Five Daily Habits to Stay Inspired for Web Design

Creating new fresh wordpress web design projects that don’t suffer from same-old requires some intention. Luckily there are so many talented web designers sharing their work out in the world, and every week there’s something new that will blow you away with its originality. That is, as long as you’re looking. Just this past week the designer who brought us the exquisite Web Design Field Manual, Jon Yablonski shared Swiss in CSS, a project the recreates designs from the influential Swiss Graphic Design movement. With web designers creating so many cool things it’s mainly just a matter of keeping habits to look for and ways to happen upon them in our day to day lives.
 Putting a folder of quick-links to places to get inspired in the first slot on your browser reminds you if that you're killing time, you might as well keep in mind these excellent places to come across new styles. Even better, right before a new project, you can take a look at your favorite spots to check out new work to push yourself into new territory with your web design style. Trying to do something you've never done before on every project can keep you on your toes and help you stay engaged in every project.
Here are some fantastic places to bookmark in a folder on your toolbar. Some of them you likely have come across– I like to bookmark each with the query 'web design' if they aren't web design specific sites so that you can use the link to jump straight to the main type of work you're trying to get inspired for without much thought.
Here they are:
Codrops is directed at front-end developers a bit more than people who are strictly designers, but they make it easy to implement their very visually striking designs with tutorials.
Putting a folder of quick-links to places to get inspired in the first slot on your browser reminds you if that you're killing time, you might as well keep in mind these excellent places to come across new styles. Even better, right before a new project, you can take a look at your favorite spots to check out new work to push yourself into new territory with your web design style. Trying to do something you've never done before on every project can keep you on your toes and help you stay engaged in every project.
Here are some fantastic places to bookmark in a folder on your toolbar. Some of them you likely have come across– I like to bookmark each with the query 'web design' if they aren't web design specific sites so that you can use the link to jump straight to the main type of work you're trying to get inspired for without much thought.
Here they are:
Codrops is directed at front-end developers a bit more than people who are strictly designers, but they make it easy to implement their very visually striking designs with tutorials.
 CoDrops - Flat Preloaders Freebie Inspiration Habits for Web Designers
CoDrops - Flat Preloaders Freebie Inspiration Habits for Web Designers
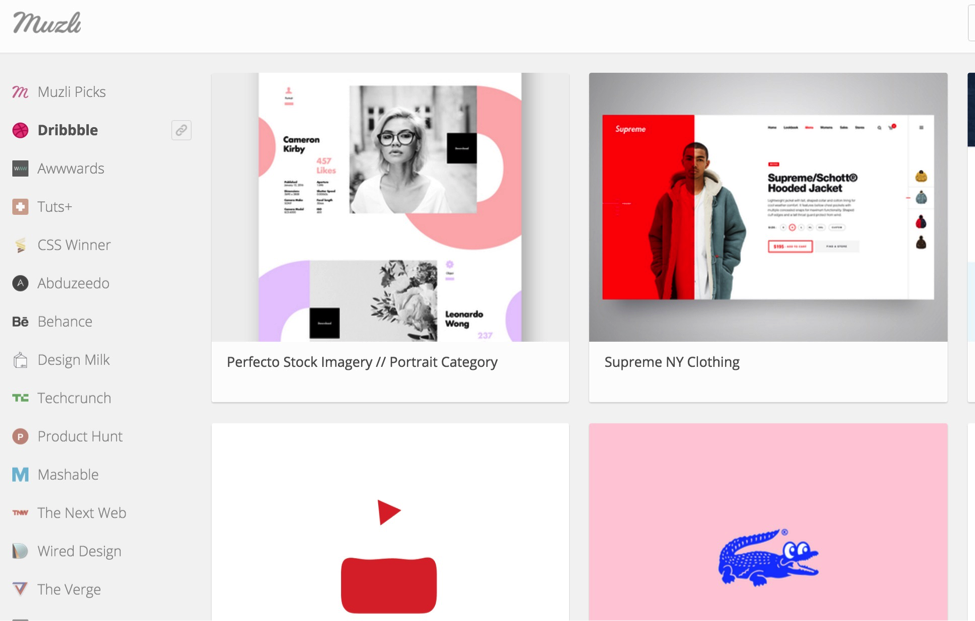
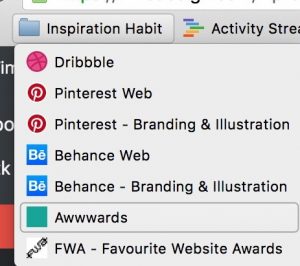
 Muzli Chrome Browser Plugin - Web Design Inspiration Habits
Muzli Chrome Browser Plugin - Web Design Inspiration Habits
1. Create a folder on your browsers quick-links bar that drops down with places to get inspired, and check it in the morning.
 Putting a folder of quick-links to places to get inspired in the first slot on your browser reminds you if that you're killing time, you might as well keep in mind these excellent places to come across new styles. Even better, right before a new project, you can take a look at your favorite spots to check out new work to push yourself into new territory with your web design style. Trying to do something you've never done before on every project can keep you on your toes and help you stay engaged in every project.
Here are some fantastic places to bookmark in a folder on your toolbar. Some of them you likely have come across– I like to bookmark each with the query 'web design' if they aren't web design specific sites so that you can use the link to jump straight to the main type of work you're trying to get inspired for without much thought.
Here they are:
Codrops is directed at front-end developers a bit more than people who are strictly designers, but they make it easy to implement their very visually striking designs with tutorials.
Putting a folder of quick-links to places to get inspired in the first slot on your browser reminds you if that you're killing time, you might as well keep in mind these excellent places to come across new styles. Even better, right before a new project, you can take a look at your favorite spots to check out new work to push yourself into new territory with your web design style. Trying to do something you've never done before on every project can keep you on your toes and help you stay engaged in every project.
Here are some fantastic places to bookmark in a folder on your toolbar. Some of them you likely have come across– I like to bookmark each with the query 'web design' if they aren't web design specific sites so that you can use the link to jump straight to the main type of work you're trying to get inspired for without much thought.
Here they are:
Codrops is directed at front-end developers a bit more than people who are strictly designers, but they make it easy to implement their very visually striking designs with tutorials.
 CoDrops - Flat Preloaders Freebie Inspiration Habits for Web Designers
CoDrops - Flat Preloaders Freebie Inspiration Habits for Web Designers
2. Make an effort to work with new visual designers or front-end developers - ideally, that are better than you.
Working with new designers and developers at its best drives us to try new things. Whether it be that new interaction that a developer wants to try out or a designer who doesn't make it as simple as you're used to – working with new people pushes you to do your best work because you have to attempt new things. If you are a new web designer, don't be afraid to dive in on a project with another designer or developer – almost every place you'd work in the industry would have you working alongside others and not be yourself, so it's good to get the practice. If you're farther along, you might find yourself doing the same things over and over again and working with a different designer or developer in a very intentional process draws you out of yourself. It forces you to see things from a new perspective and may give you a fresh creative spark in you to create a new feature, a new way of layout out a site, or clarify an existing convention you are already using, allowing you to do better work.3. Use Browser plugins like Benchwarmer, Panda or Muzli so that without even trying you see fresh new work from other designers.
Sometimes it's incredibly hard to stay deliberate about getting your eyes on recent work. If you're already busy executing the designs or developing, giving yourself the freedom to go out and “get inspired,” isn't the first thought on your mind. That's why it’s great to use these Chrome plugins' that show fresh new work from other designers in your browser whenever you open your browser. The hope here is that you can get ideas without even trying.- Benchwarmer Chrome Plugin
- Panda Chrome Plugin
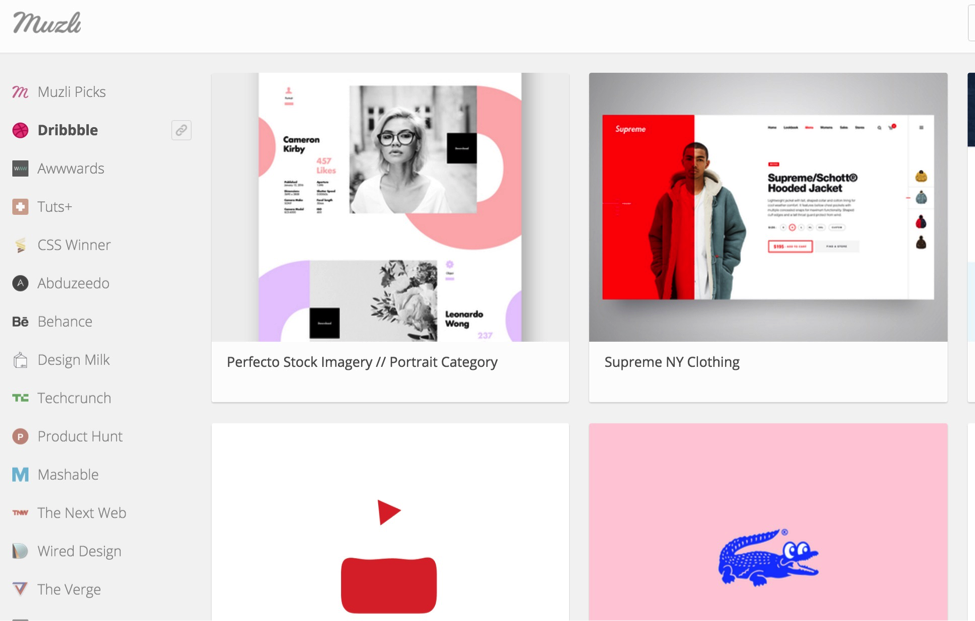
- Muzli Chrome Plugin
 Muzli Chrome Browser Plugin - Web Design Inspiration Habits
Muzli Chrome Browser Plugin - Web Design Inspiration Habits
4. Follow crazy talented designers like Seb Lester and inspiration accounts like GoodType on Instagram so you come across amazing work daily.
When you're scrolling through and seeing the daily selfies and self-aggrandizing hiking shots, be sure to mix in some of the best designers alive today. These aren’t web design specific but the principles and aesthetics you can pick up from these amazing designers and curators on Instagram will inspire your work and could help inform your next web design project.- Seb Lester - Insanely precise process videos that show Seb doing amazing hand-lettering.
- Allan Peters - From the guy Target trusts to create their very Swiss-inspired, simple posters; with strong, bold designs.
- Aaron Draplin - Draplin is famous with designers for his maverick style, badge-hunting, field notes, charisma and vintage boldness.
- Ryan Hamrick - Hand-lettering and handmade excellence with a long-time designer’s attention to detail, and modern feel.
- GoodType - Daily inspiring with amazing typographic centric images to hone your mastery of letters.
- Type.gang - Another curated account honoring excellent hand-lettering and excellence in type.
- JuxtapozMag - "Turn and face the strange," and get inspired daily by the more high-brow arena of experimental graphic design.
- HiFructoseMag - The even higher brow, contemporary art magazine – offers a lot of powerful imagery to help inform your designs.
- Designspiration - Graphic design centered account. Typography, lettering, layout, and also sometimes touches on broader areas of design.
5. Think of every new website you work on as if it's going to be the centerpiece of your portfolio.
Beginners are great at this, but can tend to stop taking things so seriously after the portfolio is already flush with fresh work from a lot of different industries. Just having a big visual portfolio that's easy to add new work to can remind you that you want to make your next project awesome to add to it. Get into a habit of asking for a testimonial about a month after you've completed the project, and these two habits post-project dangle like a carrot and can help you put your best foot forward every time.About the Author Tim Brown loves his work for Web Design Minneapolis, recently completed a Conversion Rate Optimization project for Minneapolis Pet-sitting, and writes for his web design blog and wrote the in-depth articles "Why UX is a Hollow Shell Without Content" and "The Web Design Best Practices Cheat Sheet."(dpe) Image by Gerd Altmann from Pixabay
