10 WordPress ‘HOW-TO’ to Give Your Blog the Quality it Deserves
As a web developer, you can broaden your potential client base and add value for existing clients by listing 'WordPress' as an area of expertise. WordPress is incredibly versatile, it can be tweaked to add many non traditional features to run a more effective blog.
Throughout this article, we’ll be focus on 10 WordPress Theme ideas, tips and useful tutorials you need to have ready in hand when developing your WordPress website to enhance your blog and give it the quality it deserves.
1. How to disable scripts and styles
Many plugins and themes add JavaScript and CSS files to your site. While this alone isn’t necessarily a bad thing, using several plugins that do this can bog down your site with loads of requests for these files.
In this tutorial Justin Tadlock describes a smart solution to disable scripts and styles of your plugins by looking for wp_enqueue_script() and wp_enqueue_style() in your plugin file and then disable it in your theme's functions.php. He chosen two popular plugins: Contact Form 7 and WP-PageNavi.
Disabling JavaScript
Doing a search for wp_enqueue_script will turn up the following bit of code:
wp_enqueue_script( 'contact-form-7', wpcf7_plugin_url( 'contact-form-7.js' ), array('jquery', 'jquery-form'), WPCF7_VERSION, $in_footer );
Now, open your theme’s functions.php file and add this PHP code:
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
}
Disabling Styles
Now, let's repeat the previous step but this time we will search for wp_enqueue_style in the plugin file and the following bit of code will be returned:
wp_enqueue_style('wp-pagenavi', get_stylesheet_directory_uri().'/pagenavi-css.css', false, '2.50', 'all');
Again to disable the style of this plugin, you will open your theme’s functions.php file and add this PHP code:
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'wp-pagenavi' );
}
By doing the above 2 steps, you'll disable the stylesheet and the script for this plugin. Feel free to deregister as many styles as you want within this function.
Source: How to disable scripts and styles
2. Display Thumbnails For Related Posts in Wordpress
In this tutorial you’ll learn how to increase page views by adding thumbnails to related posts using the popular YARPP plugin and Wordpress custom fields.

Source: Display Thumbnails For Related Posts in Wordpress
3. A Custom Read More
In this post you’ll learn how to create a custom “Read More” messages on a per-post basis using custom fields in WordPress.
All you need to do is replace your usual the_content template tag with this code. Then when you write a post, create a new custom field with the key of custom_more.
<?php $custommore = get_post_meta($post->ID, 'custom_more', true); ?>
<?php if (!$custommore) { $custommore = 'Read More »'; } ?>
<?php the_content($custommore); ?>

Source: A Custom Read More
4. Get the first image from the post automatically and display it
Most WordPress users including me are using custom fields to display thumbs on their blog homepage but i recently stumbled across a simple php function that allows you to grab the first image from the post automatically, and display it on your home page without the need to add any custom field to the post.
All you need to do is paste the following function on your theme's functions.php file.
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img. src=['"]([^'"] )['"].*>/i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = "/images/default.jpg";
}
return $first_img;
}
After that you need to open your theme's index.php and paste the following code where you want to display the first image in each post.
<?php echo catch_that_image() ?>
Source: Get the first image from the post and display it
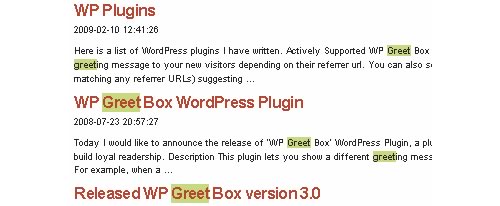
5. How to Highlight Search Terms with jQuery
Spice up your WordPress search page by highlighting search terms within your search results. The solution described in this tutorial will highlight both the title and post content and is a drop-in modification for WordPress.

Now you need to paste the following code in your theme's functions.php file.
function hls_set_query() {
$query = attribute_escape(get_search_query());
if(strlen($query) > 0){
echo '
<script type="text/javascript">
var hls_query = "'.$query.'";
</script>
';
}
}
function hls_init_jquery() {
wp_enqueue_script('jquery');
}
add_action('init', 'hls_init_jquery');
add_action('wp_print_scripts', 'hls_set_query');
After that you need to open your theme's header.php and paste the following code (just before the </head> tag)
<style type="text/css" media="screen">
.hls { background: #D3E18A; } /* <- Change the CSS style of */
/* highlighted texts here. */
</style>
<script type="text/javascript">
jQuery.fn.extend({
highlight: function(search, insensitive, hls_class){
var regex = new RegExp("(<[^>]*>)|(b" search.replace(/([-.* ?^${}()|[]/])/g,"$1") ")", insensitive ? "ig" : "g");
return this.html(this.html().replace(regex, function(a, b, c){
return (a.charAt(0) == "<") ? a : "<strong class="" hsl_class "">" c "</strong>";
}));
}
});
jQuery(document).ready(function($){
if(typeof(hls_query) != 'undefined'){
$("#post-area").highlight(hls_query, 1, "hls"); // <- Change 'post-area' to ID of HTML tag you
// want to highlight search terms in.
}
});
</script>
Source: How to Highlight Search Terms with jQuery
6. Display Latest Posts by Category Archive
This tutorial will help you build a ‘Latest Posts by Category Archive‘ easily, this can be used to set up custom blog homepages, 404 pages, landing pages or even a special archive page. If you are looking for a plugin to generate such an archive, please check out: WP Plugin: Latest Posts by Category Archive.

Source: Latest Posts by Category Archive
7. Only Show Posts With a Specific Custom Field
Sometimes you only want to show posts that you’ve added a specific custom field to. A typical post loop begins like this:
<?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?>
Now you just add a simple query_posts function immediately above the loop code. In our scenario it would look like this:
<?php query_posts('meta_key=review_type&meta_value=movie'); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
Source: Only Show Posts With a Specific Custom Field
8. Find Page's Top Level Parent ID
This post discusses the problem of displaying 2nd and 3d level of navigation in a sidebar no matter what page you are on. First thing you need to create is a new page (subnav.php) in your theme folder that you will be using for displaying side navigation from 2nd level downwards and include it in your theme's sidebar.php
<?php include("subnav.php"); ?>
Now you just add the following code to your subnav.php:
<?php
if ($post->post_parent) {
$ancestors=get_post_ancestors($post->ID);
$root=count($ancestors)-1;
$parent = $ancestors[$root];
} else {
$parent = $post->ID;
}
$children = wp_list_pages("title_li=&child_of=". $parent ."&echo=0");
if ($children) { ?>
<ul id="subnav">
<?php echo $children; ?>
</ul>
<?php } ?>
This code checks if the current page has a parent. If so, that means that we are at least 2 levels deep in the navigation. In that case function get_post_ancestors is called and returns an array of all the ancestors' IDs up to the top level (root). Once we get the ID of the top level parent we can use it in wp_list_pages function to get its children.
Source: Find Page's Top Level Parent ID
9. List latest posts from certain category
Currently i am working on Noupe's new theme, and i wanted to display recent posts from one category. I stumbled across a smart code snippet that will get this job done.
<?php query_posts('category_name=photoshop&showposts=7'); ?>
<?php while (have_posts()) : the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</li>
<?php endwhile; ?>

The query_posts code is telling WordPress to locate the latest 7 posts in the Photoshop category. The loop then runs the code to display them.
Source: List Recent Posts from One Category
10. Add Breadcrumbs to WordPress Without a Plugin
Breadcrumbs are a great way to give people a perspective of where they are on your site. You can easily add them via several good plugins. But if you want to build breadcrumbs into a theme without using a plugin, here is what you need to do.
Create a php file called breadcrumbs.php and insert the following code:
<div class="breadcrumbs">
<?php
function breadcrumbs() {
$theFullUrl = $_SERVER["REQUEST_URI"];
$urlArray=explode("/",$theFullUrl);
echo %u2018You Are Here: <a href="/">Home</a>%u2019;
while (list($j,$text) = each($urlArray)) {
$dir=%u201D;
if ($j > 1) {
$i=1;
while ($i < $j) {
$dir .= %u2018/%u2019 . $urlArray[$i];
$text = $urlArray[$i];
$i ;
}
if($j < count($urlArray)-1) echo %u2018 » <a href="%u2019.$dir.%u2018">%u2019 . str_replace("-", " ", $text) . %u2018</a>%u2019;
}
}
echo wp_title();
}
breadcrumbs();
?>
</div><!%u2013/breadcrumbs%u2013>
Wherever you want to add the breadcrumbs in your theme files, just add the following line…
<?php include ( TEMPLATEPATH . %u2018/breadcrumbs.php%u2019); ?>


this is really gr8 and helpful
The best information i have found exactly here. Keep going Thank you
Very nice i liked the tut about show posts using custom filed
this is a useful techniques.thanks for a nice article i might be thinking to change my theme and this will be a very useful guide for me.
what a great post.thanks noupe.com.so i can enjoy my wordpress now.pram from Indonesia say HELLO there..nice job Bos.
Oh my god, Almost every I need for my blog…
seriously awesome post…
tq for this…
Great post, disabling plugin styles really helped me improve my theme :)
Excellent tutorials;
Btw, I am newbie in wp and am trying to display the first image of the post (tutorial #4) but failed. When I insert the code, the index template become mess. Any clue?
Hi Lads,
Thx for sharing. Just what I was looking for!
This is cool hacks – I will be coming back to check for some more goodies.
Peter
hi.. good article.. but er.. do u have 1 for dummies?? hehe.. i oso wanna learn but kinda not understanding the codes and how to. pretty pretty please??? =)
tx lots.. god bless!