Three Online Webfont Generators for Your Projects

Webfonts have become an indispensable part of web design. Aside from plenty of commercial variants, Google Fonts also provides many fonts that you can integrate into your web projects for free. Those that generally prefer to host themselves will find a couple of online webfont generators that turn desktop fonts into webfonts in the following article.
 Webfont Generator With Many Settings
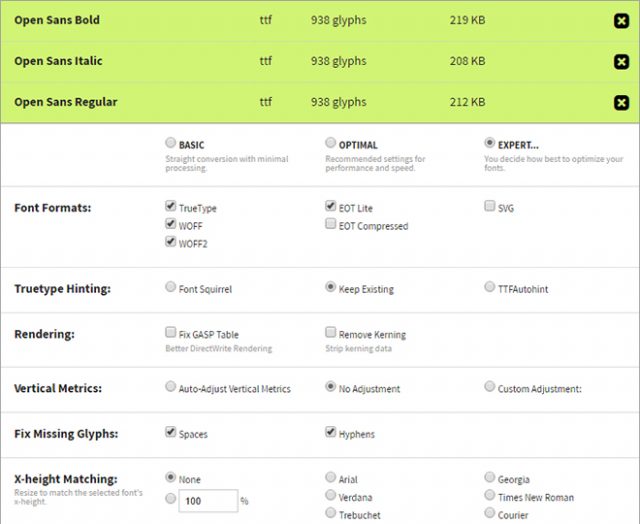
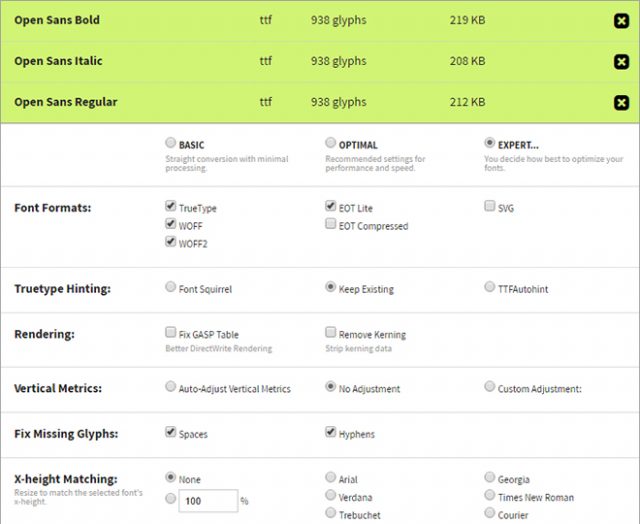
To do that, just upload a TrueType, or an OpenType font, or even multiple files at once, such as an entire font family. When generating the webfonts, you choose between "basic", "optimal", and "expert".
While with "basic", everything, like hinting and kerning, stays the same, FontSquirrel will make some adjustments that create the most - well - optimal display possible when choosing "optimal." The "expert" settings allow you to customize entirely how the webfont will be generated.
For example, there is a particular FontSquirrel hinting optimized for the web, which can be used instead of the existing hinting or an automatic hinting. You also influence the font's rendering by removing kerning information, or let the GASP table be edited, for instance. The GASP table is what determines how fonts are displayed on monochromatic screens.
Webfont Generator With Many Settings
To do that, just upload a TrueType, or an OpenType font, or even multiple files at once, such as an entire font family. When generating the webfonts, you choose between "basic", "optimal", and "expert".
While with "basic", everything, like hinting and kerning, stays the same, FontSquirrel will make some adjustments that create the most - well - optimal display possible when choosing "optimal." The "expert" settings allow you to customize entirely how the webfont will be generated.
For example, there is a particular FontSquirrel hinting optimized for the web, which can be used instead of the existing hinting or an automatic hinting. You also influence the font's rendering by removing kerning information, or let the GASP table be edited, for instance. The GASP table is what determines how fonts are displayed on monochromatic screens.
 Custom Subsetting
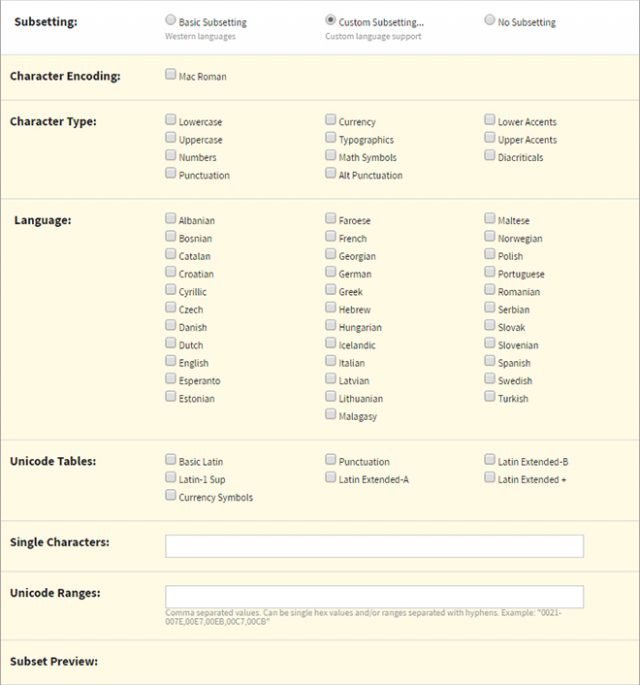
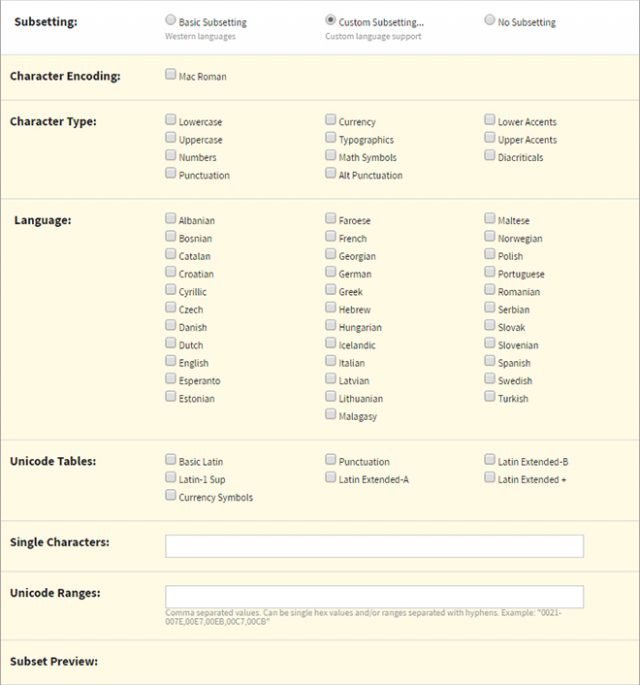
Those that lack knowledge on hinting and kerning should stick to the FontSquirrel default settings. However, the option to adjust the font's subsetting is attractive for anyone. It allows you to decide which character sets will be included in the webfont. This way, you get to implement as many language-specific characters as you wish. For instance, on a bilingual website, you only implement all special characters used in each of the languages.
When only using upper and lower-case letters, you can also embed the necessary types of letters via subsetting. If you have very individual requirements, implement single characters or Unicode areas. This way, you can assemble a webfont that only contains the characters you actually need, saving a lot of space.
After setting everything up, a webfont kit is created and downloaded. If needed, your settings will be saved in a text file, so that you can save other fonts with the exact same settings.
Custom Subsetting
Those that lack knowledge on hinting and kerning should stick to the FontSquirrel default settings. However, the option to adjust the font's subsetting is attractive for anyone. It allows you to decide which character sets will be included in the webfont. This way, you get to implement as many language-specific characters as you wish. For instance, on a bilingual website, you only implement all special characters used in each of the languages.
When only using upper and lower-case letters, you can also embed the necessary types of letters via subsetting. If you have very individual requirements, implement single characters or Unicode areas. This way, you can assemble a webfont that only contains the characters you actually need, saving a lot of space.
After setting everything up, a webfont kit is created and downloaded. If needed, your settings will be saved in a text file, so that you can save other fonts with the exact same settings.
 Clear Webfont Generator
For the hinting, there are different methods available. Aside from Windows GDI, DirectWrite, and Grayscale, you have the option to keep the existing hinting in the font or to completely remove the hinting.
For the display format, all standard formats, except for the rather new WOFF2, are available to choose from.
Clear Webfont Generator
For the hinting, there are different methods available. Aside from Windows GDI, DirectWrite, and Grayscale, you have the option to keep the existing hinting in the font or to completely remove the hinting.
For the display format, all standard formats, except for the rather new WOFF2, are available to choose from.
 Easy-to-Use Webfont Generator
The webfont preview that Transfonter creates is interesting. This way, you check how the generated font looks in the browser before downloading it. By the way, all common formats, including WOFF2, are supported.
This generator also allows you to save the settings. However, in contrast to FontSquirrel, the settings are saved in the browser.
Easy-to-Use Webfont Generator
The webfont preview that Transfonter creates is interesting. This way, you check how the generated font looks in the browser before downloading it. By the way, all common formats, including WOFF2, are supported.
This generator also allows you to save the settings. However, in contrast to FontSquirrel, the settings are saved in the browser.
Extensive Webfont Generator by FontSquirrel
FontSquirrel is most certainly one of the most popular providers of free fonts. Among others, you will find a bunch of the same webfonts offered at Google Fonts. Using the Webfont Generator by FontSquirrel, you can easily create webfonts in all standard formats. The rather new WOFF2 format is among them as well. Webfont Generator With Many Settings
To do that, just upload a TrueType, or an OpenType font, or even multiple files at once, such as an entire font family. When generating the webfonts, you choose between "basic", "optimal", and "expert".
While with "basic", everything, like hinting and kerning, stays the same, FontSquirrel will make some adjustments that create the most - well - optimal display possible when choosing "optimal." The "expert" settings allow you to customize entirely how the webfont will be generated.
For example, there is a particular FontSquirrel hinting optimized for the web, which can be used instead of the existing hinting or an automatic hinting. You also influence the font's rendering by removing kerning information, or let the GASP table be edited, for instance. The GASP table is what determines how fonts are displayed on monochromatic screens.
Webfont Generator With Many Settings
To do that, just upload a TrueType, or an OpenType font, or even multiple files at once, such as an entire font family. When generating the webfonts, you choose between "basic", "optimal", and "expert".
While with "basic", everything, like hinting and kerning, stays the same, FontSquirrel will make some adjustments that create the most - well - optimal display possible when choosing "optimal." The "expert" settings allow you to customize entirely how the webfont will be generated.
For example, there is a particular FontSquirrel hinting optimized for the web, which can be used instead of the existing hinting or an automatic hinting. You also influence the font's rendering by removing kerning information, or let the GASP table be edited, for instance. The GASP table is what determines how fonts are displayed on monochromatic screens.
 Custom Subsetting
Those that lack knowledge on hinting and kerning should stick to the FontSquirrel default settings. However, the option to adjust the font's subsetting is attractive for anyone. It allows you to decide which character sets will be included in the webfont. This way, you get to implement as many language-specific characters as you wish. For instance, on a bilingual website, you only implement all special characters used in each of the languages.
When only using upper and lower-case letters, you can also embed the necessary types of letters via subsetting. If you have very individual requirements, implement single characters or Unicode areas. This way, you can assemble a webfont that only contains the characters you actually need, saving a lot of space.
After setting everything up, a webfont kit is created and downloaded. If needed, your settings will be saved in a text file, so that you can save other fonts with the exact same settings.
Custom Subsetting
Those that lack knowledge on hinting and kerning should stick to the FontSquirrel default settings. However, the option to adjust the font's subsetting is attractive for anyone. It allows you to decide which character sets will be included in the webfont. This way, you get to implement as many language-specific characters as you wish. For instance, on a bilingual website, you only implement all special characters used in each of the languages.
When only using upper and lower-case letters, you can also embed the necessary types of letters via subsetting. If you have very individual requirements, implement single characters or Unicode areas. This way, you can assemble a webfont that only contains the characters you actually need, saving a lot of space.
After setting everything up, a webfont kit is created and downloaded. If needed, your settings will be saved in a text file, so that you can save other fonts with the exact same settings.
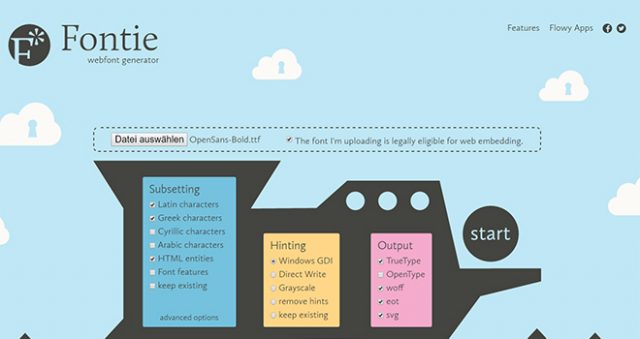
Fontie With a Simple Interface and Unicode Subsetting
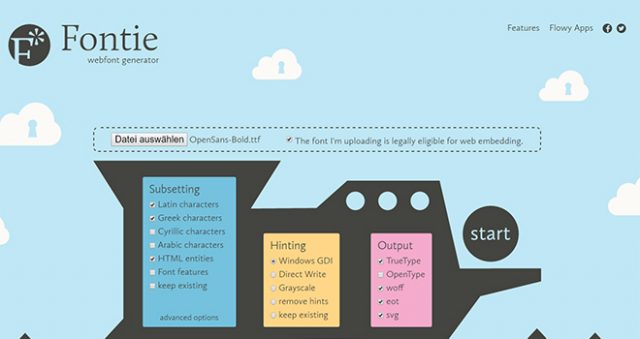
The webfont generator Fontie works very similar to the one made by FontSquirrel. You upload a desktop font and choose subsetting, hinting, and display formats. For the subsetting, you make a choice between simple and extended options. With the simple settings, you add Latin, Greek, Cyrillic, and Arabic letters, as well as OpenType features, while the extended settings let you choose the respective Unicode subsettings. Clear Webfont Generator
For the hinting, there are different methods available. Aside from Windows GDI, DirectWrite, and Grayscale, you have the option to keep the existing hinting in the font or to completely remove the hinting.
For the display format, all standard formats, except for the rather new WOFF2, are available to choose from.
Clear Webfont Generator
For the hinting, there are different methods available. Aside from Windows GDI, DirectWrite, and Grayscale, you have the option to keep the existing hinting in the font or to completely remove the hinting.
For the display format, all standard formats, except for the rather new WOFF2, are available to choose from.
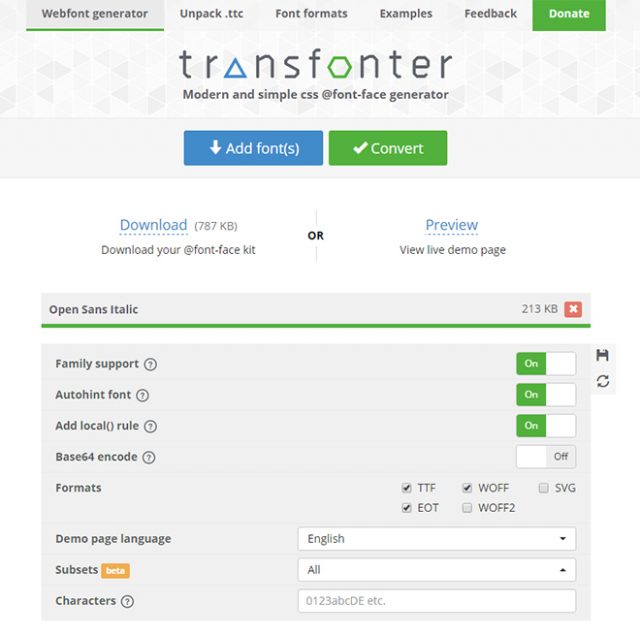
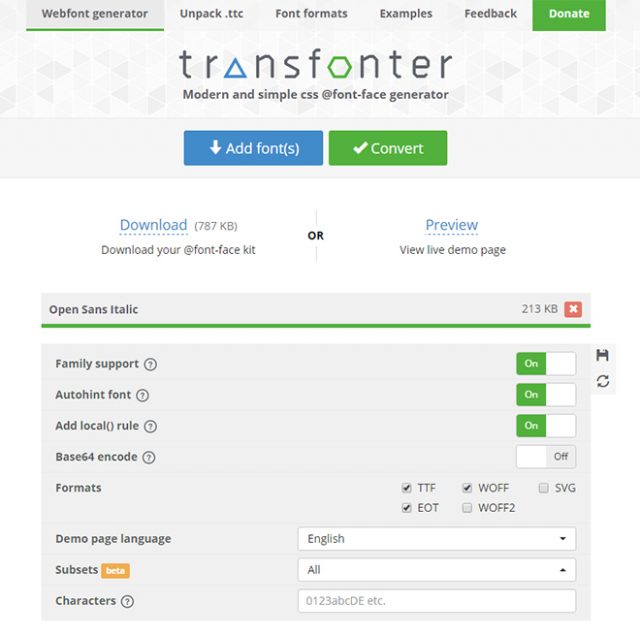
Fast Generation Via Transfonter
Transfonter is very easy to use as well. Upload one or multiple fonts and, if you want to, pick auto-hinting, as well as a subsetting. When it comes to the subsetting, however, you can only choose one alphabet, including Latin, Greek, and Cyrillic among other things. A combination of multiple alphabets is not possible. Instead, you can extend your webfont by individual characters. Easy-to-Use Webfont Generator
The webfont preview that Transfonter creates is interesting. This way, you check how the generated font looks in the browser before downloading it. By the way, all common formats, including WOFF2, are supported.
This generator also allows you to save the settings. However, in contrast to FontSquirrel, the settings are saved in the browser.
Easy-to-Use Webfont Generator
The webfont preview that Transfonter creates is interesting. This way, you check how the generated font looks in the browser before downloading it. By the way, all common formats, including WOFF2, are supported.
This generator also allows you to save the settings. However, in contrast to FontSquirrel, the settings are saved in the browser.

I mean this one is not as sexy but it’s simply great :) https://www.web-font-generator.com/