A Glimpse Into the Windows 10 Upgrade Notification

There’s been a lot of press lately about the Windows 10 upgrade notification appearing for users of Windows 7, 8 & 8.1. I wanted to publish an article about the experience. Whether your dev box is a Mac or PC or Linux, you can expect that many of your users will be trying Windows 10 and Microsoft Edge – the default browser – out. So it’s a good reason to do a test pass. Fortunately Edge resembles browsers like Chrome and Firefox more than past versions of IE. Let’s take a look:
Please note that this is ONLY TO RESERVE THE FREE UPGRADE, made available July 29th; this is basically telling Microsoft that you want it. IT’s NOT GOING TO INSTALL IT IMMEDIATELY! If you want to use Win 10 now, go to insider.windows.com and download the ISO.
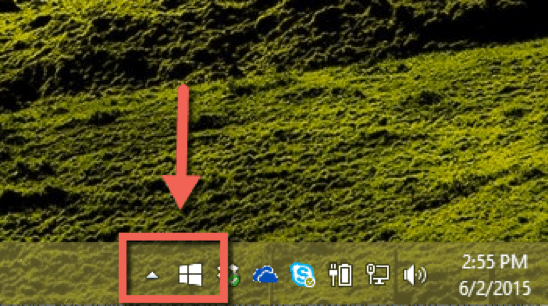
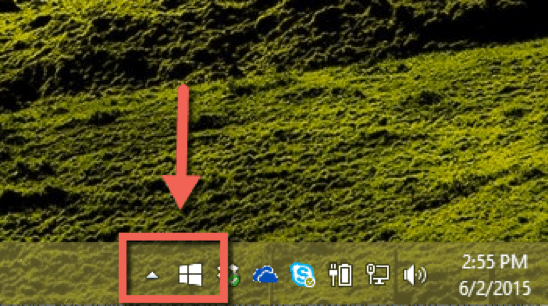
First, in the notification center, you’ll get a little Windows icon:
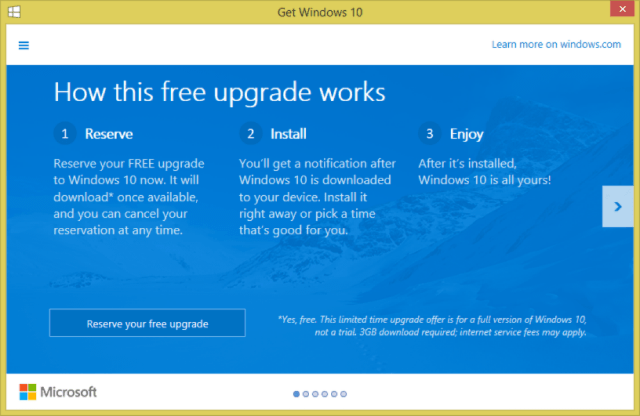
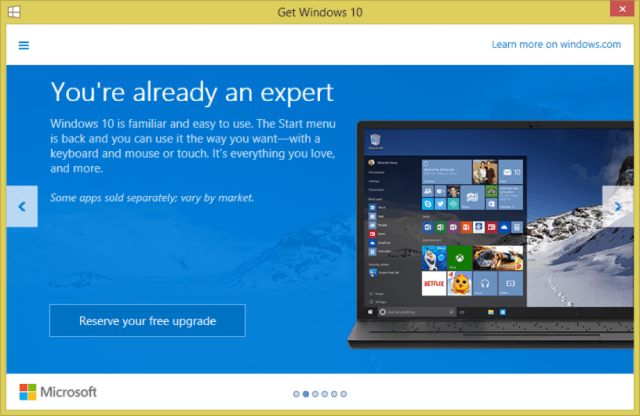
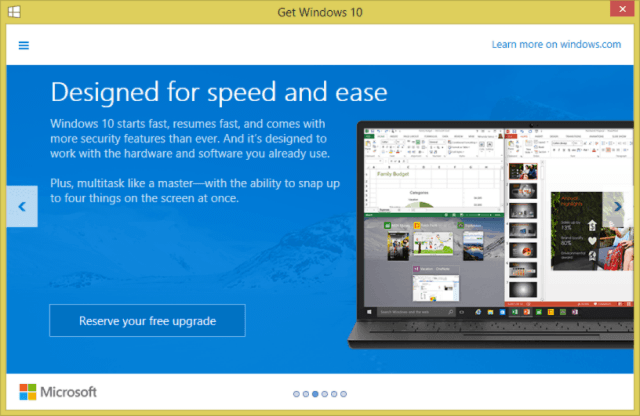
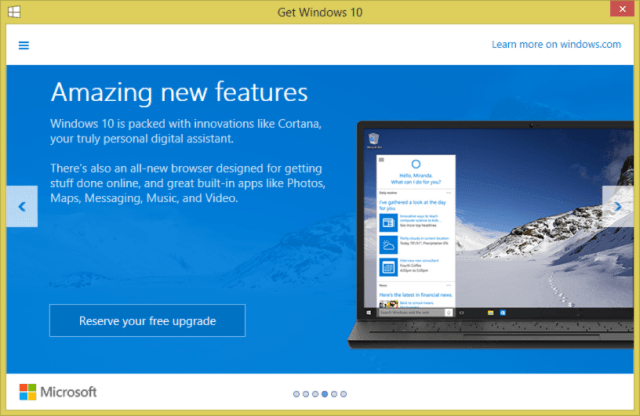
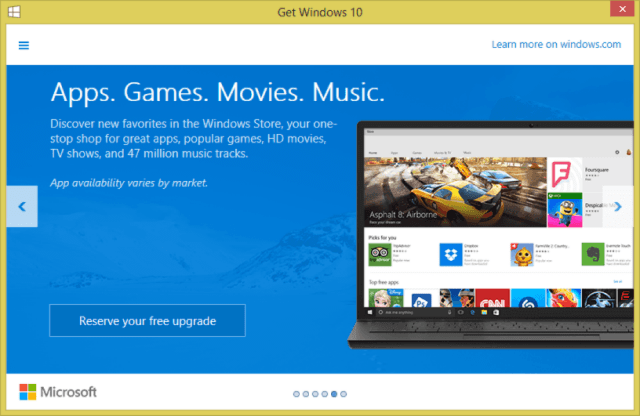
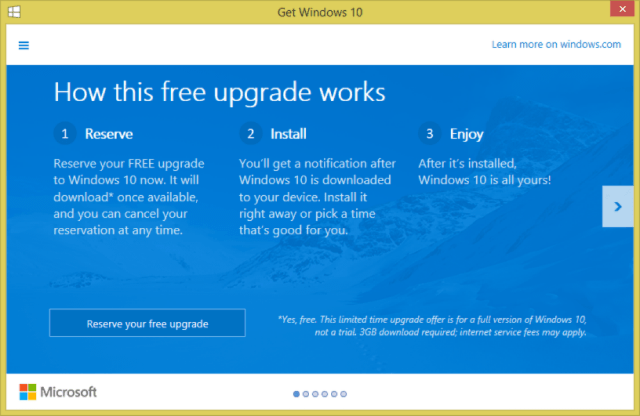
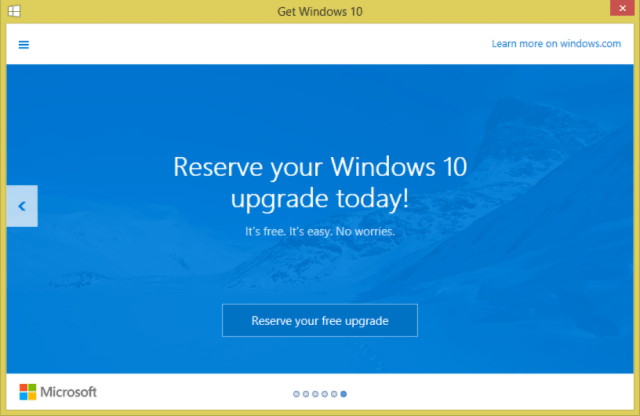
 Clicking on it pops open a dialog letting you know that you can reserve your free Windows 10 upgrade and lets you scroll to see the benefits (i.e.: marketing speak). You don’t have to scroll. Instead you can go straight to reserving your Win 10 upgrade by clicking the “Reserve your free upgrade” button:
Clicking on it pops open a dialog letting you know that you can reserve your free Windows 10 upgrade and lets you scroll to see the benefits (i.e.: marketing speak). You don’t have to scroll. Instead you can go straight to reserving your Win 10 upgrade by clicking the “Reserve your free upgrade” button:





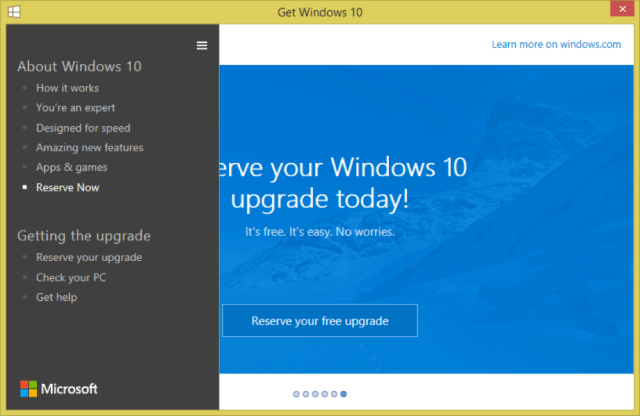
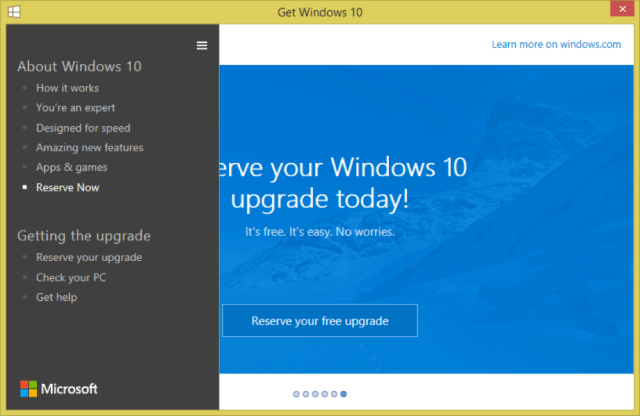
 You also have a small slide out menu that basically gives you all of the same options that you would’ve scrolled through and also lets you inspect your PC for compatibility:
You also have a small slide out menu that basically gives you all of the same options that you would’ve scrolled through and also lets you inspect your PC for compatibility:
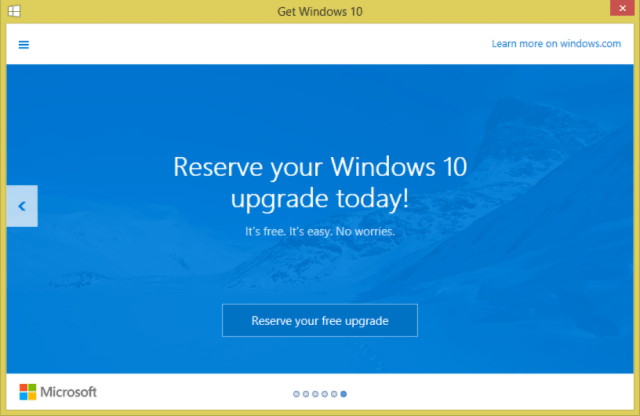
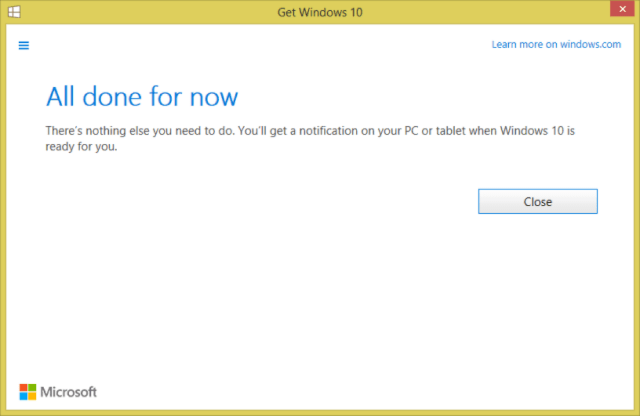
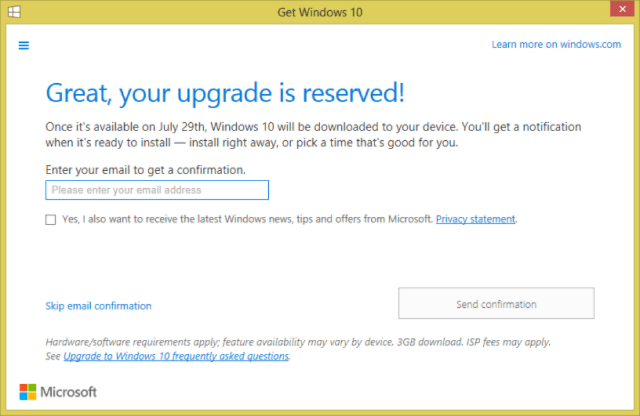
 Once you’ve clicked on the “Reserve your free upgrade” button, you’re basically done and your machine is marked to receive the update. And remember you’ll get a notification when it’s ready to install:
Once you’ve clicked on the “Reserve your free upgrade” button, you’re basically done and your machine is marked to receive the update. And remember you’ll get a notification when it’s ready to install:
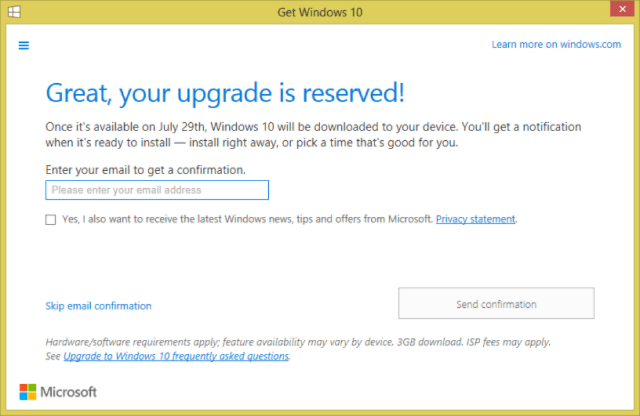
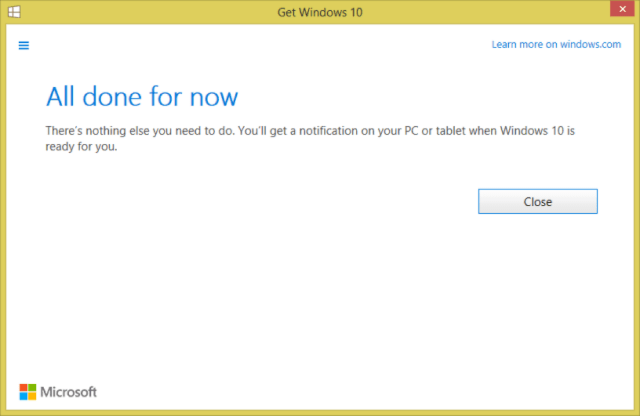
 And if you want to be notified by email when the upgrade is ready, just enter it in and submit which will take you to this screen:
And if you want to be notified by email when the upgrade is ready, just enter it in and submit which will take you to this screen:
 That’s it. Here’s the link to the FAQ that’s in that dialog.
No nag or crazy UX. Simple.
That’s it. Here’s the link to the FAQ that’s in that dialog.
No nag or crazy UX. Simple.
 Clicking on it pops open a dialog letting you know that you can reserve your free Windows 10 upgrade and lets you scroll to see the benefits (i.e.: marketing speak). You don’t have to scroll. Instead you can go straight to reserving your Win 10 upgrade by clicking the “Reserve your free upgrade” button:
Clicking on it pops open a dialog letting you know that you can reserve your free Windows 10 upgrade and lets you scroll to see the benefits (i.e.: marketing speak). You don’t have to scroll. Instead you can go straight to reserving your Win 10 upgrade by clicking the “Reserve your free upgrade” button:





 You also have a small slide out menu that basically gives you all of the same options that you would’ve scrolled through and also lets you inspect your PC for compatibility:
You also have a small slide out menu that basically gives you all of the same options that you would’ve scrolled through and also lets you inspect your PC for compatibility:
 Once you’ve clicked on the “Reserve your free upgrade” button, you’re basically done and your machine is marked to receive the update. And remember you’ll get a notification when it’s ready to install:
Once you’ve clicked on the “Reserve your free upgrade” button, you’re basically done and your machine is marked to receive the update. And remember you’ll get a notification when it’s ready to install:
 And if you want to be notified by email when the upgrade is ready, just enter it in and submit which will take you to this screen:
And if you want to be notified by email when the upgrade is ready, just enter it in and submit which will take you to this screen:
 That’s it. Here’s the link to the FAQ that’s in that dialog.
No nag or crazy UX. Simple.
That’s it. Here’s the link to the FAQ that’s in that dialog.
No nag or crazy UX. Simple.
More Hands-on with JavaScript
This article is part of the web development series from Microsoft tech evangelists on practical JavaScript learning, open source projects, and interoperability best practices including Microsoft Edge browser and the new EdgeHTML rendering engine. We encourage you to test across browsers and devices including Microsoft Edge – the default browser for Windows 10 – with free tools on dev.modern.IE:- Scan your site for out-of-date libraries, layout issues, and accessibility
- Use virtual machines for Mac, Linux, and Windows
- Remotely test for Microsoft Edge on your own device
- Coding Lab on GitHub: Cross-browser testing and best practices
- Microsoft Edge Web Summit 2015 (what to expect with the new browser, new supported web platform standards, and guest speakers from the JavaScript community)
- Woah, I can test Edge & IE on a Mac & Linux! (from Rey Bango)
- Advancing JavaScript without Breaking the Web (from Christian Heilmann)
- The Edge Rendering Engine that makes the Web just work (from Jacob Rossi)
- Unleash 3D rendering with WebGL (from David Catuhe including the vorlon.JS and babylonJS projects)
- Hosted web apps and web platform innovations (from Kevin Hill and Kiril Seksenov including the manifold.JS project)
