Beautiful Forms – Design, Style, & make it work with PHP & Ajax
Forms needs a solid visual structure, a profound hierarchy of form elements (Fields and Labels), powerful techniques and Functionality (AJAX) to make the form look and work creatively. There is a great bunch of creative, outstanding and individually designed from scratch forms.
Thanks to AJAX, we can provide real-time feedback to our users using server-side validation scripts and eliminate the need for redundant validation functions and processing data.
Today we wanted to share with you some great steps to get the perfect form: we will go through designing and usability you need to keep in mind, styling your form, spicing it up with some nice javascript effects, validating user's input and finally getting it to work using PHP and Ajax.
1. Designing & Planning out your Form
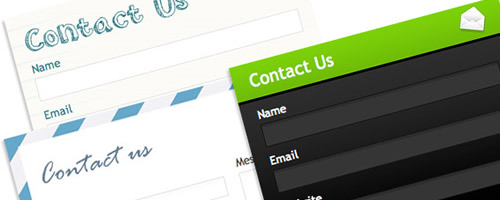
Fancy Form Design Using CSS
A very useful CSS tutorial for making fancy forms with good usability.Web Application Form Design
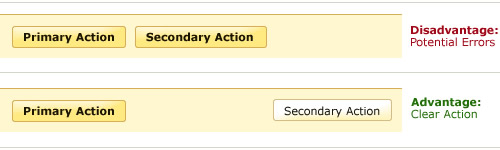
Read these guidelines to help you better position a form for your specific purpose, the combination of layout, visual elements, and content that’s right for you should still be verified through user testing or data analysis (completion rates, errors, etc.).Web Form Design Patterns: Sign-Up Forms
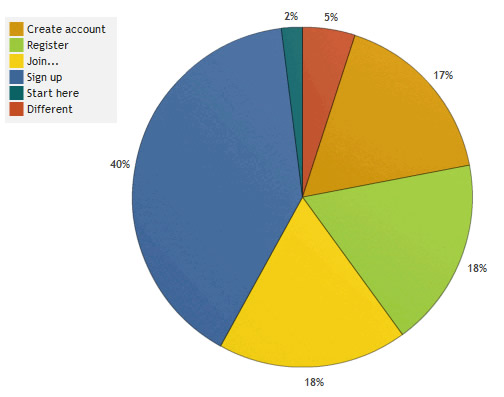
A very interesting analysis of 100 popular web-sites where web-forms (should) matter. The second part of this analysis can be found here.Sensible Forms: A Form Usability Checklist
Follow these guidelines, and you’ll be off to a good start for creating sensible forms by using a form usability checklist.2. Styling Beautiful Forms
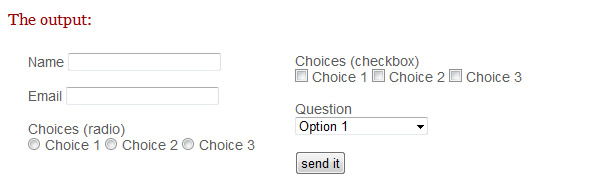
How to create perfect form markup and style it with CSS
This post will explain different choices when marking up the forms, and the CSS styling involved in making them cross-browser compatible. Check out the vertical layout the horizontal layoutJustify elements using jQuery and CSS
Justify elements using jQuery and CSS by calculating the width of a largest label and apply it to all labels. The jQuery function below does exactly this:$(document).ready(function() {
var max = 0;
$("label").each(function(){
if ($(this).width() > max)
max = $(this).width();
});
$("label").width(max);
});
CSSG Forms Collection
5 uniquely designed and coded web form styles.
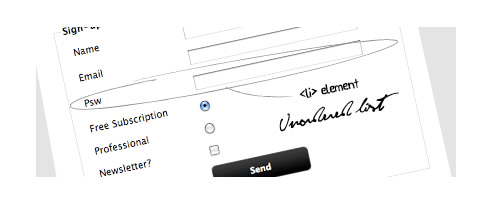
FORM elements design using CSS and list (ul and dl)
Tables are useful to design complex HTML forms but a good alternative is to use list elements and CSS. This post will explain another way to design FORM using list elements <ul> and <li>.
XHTML/CSS web forms: 5 simple techniques
This post explains 5 simple techniques for creating web forms.Niceforms
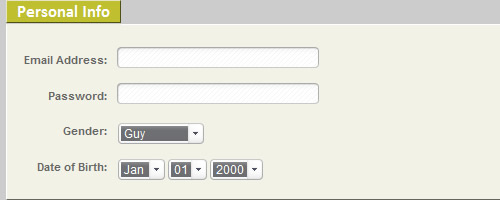
Niceforms is a script that will replace the most commonly used form elements with custom designed ones. You can either use the default theme that is provided or you can even develop your own look with minimal effort. Check out the demo here2. Spicing up your Form
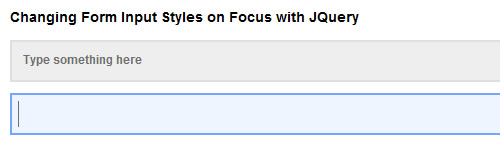
Changing Form Input Styles on Focus with jQuery
This tutorial will show you how to spice your form up with CSS classes and default values that change according to which form item is selected. All with just a splash of jQuery. Check out the demo hereForm field hints with CSS and JavaScript
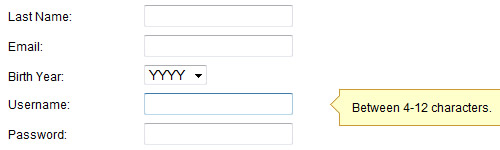
This tutorial will show you how to get a nice effect, as you tab through each input field, some helper text appears in box out to the right. Check out the demo hereContext highlighting using jQuery
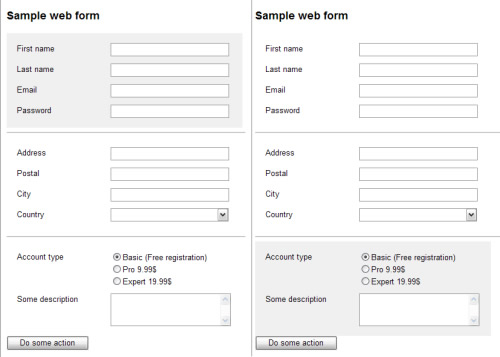
Learn how you can easily improve the user experience by highlighting the current context to enable users to focus only on a current action. Check out the demo hereImprove form usability with auto messages
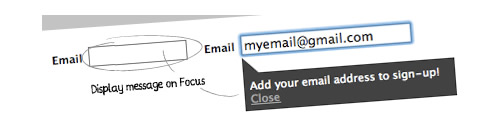
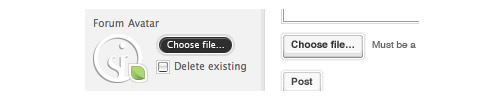
This tutorial explains how to improve form usability adding an auto message which appears and disappears with a nice fade-in and fade-out effect when an user select a field.STYLING FILE INPUTS WITH CSS AND THE DOM
File inputs (<input type="file" />) are the bane of beautiful form design. This simple, three-part progressive enhancement provides the markup, CSS, and JavaScript to address the long-standing irritation. Check out the demo hereShow/hide a nice Login Panel using Mootools 1.2
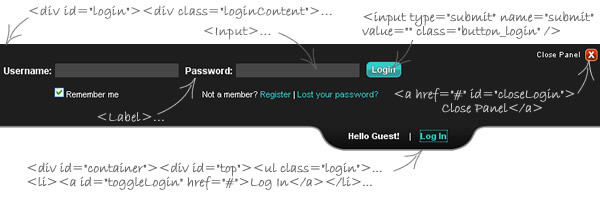
In this tutorial, we will see how to create a sliding login/signup panel for your website using Mootools 1.2.FancyForm
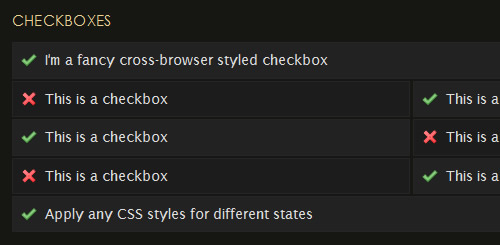
FancyForm is a powerful checkbox replacement script used to provide the ultimate flexibility in changing the appearance and function of HTML form elements. It's accessible, easy to use and degrades gracefully on all older, non-supporting browsers. Check out the demo hereValidating Forms
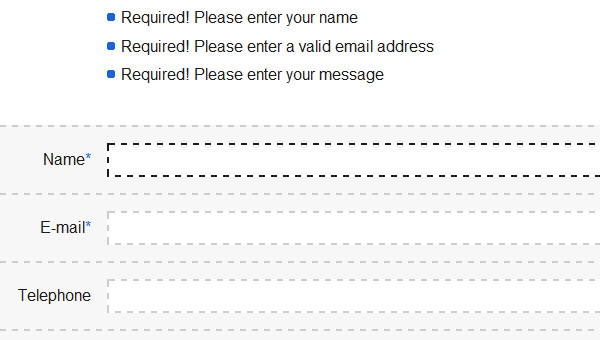
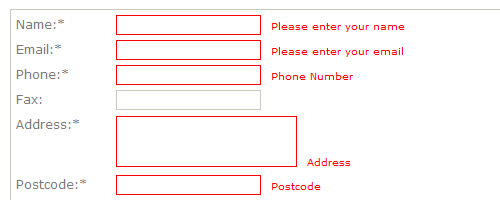
Validation Hints for your form
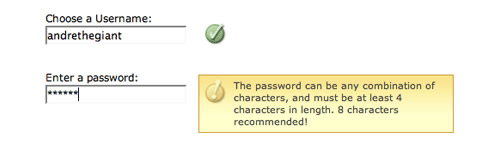
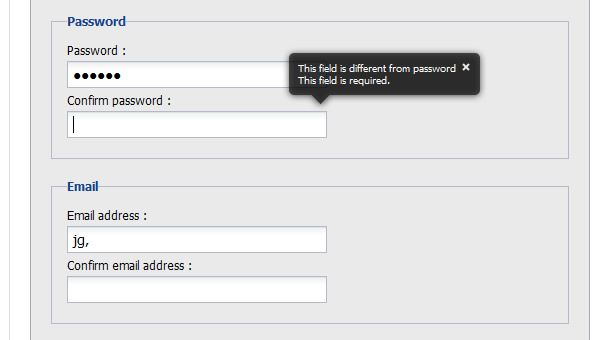
As someone is typing an in an input field, it would be nice give feedback to the user as they are typing if they have satisfied that field's validation criteria. This article will explain one way of achieving this effect using JavaScript and CSS.Form.Check
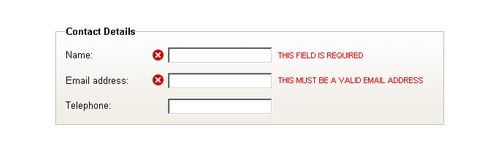
A mootools script that allows you to validate different form fields before submission, Validation include: On leave a field & On submit the form. The message is displayed over the field, only one tip at once, tips don't flash on submit if errors remain with the ability to close tips.fValidator
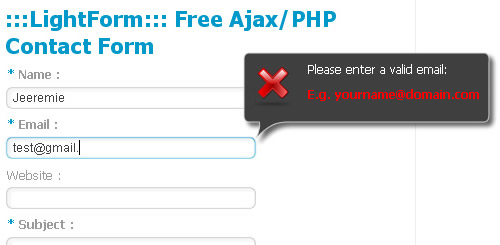
fValidator is an open source (free) unobtrusive javascript tool for easy handling form validation. Here's a brief list of the most important features: Works perfect with iMask as it's complement, Multiple forms per page supported, Number of verified fields is not limited, Number of filters per field is not limited.Validate
Validate is a mootools form validator script, having the following features: optional onFail function, optional onSuccess function which will overide the form submition, this can be used to validate an ajax form, onBlur validating, shows errors next to item or in a list. Check out the demo herePHP & Ajaxifing Forms
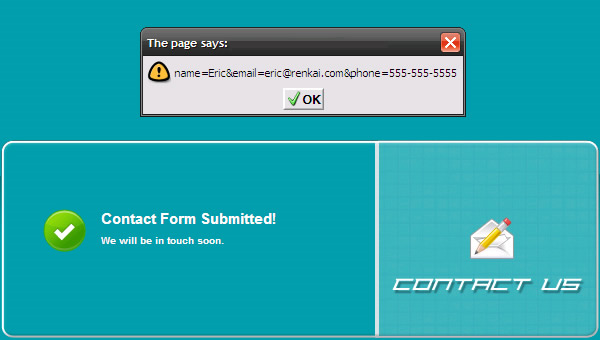
ProtoForm
ProtoFormClass is a Prototype class that allows you to very easily validate the forms fields and send data in ajax. Features include: 1) Check required fields (input, textarea, radio, select, checkbox) and validate Email, Date, Telephone number and Url. 2) Send data and show response with Ajax, highlight the form field on focus and on error. 3) Lightweight (only 4KB), unobtrusive and cross-browser (tested on Firefox, Opera, Safari, Internet Explorer 6/7) 4) allows you to validate more form on the same page.




















I was looking for it for a new webapp! Perfect timing and some very good pointers.
Thank you !
I love it – awesome suggestions for form resources. Thanks!!
wow! awesome list. and nice forms
nice same to u?
nice face. i love u
Very good list of resources here! Forms are a very important but often neglected point of a website.
I might use some of them in my newly created “digg-like site for WordPress” http://wpvote.com !
Cheers Noura!
Another great list!
This is one of my remaining tasks for the work I have been doing to customize/design my blog. I think a big challenge for someone like me is that I have zero training in any of this stuff. I have truly been “flyin by the seat of my pants”. CSS remains my more elusive lesson.
Cheers!
Jeromy (AKA Hillbilly)
Hmmm very nice ;) i really like this.Tnx a lot and keep up the good work.
This is a very useful article. I’m redesigning my site at the moment and was looking for inspiration on the contact form.
Wow, great list! Thanks for including my articles :)
Dude, it’s great
i will use this into my website
thank you for sharing.
Great article and good forms, thanks.
wow ! awesome list …