Web Developers Stuff To Go

Today, we want to introduce you to a whole bunch of useful tools, services, and other items for web developers. This article is just right for your lunch break.
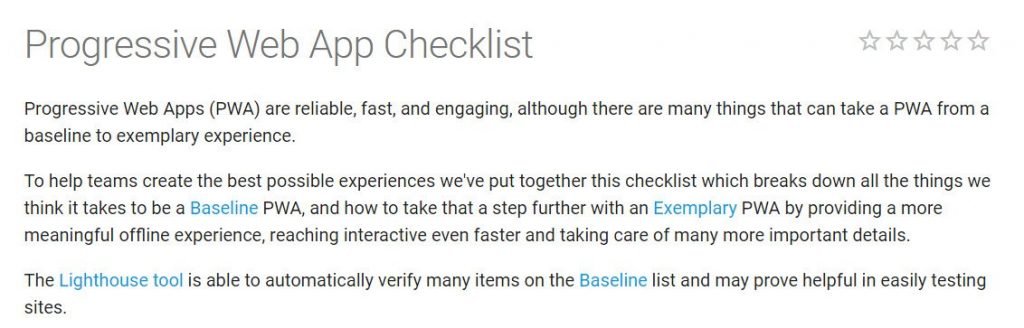
 Over at Google, there's a pretty detailed checklist on the topic of progressive web apps. If you don't know what that is, read my article on the topic for t3n (German language). Google Developers is always a good place to go, as shown once more by the PWA checklist.
Go to the checklist here >>
Over at Google, there's a pretty detailed checklist on the topic of progressive web apps. If you don't know what that is, read my article on the topic for t3n (German language). Google Developers is always a good place to go, as shown once more by the PWA checklist.
Go to the checklist here >>
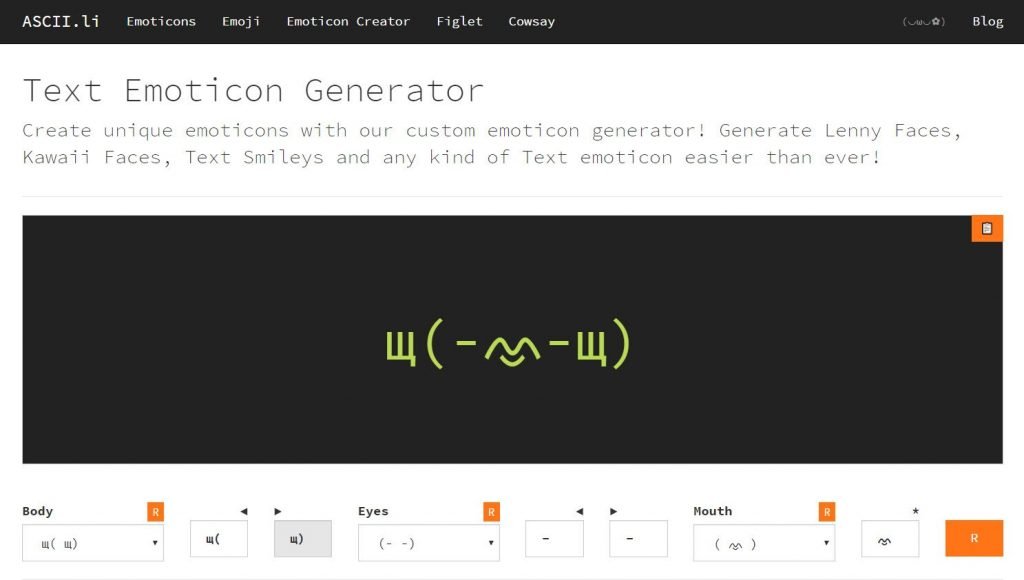
 The "Text Emoticon Generator" by Ascii.li allows you to easily create text emoticons, which can the be saved to the clipboard, so you can paste them wherever you want to. I actually needed a few minutes of getting used to...
Check out ascii.li here >>
The "Text Emoticon Generator" by Ascii.li allows you to easily create text emoticons, which can the be saved to the clipboard, so you can paste them wherever you want to. I actually needed a few minutes of getting used to...
Check out ascii.li here >>
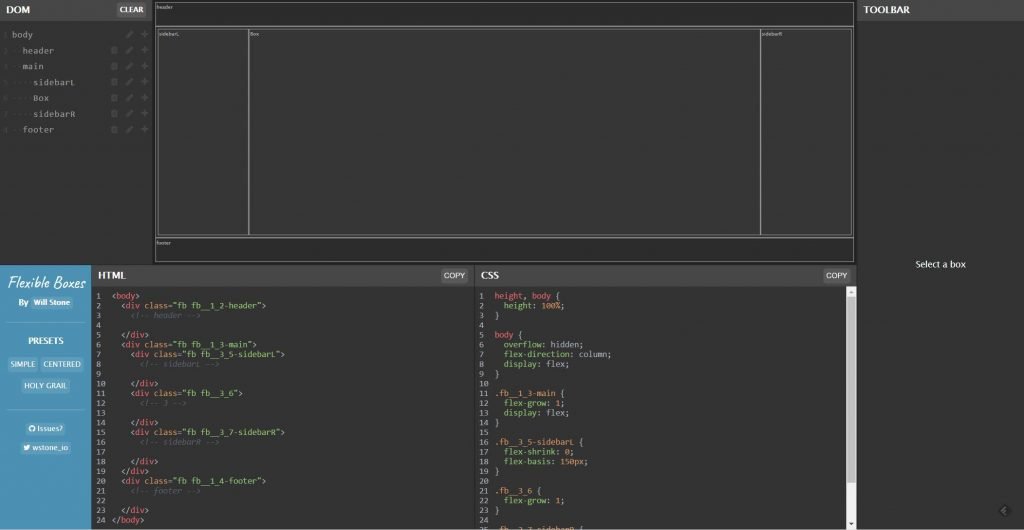
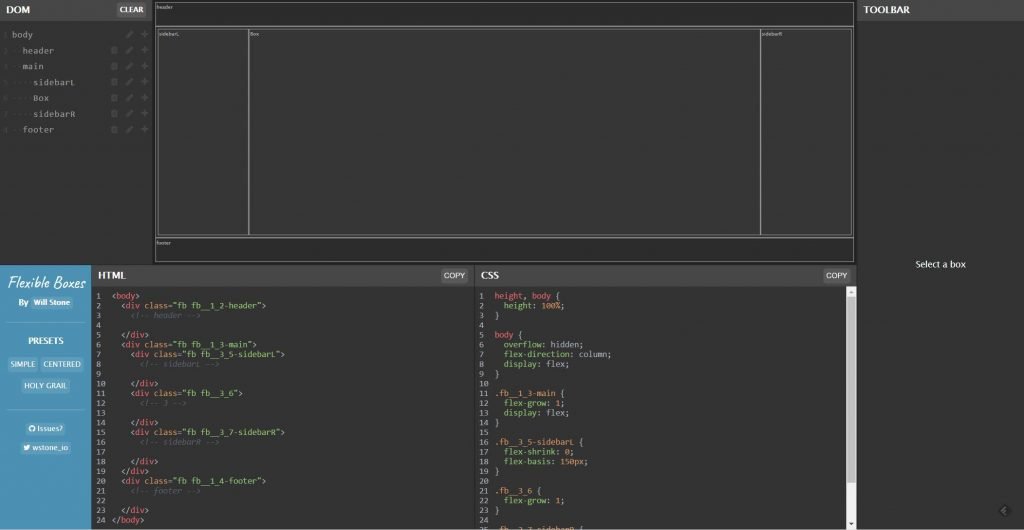
 Will Stone provides you with a very pretty, and useful Codepen experiment. You'll get a source code generator for the CSS Flexbox.
With "Flexible Boxes", you get to create a custom layout using the new Flexbox attribute, without doing any of the code fiddlings manually. Instead, you can define very precise parameters for your designs via sliders, and other manipulation options. Here, you'll always see how your box layout reacts. Of course, "Flexible Boxes" is no tool for complete newbies, but it definitely makes getting started in CSS Flexbox a lot easier.
Knit Your Own Flexbox Layout >>
Will Stone provides you with a very pretty, and useful Codepen experiment. You'll get a source code generator for the CSS Flexbox.
With "Flexible Boxes", you get to create a custom layout using the new Flexbox attribute, without doing any of the code fiddlings manually. Instead, you can define very precise parameters for your designs via sliders, and other manipulation options. Here, you'll always see how your box layout reacts. Of course, "Flexible Boxes" is no tool for complete newbies, but it definitely makes getting started in CSS Flexbox a lot easier.
Knit Your Own Flexbox Layout >>
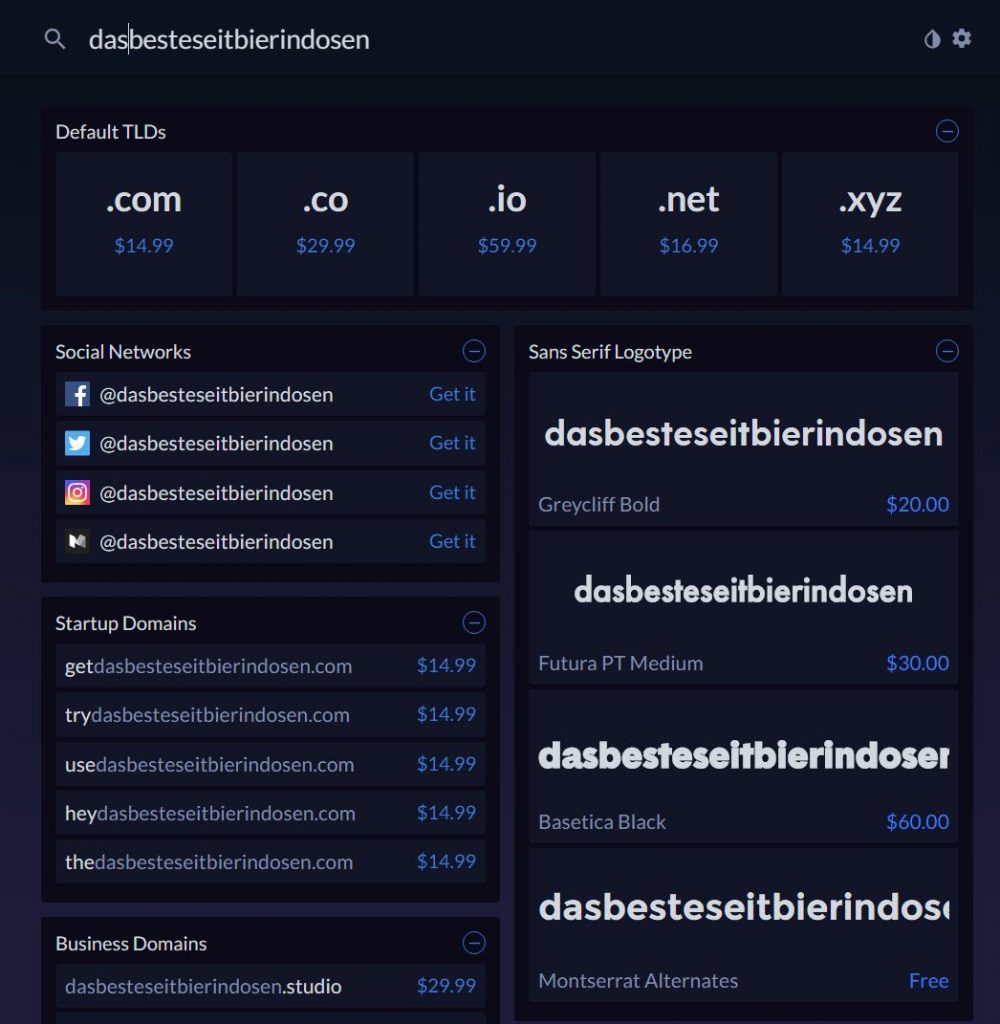
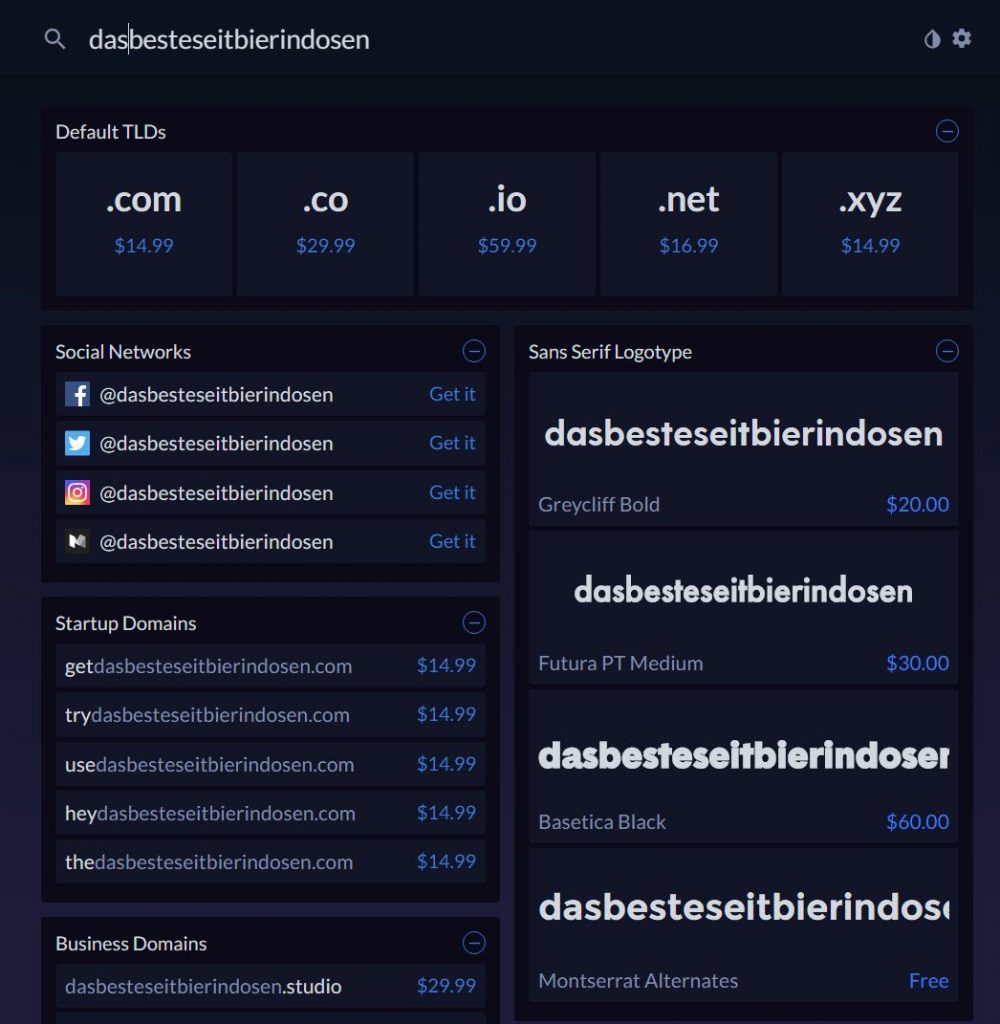
 The small service called Launchaco guides you through one of your first steps to autonomy, or, if you're that far already, helps you find a sick product name. With Launchaco, simply enter the name you have in mind, and the tool checks if the relevant domains are available, which typo would fit well, and which social channels you could get with that name. Since it's free, it's a no-brainer.
Get Launchaco >>
The small service called Launchaco guides you through one of your first steps to autonomy, or, if you're that far already, helps you find a sick product name. With Launchaco, simply enter the name you have in mind, and the tool checks if the relevant domains are available, which typo would fit well, and which social channels you could get with that name. Since it's free, it's a no-brainer.
Get Launchaco >>
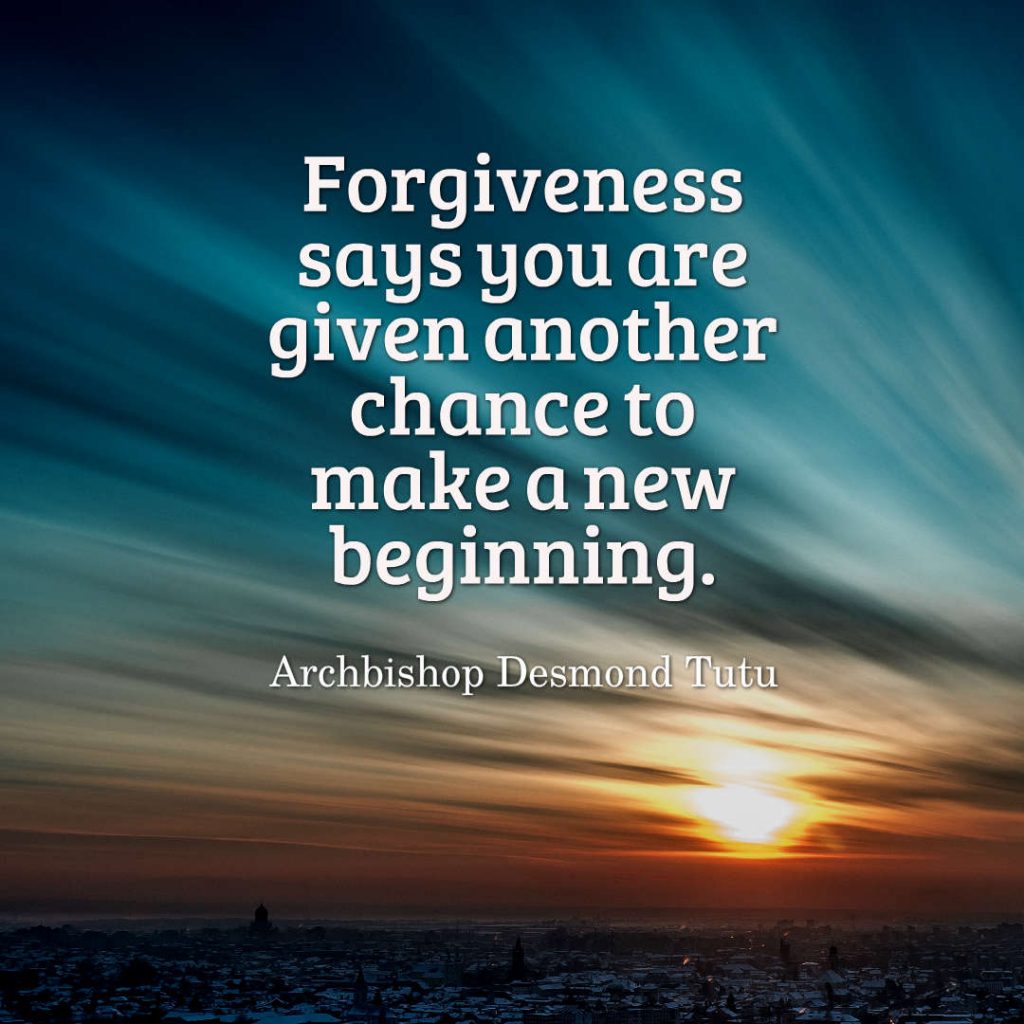
 There are plenty of tools that allow you to make images for social media. But QuotesCover is probably the fastest of its kind. So check it out, if you need that quote truly urgently. The generator itself comes with a massive collection of quotes, but you can also enter your own.
Generate Your Own >>
There are plenty of tools that allow you to make images for social media. But QuotesCover is probably the fastest of its kind. So check it out, if you need that quote truly urgently. The generator itself comes with a massive collection of quotes, but you can also enter your own.
Generate Your Own >>
 cssreference.io is a compendium on cascading stylesheets. In contrast to pure references, it works visually, resulting in a more immediate and faster-learning effect. Also, this obviously looks a lot better.
Visit cssreference.io here >>
cssreference.io is a compendium on cascading stylesheets. In contrast to pure references, it works visually, resulting in a more immediate and faster-learning effect. Also, this obviously looks a lot better.
Visit cssreference.io here >>
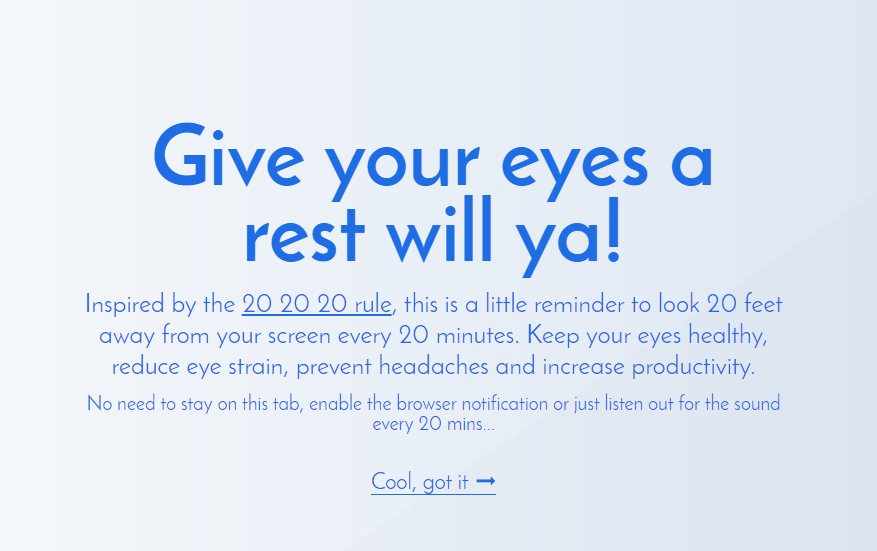
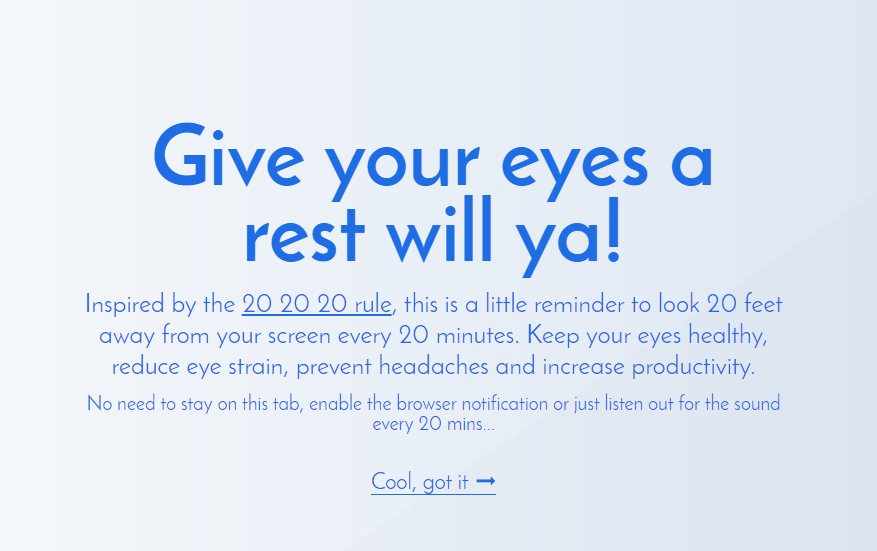
 Are you looking at that screen all day? Then I'm sure you know the stinging feeling in the eyes. The reduced blinking while staring at the screen dries the surface of the eye, which leads to these problems. Additionally, the stiff posture also has a negative effect on your shoulders. This can cause head and back pain.
However, focusing on an item that is about 20 feet away from you, every 20 minutes for 20 seconds each, will reduce the stress, as well as loosen your tense muscles. But you have to remember to do so.
That's exactly what Blynker.com does >>
Are you looking at that screen all day? Then I'm sure you know the stinging feeling in the eyes. The reduced blinking while staring at the screen dries the surface of the eye, which leads to these problems. Additionally, the stiff posture also has a negative effect on your shoulders. This can cause head and back pain.
However, focusing on an item that is about 20 feet away from you, every 20 minutes for 20 seconds each, will reduce the stress, as well as loosen your tense muscles. But you have to remember to do so.
That's exactly what Blynker.com does >>
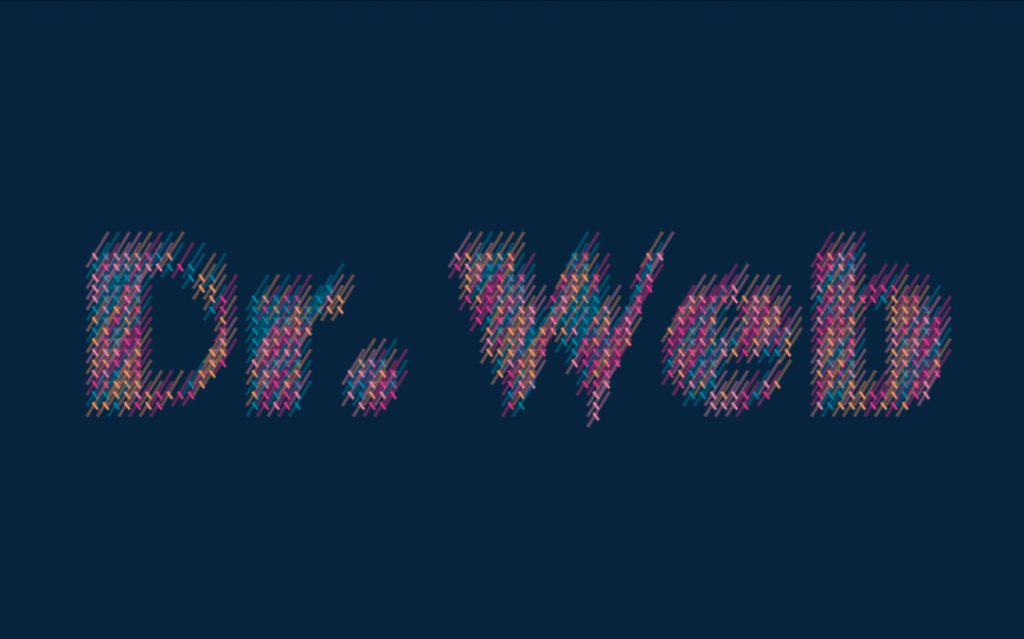
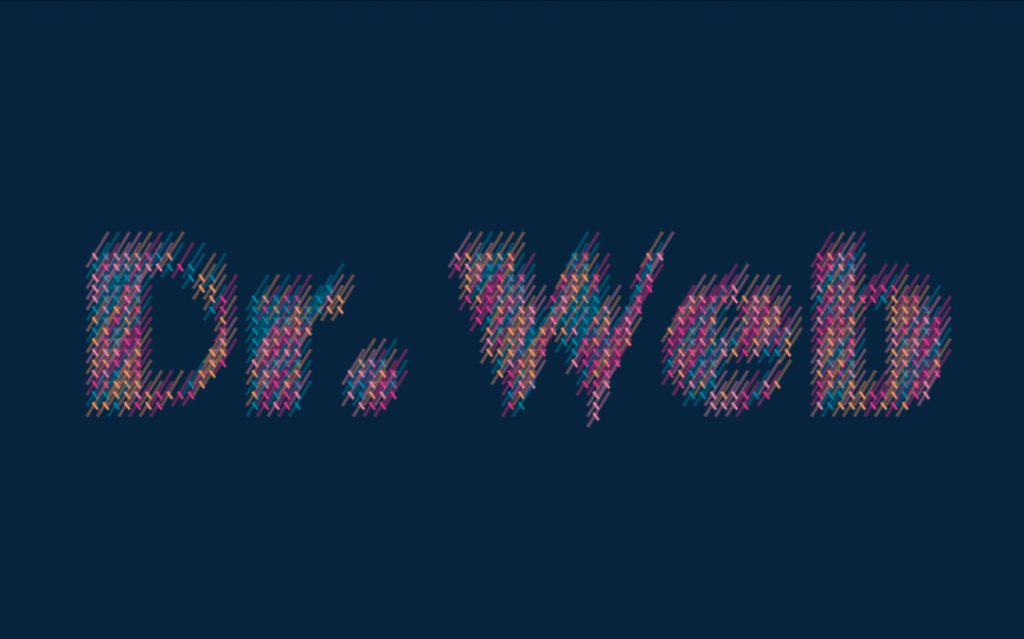
 Misaki Nakano provides you with a very pretty Codepen experiment. Including the entire source code, you are able to display any desired text as if it was knit.
here, a slider lets you define if you want it to be more of a roughly knit text logo or one with a high level of detail. Due to the access to the source code, there are no limits to your imagination. This Codepen alone is a small advanced training course.
Knit Your Own Text Snippets >>
Featured image by pxhere
Misaki Nakano provides you with a very pretty Codepen experiment. Including the entire source code, you are able to display any desired text as if it was knit.
here, a slider lets you define if you want it to be more of a roughly knit text logo or one with a high level of detail. Due to the access to the source code, there are no limits to your imagination. This Codepen alone is a small advanced training course.
Knit Your Own Text Snippets >>
Featured image by pxhere
The Animated History of the Camera
https://vimeo.com/172556276 The designer with the username PORTERODELANTERO from Barcelona has put in the effort to draw, and animate a small history of the camera, and provide it as a video. Those that have been walking this earth for a while, will feel a bit nostalgic.Modern Development: PWA Checklist
 Over at Google, there's a pretty detailed checklist on the topic of progressive web apps. If you don't know what that is, read my article on the topic for t3n (German language). Google Developers is always a good place to go, as shown once more by the PWA checklist.
Go to the checklist here >>
Over at Google, there's a pretty detailed checklist on the topic of progressive web apps. If you don't know what that is, read my article on the topic for t3n (German language). Google Developers is always a good place to go, as shown once more by the PWA checklist.
Go to the checklist here >>
Creative Unicode: Create Text Emoticons
Flexible Boxes, a "Visual" CSS-Flexbox-Generator
 Will Stone provides you with a very pretty, and useful Codepen experiment. You'll get a source code generator for the CSS Flexbox.
With "Flexible Boxes", you get to create a custom layout using the new Flexbox attribute, without doing any of the code fiddlings manually. Instead, you can define very precise parameters for your designs via sliders, and other manipulation options. Here, you'll always see how your box layout reacts. Of course, "Flexible Boxes" is no tool for complete newbies, but it definitely makes getting started in CSS Flexbox a lot easier.
Knit Your Own Flexbox Layout >>
Will Stone provides you with a very pretty, and useful Codepen experiment. You'll get a source code generator for the CSS Flexbox.
With "Flexible Boxes", you get to create a custom layout using the new Flexbox attribute, without doing any of the code fiddlings manually. Instead, you can define very precise parameters for your designs via sliders, and other manipulation options. Here, you'll always see how your box layout reacts. Of course, "Flexible Boxes" is no tool for complete newbies, but it definitely makes getting started in CSS Flexbox a lot easier.
Knit Your Own Flexbox Layout >>
Launchaco Helps You Choose a Name
 The small service called Launchaco guides you through one of your first steps to autonomy, or, if you're that far already, helps you find a sick product name. With Launchaco, simply enter the name you have in mind, and the tool checks if the relevant domains are available, which typo would fit well, and which social channels you could get with that name. Since it's free, it's a no-brainer.
Get Launchaco >>
The small service called Launchaco guides you through one of your first steps to autonomy, or, if you're that far already, helps you find a sick product name. With Launchaco, simply enter the name you have in mind, and the tool checks if the relevant domains are available, which typo would fit well, and which social channels you could get with that name. Since it's free, it's a no-brainer.
Get Launchaco >>
QuotesCover: Quick Quotes For Social Media
 There are plenty of tools that allow you to make images for social media. But QuotesCover is probably the fastest of its kind. So check it out, if you need that quote truly urgently. The generator itself comes with a massive collection of quotes, but you can also enter your own.
Generate Your Own >>
There are plenty of tools that allow you to make images for social media. But QuotesCover is probably the fastest of its kind. So check it out, if you need that quote truly urgently. The generator itself comes with a massive collection of quotes, but you can also enter your own.
Generate Your Own >>
Clever: 20 Image Effects With CSS
CSS Blend modes and filters allow for effects that were not possible before. When applying the new options to images, you can create even more impressive effects with clever stacking and repeating of multiple attributes. All of this is non-destructive as well. Bennett Feely from Pittsburgh, Pennsylvania, and his project Image-Effects are an example for how to create effects, that you would not have made purely with CSS before, via smart usage of combinations, or repetitions of modern CSS attributes. Take a Look >>cssreference.io: a Visual Helper For CSS
 cssreference.io is a compendium on cascading stylesheets. In contrast to pure references, it works visually, resulting in a more immediate and faster-learning effect. Also, this obviously looks a lot better.
Visit cssreference.io here >>
cssreference.io is a compendium on cascading stylesheets. In contrast to pure references, it works visually, resulting in a more immediate and faster-learning effect. Also, this obviously looks a lot better.
Visit cssreference.io here >>
Blynker.com Takes Care of Your Eyes
 Are you looking at that screen all day? Then I'm sure you know the stinging feeling in the eyes. The reduced blinking while staring at the screen dries the surface of the eye, which leads to these problems. Additionally, the stiff posture also has a negative effect on your shoulders. This can cause head and back pain.
However, focusing on an item that is about 20 feet away from you, every 20 minutes for 20 seconds each, will reduce the stress, as well as loosen your tense muscles. But you have to remember to do so.
That's exactly what Blynker.com does >>
Are you looking at that screen all day? Then I'm sure you know the stinging feeling in the eyes. The reduced blinking while staring at the screen dries the surface of the eye, which leads to these problems. Additionally, the stiff posture also has a negative effect on your shoulders. This can cause head and back pain.
However, focusing on an item that is about 20 feet away from you, every 20 minutes for 20 seconds each, will reduce the stress, as well as loosen your tense muscles. But you have to remember to do so.
That's exactly what Blynker.com does >>
The Fabric Typography Generator
 Misaki Nakano provides you with a very pretty Codepen experiment. Including the entire source code, you are able to display any desired text as if it was knit.
here, a slider lets you define if you want it to be more of a roughly knit text logo or one with a high level of detail. Due to the access to the source code, there are no limits to your imagination. This Codepen alone is a small advanced training course.
Knit Your Own Text Snippets >>
Featured image by pxhere
Misaki Nakano provides you with a very pretty Codepen experiment. Including the entire source code, you are able to display any desired text as if it was knit.
here, a slider lets you define if you want it to be more of a roughly knit text logo or one with a high level of detail. Due to the access to the source code, there are no limits to your imagination. This Codepen alone is a small advanced training course.
Knit Your Own Text Snippets >>
Featured image by pxhere 
Wow, mega interesting an article. Should show it to my team,maybe some of it we will use on our projects, thanks man!
what an amazing list, I tend to forget that i need to take a break every few minutes and keep staring at my screen all day. The website reminder is a great idea, I’ll definitely try it.