2007 Hand-Picked Tutorials
Today we have part 1 of our series on the most useful tutorials released in 2007, taking a close look at most useful code snippets and examples that you can find handy to incorporate into your websites - here we bring together the very best tutorials and demos gathered from the net on our first series
Let’s take a look at some of the best tutorials we’ve found in the Web so far.
Photoshop and Illustrator
1) Vector Polishing Techniques -
Nick La unveiled all his secret 10 techniques to polish vector art where you can: make the color more vivid, bring up the contrast, texturize the artwork, and add more life and depth to the image.
2) Advanced Glow Effects -
Collis Ta'eed has provided a quite stunning sharp looking glow effects using a combination of layer styles, the pen tool and colour blending.
Ajax
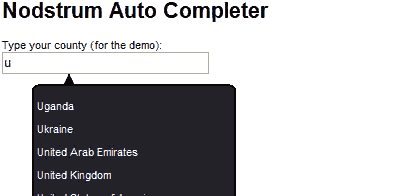
3) AutoCompleter Tutorial -
jQuery(Ajax)/PHP/MySQL, show you how and why it works, knowing about this enables you to customise it a lot more.
4) Making Ajax Elegantly Fast -
This article uses the Lazy Function Definition Pattern to reduce the time need to initialize an XmlHttpRequest object.
5) Google AJAX Search API Application -
In this tutorial you will learn how to make a google based search engine by using AJAX technology and the Google Api key.
CSS
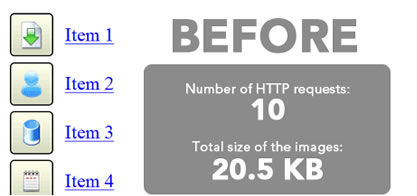
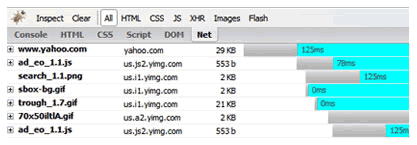
6) CSS Sprites -
Chris Coyier has made it clear: What They Are, Why They’re Cool, and How To Use Them .
7) Using multiple classes within selectors -
Pretty much definitive guide to using multiple classes in a CSS selector, including problems with IE 5 and 6 and one way of addressing them using conditional comments.
8 ) How to Size Text in CSS -
Reconciling the designer’s requirement for accuracy with the user’s need to resize text on demand, arriving at a best practice that satisfies designers and users and works across browsers and platforms.
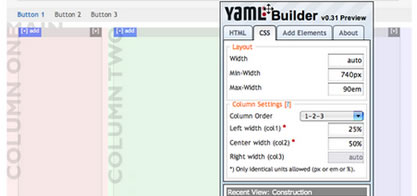
9) 6 Keys to Understanding Modern CSS-based Layouts -
Snook provided a great list of some the most common techniques and concepts to "get" in order to make sense of web standards-based web design
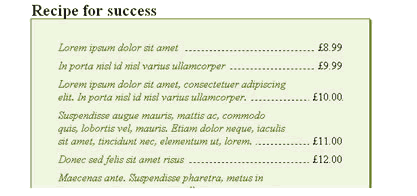
10) CSS a recipe for Success -
Restaurant menus (or recipes)may look like an easy thing to replicate in HTML it's really not as straight forward as it looks , so that's exactly what this tutorial is about.
11) CSS Star Rating Redux/ -
Rogie King show us his CSS skills with his awesome CSS Star Rating System. The implementation is extremely simple and uses nothing but a couple of images and some CSS selectors!
CSS Frameworks
12 ) Let’s talk about frameworks (again) -
Simply layed out some definitions and common themes, and provided some framing for future discussions which will avoid the need to have the same tired flame wars every time this topic comes up.
13) CSS Frameworks + CSS Reset -
Smashing Magazine Took a close look at the idea behind CSS Frameworks, their advantages and disadvantages, most popular CSS frameworks and dozens of default-stylesheets you can use designing a new web-site from scratch.
Javascript
14 ) Dynamically loading an external Javascript or CSS file -
External JavaScript or CSS files do not always have to be synchronously loaded as part of the page, but dynamically as well. In this tutorial, we'll see how to load, remove, and replace external JavaScript and CSS files on demand and asynchronously. It the era of Ajax, it's a handy thing to know.
15 ) Speed Up Your Javascript: Downloadable Examples! -
Javascript is becoming increasingly popular on websites, from loading dynamic data via AJAX to adding special effects to your page which can add hundreds of kilobytes to your page, so here are a few techniques and Examples you can use to trim down your sites.
Creating Forms
16) Building a Bulletproof Contact Form with PHP -
This tutorial describes in detail how to build a Contact Form that is resistant to SPAM and other attacks.
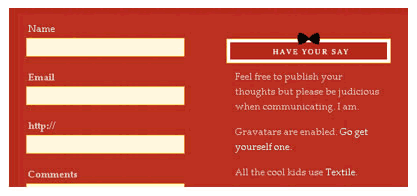
17) Fancy Form Design Using CSS -
One of the best tutorials showing the best way to mark up and style forms.
Web Design Famous Issues
18 ) Understanding Web Design -
Terrific essay by Jeffrey Zeldman as he weighs in on the 'state of web design' discussion that's been circling around a number of blogs recently.
19) Creative Use of PNG Transparency -
Everything you ever wanted to know about using PNGs in web development but were afraid to ask. Includes a trick to make alpha-transparency work in IE6, has a great example of how to add a watermark to photos without doing every singe photo separately and a lot more.
20 ) Ensuring your HTML emails look great and delivered -
David Greiner explains what you need to do to ensure that your emails not only look great in today’s email clients but also actually make it to where they’re going.
Wordpress Theme and Hacks
21) Developing a Wordpress Theme -
A tutorial on how to develop a wordpress theme which will help a lot of you to design as you wish and bring them out into wordpress.
22) WordPress Theme Hacks -
If you Want to build a custom and dynamic WordPress theme, you have to check out Nick La's article where he have listed most of the common used WordPress features (with code samples) such as Conditional Tags, Query Posts, Custom Fields, WP List Pages, and Page Template.
Styled Tables
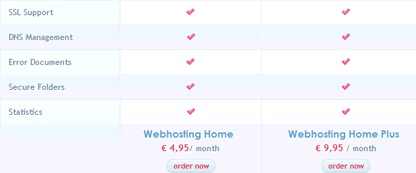
23 ) CSS Styled Table V2 -
Styling a table with CSS has mayor advantages since it separates the structural markup from presentation formatting. Veerle shows us a great example on how we can style a table using CSS.
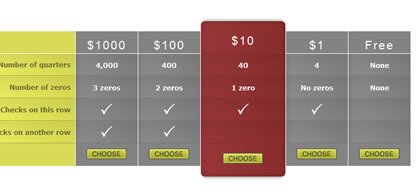
24) Creating Crazy Egg's table -
Creating a table with dynamically highlighted columns like Crazy Egg's pricing table
Javascript
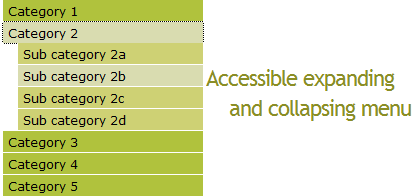
25 ) Accessible expanding and collapsing menu -
Using JavaScript to turn a nested list into an accessible dynamically expanding and collapsing menu.
26) Sitemap Styler -
Sitemap Syler is a little CSS/JavaScript piece of code that can be easily applied to your sitemap list. It then takes care of it's presentation. All you have to do is include couple lines of code.
Flash
27 ) Flash Platform -
This site provides some awesome video tutorials from 3D Carousels to preloading external SWF files.
28) Flash XML processing -
Flash XML processing is not a complicated task at all. In this article you will learn how to load and process XML files via actionscript.
29) Actionscript3 Event listeners in Flash CS3-
This tutorial will run you through a simple drag and drop application made in Flash CS3 using ActionScript 3 written as a Class.
This is our first hand picked tutorials of 2007, stay tuned for the second one and if you recommend a nice tutorial for web designers just post it here and it will be added with your credits.













Very nice list. I agree these are some of the nicest tutorials that have been out recently. I hadn’t seen that dynamically highlighted columns article before, that is some nice work.
Thanks Chris,
When i saw your post about “CSS Spirits”, i knew that it is one of the best tutorials as you explain things really well.
Keep the good work :)
I really enjoy such lists…. thanks for sharing!
nice collection!
Very beautiful template!
Thanks for the site design tips
Custom
Website Design
very interesting.
i’m adding in RSS Reader
Thank’s for sharing this nice List.
Very interesting template. Thanks!
great article and helps me a lot.