Better Safe Than Sorry: Why HTTPS Makes Sense for Your Website

Until now, safe TLS connections for websites were only obligatory when personal data was transferred. This is the case for online banking, shops or social networks, for example. But this is supposed to change. Google plays a significant role due to its initiative "HTTPS everywhere", forcing safe connections to become the standard for all websites.
 Connection Warning in Chrome
On top of that, Google has also added a feature to its browser Chrome that marks websites that are delivered via HTTP with a lock crossed in red. You can already activate this feature on "chrome://flags". Search the settings for "Mark Unsafe Origin as Unsafe".
Connection Warning in Chrome
On top of that, Google has also added a feature to its browser Chrome that marks websites that are delivered via HTTP with a lock crossed in red. You can already activate this feature on "chrome://flags". Search the settings for "Mark Unsafe Origin as Unsafe".
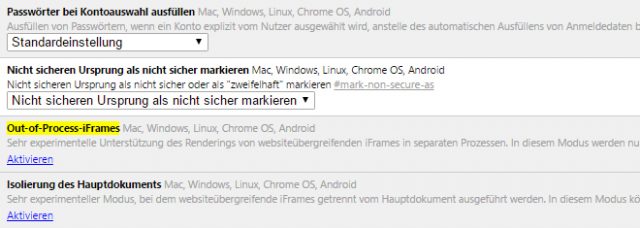
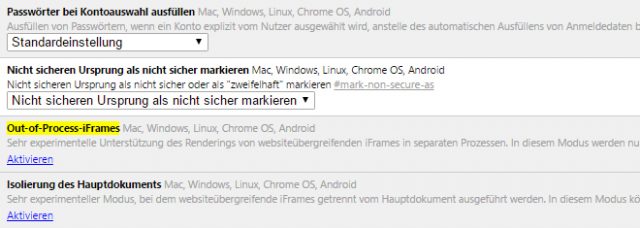
 Settings for Unsafe Connections
If Chrome ever happens to activate the feature by default, all HTTPS connections would be labeled with a warning, while HTTPS connections would be marked with a green lock, as they already are. Visitors of your website could be scared off by the alarm, suspecting a potentially unsafe or sketchy website.
Settings for Unsafe Connections
If Chrome ever happens to activate the feature by default, all HTTPS connections would be labeled with a warning, while HTTPS connections would be marked with a green lock, as they already are. Visitors of your website could be scared off by the alarm, suspecting a potentially unsafe or sketchy website.
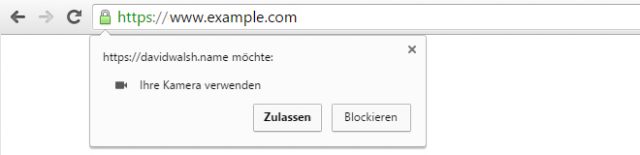
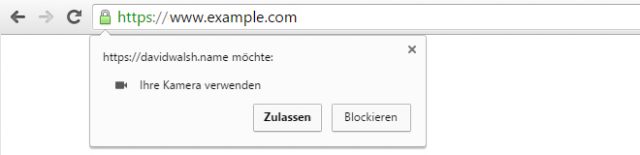
 Camera Access Only Possible With HTTPS
Since Chrome version 50, operating the Geolocation API using an unsafe connection is not possible anymore. Before, you could read a user's location with a simple HTTP connection, and from now on, HTTPS is necessary to do so.
It is not possible to rule out that Google Chrome will also only execute other APIs when combined with a safe connection in the future. It has already been announced that the orientation, as well as the fullscreen API, will soon only be usable via HTTPS.
Camera Access Only Possible With HTTPS
Since Chrome version 50, operating the Geolocation API using an unsafe connection is not possible anymore. Before, you could read a user's location with a simple HTTP connection, and from now on, HTTPS is necessary to do so.
It is not possible to rule out that Google Chrome will also only execute other APIs when combined with a safe connection in the future. It has already been announced that the orientation, as well as the fullscreen API, will soon only be usable via HTTPS.
 Website of "Let’s Encrypt."
Since all relevant browsers accept the "Let's Encrypt" certificates, you don't run the risk of your browser displaying a warning due to an unknown originator. The first providers have already included the creation of "Let's Encrypt" certificates into their plans, giving you fast and uncomplicated access to a safe connection for your website.
Website of "Let’s Encrypt."
Since all relevant browsers accept the "Let's Encrypt" certificates, you don't run the risk of your browser displaying a warning due to an unknown originator. The first providers have already included the creation of "Let's Encrypt" certificates into their plans, giving you fast and uncomplicated access to a safe connection for your website.
Open Networks
For most websites, there was no necessity to deliver them via HTTPS. News pages, business and organization websites all worked fine without encrypted transfer. Simple contact forms were usually transferred without encryption as well. However, everyone needs to be aware that, without a safe connection, the transferred data can be read by third parties, which is a major problem in open networks. Due to the growing importance of the mobile web, we and our smartphones and tablets are in open WiFi networks ever more often. This also increases the risk of the communication with the websites you visit being captured. Thus, it makes sense to generally use a safe HTTPS connection, even when no personal data is transferred, for the sake of your own privacy.Google forces HTTPS
Google and its campaign "HTTPS everywhere" are a major reason as to why safe connections are becoming the standard. In 2014 Google's announcement to introduce HTTPS as a soft ranking factor drew a lot of attention to the topic. However, Google explained that only one percent of search requests worldwide are affected by this ranking factor. Nonetheless, they also announced that HTTPS is a very significant ranking factor, in any case, to encourage the switch from HTTP to HTTPS. Settings for Unsafe Connections
If Chrome ever happens to activate the feature by default, all HTTPS connections would be labeled with a warning, while HTTPS connections would be marked with a green lock, as they already are. Visitors of your website could be scared off by the alarm, suspecting a potentially unsafe or sketchy website.
Settings for Unsafe Connections
If Chrome ever happens to activate the feature by default, all HTTPS connections would be labeled with a warning, while HTTPS connections would be marked with a green lock, as they already are. Visitors of your website could be scared off by the alarm, suspecting a potentially unsafe or sketchy website.
JavaScript APIs for Safe Connections Only
The label of unsafe connections is not the only thing separating HTTP and HTTPS in your browser, however. Modern JavaScript APIs that grant access to webcam and microphone, for example, can only be executed in Chrome and other browsers via HTTPS. Camera Access Only Possible With HTTPS
Since Chrome version 50, operating the Geolocation API using an unsafe connection is not possible anymore. Before, you could read a user's location with a simple HTTP connection, and from now on, HTTPS is necessary to do so.
It is not possible to rule out that Google Chrome will also only execute other APIs when combined with a safe connection in the future. It has already been announced that the orientation, as well as the fullscreen API, will soon only be usable via HTTPS.
Camera Access Only Possible With HTTPS
Since Chrome version 50, operating the Geolocation API using an unsafe connection is not possible anymore. Before, you could read a user's location with a simple HTTP connection, and from now on, HTTPS is necessary to do so.
It is not possible to rule out that Google Chrome will also only execute other APIs when combined with a safe connection in the future. It has already been announced that the orientation, as well as the fullscreen API, will soon only be usable via HTTPS.
Free Certificates Using "Let’s Encrypt."
One reason against safe connections has always been the financial aspect. You can't have an HTTPS connection without a certificate. The providers of these certificates usually charge a notable price for them. However, "Let's Encrypt" now allows you to create a free Certificate for your domains. Website of "Let’s Encrypt."
Since all relevant browsers accept the "Let's Encrypt" certificates, you don't run the risk of your browser displaying a warning due to an unknown originator. The first providers have already included the creation of "Let's Encrypt" certificates into their plans, giving you fast and uncomplicated access to a safe connection for your website.
Website of "Let’s Encrypt."
Since all relevant browsers accept the "Let's Encrypt" certificates, you don't run the risk of your browser displaying a warning due to an unknown originator. The first providers have already included the creation of "Let's Encrypt" certificates into their plans, giving you fast and uncomplicated access to a safe connection for your website.

Yes, HTTPS is needed for better security of Website.