With and Without JS: SVG Loader and SVG Morpheus Beautify Your (Web) App
If you are into designing for multiple resolutions, SVG is the best option to turn to as far as the use of graphics is concerned. These small vector files can be scaled up and down as you like it without sacrificing quality. And with the two tools I am about to introduce you to, SVG will even move…
 Image by PublicDomainPictures from Pixabay
Image by PublicDomainPictures from Pixabay
 Just like you are used to with JavaScript you now create an instance:
Just like you are used to with JavaScript you now create an instance:
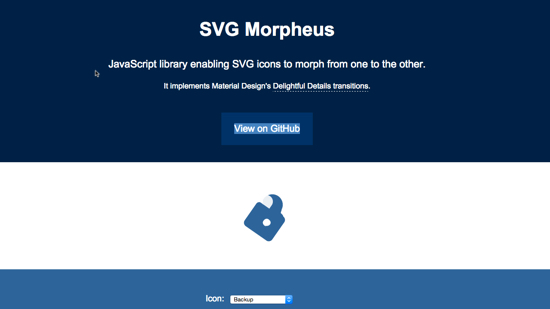
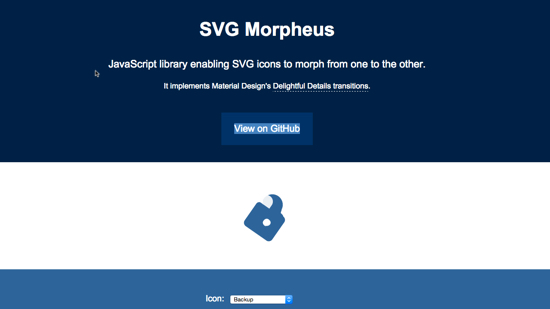
 As I mentioned, SVG Morpheus is freely usable and brand-new. It implements Material’s Delightful Details and is as such state-of-the-art in modern UX design.
The screenshot is static, but the tool will actually beautifully morph one icon to another. Check the demo linked below.
SVG Morpheus | Github | Demo | Delightful Details
As I mentioned, SVG Morpheus is freely usable and brand-new. It implements Material’s Delightful Details and is as such state-of-the-art in modern UX design.
The screenshot is static, but the tool will actually beautifully morph one icon to another. Check the demo linked below.
SVG Morpheus | Github | Demo | Delightful Details
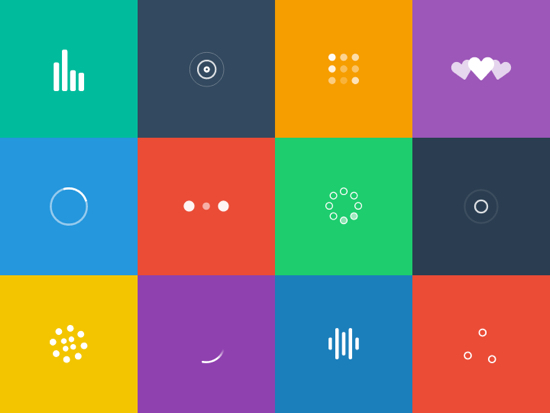
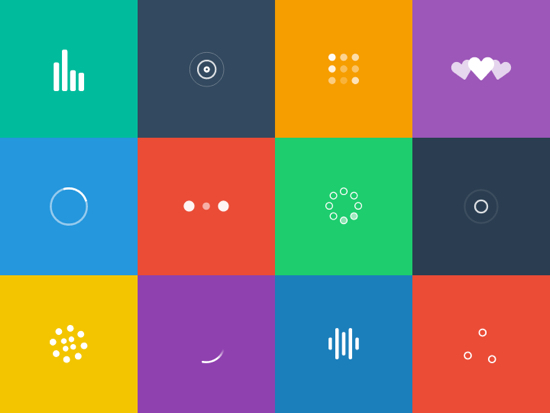
 Sam designed a set of 12 loaders that can easily be modified in color by using the ´fill´ attribute in the SVG itself. Sizes can be set to your liking as SVG is scalable and vector-based. Simply set width and height values.
Don’t get confused by the screenshot. These SVGs will move. Head on over to the demo linked below.
SVG Loaders | Github | Demo
Sam designed a set of 12 loaders that can easily be modified in color by using the ´fill´ attribute in the SVG itself. Sizes can be set to your liking as SVG is scalable and vector-based. Simply set width and height values.
Don’t get confused by the screenshot. These SVGs will move. Head on over to the demo linked below.
SVG Loaders | Github | Demo
 Image by PublicDomainPictures from Pixabay
Image by PublicDomainPictures from Pixabay
SVG Morpheus: Morphing One Icon to Another
SVG Morpheus is a completely free JavaScript library, released under the terms of the MIT license. The library, just recently created by Alex Kaul, morphs one SVG icon to another. Setting this up is fairly simple. You create an SVG icon set consisting of two SVGs like so: Just like you are used to with JavaScript you now create an instance:
Just like you are used to with JavaScript you now create an instance:
var myIcons = new SVGMorpheus('#myIconSet');myIcons.to('icon1'); As I mentioned, SVG Morpheus is freely usable and brand-new. It implements Material’s Delightful Details and is as such state-of-the-art in modern UX design.
The screenshot is static, but the tool will actually beautifully morph one icon to another. Check the demo linked below.
SVG Morpheus | Github | Demo | Delightful Details
As I mentioned, SVG Morpheus is freely usable and brand-new. It implements Material’s Delightful Details and is as such state-of-the-art in modern UX design.
The screenshot is static, but the tool will actually beautifully morph one icon to another. Check the demo linked below.
SVG Morpheus | Github | Demo | Delightful Details
SVG Loaders: Animated Loader Icons in Pure SVG
SVG Loaders by Sam Herbert is another free effort, distributed under the terms of the MIT license and available for download over at Github. SVG Loaders is no JavaScript library nor CSS stylesheet, it consists purely of (animated) SVGs. Sam designed a set of 12 loaders that can easily be modified in color by using the ´fill´ attribute in the SVG itself. Sizes can be set to your liking as SVG is scalable and vector-based. Simply set width and height values.
Don’t get confused by the screenshot. These SVGs will move. Head on over to the demo linked below.
SVG Loaders | Github | Demo
Sam designed a set of 12 loaders that can easily be modified in color by using the ´fill´ attribute in the SVG itself. Sizes can be set to your liking as SVG is scalable and vector-based. Simply set width and height values.
Don’t get confused by the screenshot. These SVGs will move. Head on over to the demo linked below.
SVG Loaders | Github | Demo 
Awesome! added all of them to my collection