63 Impressive Website Background-Images: Trends, Resources and Tutorials
Web designers compete to impress visitors with distinctive and appealing visual elements. Background images are one of those visual elements that when designed properly, can create an amazing atmosphere and convey the style the designer has chosen.
In this post you will see how web designers had carefully created background images to influence how the websites is visually distinct but considerate of their goals in engaging and facilitating the design elements and content.
We have hand-picked background image resources and tutorials one can use to create amazing background images for the next website design.
You might enjoy reading these posts:
Stunning Examples and Trends
Let’s take a look at some great website designs that are very well engaged to the background images
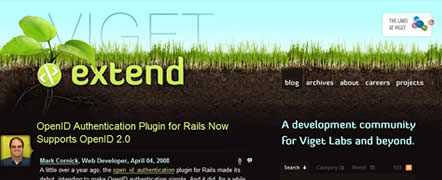
1) Viget/Extend
2) Jazz Clubs
5) Hebatec
Plain and Simple
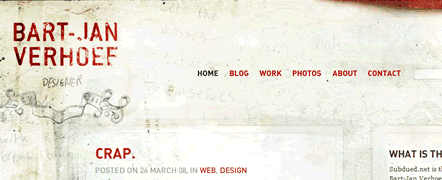
8 ) Subdued
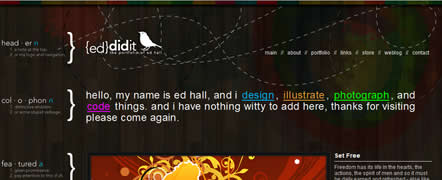
10) Eddidit
13) Otramancha
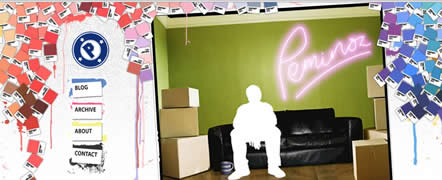
14) Peminoz
15) Time For Cake
16) Dale Harris
17) Kutz Town
18) BootbB
19) Springtime
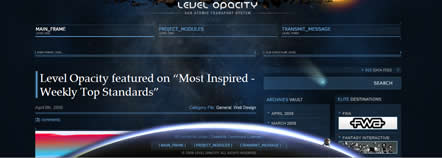
20) Level Opacity
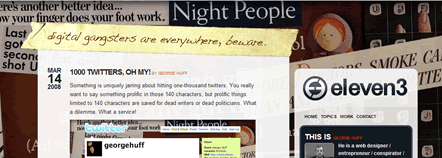
21) Eleven3
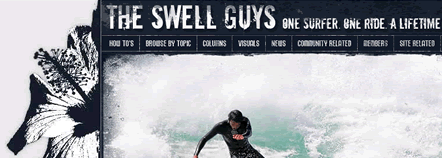
22) Swell Guys
23) Point Of E
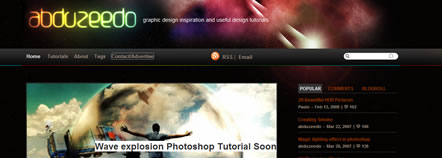
24) Abduzeedo
25) Avalonstar
26) Pangaea Festival
28) Deadmetropolis
29) Juxt Interactive
30) Introzo
31) Scoutingforgirls
32) David Hellmann
Where can you find background images?
Below you will find regularly updated online libraries and resources featuring hundreds of textures, patterns, brushes and images. They’ll come in handy when creating Photoshop brushes or your own background images.
- Free Hi-Res Splatter Photoshop Brushes

- Createsk8- Free Illustrator Patterns, Camouflage Patterns.
- PS Brushes- Great resource for Photoshop Brushes
- Squidfingers
- Urban Dirty- Texture stock photos
- Go Media Vector Packs
- Kaliber10000
- Kavewall
- Vecteezy
- DeviantART Brushes
- Brusheezy- Free Photoshop Brushes at Brusheezy
- Free Vector Graphics
- Texture Packs
- Free Photoshop Brushes
Further Resources for Background textures and patterns
- Where can I find textures and background images?
- Free Textures and Background Images
- 30+ Background & Stock Image Sites
How to Control element backgrounds with CSS
- Spruce up your search box- with CSS and a background image.
- CSS Sprites- What They Are, Why They’re Cool, and How To Use Them
- Using Percentages in Background-Image
- CSS background-image Tutorial- A tutorial about the CSS background-image property and other background related CSS properties.
- Controlling background images and colours- Learn how to use CSS properties to add background images and colour to your Web pages. Lots of neat tricks and examples are included!
- CSS Image Maps- How to create an image map that's built entirely using CSS and XHTML
Creating Your Own Backgrounds Photoshop and Illustrator Tutorials
- Illustrating the Flower Pattern- This article will outline the main steps on how Nick La has made the flower pattern in Illustrator for WeDesignerWall.
- Magic lighting effect in photoshop- How to create a nice light and magic effect.

- Photoshop Space and Planet Tutorial- The techniques in this tutorial will show you how to create a nice image of space and planet.

- Vector Polishing Techniques- This tutorial includes 9 Photoshop techniques that will show you how to add more depth, color, contrast, and texture into your vector art.

- Creating Smoke- How to create smoke in photoshop.

- The Neverending (Background Image) Story- by Elliot Jay Stocks
- Beautiful lighting FX effect in Photoshop

































thank a lot very usfull site
Thanks for the information. It will be useful for many.
thanks for sharing, some really amazing websites in this list : )
wow, very beautiful backgrounds indeed. thxs for sharing this. ;)
Hey! nice backgrounds collections…
Really awesome compilation of impressive website background.
Great collection..
Thanks for sharing
Ha-ha!! I Was just browsing around, wondering if an online photography course was of some interest for me, and came across of this – an interesting read, thankx!
These are really amazing and trendsetters for 2011. Get inspired
Sitenizi cok begendim tesekkur ederim cok guzel bilgiler var facebook sayfamda bu siteyi payla?acag?m.