Unusual Code Checker: Holmes Validates HTML, Uses CSS To Do So
Of course it is advisable, no, mandatory to have your source code checked, double-checked and validated to avoid errors and to ensure standards compliance. Instead of having your project run through one of the many validators out there, you can opt to use the brand-new diagnostic tool by the clever name of Holmes to achieve the same. Holmes is a tool, that uses CSS to check your source code for non-compliant and invalid HTML. Here is how it does it...
 Holmes
Holmes
 Holmes
Holmes
Holmes: Embed the CSS and check the site
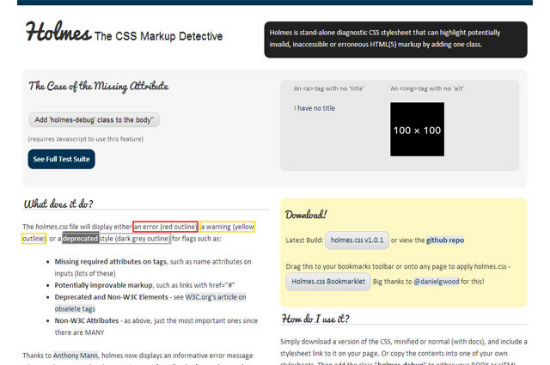
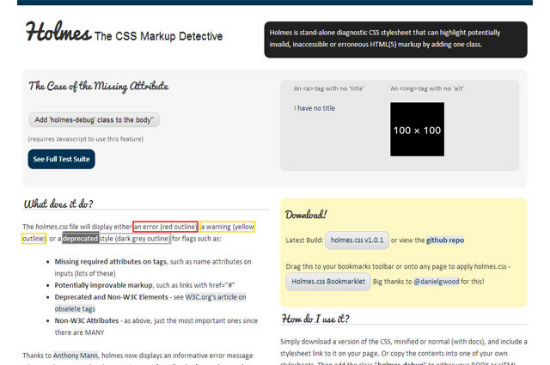
To make use of Holmes, we need to embed the stylesheet into the head of the HTML to be checked. Then we attach the classholmes-debug to the BODY. At render-time Holmes colors all HTML elements red, where it diagnosed a flaw, be it missing attributes such as the ALT attribute for images or real errors.
On finding elements for which better markups exist, e.g. for # as link in A, Holmes issues a warning, highlighting the element in yellow. Furthermore, Holmes colors any deprecated element, such as CENTER or FONT gray.
Holmes: How to use it...
Holmes does not rely on any programming language or logic. Instead it uses the variousselectors of CSS to highlight elements depending on different criteria. A non-existent ALT on images gets detected and presented like this:
.holmes-debug img:not([alt]) {
outline: 2px solid red;
}
This is how a hash in a link is found:
.holmes-debug a[href="#"] {
outline: 2px solid #fd0;
}
As Holmes does rely on partially new CSS features, such as the pseudo class :not(), it does not work with every browser. We have tested it successfully in Chrome, Firefox, Opera and Safari and - tadaaa - Internet Explorer 10.
Conclusion: Holmes is not more able than other validators out there, but takes a different approach. It shows errors and flaws directly on the website, which is a more straight-forward way than feeding pages to a validator service. Holmes might be most appealing to you, if you have to take over a website you didn't design and you know is quite a few years old. Give it a go, it's free...
Related Links
- The CSS Markup Detective | Holmes
