We Love Icon Fonts: Open Source Directory for Free Icon Fonts
Tim Pietrusky, developer from Germany, has a big idea. His brand-new, free-of-charge web service called We Love Icon Fonts is supposed to become the equivalent to Google Web Fonts, but with a sole focus on icon fonts. The collection is steadily growing, quite a few are already integrated. If you want to embed the sets into your website, they get called in from the service as a third party hoster.
We Love Icon Fonts: Many Font Sets, One Location
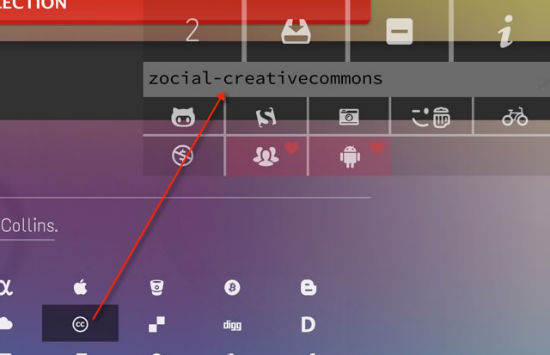
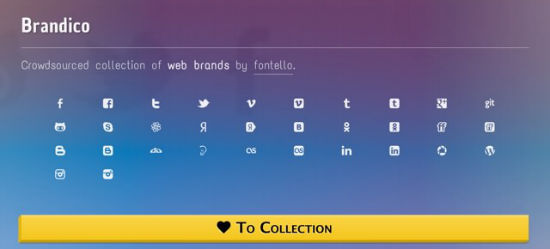
Brandicon, Entypo, Font Awesome, Fontelico, Maki, OpenWeb Icons, Typicons and Zocial - there are quite a few names in that collection. Each set is presented in a visually appealing way, the name of each symbol is displayed on hover.

To use a set on one's own website, you'll want to click the beast of a button that's named To Collection. If you feel like it, you could decide to choose all available sets and add them to your collection. There are no limitations to keep you from hurting yurself...

The following example represents my choice of Typicons and Zocial, the embed code got delivered by the service:
@import url(http://weloveiconfonts.com/api/?family=typicons|zocial);
/* typicons */
[class*="typicons-"]:before {
font-family: 'Typicons', sans-serif;
}
/* zocial */
[class*="zocial-"]:before {
font-family: 'zocial', sans-serif;
}
Once embedded in the shown way, you can easily use the symbols in your own layout as usual. Like so:
Or so:
Using CSS you can further customize the looks. So far, so good.
What We Love Icon Fonts does not provide is the possibility of putting together a customized font set out of different icon fonts. If you need a symbol from - let's say - Zodiac, you will have to embed the whole font set.
Services such as IcoMoon and Fontello deliver more. They also incorporate a wide variety of free icon fonts, but allow the customization in a way that the set only contains the chosen symbols which makes for a smaller download. Integration is achieved via @font-face.
At first sight We Love Icon Fonts may seem superfluos, redundant to say the least. Of course there are use cases where you may alter the source code while not having full FTP access to a website. In these cases, the service might prove helpful. Anyway, as Pietrusky promises to integrate more features quickly, keeping an eye on We Love Icon Fonts makes sense. Probably we will see a solution with more customization options, a hosted Fontello for example, soon. Then imagine that with a lot more icon fonts...
Related Links:
- We Love Icon Fonts - Hosting-Service for Icon Fonts
- We Love Icon Fonts - Github Repository
- Individual Icon Fonts - Fontello.com
- Even More Individual Icon Fonts - IcoMoon.io

Fantastic tools coming out for icon fonts and web fonts in general. I love IcoMoon’s web font composition tool, and now we’ve got an iconic font hosting service.
If you’re looking for The Most Comprehensive Index Of Free Iconic Web Fonts, check out: http://www.functionn.in/2012/11/the-best-free-iconic-web-fonts.html
Cheers for the post! :)
Superb Website, Keep up the excellent job. Appreciate it.
Thanks with regard to giving many of these awesome data.