Web Typography: Font Embedding Services
There are a lot of options out there for using other-than-websafe fonts in your website designs. Dynamic text replacement methods or resorting to very long fontstacks (where most of your visitors won't see the font you wanted anyway) have long been the standard for using anything other than websafe fonts.
But the @font-face function changes all that. With most major, modern browsers now compatible with it, services are cropping up all over for providing the fonts you want to embed on your site without eating up your bandwidth and server space.
One of the biggest hurdles these services help to overcome is the licensing issues related to embedding certain fonts on your website. While many fonts (especially open source fonts) have licenses that allow for embedding, others strictly prohibit it. Webfont services work with the type foundries to provide fonts for embedding while also providing the security that foundries insist upon.
Currently, there are four such services available, though two (Typekit and Fontdeck) are still invite-only. Read on for more information about each.
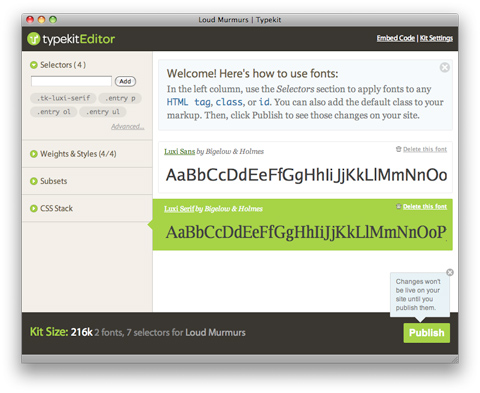
1. Typekit
Typekit is invite-only at this point. You can sign up for updates on their website, and they'll announce when it's ready. But a lot of information is already available on their blog.
From the looks of it, Typekit will have three available subscription options. The Trial service offers a pretty decent sized collection of fonts from foundries including Bitstream (Vera Sans), Bigelow & Holmes (Luxi Sans, Luxi Serif), Fonthead (Good Dog, Corn Dog, and others), Jason Kottke (Silkscreen) and others. The Personal-level service offers all of the trial fonts, plus fonts from Barry Schwartz (BonvenoCF, Goudy Bookletter 1911), Cathy Davies (Chemist, Chemist Rough), FRiTZe (Vollkorn), and Typodermic (Cardigan, Soap, and others) among plenty of other foundries. The Full Library option has all the fonts from the personal and trial libraries plus fonts from Betatype (Apertura, Pill Gothic 300mg, and others), Insigne Design (Montag, Carta Marina, Deinstag), and Paragraph (Galette, Mentone), among others. Overall, there are hundreds of fonts available.
Typekit works with virtually every major browser, including Internet Explorer, Firefox and Safari. While pricing has not yet been released, the trial version will be free to use.
Typekit Resources
First Impressions of Typekit
This post gives a great, first-hand account of what it's like to use Typekit.
Examining Typekit
An excellent article that takes a look at the positives and negatives of using Typekit.
Getting Started with Typekit
An excellent introductory guide from Carsonified.
Type Sellers, Web Fonts, and Typekit
A great post from Nice Web Type that talks about @font-face in general and Typekit in particular.
Typekit Hopes to Become the YouTube of Fonts
An excellent article from Webmonkey about Typekit's potential.
Typekit: Banishing Blight from the Browser
A pretty comprehensive look at Typekit from Linux Magazine.
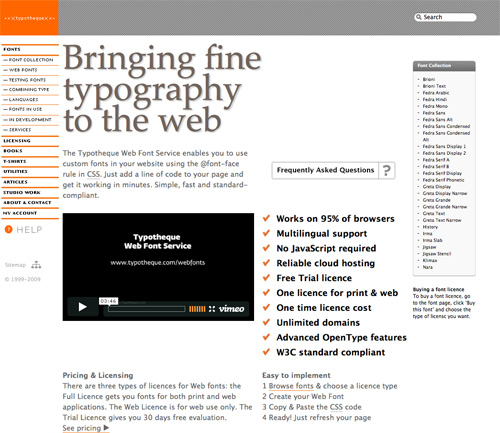
2. Typotheque Web Fonts
Typotheque is a font foundry providing their own solution to the @font-face dilemma. Their service claims to work on 95% of browsers, and supports multiple languages.
One of the big advantages to this foundry-based service is that you pay for a single license for both print and web usage, and the license fee is a one-time payment. You can use the fonts you purchase on an unlimited number of domains, too, making it a potentially very cost-effective solution.
Of course, the big drawback to this is that you can only use it with Typotheques fonts. While they have some very nice fonts available, it's a relatively small collection, with only eight distinct fonts (with multiple weights available for most of them). But, if their fonts fit your needs, then it's a great solution.
Typotheque Resources
Testing Typotheque @font-face Embedding
A very thorough look at Typotheque from For a Beautiful Web.
Typotheque's Web Fonts Rock, But Old Machines Can't Learn New Type Tricks
A more critical look at Typotheque from Webmonkey.
Typotheque Web Font Service Demo
A video demonstration of Typotheque on Vimeo.
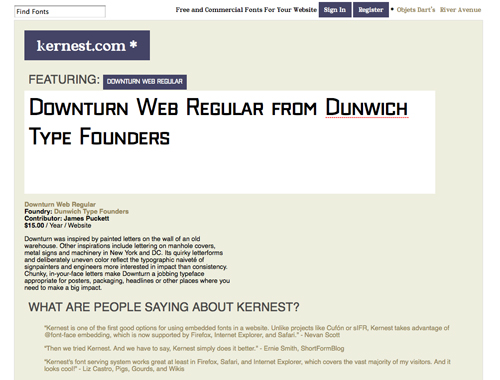
3. Kernest
Kernest takes a slightly different approach to the webfont service model. Basically, they let type designers and foundries submit their fonts under a variety of licensing options, and set the price for using that particular font on a per-site-per-year basis. They have a few dozen fonts currently available, from a variety of foundries. The preview functionality on the site is also really helpful, letting you try out fonts with text you input.
Kernest works with all major web browsers, including Safari 3 and higher, Firefox 3.5 and up, Opera 10 and up, and Internet Explorer 4 and higher. It's a pretty impressive list.
Usage is easy, with web designers only needing to choose the fonts, upload Kernest's CSS Embed, update the site's CSS tags, and refresh.
Font pricing varies widely on the site, with a lot of fonts available for free and others running in the $10-$20/year range (though some are more expensive). Depending on which fonts you want to use, it can be a very economical option.
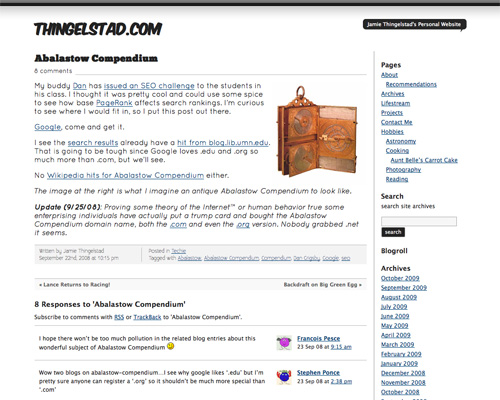
Sites Using Kernest
While the other sites don't yet have galleries of sites using their services, Kernest does. Below are a few sites taking advantage of their technology.
Kernest Resources
A Web Font Service For Real, a Sneak Peek at KernestA great look at how Kernest works, from Readable Web.
The Importance of Knowing Kernest: Pretty High. Your Move, Typekit.
A quick look at Kernest from someone who's used both it and Typekit.
An Interview with Kernest's Garrick Van Buren
An interview with the creator of Kernest.
Using New Fonts from Kernest on Blogger
A tutorial for using Kernest webfonts on Blogger blogs.
4. Fontdeck
Fontdeck is a webfont service developed by ClearLeft and OmniTI that's still in private beta. You can sign up for updates on their website. There's even less information available about Fontdeck than there is about Typekit.
Of course, the fact that OmniTI will be handling the security aspects of Fontdeck means it's more likely to get support from font foundries who may be wary or less-secure methods. Fontdeck will likely make guarantees as to the safety of the fonts it provides.
There's no pricing information available yet for Fontdeck, or even information on how their pricing might be structured.
You can get updates on Fontdeck developments through their Twitter feed.
Advantages of Webfont Services
There are a number of advantages to using webfont services over dynamic text replacement (DTR) or other methods. The first is that these services work well for replacing the font of all the text on a page, not just your headlines. Converting all the text on a page using DTR is impractical due to the conversion time required. Webfont services don't take any longer to load a page of text than they do to load a header.
Another huge advantage to using a webfont service is that it removes the sometimes-confusing and sticky legal issues involved with embedding fonts on the web. Many font foundries consider embedding fonts to be redistributing them, making it against their terms of service to use @font-face with their fonts. Considering how small most font foundries are (many are just one person), font piracy can be a huge burden for them. Most web services make security a top priority and do a lot to protect font foundries from having their fonts pirated.
The final big advantage to using a webfont service is that it saves your bandwidth. If you have a high traffic site, everyone downloading font files when your page loads can quickly use a lot of bandwidth. Font services host the fonts on their own servers, saving your bandwidth. Depending on your traffic figures and hosting plan, the money saved might even be enough to offset the cost of the service each year.
Further Resources
The Font-as-Service
A great post from i love typography comparing Typekit, Fontdeck and Typotheque.
The Direction Forward with Web Fonts
A post from Molecular Voices that covers a wide variety of web font options, including webfont services, standards, and proposals (like .webfont and ZOT).
Web Font Services Join Fray as .webfont Format Gains Support
A post from Ars Technica about webfont services and proposals.
The Future of Web Font Embedding
An older post from Clagnut on embedding webfonts.
Testing Web Fonts
An excellent post from movito about Typekit, Typotheque and WOFF.
About the author
Cameron Chapman is a professional Web and graphic designer with over 6 years of experience. She writes for a number of blogs, including her own, Cameron Chapman On Writing . She's also the author of Internet Famous: A Practical Guide to Becoming an Online Celebrity.








hi
nice info…i was looking for it but i think karnest is not working.