Web Design Trends 2016 [Infographic]
Web designers always have to keep in touch with the latest design trends. Nobody can afford to deliver outdated layouts. To make sure that you know which web design trends are relevant this year, we'll provide you with an infographic. The graphic takes a step into the near future and explains which trends will be the most impactful this year.


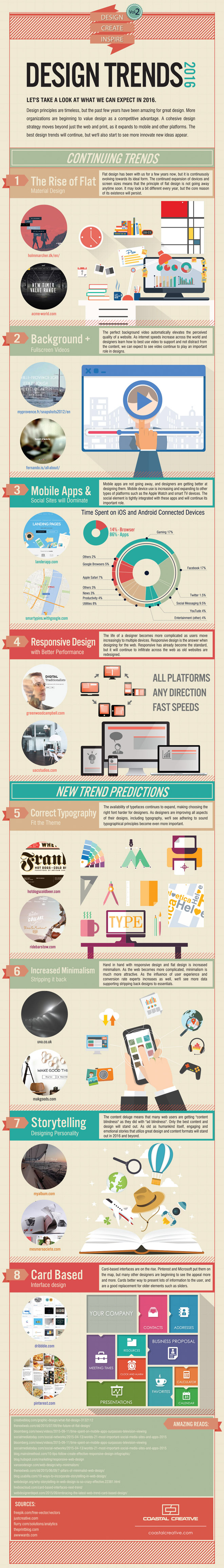
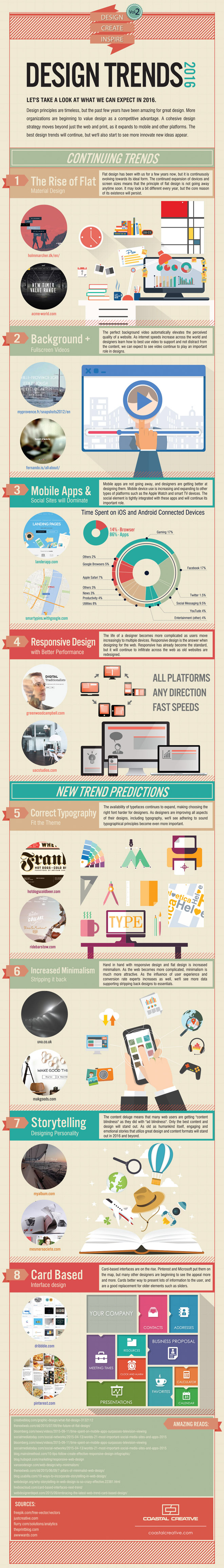
1 - The Rise of Flat and Material Design
Flat design is minimalistic and restricted to the basics. Its purpose is pure functionality, which doesn't mean it can't look nice. The opposite is the case, as a well-done flat design is visually appealing. However, the attributes that would create a 3D illusion are missing. Flat design is purely one-dimensional but works excellent nonetheless. Material design, on the other hand, takes it a step further by integrating realistic light, shadow, and motion effects. On top of that, it creates a slight 3D effect in some parts, especially in the navigation menu areas. Both design trends don't originate from the desktop section, but from the mobile device sector, like smartphones and tablets. The minimalistic flat design, and the material design, known for its shadows, will be something that we will get to admire a lot this year.2 - Background and Fullscreen Videos
Due to the people's steadily accelerating DSL connections, a justified trend can be realized for the first time. Using background or fullscreen videos is useful to transfer a message to a website visitor faster than you could using texts and graphics. Videos are a valuable tool, as long as you don't exaggerate using them. Just because you can integrate videos now, doesn't mean you should. These tools should only be used to send a clear message to the website visitor. Maybe to highlight, or boost a brand, or to visually support an individual message. Especially when using videos in the background area, you should make sure to optimize its speed, to prevent it from increasing the loading time unnecessarily.3 - Mobile Apps and Social Networks Will Dominate
The usage of smartphones and mobile devices is growing worldwide. Especially designers have to prepare for this trend, as the essential apps for all application areas don't only have to be functional, but look good on top of that. Visual impressions also count. The trend towards mobile apps will not slow down; it is more likely that it will continue to pick up pace. This affects website owners as well. quickerspecialWhile well executed responsive website views were a great thing until now, the users will demand faster and specialized apps for smartphones. Obvious: The trend will go towards apps, instead of responsive websites.4 - Design Optimized for Speed
Responsive design allows for the optimal usage of a website on all thinkable devices with multiple screen resolutions. By now, it is completely normal that users don't only use a website in the desktop view, but also on mobile via smartphone or tablet. Designers and developers will have to keep this in mind. While in the past, it was enough to just provide a fitting responsitivity, today's developers already have to think a step ahead. The more content is used on mobile; the more impactful an important aspect becomes. I am talking about the website speed on a mobile device. Not enough developers optimize the speed for the view on small screens. But that's what counts. The secret is called "mobile first". Here, the mobile view of a website is developed first, and then optimized for loading speed. Only when the mobile area is completed, the desktop view will be developed.5 - Finding and Integrating the Correct Typography
Typography was important in 2015 already, and this year, typographically appealing websites will become even more important. Typography is the foundation of every website, and also a type of art when placed in completion. Good typography can convey a message and buff a brand. Many logos of large brands only consist of lettering, and still took over the world. Just think of the famous Coca-Cola logo. In the web design sector, dealing with good typography will become increasingly more important as typography can either turn a website into a magnificent one or completely destroy a design.6 - Extended Minimalism. Back to the Roots
Minimalism will be rediscovered again. In combination with flat design, or a material style design, it can direct the visitor's attention towards the functionality and the content. Then, nothing should be a distraction from the content's actual message. Design has to assure that the website's (or app's) actual functionality is supported. The trend is moving towards comprehensive user guidance. A minimalistic design can be very supportive, leading the visitor on the designated way.7 - Storytelling: Drafts With a Personal Character
The visitors of websites are getting overwhelmed by the amount of content. A permanently growing source list comes on top of that when searching the web for something. The raging flood of information makes it incredibly important to design websites with a character and personality. On the first visit, the visitor has to know what your website is about, and what the brand wants to convey. To secure that, the user's fantasy has to be incorporated. In the ideal case, the website tells a personal story. In the future, barely any designer will be able to survive without creating a website with a personal character. This trend benefits the client's desired branding.8 - Card Based Interface Design
Desktop design as we know it probably won't exist for too long anymore. You can already observe a shift from the well-known page design towards the card section. A card-based interface design is intuitive, and in the end, more practical, as the content is divided into individual components. The single components are already well known from using mobile devices, and almost everyone can use a smartphone intuitively. These controls will also manifest themselves on desktop websites as they allow you to offer your visitors more information, in a much clearer way than before.Web Design Trends 2016: The Infographic


#2,5 & maybe 6 seem to be where everyone is headed, with major consideration put into 5 & 6. I think #4 may be the most important on the list though, regarding customer interaction (no one waits for slow page loads) as well as ranking factors for search engines. Google has even introduced AMP to specifically address mobile load times, so I think it is safe to say there is a heavy emphasis in this area.