Source Code Pro: Adobe’s Second Open Source Font Just Released
Create The Web, Adobe’s conference jumpstarting new product lines and innovations for web developers, has debuted in San Francisco. In the next two weeks people in other parts of the world will have the chance to attend too, as the conference is moving from London to Tokyo to Sydney. What you will see there is a bunch of new tools seeking to make web design easier and faster. The whole suite of tools is called Edge and here at Noupe we will be taking closer looks at its parts in the coming days. Accompanying the release of Edge, Adobe introduces another font under the Open Font License. Again it has been designed by Paul D. Hunt and again it is freely available from its SourceForge repository.
Source Code Pro: Over 13.000 Downloads Shortly After Availability
It has only been a few weeks ago that Adobe surprised, then delighted the developer community. The publication of the first font under Open Source License was a fantastic success, as Paul D. Hunt himself confirms in his latest blog post. Not only has Source Sans Pro already been downloaded almost 70.000 times. The blog post announcing the first free font from Adobe is the most-read article ever published in the Typblography blog. At Noupe we were also excited to see Adobe’s new initiative.

With the announcement of the Edge suite of tools, the initiative becomes clearer. Developers around the world were puzzled as to why Adobe suddenly changed its mind regarding former strategies that seemed to be written in stone. All right, they said, free software, such as Brackets, needs free fonts, but that couldn’t really catch. In context to Edge the whole change in mind makes sense. It’s not only that free software needs free fonts. It’s much more.
If you are trying to build a new standard tool for programmers, might it be called Edge Code, and you are certain that web fonts are the future of web typography, what would you be keen to establish? Could it be, that you would be seeking an extensive font integration to make it easy for developers to embed a plethora of different typefaces? And, if you were looking for where this plethora already is, where would you look? I’d look over to the ever-growing Google Fonts Directory, wouldn’t you? 500 fonts and counting, that is what I’d call huge.
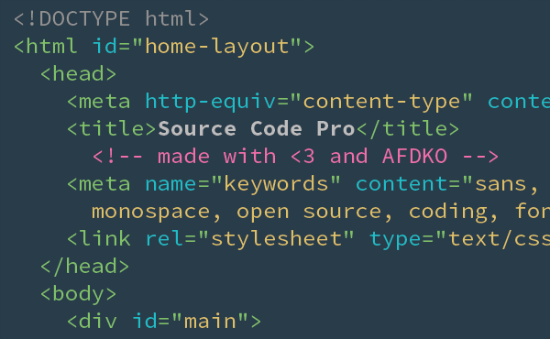
[caption id="attachment_72348" align="alignnone" width="550"] Source Code Pro: Paul Hunt loves the details[/caption]
Source Code Pro: Paul Hunt loves the details[/caption]
And this is just where Adobe looked, too. In the world of Open Source collaboration is valuable. I scratch your back, and you scratch my back. Both Adobe fonts are already part of Google’s web fonts. That’s certainly nice. Now, what Adobe did, is establish a new web font service by the name of Edge Web Fonts. They host over 500 fonts there and the whole portfolio can be directly accessed through Edge Code and Adobe Muse with more to come. Guess where the 500 fonts stem from? You’re right, they are the same as on Google’s platform. Clever move…
Source Code Pro: Available In Six Variants
Source Code Pro is not as multi-variant as its predecessor Source Sans Pro. The font comes in five plus one variants. We get Source Code Pro in regular and bold, then Source Code Pro Black, ExtraLight, Light and Semibold. Source Code Pro is monospaced and as such most suitable for coding environments, read Edge Code and Adobe Muse at this time.
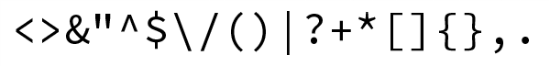
[caption id="attachment_72347" align="alignnone" width="550"] Source Code Pro is for coding purposes. Don't believe it?[/caption]
Source Code Pro is for coding purposes. Don't believe it?[/caption]
If you click the prominently placed download-button on the SourceForge repository you’ll be provided with a package, that merely contains the fonts in the formats TTF and OTF. If you’re more interested in the raw files for editing and manipulating the character set, you’ll have to look deeper into the repository. As with Source Sans Pro they are there, too.
Related Links:
- Announcing Source Code Pro - Typblography
- Source Code Pro Repository - SourceForge
- Adobe's Web Fonts delivered through Typekit’s technology - Edge Web fonts
- Yvo Schaap from the Netherlands screwed together a complete preview set of all Edge fonts - Yvo Schaap’s Blog
- Adobe only provides a simple list of the fonts available - Edgefonts.com
- More places to get great fonts - Google Web Font Blog
- New tools and services for a beautiful, modern web - Adobe Edge Tools & Services
- Source Sans Pro: Adobe’s First Open Source Font - Noupe Magazine

Let me try “Source Sans Pro” on my blog. I have wordpress blog, may I know how I use this font in my blog. Is there in plugin available for in it ? Plugin would be better option for it because if it doesn’t look good I can disable it.
If you don’t know anything about embedding fonts in your blog, maybe the best way is by using this wordpress-plugin: http://upthemes.com/plugins/typecase/