Glyphter: New Free Service Helps You Build Your Custom Icon Font From Random SVGs In No Time
Glyphter.com is one of those services that got me immediately. It is simple to use, it works absolutely flawlessly, it is nicely designed and it keeps all of its promises. It even is free. What more could we want? Read on and build your own custom icon font using any SVG you have at hand while waiting for the bus.
Glyphter Works With Any SVG and Supports Popular Icon Fonts
Glyphter looks like a creation born at Disney’s, aimed at children. Vivid colors, a cuddly mascot, large typo - just as if you could expect Dora the Explorer to jump out from behind the screen. Luckily, she doesn’t…
I am always skeptical with interfaces that simple. I experienced them to be tendentially poor with features and lacking usability if you dig in deeper. Not with Glyphter. The UI is a perfect match to the feature set. A documentation or even a short briefing is not necessary.
Once you started Glyphter, there are two main choices. Either click the book icon to the lower right edge of the browser window. This will open the icon font selector with half a dozen of the most popular icon fonts pre-populated. You’ll find Linecons, Font Awesome, Entypo and some more gems from there. Click and drag the desired icon to the center of the screen, where a reddish grid resides and drop the pictogram onto one of the empty squares.
Or click one of the empty squares directly. This will open your file system’s open dialogue. Browse to the location of your desired SVG and click “open”. Or drag and drop any SVG from your file system to the grid, which is basically the same, but much faster and only suitable for big resolutions, where you don’t run the browser in full size.
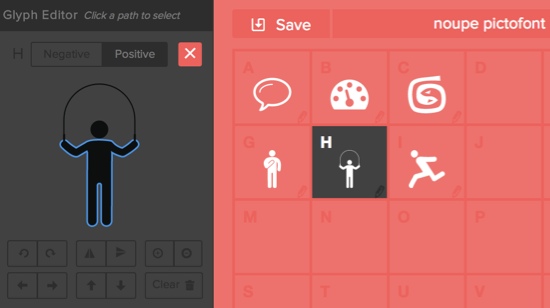
Once the icon from the desired font or your chosen SVG is loaded, it appears as a small preview on the grid. Hover your mouse over the grid square of each individual icon and you’ll notice an X, wich lets you delete this icon again. And you’ll notice a pen icon, which will open an editor to the left side of the browser window.
The editor given you access to every single individual path of the SVG. With a set of iconized commands below the editor you are enabled to redraw the SVG. You can delete paths, move them, mirror or scale them. That way you are enabled to create new pictograms as you see fit.

Once you are done adding and editing, with the latter not being mandatory, give your font a name, click “Download Font” and the font will be downloaded in True Type format. During download you are asked to register, which is totally optional. If you do, your fonts stay stored and you don’t need to create them anew, every time you want to make a change. If you don’t want to have this possibility, proceed to “Just Download” and your TTF should arrive at your hard disk without further ado.
Glyphter.com can be used completely free of charge.

This is pretty cool stuff @Dieter. Thanks for taking time and writing the post :)
Hi Dieter,
Can I use this trick to design logos with transparent background.
You could, but there are easier ways in a regular designer’s workflow…
Dieter Petereit ,
Very useful post for me.I got,a lot of information from this post.thanks man.