Flex Developer’s Toolbox : Free Components, Themes and Tutorials
One important goal of flex components, is to help the community see how you can merge the best of what flex gives you (productivity, development process, consistent component model) with the best of what people have been doing in flash for years (rich, highly interactive, fluid, etc).
Adobe Flex is the tool of choice for many web developers when it comes to building Rich Internet Applications (RIAs). Developers are picking up Flex with great speed. One of the reasons for this is that Flex programming is relatively easy to learn if you're already familiar with XHTML.
Flex applications can be developed to run on user's desktop. Now you can develop and launch an application that runs in a web browser and as a desktop application. Deploying an application to a user's desktop with Adobe AIR is easy, users just need to install the AIR runtime and your RIA on their machine.
In today's post we provide you with some essential Flex resources - Flex components, Flex Skins & Themes, Online Flex Apps, Flex Frameworks and Flex Tutorials.

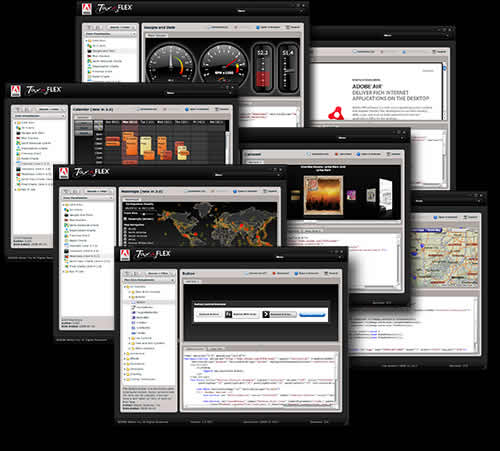
Tour de Flex is a desktop application for exploring Flex capabilities and resources, including the core Flex components, Adobe AIR and data integration, as well as a variety of third-party components, effects, skins, and more. Tour de Flex has three primary purposes:
AlivePDF is an open-source ActionScript 3 (Flash, Flex, AIR) PDF generation library. It allows you to generate PDF’s on the client-side. You can use AlivePDF with Flash, Flex and Adobe AIR applications. Some sample codes can be found here.
Deft “focuses on ActionScript components created in support of the various projects within the Dojo Toolkit (mostly for DojoX). Deft source files are well organized based in part on the organization of other Dojo Toolkit projects, as well as the package structure required by the Flex compiler. Most Flex applications are based on the Flex AS3 Application class, which forces you to write at least one “controlling” MXML file in order compile your code. Instead of this, Deft components inherit primarily from the Sprite class — which allows you to write pure ActionScript code.”
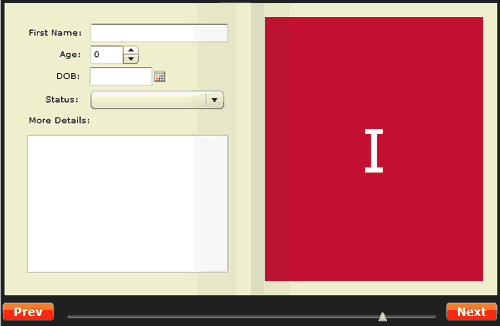
FlexBook can act as a container, allowing the developer to flip through its children components, FlexBook can be driven by a list of data and an itemRenderer, like a List control or DataGrid, FlexBook Supports a wide variety of configuration options. Play with some of them here, FlexBook supports full transparency on its pages.
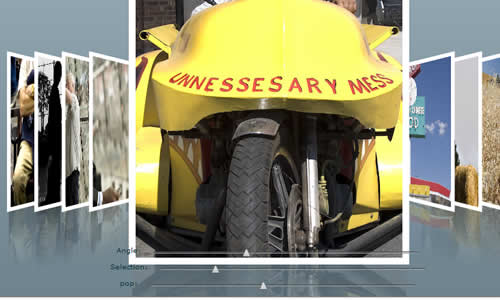
“The DisplayShelf component demonstrates using a number of flex and flash concepts to provide a rich, templatable control to display a faux-3d view of a list of items. Its behavior is similar to the CoverFlow visualization added to iTunes in version 7.”
Allows you to scroll two thumbs together on a Slidebar using a scrollbar between both thumbs.
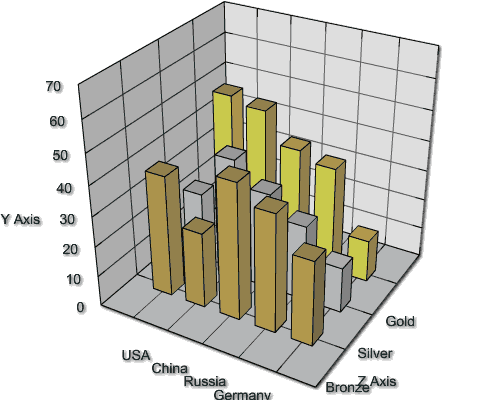
“3D Charts allow display of multiple attributes of a given data in the same graph. 2D charts are already available in Flex. With same data, a 3D graph can be displayed. The graph can be rotated around in 360 degrees by dragging mouse on the screen. Its perspective can also be increased/decreased by using Mouse Wheel.”
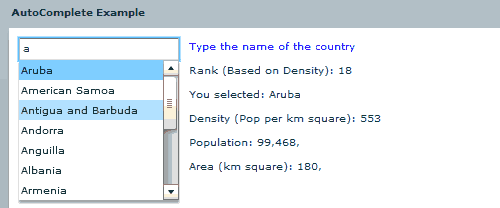
“The AutoComplete control is an enhanced TextInput control which pops up a list of suggestions to the user based on the characters entered. These suggestions are to be provided by setting the dataProvider property of the control.”
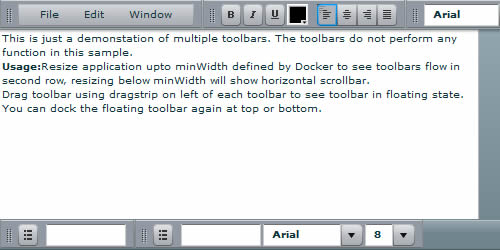
“The docking toolbar component collectively helps managing toolbars in an application. The toolbars can be docked to the top or bottom edges or kept floating within application area. The contents within a toolbar use a flow based layout approach.”
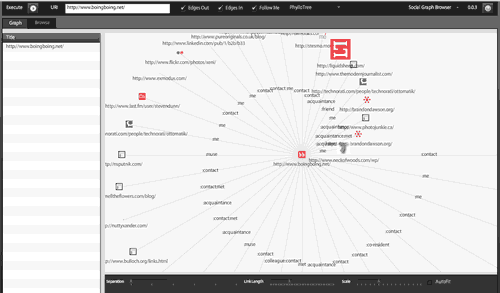
A nice looking Flex application that visualizes the Social Graph API. This is a graph front end to the Google Social Graph API



Yahoo! offers the ASTRA Flex components for use in your Adobe Flex 3 applications. These Flex components are designed to work like any other components for Flex with familiar properties, styles, and events. They're fully documented, and each component comes with multiple examples that demonstrate its various uses. Components include: AutoCompleteManager, ColorPlaneAndSliderPicker, ColorSliderPicker, DropDownColorPicker, IPv4AddressInput, TimeInput and TimeStepper.
Degrafa is currently developed to work in Flex 2 and 3. Degrafa is being used for a wide variety of purposes, ranging from rich user interfaces to intense graphics editing. Degrafa allows you to use MXML markup to draw shapes, make complex graphics, create skins and also includes advanced CSS support. Use Degrafa for: Rich User Interfaces, Data Visualization, Mapping and Graphics Editing
Adobe released a Web-based version of Photoshop for editing pictures called Photoshop Express. It is in public beta and anyone can sign up.
Sprout is the quick and easy way for anyone to build, publish, and manage widgets, mini-sites, mashups, banners and more. Any size, any number of pages. Include video, audio, images and newsfeeds and choose from dozens of pre-built components and web services.
Use Acrobat.com to create and share documents. “So people can now create documents with embedded Flash movies from YouTube, or developers can design entire new skins for electronic documents using Adobe's Flex framework the same programming tool they use to create Web applications.”
“This article barely skimmed the surface of the Flex framework, although we did cover the basics of what the framework provides, and how MXML and ActionScript 3.0 work together. While this was a very gentle introduction to the concepts behind Flex, it should give you enough grounding in the concepts to go forth and experiment on your own.”
A great resource of tutorials on how to get started with Flex.
A simple blog reader in 23 lines of MXML code to use as a tutorial.
What is FLEX?
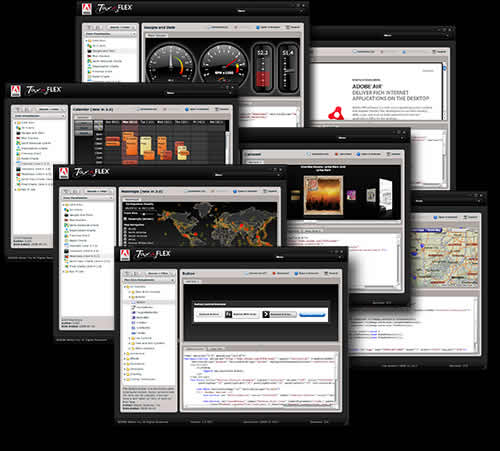
1. Tour de Flex

Tour de Flex is a desktop application for exploring Flex capabilities and resources, including the core Flex components, Adobe AIR and data integration, as well as a variety of third-party components, effects, skins, and more. Tour de Flex has three primary purposes:
- Provide non-Flex developers with a good overview of what is possible in Flex in a “look and see” environment
- Provide Flex developers with an illustrated reference tool
- Provide commercial and non-commercial Flex developers a place to showcase their work
2. Flex
Flex is a highly productive, free open source framework for building and maintaining expressive web applications that deploy consistently on all major browsers, desktops, and operating systems.- View live Flex apps
- Download Flex
FLEX Componenets
3. AlivePDF

AlivePDF is an open-source ActionScript 3 (Flash, Flex, AIR) PDF generation library. It allows you to generate PDF’s on the client-side. You can use AlivePDF with Flash, Flex and Adobe AIR applications. Some sample codes can be found here.
4. Deft-fully using Dojo and Flex

Deft “focuses on ActionScript components created in support of the various projects within the Dojo Toolkit (mostly for DojoX). Deft source files are well organized based in part on the organization of other Dojo Toolkit projects, as well as the package structure required by the Flex compiler. Most Flex applications are based on the Flex AS3 Application class, which forces you to write at least one “controlling” MXML file in order compile your code. Instead of this, Deft components inherit primarily from the Sprite class — which allows you to write pure ActionScript code.”
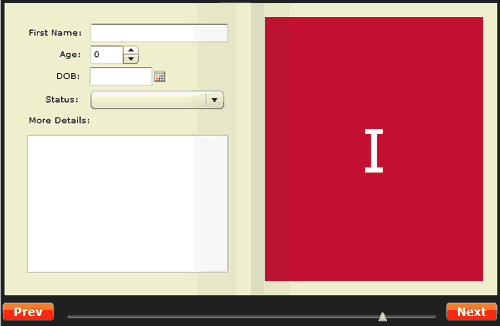
6. FlexBook

FlexBook can act as a container, allowing the developer to flip through its children components, FlexBook can be driven by a list of data and an itemRenderer, like a List control or DataGrid, FlexBook Supports a wide variety of configuration options. Play with some of them here, FlexBook supports full transparency on its pages.
- FlexBook as a container.
- FlexBook as a List
- FlexBook with the Landscape Zoomer
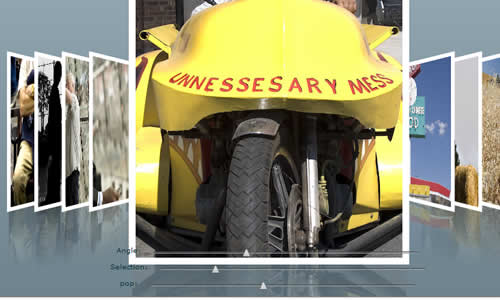
7. DisplayShelf Component

“The DisplayShelf component demonstrates using a number of flex and flash concepts to provide a rich, templatable control to display a faux-3d view of a list of items. Its behavior is similar to the CoverFlow visualization added to iTunes in version 7.”
- Demo can be found here.
- Download files
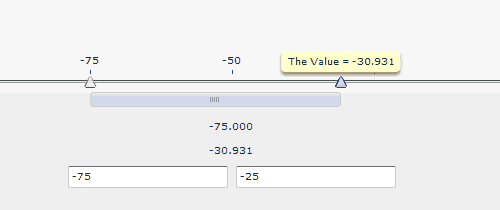
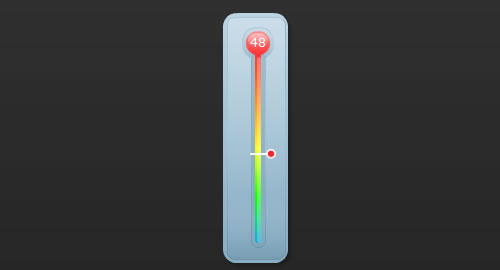
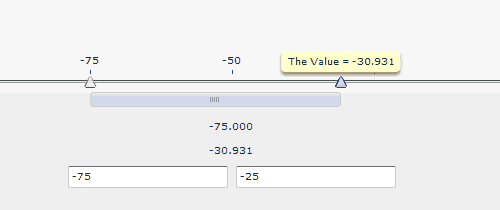
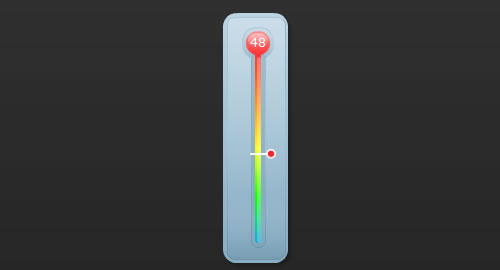
8. DualSlider

Allows you to scroll two thumbs together on a Slidebar using a scrollbar between both thumbs.
- Demo can be found here
- Download files
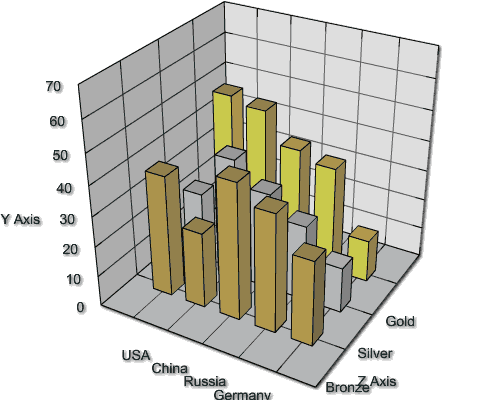
9. 3D Chart in Flex

“3D Charts allow display of multiple attributes of a given data in the same graph. 2D charts are already available in Flex. With same data, a 3D graph can be displayed. The graph can be rotated around in 360 degrees by dragging mouse on the screen. Its perspective can also be increased/decreased by using Mouse Wheel.”
- Demo can be found here
- Download files
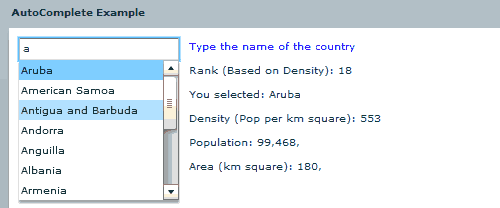
10. Adobe AutoComplete Input

“The AutoComplete control is an enhanced TextInput control which pops up a list of suggestions to the user based on the characters entered. These suggestions are to be provided by setting the dataProvider property of the control.”
- Demo can be found here
- Download files
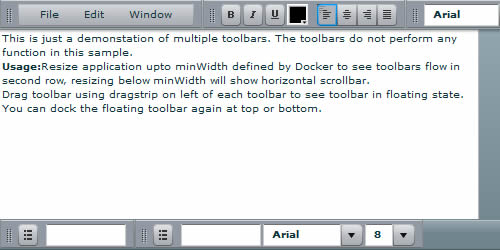
11. Adobe Docking ToolBar

“The docking toolbar component collectively helps managing toolbars in an application. The toolbars can be docked to the top or bottom edges or kept floating within application area. The contents within a toolbar use a flow based layout approach.”
- Demo can be found here
- Download files
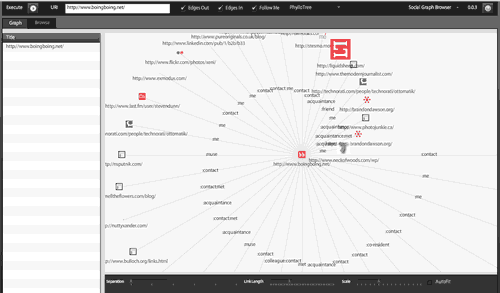
12. Social Graph Browser with Favicons

A nice looking Flex application that visualizes the Social Graph API. This is a graph front end to the Google Social Graph API
- Demo can be found here
Themes for skinning Flex Applications
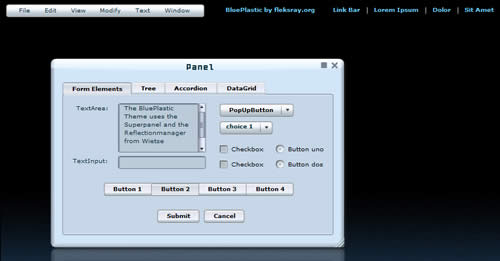
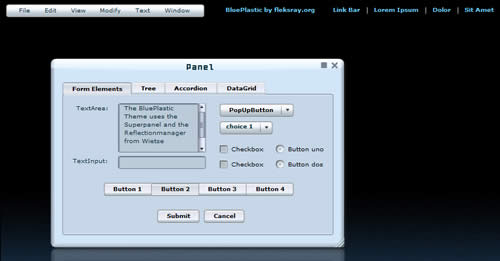
13. BluePlastic Theme

- Demo can be found here
- Download files
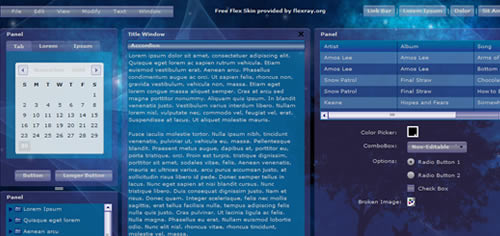
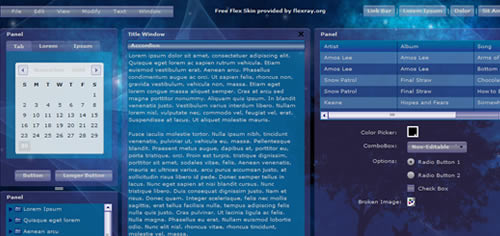
14. Dark Nite

- Demo can be found here
- Download files
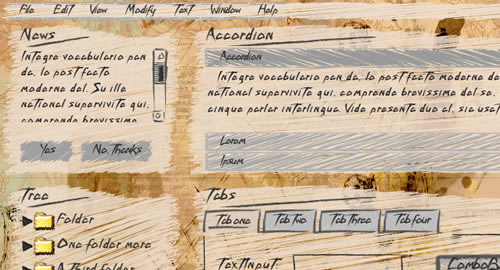
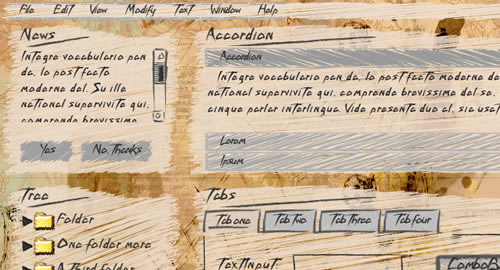
15. Flekscribble

- Demo can be found here
- Download files
Flex Frameworks & Toolkits
16. ASTRA: ActionScript Toolkit for Rich Applications

Yahoo! offers the ASTRA Flex components for use in your Adobe Flex 3 applications. These Flex components are designed to work like any other components for Flex with familiar properties, styles, and events. They're fully documented, and each component comes with multiple examples that demonstrate its various uses. Components include: AutoCompleteManager, ColorPlaneAndSliderPicker, ColorSliderPicker, DropDownColorPicker, IPv4AddressInput, TimeInput and TimeStepper.
- Download files
17. Degrafa

Degrafa is currently developed to work in Flex 2 and 3. Degrafa is being used for a wide variety of purposes, ranging from rich user interfaces to intense graphics editing. Degrafa allows you to use MXML markup to draw shapes, make complex graphics, create skins and also includes advanced CSS support. Use Degrafa for: Rich User Interfaces, Data Visualization, Mapping and Graphics Editing
- Samples are found here
- Download files
18. Flexlib
“The FlexLib project is a community effort to create open source user interface components for Adobe Flex 2 and 3.” Current components: AdvancedForm, Base64Image, EnhancedButtonSkin, CanvasButton, ConvertibleTreeList, Draggable Slider, Fire, Highlighter, HorizontalAxisDataSelector IconLoader, ImageMap, PromptingTextArea, PromptingTextInput, Scrollable Menu Controls, SuperTabNavigator, Alternative Scrolling Canvases, Horizontal Accordion, TreeGrid, FlowBox, Docking ToolBar, Flex Scheduling Framework- Full Component List
- Download files
Online Flex Applications
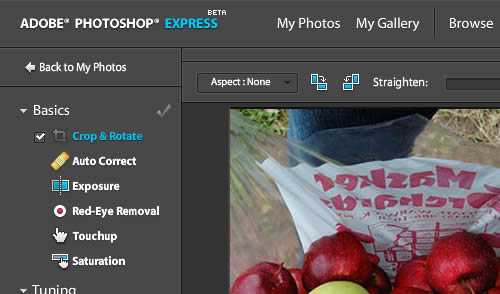
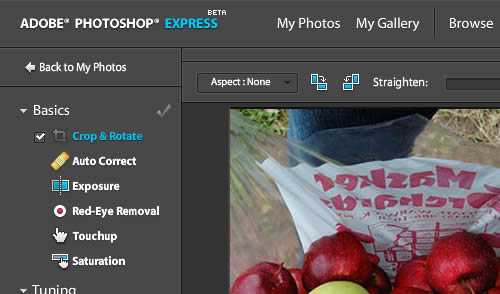
19. Adobe Photoshop Express

Adobe released a Web-based version of Photoshop for editing pictures called Photoshop Express. It is in public beta and anyone can sign up.
20. Sprout

Sprout is the quick and easy way for anyone to build, publish, and manage widgets, mini-sites, mashups, banners and more. Any size, any number of pages. Include video, audio, images and newsfeeds and choose from dozens of pre-built components and web services.
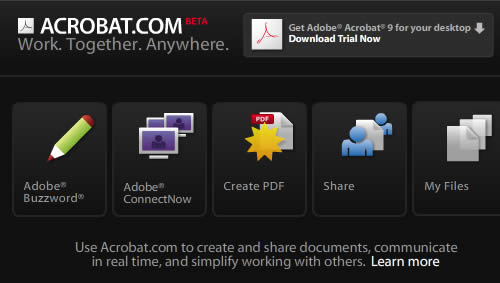
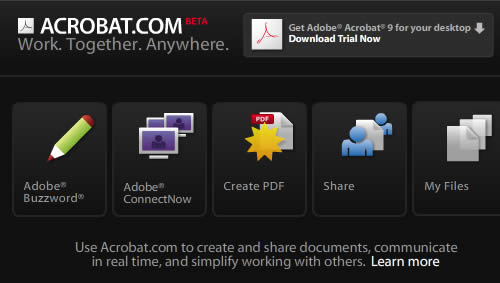
21. Acrobat.com

Use Acrobat.com to create and share documents. “So people can now create documents with embedded Flash movies from YouTube, or developers can design entire new skins for electronic documents using Adobe's Flex framework the same programming tool they use to create Web applications.”
Flex Tutorials
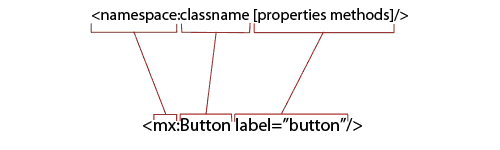
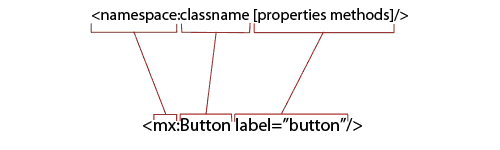
Like Flash, Flex creates SWF files that are rendered by Flash Player. However, Flex is primarily a developer's tool and the way you develop Flex applications is entirely different than the way you develop Flash RIAs. All Flex development is based upon a framework that provides you with reusable and extendable UI components, data retrieval services, event handling functionality and much more.22. An Absolute Beginner's Tutorial On Flex 3

“This article barely skimmed the surface of the Flex framework, although we did cover the basics of what the framework provides, and how MXML and ActionScript 3.0 work together. While this was a very gentle introduction to the concepts behind Flex, it should give you enough grounding in the concepts to go forth and experiment on your own.”
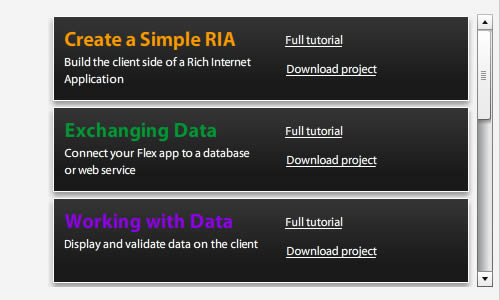
23. Getting Started

A great resource of tutorials on how to get started with Flex.
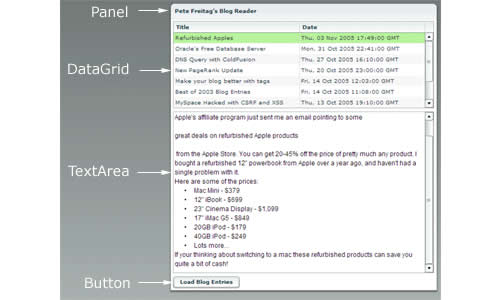
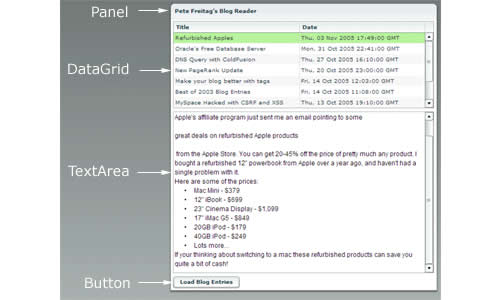
24. Simple Flex Tutorial

A simple blog reader in 23 lines of MXML code to use as a tutorial.

Nice article. I like it.thanks for your information,this is very usefull….
Flex components website – Flexdownloads.com
Has nice free components and also many others for under $5
Nice post!
I have question, when I download the source of FlexBook, I couldn’t find any library… Where I can get that library?
Thanks!
You can find a very powerful and very customizable FLEX calendar component here : http://www.flex-component.com
You can also submit your own components there. Have a look !
Wonderful and great work.
Thanks .
very usefull..thank you very much
Our company is seeking socially motivated programmers and web designers to join our efforts. We are a small start-up committed to supporting the nonprofit sector by providing quality economical alternatives for data management.
Thanks for creting flex information.
Hi all,
I am loking for books which provides information on Flex developer and 3d.
Please let me know.
Thanks and Regards,
Ashok Gaur
hi all,
i am looking for book and any kind of tutorials for flex design ..please give me information related to flex ..
thnks