Flash Isn’t Dead Yet!
It's been really popular lately for many professionals to dismiss the use of Flash. Many designers and developers push the idea to discontinue use of the almost 20 year old technology. There are a range of what seems to be problems from the heaviness of Flash projects, the inability to frequently update without tearing everything apart and the difficulty in creating a Flash website with great search engine optimization.
In the meantime, designers and developers are looking towards different technology such as JavaScript, Ajax, Silverlight, HTML5 and CSS3. Many of these technologies are actually wonderful alternatives as they are lighter than Flash and make it a bit easier to work around, as well as many are free and open source technologies. You also have the mobile device argument--where many devices don't make Flash available on most browsers. However, dismissing the use of Flash is extremely premature.
 This website exemplifies how you can take a pretty good graphic and make it the centerpiece of an outstanding website. The interaction is much further than that of any other relevant technology without losing an audience.
This website exemplifies how you can take a pretty good graphic and make it the centerpiece of an outstanding website. The interaction is much further than that of any other relevant technology without losing an audience.
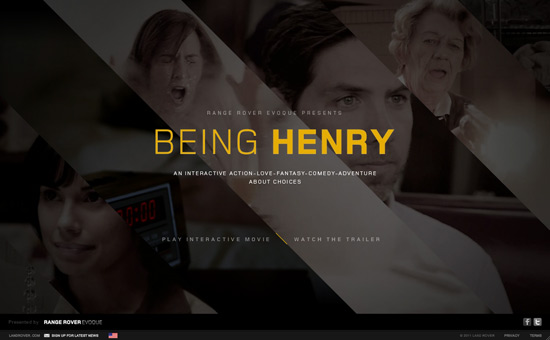
 This is an extremely interesting and progressive concept. It's a movie, that allows you to choose your story line. This is an amazing idea, because there are books similar to this made popular for children! The use of Flash takes this type of interaction to a new level.
This is an extremely interesting and progressive concept. It's a movie, that allows you to choose your story line. This is an amazing idea, because there are books similar to this made popular for children! The use of Flash takes this type of interaction to a new level.
 Flash is used here to captivate and draw in the audience. It was also used as a great way to showcase some amazing graphics and ideas. The interface is super easy to understand and makes for an overall great website.
Flash is used here to captivate and draw in the audience. It was also used as a great way to showcase some amazing graphics and ideas. The interface is super easy to understand and makes for an overall great website.
 Musicians have always got to find a way to stand out from the pack and really make themselves noticeable. This website serves as an interactive music video for the artist. This is a GREAT way to get folks interested in their music as well as their brand.
Musicians have always got to find a way to stand out from the pack and really make themselves noticeable. This website serves as an interactive music video for the artist. This is a GREAT way to get folks interested in their music as well as their brand.
 Eric Stanley's website is a typical showcase of his musicianship and artistry, however, it is taken up to that WOW factor with the use of Flash. This site focuses on good design with the special touch used via Flash.
Eric Stanley's website is a typical showcase of his musicianship and artistry, however, it is taken up to that WOW factor with the use of Flash. This site focuses on good design with the special touch used via Flash.
 Another example of how Flash can take a regular idea (like a restaurant website) and turn it into something with a ton of character. From the loading screens to other elements, it definitely stays true to it's character and adds a bit of humor to their site. (Go to the reservations page to get a laugh out of the moo cow).
Another example of how Flash can take a regular idea (like a restaurant website) and turn it into something with a ton of character. From the loading screens to other elements, it definitely stays true to it's character and adds a bit of humor to their site. (Go to the reservations page to get a laugh out of the moo cow).
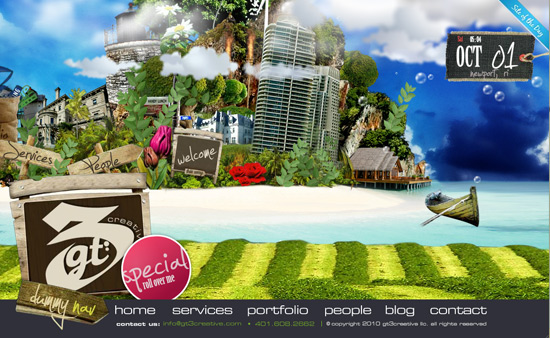
 The great thing about Flash is that there are little to no limits when we are talking about graphics. GT3 Creative did a superb job creating their own little interactive island for potential clients. They claim to be a creative company, why not be as creative as possible?
The great thing about Flash is that there are little to no limits when we are talking about graphics. GT3 Creative did a superb job creating their own little interactive island for potential clients. They claim to be a creative company, why not be as creative as possible?
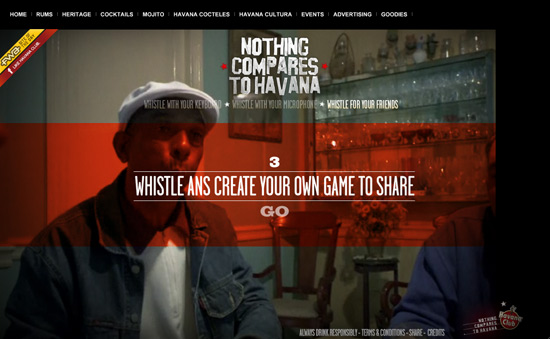
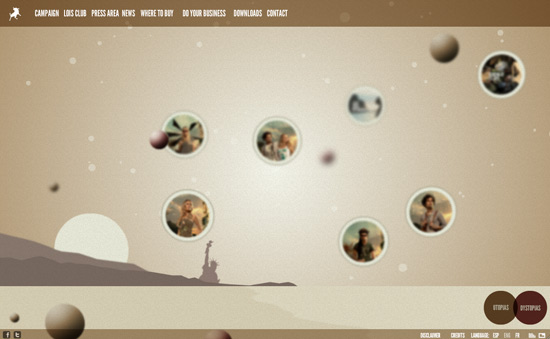
 Aside from that blatant typo, this is another extremely interesting, progressive and interactive website. We had to see it to believe, but basically the site can connect to your microphone, and if you whistle you can navigate throughout the website. Pretty neat for those who can whistle.
Aside from that blatant typo, this is another extremely interesting, progressive and interactive website. We had to see it to believe, but basically the site can connect to your microphone, and if you whistle you can navigate throughout the website. Pretty neat for those who can whistle.
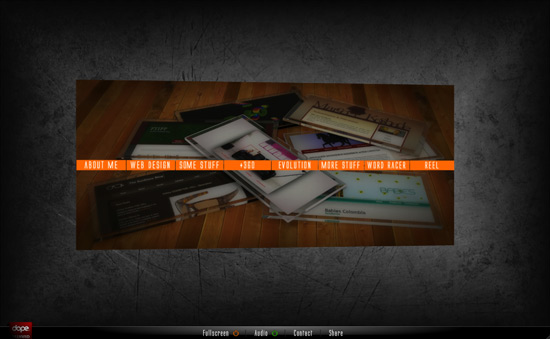
 It's getting harder and harder to create a stand out portfolio that gets the attention of potential clients. So, instead of creating a simple website, Ivan decided to make his have a 3D navigational system. This is a simple, yet very effective use of Flash.
It's getting harder and harder to create a stand out portfolio that gets the attention of potential clients. So, instead of creating a simple website, Ivan decided to make his have a 3D navigational system. This is a simple, yet very effective use of Flash.
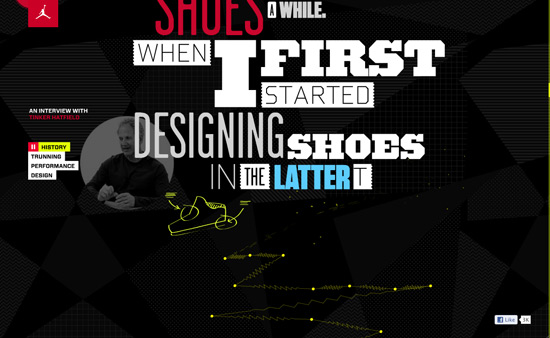
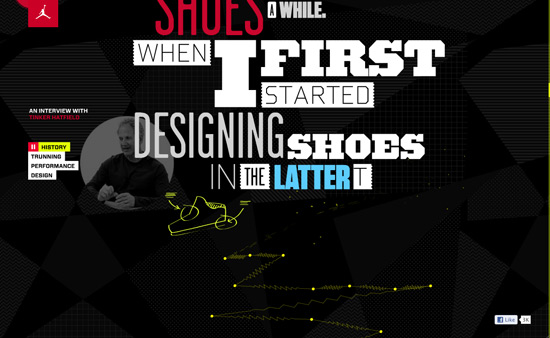
 There are times when we visit websites just to get a bit of background history on a product and most times when you do that, you get a blurb on how amazing the company is and why the product rocks. Well, in this circumstance, Flash gets us a visually appealing interview on one of the most purchased shoes ever.
There are times when we visit websites just to get a bit of background history on a product and most times when you do that, you get a blurb on how amazing the company is and why the product rocks. Well, in this circumstance, Flash gets us a visually appealing interview on one of the most purchased shoes ever.
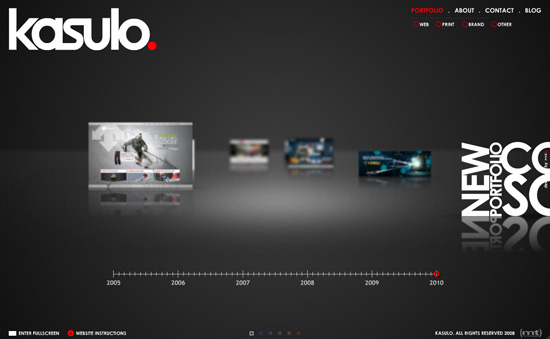
 This is another great example of taking things to higher levels. The design is very good and the interface let's you travel throughout the timeline of this portfolio. This is another forward-thinking idea.
This is another great example of taking things to higher levels. The design is very good and the interface let's you travel throughout the timeline of this portfolio. This is another forward-thinking idea.
 While we aren't French buffs, we can assume this is another one of those super neat interactive films. However, this site is a bit more graphical and Flash heavy than the former--and simply amazing. Sites like this really draw viewers in.
While we aren't French buffs, we can assume this is another one of those super neat interactive films. However, this site is a bit more graphical and Flash heavy than the former--and simply amazing. Sites like this really draw viewers in.
 Another great example of crazy good graphics and stellar interactivity. This site is a bit simpler in it's graphic department, but the Flash is what gives it it's character. The interaction the mouse has with the entire site also contributes to this design.
Another great example of crazy good graphics and stellar interactivity. This site is a bit simpler in it's graphic department, but the Flash is what gives it it's character. The interaction the mouse has with the entire site also contributes to this design.
 When you decide to purchase or create a cover for your telephone, wouldn't you like to see what your phone would look like? Have no fear, Flash is here! This website allows you to create a custom cover for your phone and see it in 3D.
When you decide to purchase or create a cover for your telephone, wouldn't you like to see what your phone would look like? Have no fear, Flash is here! This website allows you to create a custom cover for your phone and see it in 3D.
 This is the website for a movie that really gets you involved and drawn in to the concept. Many times, folks say you shouldn't use a Flash type of intro, but it really gets you more and more interested in this film, much like an extended, super awesome trailer. Did we mention that it's interactive?
This is the website for a movie that really gets you involved and drawn in to the concept. Many times, folks say you shouldn't use a Flash type of intro, but it really gets you more and more interested in this film, much like an extended, super awesome trailer. Did we mention that it's interactive?
 This is another great portfolio type of site that allows you two different ways to navigate through their featured projects. The use of Flash shines up the presentation a bit and makes this site fairly intuitive.
This is another great portfolio type of site that allows you two different ways to navigate through their featured projects. The use of Flash shines up the presentation a bit and makes this site fairly intuitive.
 One of the most popular and probably most employed uses of Flash is to make games folks can play in their past time. Most games however don't pay a ton of attention to precise graphics, like this extremely addictive game.
One of the most popular and probably most employed uses of Flash is to make games folks can play in their past time. Most games however don't pay a ton of attention to precise graphics, like this extremely addictive game.
 Neil Young is a pretty famous musician who is characterized by his ability to use personal lyrics and make you feel like he's holding a conversation with you through music. His store and website here almost attempt to do the same by inviting into a place in which he may have really resided or frequented.
Neil Young is a pretty famous musician who is characterized by his ability to use personal lyrics and make you feel like he's holding a conversation with you through music. His store and website here almost attempt to do the same by inviting into a place in which he may have really resided or frequented.
 This seems to be an application that will convert you and your Facebook friend's profile pictures into a three-dimensional presentation. It's a pretty neat app that shows how Flash has the ability to interact with other entities on the web and come up with some pretty neat stuff.
This seems to be an application that will convert you and your Facebook friend's profile pictures into a three-dimensional presentation. It's a pretty neat app that shows how Flash has the ability to interact with other entities on the web and come up with some pretty neat stuff.
 There's something about video that can get people interested in something more so than a bunch of different pictures. This site uses Flash to backdrop a handful of great athletes who use their product.
There's something about video that can get people interested in something more so than a bunch of different pictures. This site uses Flash to backdrop a handful of great athletes who use their product.
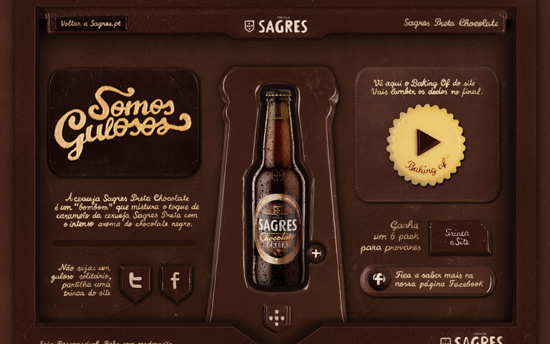
 This entire site is composed of pictures taken of the actual chocolate and hand drawn icons and typography. This website is completely thorough and goes to a higher level of branding and being consistent. See how it was made.
This entire site is composed of pictures taken of the actual chocolate and hand drawn icons and typography. This website is completely thorough and goes to a higher level of branding and being consistent. See how it was made.
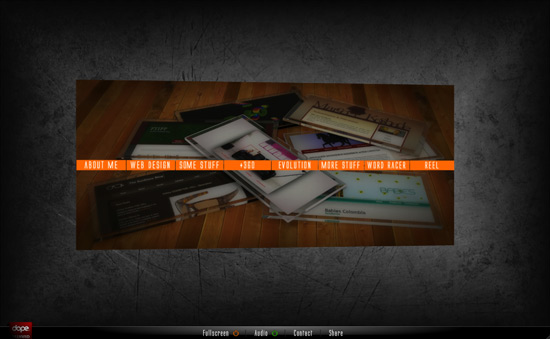
 Graphics can really make or break a site, but great graphics with great user interface always wins. This website shows off the best of both worlds and uses Flash as a means to spice it up and give a little atmosphere/character with their audio choice.
Graphics can really make or break a site, but great graphics with great user interface always wins. This website shows off the best of both worlds and uses Flash as a means to spice it up and give a little atmosphere/character with their audio choice.
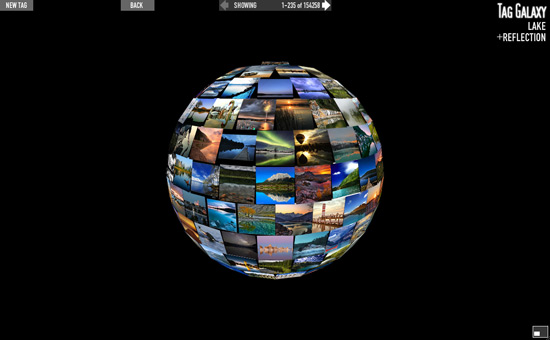
 Much like 'The Profiler' site, this one connects to Flickr via tags and brings up whatever pictures you are looking for. This is a very useful site for designers that puts things together in a very visual and understandable way.
Much like 'The Profiler' site, this one connects to Flickr via tags and brings up whatever pictures you are looking for. This is a very useful site for designers that puts things together in a very visual and understandable way.
 One word: HILARIOUS. If you don't know about this guy, he's an American baseball player with an out of control beard and personality. What better way to make a baseball website than to feature him and an interactive beard?
One word: HILARIOUS. If you don't know about this guy, he's an American baseball player with an out of control beard and personality. What better way to make a baseball website than to feature him and an interactive beard?
 Once again, this is an example of using Flash to take what could be a pretty regular site into an amazing web experience. This travel photography type of blog is taken to new heights with it's graphic design and it's interactivity.
Once again, this is an example of using Flash to take what could be a pretty regular site into an amazing web experience. This travel photography type of blog is taken to new heights with it's graphic design and it's interactivity.
 The UFC put together this site to help promote a past wrestling event, one that claimed to be the largest in their history. Fortunately for us, we can judge accordingly by looking at all the wrestlers and vote on what we feel will happen. This is a very well put together site.
The UFC put together this site to help promote a past wrestling event, one that claimed to be the largest in their history. Fortunately for us, we can judge accordingly by looking at all the wrestlers and vote on what we feel will happen. This is a very well put together site.
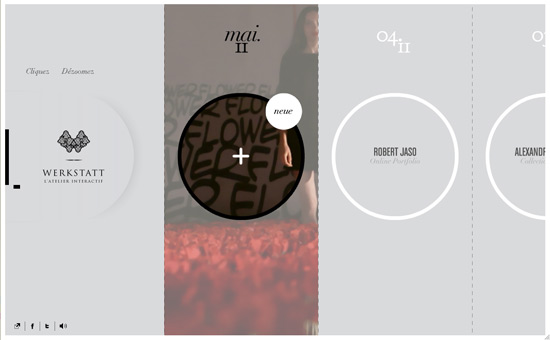
 This example is another great and creative way to showcase a wonderful portfolio website. Instead of creating a nice grid type of view, this site intuitively scrolls side to side to allow you to see this artists work. On this site, Flash adds the extra creativity.
This example is another great and creative way to showcase a wonderful portfolio website. Instead of creating a nice grid type of view, this site intuitively scrolls side to side to allow you to see this artists work. On this site, Flash adds the extra creativity.
Flash Site Examples
Flash is still a necessary and great technology to use. Flash can really push the idea of your graphics forward and help come up with a great level of interactivity for audiences. Below is a list of some really great websites to look at, use and understand how useful Flash really is.Atmozfears
 This website exemplifies how you can take a pretty good graphic and make it the centerpiece of an outstanding website. The interaction is much further than that of any other relevant technology without losing an audience.
This website exemplifies how you can take a pretty good graphic and make it the centerpiece of an outstanding website. The interaction is much further than that of any other relevant technology without losing an audience.
Being Henry
 This is an extremely interesting and progressive concept. It's a movie, that allows you to choose your story line. This is an amazing idea, because there are books similar to this made popular for children! The use of Flash takes this type of interaction to a new level.
This is an extremely interesting and progressive concept. It's a movie, that allows you to choose your story line. This is an amazing idea, because there are books similar to this made popular for children! The use of Flash takes this type of interaction to a new level.
The Bulitt Agency
 Flash is used here to captivate and draw in the audience. It was also used as a great way to showcase some amazing graphics and ideas. The interface is super easy to understand and makes for an overall great website.
Flash is used here to captivate and draw in the audience. It was also used as a great way to showcase some amazing graphics and ideas. The interface is super easy to understand and makes for an overall great website.
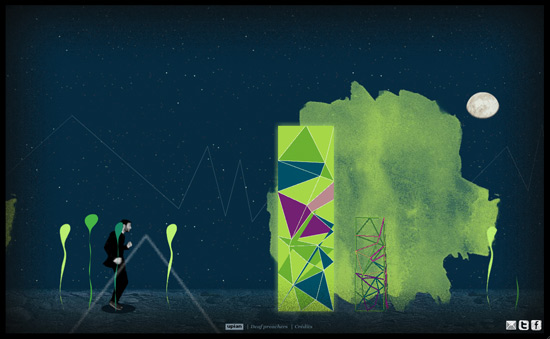
Deaf Preachers
 Musicians have always got to find a way to stand out from the pack and really make themselves noticeable. This website serves as an interactive music video for the artist. This is a GREAT way to get folks interested in their music as well as their brand.
Musicians have always got to find a way to stand out from the pack and really make themselves noticeable. This website serves as an interactive music video for the artist. This is a GREAT way to get folks interested in their music as well as their brand.
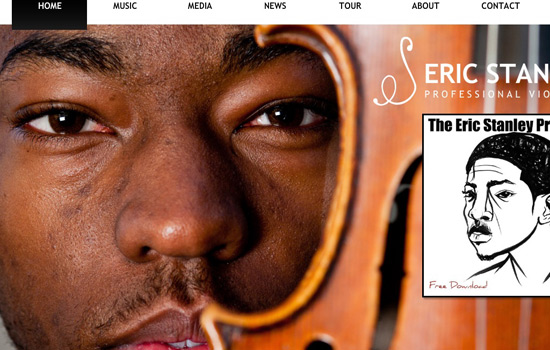
Eric Stanley Global
 Eric Stanley's website is a typical showcase of his musicianship and artistry, however, it is taken up to that WOW factor with the use of Flash. This site focuses on good design with the special touch used via Flash.
Eric Stanley's website is a typical showcase of his musicianship and artistry, however, it is taken up to that WOW factor with the use of Flash. This site focuses on good design with the special touch used via Flash.
Frontier Room
 Another example of how Flash can take a regular idea (like a restaurant website) and turn it into something with a ton of character. From the loading screens to other elements, it definitely stays true to it's character and adds a bit of humor to their site. (Go to the reservations page to get a laugh out of the moo cow).
Another example of how Flash can take a regular idea (like a restaurant website) and turn it into something with a ton of character. From the loading screens to other elements, it definitely stays true to it's character and adds a bit of humor to their site. (Go to the reservations page to get a laugh out of the moo cow).
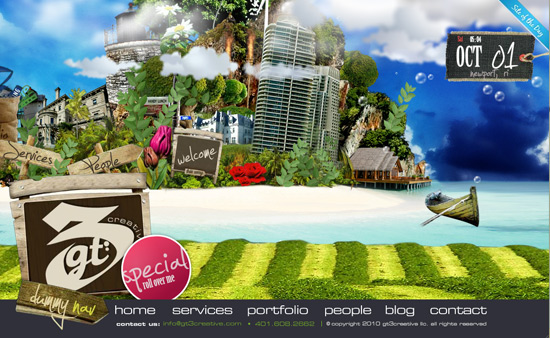
GT3 Creative
 The great thing about Flash is that there are little to no limits when we are talking about graphics. GT3 Creative did a superb job creating their own little interactive island for potential clients. They claim to be a creative company, why not be as creative as possible?
The great thing about Flash is that there are little to no limits when we are talking about graphics. GT3 Creative did a superb job creating their own little interactive island for potential clients. They claim to be a creative company, why not be as creative as possible?
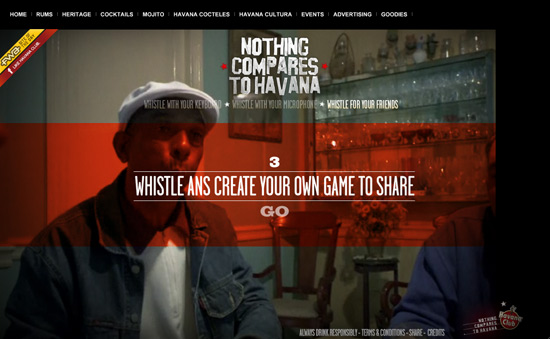
Nothing Compares to Havana
 Aside from that blatant typo, this is another extremely interesting, progressive and interactive website. We had to see it to believe, but basically the site can connect to your microphone, and if you whistle you can navigate throughout the website. Pretty neat for those who can whistle.
Aside from that blatant typo, this is another extremely interesting, progressive and interactive website. We had to see it to believe, but basically the site can connect to your microphone, and if you whistle you can navigate throughout the website. Pretty neat for those who can whistle.
Ivan Moreno
 It's getting harder and harder to create a stand out portfolio that gets the attention of potential clients. So, instead of creating a simple website, Ivan decided to make his have a 3D navigational system. This is a simple, yet very effective use of Flash.
It's getting harder and harder to create a stand out portfolio that gets the attention of potential clients. So, instead of creating a simple website, Ivan decided to make his have a 3D navigational system. This is a simple, yet very effective use of Flash.
Jumpman
 There are times when we visit websites just to get a bit of background history on a product and most times when you do that, you get a blurb on how amazing the company is and why the product rocks. Well, in this circumstance, Flash gets us a visually appealing interview on one of the most purchased shoes ever.
There are times when we visit websites just to get a bit of background history on a product and most times when you do that, you get a blurb on how amazing the company is and why the product rocks. Well, in this circumstance, Flash gets us a visually appealing interview on one of the most purchased shoes ever.
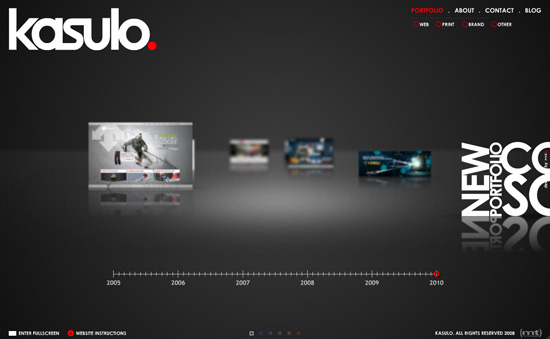
Kasulo
 This is another great example of taking things to higher levels. The design is very good and the interface let's you travel throughout the timeline of this portfolio. This is another forward-thinking idea.
This is another great example of taking things to higher levels. The design is very good and the interface let's you travel throughout the timeline of this portfolio. This is another forward-thinking idea.
La folle journée de Julien
 While we aren't French buffs, we can assume this is another one of those super neat interactive films. However, this site is a bit more graphical and Flash heavy than the former--and simply amazing. Sites like this really draw viewers in.
While we aren't French buffs, we can assume this is another one of those super neat interactive films. However, this site is a bit more graphical and Flash heavy than the former--and simply amazing. Sites like this really draw viewers in.
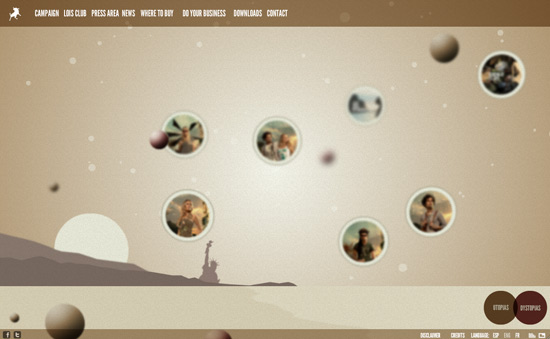
Lois Jeans
 Another great example of crazy good graphics and stellar interactivity. This site is a bit simpler in it's graphic department, but the Flash is what gives it it's character. The interaction the mouse has with the entire site also contributes to this design.
Another great example of crazy good graphics and stellar interactivity. This site is a bit simpler in it's graphic department, but the Flash is what gives it it's character. The interaction the mouse has with the entire site also contributes to this design.
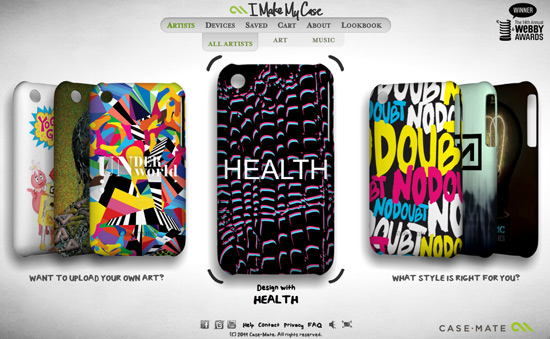
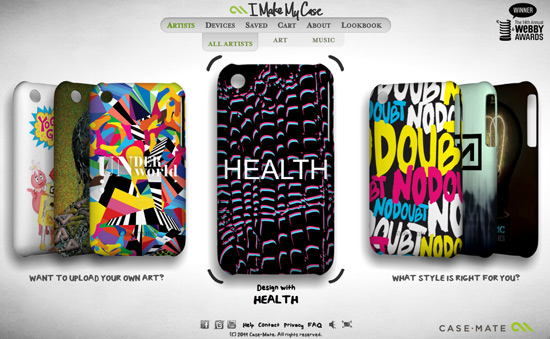
I Make My Case
 When you decide to purchase or create a cover for your telephone, wouldn't you like to see what your phone would look like? Have no fear, Flash is here! This website allows you to create a custom cover for your phone and see it in 3D.
When you decide to purchase or create a cover for your telephone, wouldn't you like to see what your phone would look like? Have no fear, Flash is here! This website allows you to create a custom cover for your phone and see it in 3D.
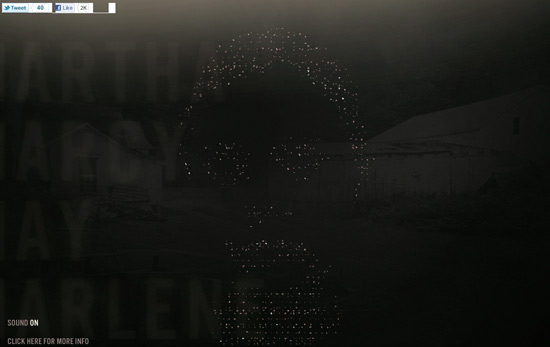
Martha Marcy May Marlene
 This is the website for a movie that really gets you involved and drawn in to the concept. Many times, folks say you shouldn't use a Flash type of intro, but it really gets you more and more interested in this film, much like an extended, super awesome trailer. Did we mention that it's interactive?
This is the website for a movie that really gets you involved and drawn in to the concept. Many times, folks say you shouldn't use a Flash type of intro, but it really gets you more and more interested in this film, much like an extended, super awesome trailer. Did we mention that it's interactive?
Mixr
 This is another great portfolio type of site that allows you two different ways to navigate through their featured projects. The use of Flash shines up the presentation a bit and makes this site fairly intuitive.
This is another great portfolio type of site that allows you two different ways to navigate through their featured projects. The use of Flash shines up the presentation a bit and makes this site fairly intuitive.
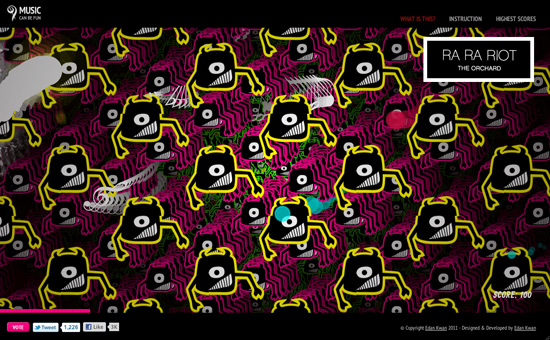
Music Can Be Fun
 One of the most popular and probably most employed uses of Flash is to make games folks can play in their past time. Most games however don't pay a ton of attention to precise graphics, like this extremely addictive game.
One of the most popular and probably most employed uses of Flash is to make games folks can play in their past time. Most games however don't pay a ton of attention to precise graphics, like this extremely addictive game.
The Neil Young Store
 Neil Young is a pretty famous musician who is characterized by his ability to use personal lyrics and make you feel like he's holding a conversation with you through music. His store and website here almost attempt to do the same by inviting into a place in which he may have really resided or frequented.
Neil Young is a pretty famous musician who is characterized by his ability to use personal lyrics and make you feel like he's holding a conversation with you through music. His store and website here almost attempt to do the same by inviting into a place in which he may have really resided or frequented.
The Profiler
 This seems to be an application that will convert you and your Facebook friend's profile pictures into a three-dimensional presentation. It's a pretty neat app that shows how Flash has the ability to interact with other entities on the web and come up with some pretty neat stuff.
This seems to be an application that will convert you and your Facebook friend's profile pictures into a three-dimensional presentation. It's a pretty neat app that shows how Flash has the ability to interact with other entities on the web and come up with some pretty neat stuff.
Reusch
 There's something about video that can get people interested in something more so than a bunch of different pictures. This site uses Flash to backdrop a handful of great athletes who use their product.
There's something about video that can get people interested in something more so than a bunch of different pictures. This site uses Flash to backdrop a handful of great athletes who use their product.
Sagres - Preta Chocolate
 This entire site is composed of pictures taken of the actual chocolate and hand drawn icons and typography. This website is completely thorough and goes to a higher level of branding and being consistent. See how it was made.
This entire site is composed of pictures taken of the actual chocolate and hand drawn icons and typography. This website is completely thorough and goes to a higher level of branding and being consistent. See how it was made.
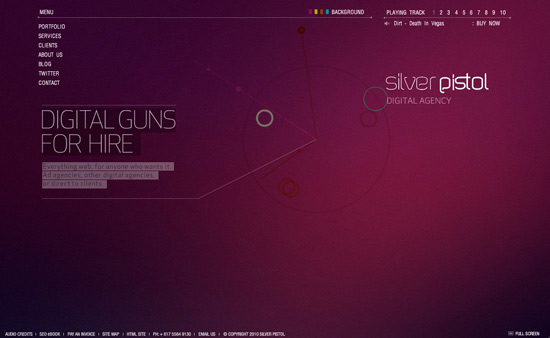
Silver Pistol Digital Agency
 Graphics can really make or break a site, but great graphics with great user interface always wins. This website shows off the best of both worlds and uses Flash as a means to spice it up and give a little atmosphere/character with their audio choice.
Graphics can really make or break a site, but great graphics with great user interface always wins. This website shows off the best of both worlds and uses Flash as a means to spice it up and give a little atmosphere/character with their audio choice.
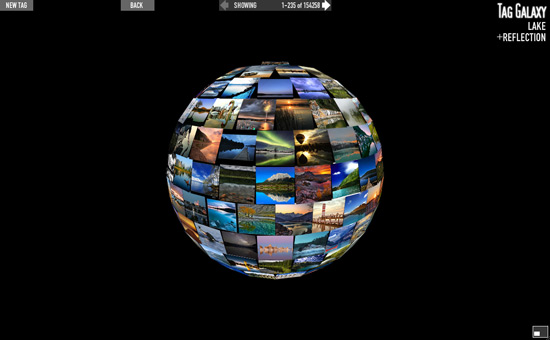
Tag Galaxy
 Much like 'The Profiler' site, this one connects to Flickr via tags and brings up whatever pictures you are looking for. This is a very useful site for designers that puts things together in a very visual and understandable way.
Much like 'The Profiler' site, this one connects to Flickr via tags and brings up whatever pictures you are looking for. This is a very useful site for designers that puts things together in a very visual and understandable way.
Brian Wilson | MLB Always Epic
 One word: HILARIOUS. If you don't know about this guy, he's an American baseball player with an out of control beard and personality. What better way to make a baseball website than to feature him and an interactive beard?
One word: HILARIOUS. If you don't know about this guy, he's an American baseball player with an out of control beard and personality. What better way to make a baseball website than to feature him and an interactive beard?
The Place To Be
 Once again, this is an example of using Flash to take what could be a pretty regular site into an amazing web experience. This travel photography type of blog is taken to new heights with it's graphic design and it's interactivity.
Once again, this is an example of using Flash to take what could be a pretty regular site into an amazing web experience. This travel photography type of blog is taken to new heights with it's graphic design and it's interactivity.
UCF 116
 The UFC put together this site to help promote a past wrestling event, one that claimed to be the largest in their history. Fortunately for us, we can judge accordingly by looking at all the wrestlers and vote on what we feel will happen. This is a very well put together site.
The UFC put together this site to help promote a past wrestling event, one that claimed to be the largest in their history. Fortunately for us, we can judge accordingly by looking at all the wrestlers and vote on what we feel will happen. This is a very well put together site.
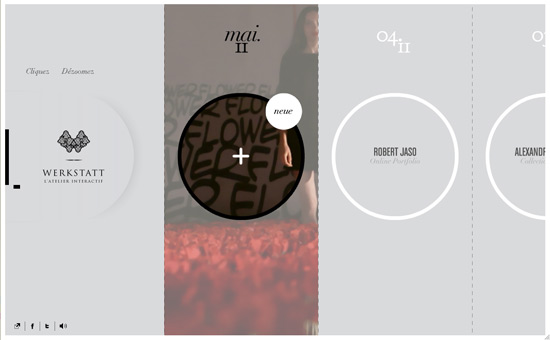
Werkstatt
 This example is another great and creative way to showcase a wonderful portfolio website. Instead of creating a nice grid type of view, this site intuitively scrolls side to side to allow you to see this artists work. On this site, Flash adds the extra creativity.
This example is another great and creative way to showcase a wonderful portfolio website. Instead of creating a nice grid type of view, this site intuitively scrolls side to side to allow you to see this artists work. On this site, Flash adds the extra creativity.

Flash is not dead at all and affirming that shows how bad informed the developers are in these days (Adobe haven’t said it. For more information check the last Max2011 keynotes). Flash platform gives many other visual and interaction possibilities that you can’t have easy using canvas and javascript. And because the Web is not only displaying information, it is also entertainment we need this type of platforms (with HTML/JS/CSS you can develop cool games too, but not in the level of FP); in addition Unreal3 and Unity3D will compile for FP11 and Air3 giving a unique 3D multiplayer online gaming experience in the browsers. And the last fact that shows how Flash is still alive is that you can make apps/games for the different mobile platforms, browsers and desktops with the same script. As a developer (not for 12 years, but close) I have to say that developers shouldn’t fight about this topic, and act more to learn more technologies to give the right advice to the clients and use the right tool to save time and resources depending on the project requirements.
Hi,
A little correction : “Lancer le film interactif” actually means “Launch the interactive movie”. So you’d rather name the website “La folle journée de Julien” ;-)
A french reader
Thanks for the heads up, Simon!
Noupe Editorial Team
Some points: 1) Flash is more expensive to build and maintain than the alternatives. 2) It’s not mobile friendly 3) Most importantly, it’s not SEO friendly.
What is the purpose of developing a “pretty” website if nobody can find it or use it? Thus my comment about professional negligence. I believe that some of the comments from those in support of Flash as a living and viable technology, further highlight the disconnect between what designers are taught in school and the real world application of what works on the web.
Flash still being alive because Adobe hasn’t killed it, is not a valid argument. Microsoft hasn’t announced the death of IE6 yet either. ;) And I don’t think that anyone here would support that IE6 is a viable technology.
I have no time for slow anims.
I appreciate that you are trying to play Devil’s advocate.
But, Flash is a dying technology, and it deserves to die.
This article and all the annoying Flash sites it links to have not done a thing to convince me otherwise.
Hey Kayan, thanks for your comments. I too was feeling along those lines, until I saw the Being Henry site. I think that is an outstanding use of the technology and demonstrates a purpose that I think you would be hard pressed to duplicate without Flash. Especially given that you want it accessible in older browsers.
I just tried the Being Henry site. It was exactly like one of those lame interactive movies that people have been trying for decades to make successful. After about 5-10 minutes of utterly pointless interactive movie stuff, the site crashed on my Mackbook Pro. That really showed me how great Flash is.
you hated it because it was built in Flash. It if was built in HTML5 you would sing praises here.
@Dean: Completely agree! Flash is not good in any of the points that you said, but that doesn’t mean that is not useful for other browser developments or is “Dead”. If I don’t have to preview 3D content, Augmented Reality, P2P Games and/or camera navigation applications among others I do the full development in HTML/JS/PHP/etc. About Adobe hasn’t killed it as an invalid argument, I wrote that because I read on the previous comments something related (Adobe said Flash is dead), it is not my argument. To finish, the reality of the Web is that wherever you do and if you want to reach as much as you can (users/devices), you have to do the job many times and in different ways (Web standards are not standard yet unfortunately). Best. http://www.thefwa.com/article/30-flash-sites-that-school-html5
It’s just a flatform. You use it when you need to express a specific form of communication when other technology cannot to a specific group of users. Isn’t mobile design principle is to make every touch point as powerful as possible? So if the users are willing to experience, why limit them?
I agree that we should avoid using Flash whenever we can, but if it kills a great idea or an optimised experience maybe we should reconsider it. Context is everything.
“the level of interactivity that Flash can bring to the table.”
What are you referring to by that? There’s nothing that a good mix of the right technologies can’t do. Javascript, PHP, HTML, CSS, jQuery, Ajax… I’m not sure what flash can do that any other can’t do nowadays.
Nice interesting article, but from what I can see so far, it is slowly dying. Adobe Edge is a hint that they know it themselves…
Flash is used to captivate audiences. It is a marketers dream tool. It is used for more than building websites. There are businesses out there that ask for dynamic presentations. Presentations that can be viewed by specific audiences. It has SELLability! It provides a wow factor. I am a guerrilla marketer and for me my client’s need presentations that close a deal or introduce a product. I definitely know that Flash is not ideal for every client, the question is how can an flash design be viewed without delay, how can it be SEO’ed, and viewed in all mobile browsers? At the end of the day, it’s all about share of mind. It is about the companies message about their business to their audience. People respond favorably to very rich interactive designs, (designs that leave a memorable impression) it is the marketers job to figure out how the message is delivered best to surpass these obstacles. Websites are marketing tools. It’s about what the people want to see. Most people (paying customers) do not have a clue that they are viewing Flash, HTML5, Java, etc . . . They just know what captured their attention. I shared the concerns about Flash with a business owner & I was told that, that was my problem. His exact words, “I paid for the research & know what my customers will respond to.” He was right . . . rich, interactivity is a marketers dream & so far Flash produces that. Many Flash presentations are not for the Web and not designed for the Web. Marketing, advertising & flash go together. People hate being marketed and solicited to and flash is viewed harshly because of the association. It is more expensive to build a flash site/presentation, more time consuming. One of the best lessons I learned, is to screen client’s, ask the right questions, before proceeding with an intense flash project.
I
Flash was dying years ago, even before the iPad. People were getting sick of waiting for uninspired animations and cheesy effects. Now, I’m not saying all flash pieces were like that, but most people were already turned off by it. How do I know this? I worked for a museum were we would offer up a choice between flash and non-flash. Invariably, people would choose the non-flash version about 80% of the time. Not even knowing whether the flash for lame or not. After seeing this on so many projects, that’s all the proof I need.