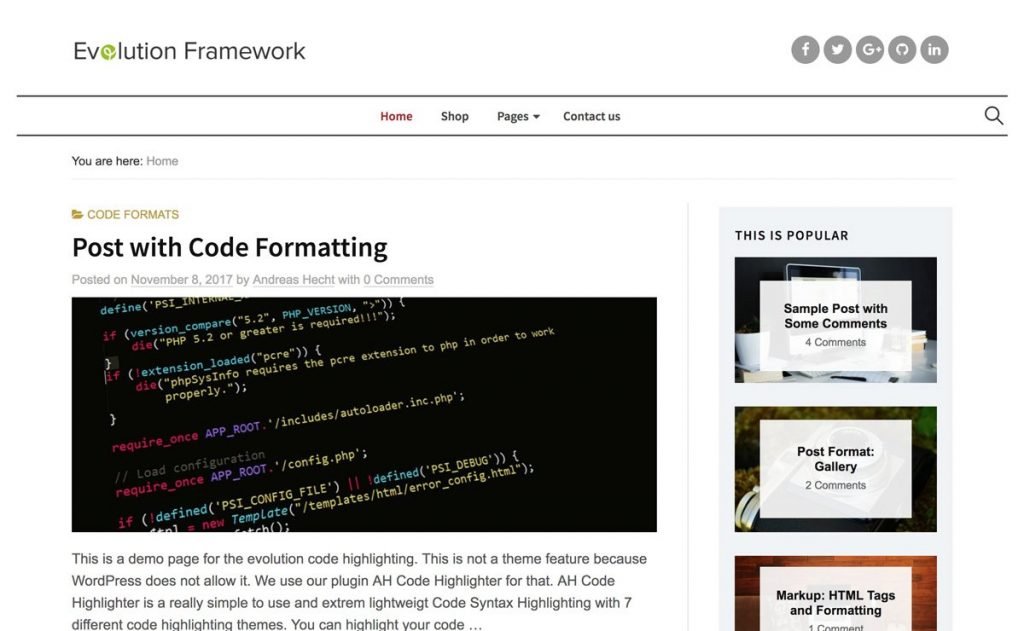
 A screenshot of the Evolution demo page[/caption]
I've had the idea of creating a perfect framework for the construction of new themes for a long time. There are a few things that were especially important to me during development:
A screenshot of the Evolution demo page[/caption]
I've had the idea of creating a perfect framework for the construction of new themes for a long time. There are a few things that were especially important to me during development:
 Automattic is an example for all developers, with extensive use of the WordPress Action Hooks in the popular plugin WooCommerce, as well as the shop theme Storefront.
My entire Evolution WordPress Framework is based on these Action Hooks, as they provide incredible advantages. Once you've gotten a grasp of their functionality, you'll be convinced that there is no better way to develop themes.
Let's take a short look at the
Automattic is an example for all developers, with extensive use of the WordPress Action Hooks in the popular plugin WooCommerce, as well as the shop theme Storefront.
My entire Evolution WordPress Framework is based on these Action Hooks, as they provide incredible advantages. Once you've gotten a grasp of their functionality, you'll be convinced that there is no better way to develop themes.
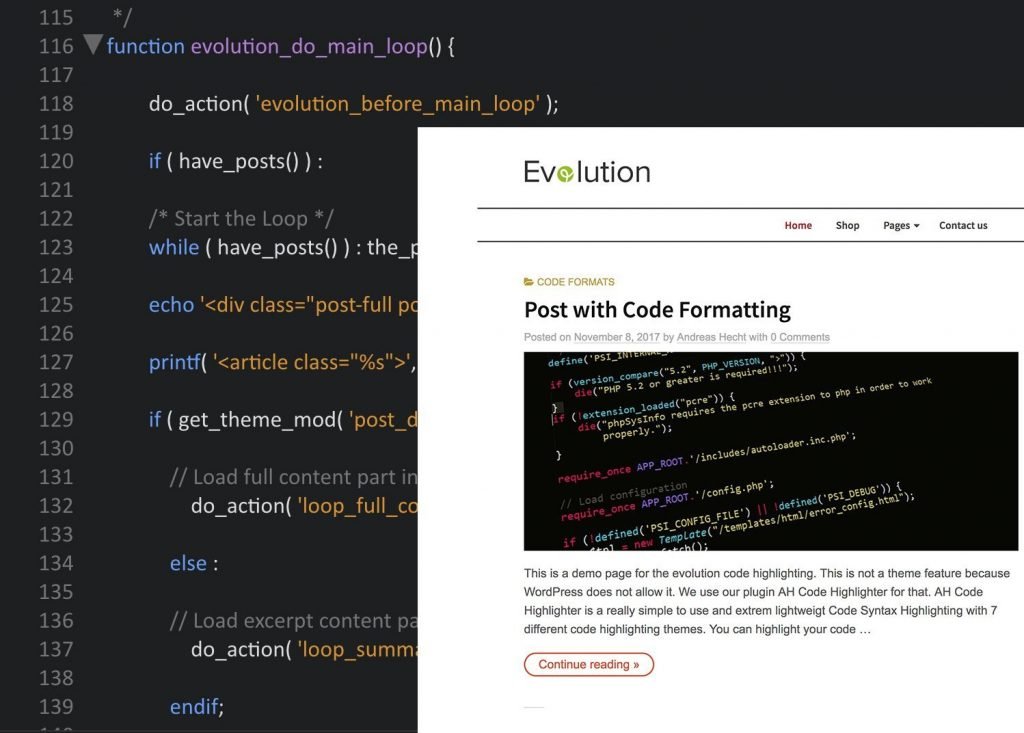
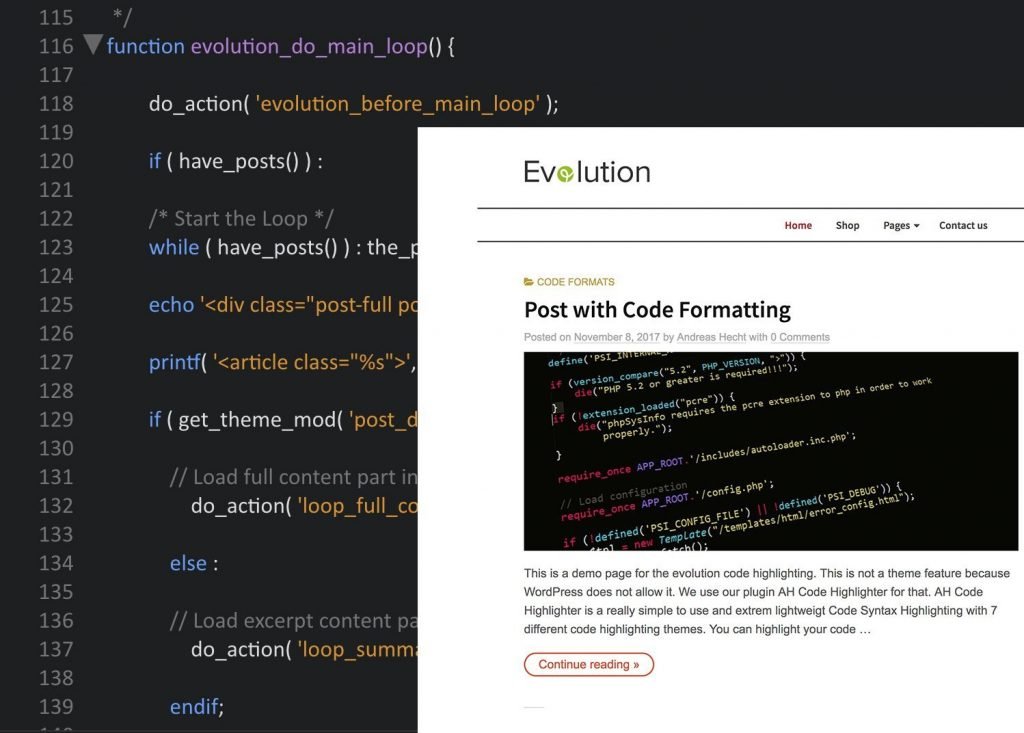
Let's take a short look at the  Evolution's Index.php. Hooks without priorities are freely available to you.[/caption]
By the way, Evolution is very well documented, as each template file refers to the used hooks, and the files that you need to look at for the revision.
Here, the
Evolution's Index.php. Hooks without priorities are freely available to you.[/caption]
By the way, Evolution is very well documented, as each template file refers to the used hooks, and the files that you need to look at for the revision.
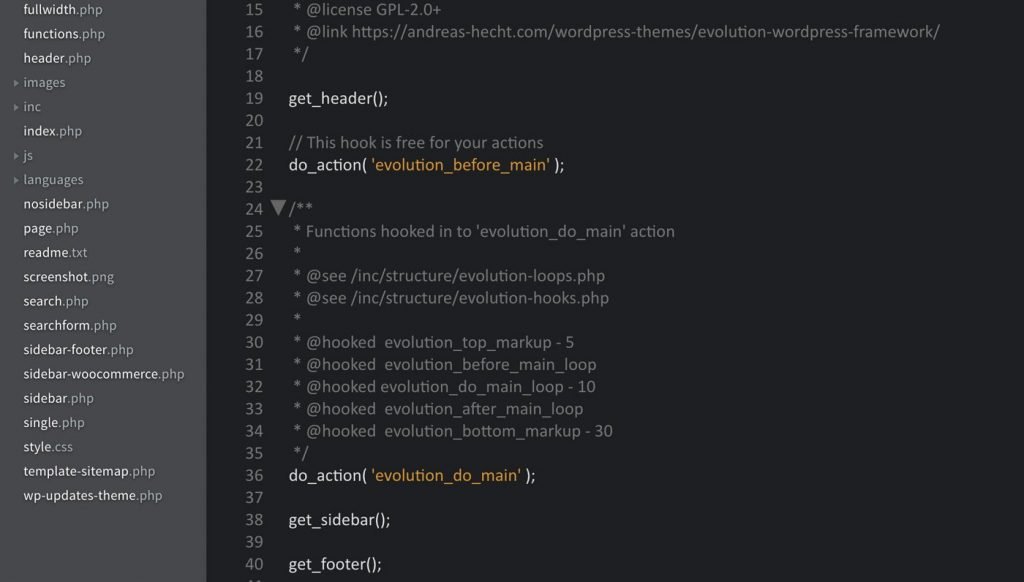
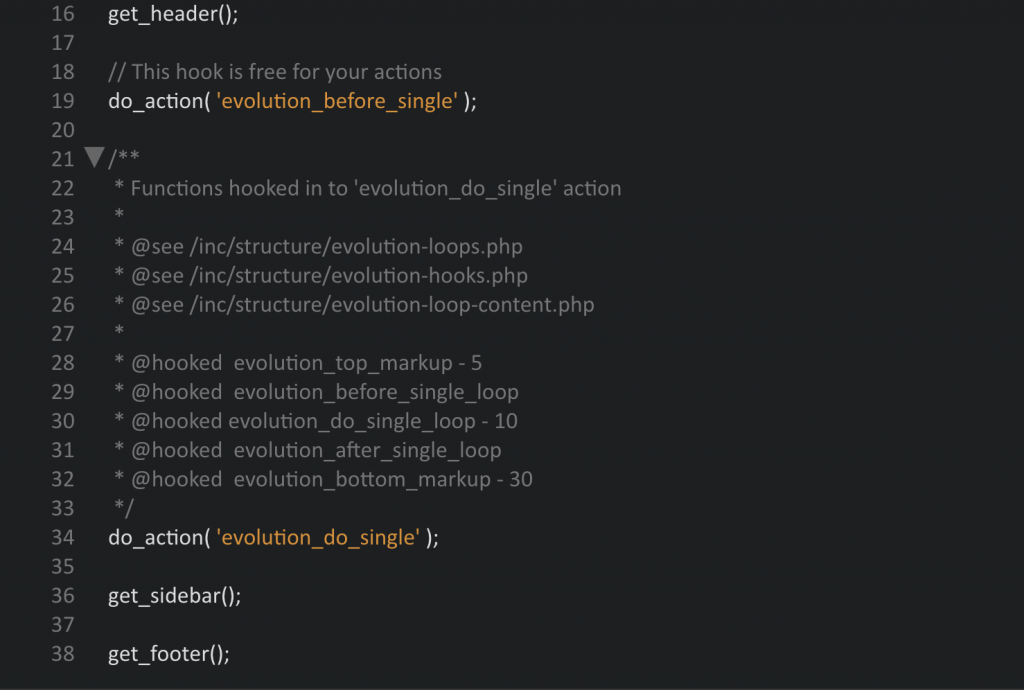
Here, the  Screenshot of the single.php of the Evolution Framework[/caption]
If you want to add extra functions to the individual templates - like the
Screenshot of the single.php of the Evolution Framework[/caption]
If you want to add extra functions to the individual templates - like the  The second run was measured.[/caption]
[Red-Button url="https://tools.pingdom.com/#!/bm3Gnz/http://demo.andreas-hecht.com/demos/evolution/" text="Access Speed-Test »"]
The second run was measured.[/caption]
[Red-Button url="https://tools.pingdom.com/#!/bm3Gnz/http://demo.andreas-hecht.com/demos/evolution/" text="Access Speed-Test »"]
 At the same time, you'll see the function that is hooked into the hook. This is the foundation for the next works. Now, register a sidebar for widgets, and name it »WooCommerce Sidebar«. Assign the ID »woocommerce«.
At the same time, you'll see the function that is hooked into the hook. This is the foundation for the next works. Now, register a sidebar for widgets, and name it »WooCommerce Sidebar«. Assign the ID »woocommerce«.
Introduction to the Evolution WordPress Framework
[caption id="attachment_103487" align="aligncenter" width="1024"] A screenshot of the Evolution demo page[/caption]
I've had the idea of creating a perfect framework for the construction of new themes for a long time. There are a few things that were especially important to me during development:
A screenshot of the Evolution demo page[/caption]
I've had the idea of creating a perfect framework for the construction of new themes for a long time. There are a few things that were especially important to me during development:
- Avoiding mistakes in updates
- Absolute performance
- Based entirely on WordPress Action Hooks
- A clean and contemporary design
- Automatic updates à la WordPress
- An optimal WooCommerce support
- Mobile First design
- Optimal child theme support
- Open source and free
The Error-Proneness of Standard Theme Development
Every developer knows this problem: when using a parent- / child theme combination for website development, the error-proneness of parent theme updates increases drastically. Often, template files from the parent theme are placed in the child theme folder and then edited. Overwriting templates is a common practice when it comes to WooCommerce development as well. This is the root of the susceptibility. With more significant releases, WooCommerce faults outdated template files in the theme folder, which you will need to adjust by hand. A standard WordPress theme doesn't have that function. If there are conflicts here, they may result in white pages, due to major errors. But it doesn't have to be like that. That's not how to do modern theme development!Evolution: Theme Development With WordPress Action Hooks
 Automattic is an example for all developers, with extensive use of the WordPress Action Hooks in the popular plugin WooCommerce, as well as the shop theme Storefront.
My entire Evolution WordPress Framework is based on these Action Hooks, as they provide incredible advantages. Once you've gotten a grasp of their functionality, you'll be convinced that there is no better way to develop themes.
Let's take a short look at the
Automattic is an example for all developers, with extensive use of the WordPress Action Hooks in the popular plugin WooCommerce, as well as the shop theme Storefront.
My entire Evolution WordPress Framework is based on these Action Hooks, as they provide incredible advantages. Once you've gotten a grasp of their functionality, you'll be convinced that there is no better way to develop themes.
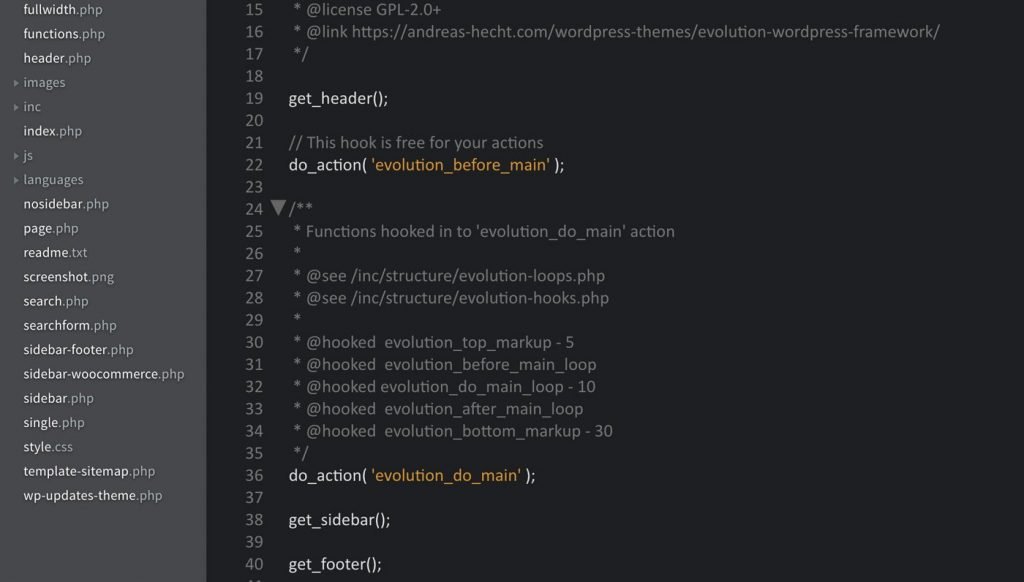
Let's take a short look at the index.php of Evolution:
[caption id="attachment_103490" align="aligncenter" width="1024"] Evolution's Index.php. Hooks without priorities are freely available to you.[/caption]
By the way, Evolution is very well documented, as each template file refers to the used hooks, and the files that you need to look at for the revision.
Here, the
Evolution's Index.php. Hooks without priorities are freely available to you.[/caption]
By the way, Evolution is very well documented, as each template file refers to the used hooks, and the files that you need to look at for the revision.
Here, the index.php is vicarious for all template files. All of them use the Action Hooks - do_action( 'evolution_do_main' );, in this case. All relevant functions are saved in, and displayed by this Action Hook.
Don't you know what the advantage is? There are two.
- Complete update security
- Infinite possibilities for theme development
Working With the Evolution WordPress Framework
If you want to rework a theme on every page of your website, you need to throw a bunch of templates from your parent theme folder into the child theme folder. All I need are two files. Thefunctions.php and the style.css of the child theme. These two files allow me to rework an entire theme. And it's not even difficult; you can do it too. However, the most important thing is the safety of a theme update.
The Absolute Update Safety of Evolution
When developing a child theme from a parent theme, two versions of a function are used. One is the function in the parent theme, and the other one being the overwritten version of the child theme. In many cases, this doesn't end well. I've experienced that before. Evolution is an entirely different thing. You don't need to change template files, as you merely need to save a new function in the Action Hook. An example: changing the comment form The template filecomments.php leads you to the right folder and the file with the functions used in the comments.php.
The file path would be the following: /inc/structure/markup/evolution-comments.php
There, you'll find the following function:
<?php
if ( ! function_exists( 'evolution_comment_form' ) ) :
/**
* Outputs the custom comment form
*
* @hooked into evolution_comments() action
*
* @since 1.0.0
*/
function evolution_comment_form() {
global $post;
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
comment_form(
array(
'comment_field' => '<textarea id="comment" class="plain buffer" name="comment" rows="7" placeholder="' . esc_attr( __( 'Please be kind. Thank You!', 'evolution' ) ) . '" aria-required="true"></textarea>',
'fields' => array(
'author' => '<div class="form-areas"><input id="author" class="author" name="author" type="text" placeholder="' . esc_attr( __( 'Your Name', 'evolution' ) ) . '" value="' . esc_attr( $commenter[ 'comment_author' ] ) . '" ' . $aria_req . '>',
'email' => '<input id="email" class="email" name="email" type="text" placeholder="' . esc_attr( __( '[email protected]', 'evolution' ) ) . '" value="' . esc_attr( $commenter[ 'comment_author_email' ] ) . '" ' . $aria_req . '>',
'url' => '<input id="url" class="url" name="url" type="text" placeholder="' . esc_attr( __( 'Your Website', 'evolution' ) ) . '" value="' . esc_url( $commenter[ 'comment_author_url' ] ) . '"></div>'
)
),
$post->ID
);
}
endif;<?php
add_action( 'evolution_do_comments', 'evolution_comment_form', 40 );Killing and Replacing Functions
Now, if you want to rebuild the comment form, the first thing you do is delete the original function. Load, unlock and kill the function. Forever.<?php
remove_action( 'evolution_do_comments', 'evolution_comment_form', 40 );<?php
if ( ! function_exists( 'evolution_comment_form' ) ) :
// Your Function
endif;<?php
if ( ! function_exists( 'your_comment_form' ) ) :
/**
* Outputs the custom comment form
*
* @hooked into evolution_comments() action
*
* @since 1.0.0
*/
function your_comment_form() {
// Your new function
}
endif;<?php
add_action( 'evolution_do_comments', 'your_comment_form', 40 );Adding Additional Functions to the Action Hooks
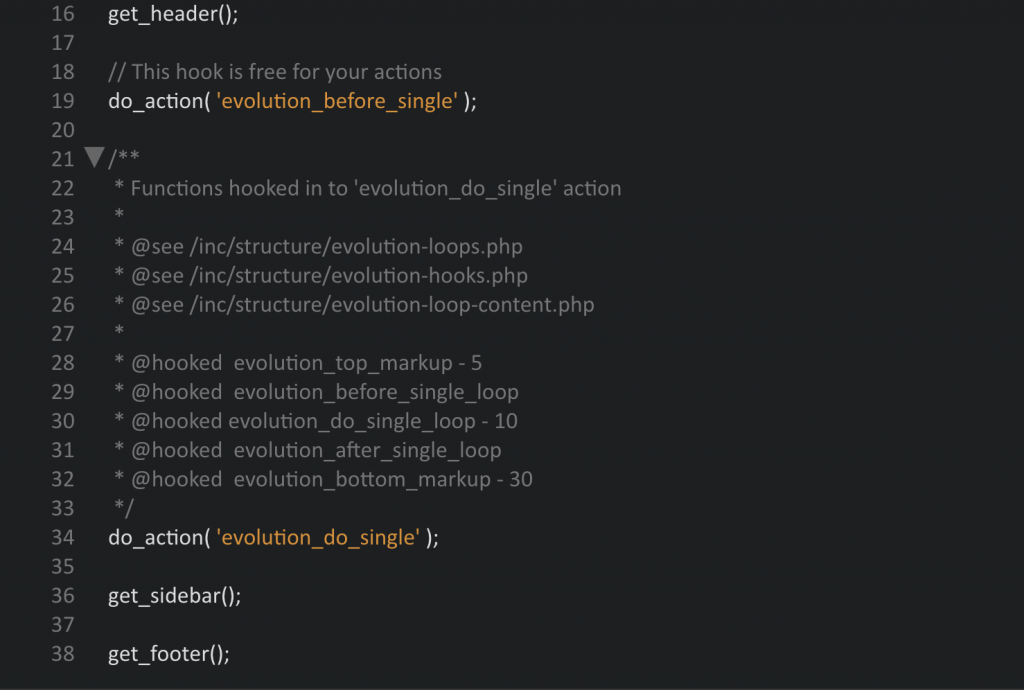
[caption id="attachment_103491" align="aligncenter" width="1024"] Screenshot of the single.php of the Evolution Framework[/caption]
If you want to add extra functions to the individual templates - like the
Screenshot of the single.php of the Evolution Framework[/caption]
If you want to add extra functions to the individual templates - like the single.php for example - that is quite easy to do as well. Get a short overview of the priorities, then create your function. The priorities 5, 10, and 30 are taken.
In this example, you can add it before the loop with the priority 8. This way, it is displayed after the opening markup, and before the actual loop. If you want to show it after the loop, assign a priority between 11 and 29.
<?php
if (!function_exists( 'your_function' ) ) :
/**
* An additional function in the display of the single.php
*
* @hooked evolution_do_single()
*/
function your_function() {
// Your function - displayed after the actual loop with the priority 15
// With priority 8 it is displayed before the loop
}
add_action( 'evolution_do_single', 'your_function', 15 );
endif;Creating New Templates is Very Easy as Well
Of course, this way, you also get to develop entirely new templates. For a static landing page, for instance. Create a template file namedtemplate-frontpage.php. Enter the following:
<?php /* Template Name: landingpage */
/**
* Here, you can add all functions
*/
do_action( 'evolution_do_frontpage' );functions.php. The priorities allow you to control the display. Start with the opening markup. If you want to use Evolution's markup, your hook looks like this:
<?php
add_action( 'evolution_do_frontpage', 'evolution_top_markup', 5 );/inc/structure/evolution-hooks.php.
This way, you could exchange the parent theme's entire content without any update problems. The existing websites would merely be displayed differently. Cool, right?
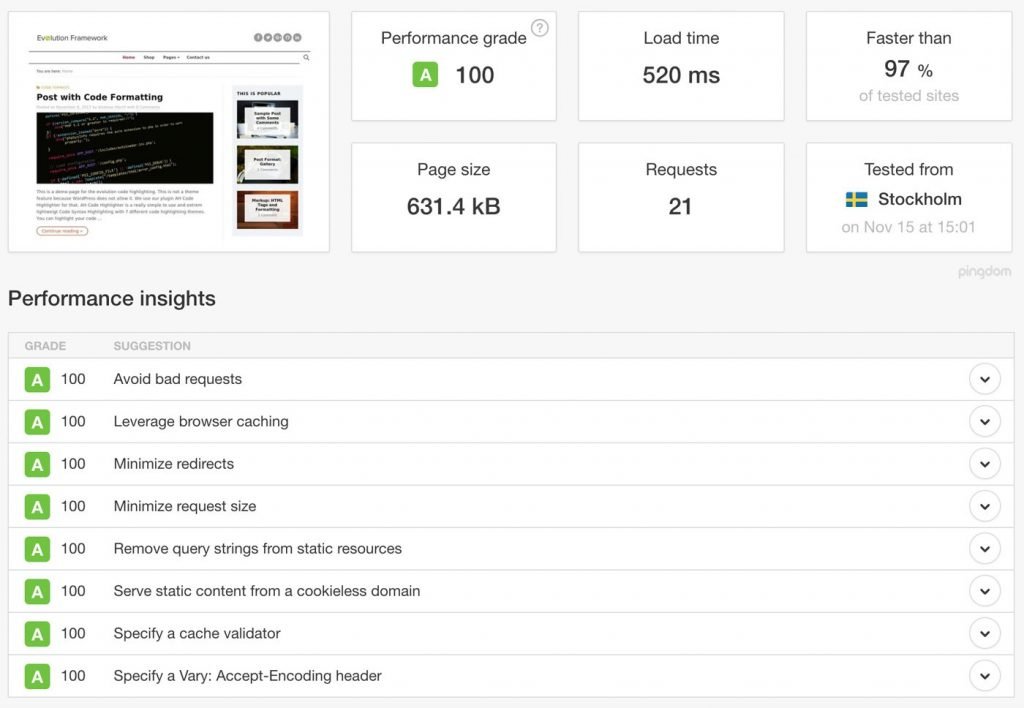
The Performance of the Evolution WordPress Framework
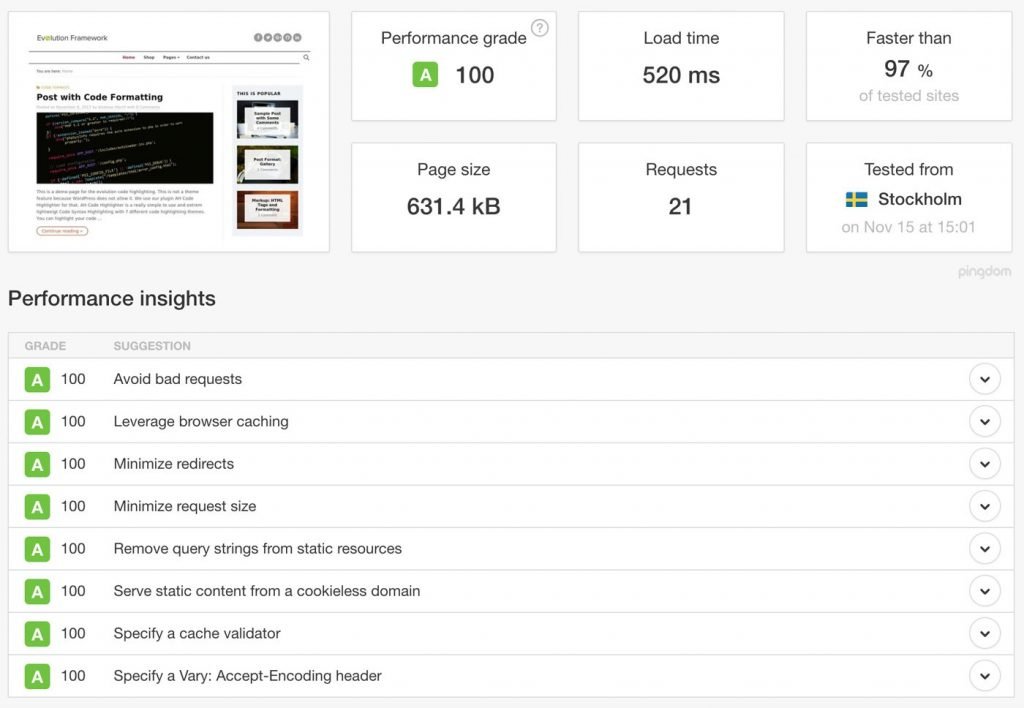
Evolution was developed for maximum speed, as neither Google nor your visitors like slow websites. An optimization for real fast loading times begins with the code of the theme. This is also the bottleneck of many multi-purpose themes. Due to the plethora of functions, most of which are not even used, the source code is bloated, and dozens of style and script files have to be loaded. All of that slows down a website. Evolution is reduced to the essentials. If you want more, install according plugins. In the case of a theme change, this is an advantage as well, as all functionalities you're fond of remain.Evolution Speed Test
The Starting Position:- A fresh installation without any decelerating plugins (Yoast SEO only, no caching plugin!)
- Using an optimal .htaccess file
- Using the AH Clean Code Plugin (turns off header links, embeds, query strings and emojis)
 The second run was measured.[/caption]
[Red-Button url="https://tools.pingdom.com/#!/bm3Gnz/http://demo.andreas-hecht.com/demos/evolution/" text="Access Speed-Test »"]
The second run was measured.[/caption]
[Red-Button url="https://tools.pingdom.com/#!/bm3Gnz/http://demo.andreas-hecht.com/demos/evolution/" text="Access Speed-Test »"]
Evolution WordPress Framework: WooCommerce Support
What is a theme framework without a support of the popular e-commerce plugin WooCommerce? By the way, WooCommerce also works with Action Hooks. Thus, there is no reason to copy the plugin's templates into the child theme to rewrite them. And this is the root of many issues with WooCommerce. You can quickly delete existing plugin functions and replace them with your own.Example WooCommerce Sidebar:
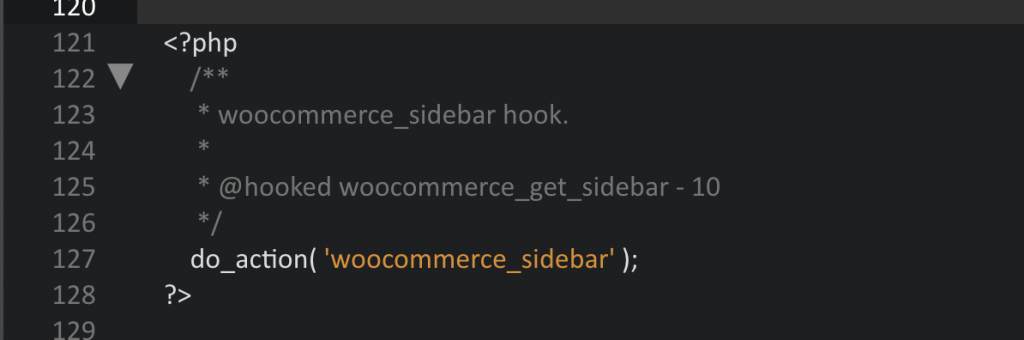
In the two most copied WooCommerce template files -archive-product.php and single-product.php -, you'll find the following Action Hook:
 At the same time, you'll see the function that is hooked into the hook. This is the foundation for the next works. Now, register a sidebar for widgets, and name it »WooCommerce Sidebar«. Assign the ID »woocommerce«.
At the same time, you'll see the function that is hooked into the hook. This is the foundation for the next works. Now, register a sidebar for widgets, and name it »WooCommerce Sidebar«. Assign the ID »woocommerce«.
<?php
if (!function_exists( 'evolution_woo_sidebar_init' ) ) :
/**
* Registering a new sidebar exclusively for the shop pages
*/
function evolution_woo_sidebar_init() {
register_sidebar( array(
'name' => esc_html__( 'WooCommerce Sidebar', 'evolution' ),
'id' => 'woocommerce',
'description' => esc_html__( 'This is the sidebar for your WooCommerce shop.', 'evolution' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h4 class="widget-title">',
'after_title' => '</h4>',
) );
}
add_action( 'widgets_init', 'evolution_woo_sidebar_init' );
endif;sidebar-woocommerce.php. That file's content could look as follows:
<?php
/**
* The sidebar containing the woocommerce widget area.
*
* @package Evolution Framework
*/
if ( ! is_active_sidebar( 'woocommerce' ) ) {
return;
}
?>
<?php // Important: copy the HTML containers from your sidebar.php ?>
<div id="secondary" class="sidebar-area" role="complementary">
<div class="normal-sidebar widget-area">
<?php if ( is_active_sidebar( 'woocommerce' ) ) : ?>
<?php dynamic_sidebar( 'woocommerce' ); ?>
<?php endif; ?>
</div><!-- .normal-sidebar -->
</div><!-- #secondary --><?php
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );woocommere_sidebar hook.
<?php
/**
* Get the special sidebar for the WooCommerce Templates
*
* @overrides the woocommerce function
*
*/
function evolution_woocommerce_sidebar() {
get_sidebar( 'woocommerce' );
}
add_action( 'woocommerce_sidebar', 'evolution_woocommerce_sidebar', 10 );woocommerce/templates/), search for the Action Hook, and just exchange the functions.
By the way: the pages cart and checkout are no WooCommerce pages, but regular WP pages. This means, that the normal blog sidebar is displayed on them. You can either change that using the nosidebar.php template, or the plugin AH Display Widgets. The plugin lets you influence the display of certain widgets on specific pages.
[Red-Button url="https://andreas-hecht.com/wordpress-themes/evolution-wordpress-framework-de/" text="Evolution Framework free download »"] [Green-Button url="https://andreas-hecht.com/evolution-framework-documentation/" text="Evolution Documentation"] | [Green-Button url="https://github.com/HechtMediaArts/evolution-framework" text="Evolution auf GitHub"] [Blue-Button url="http://demo.andreas-hecht.com/?demo=evolution" text="Live Demo »"]

Great project!
Thanks for sharing.
You are welcome!