Shards: Modern UI Kit Based on Bootstrap 4 as Open Source

There are many UI kits, including free ones. Designrevision's Shards still sticks out of the masses, as it is not only free but also very considerable and modern.
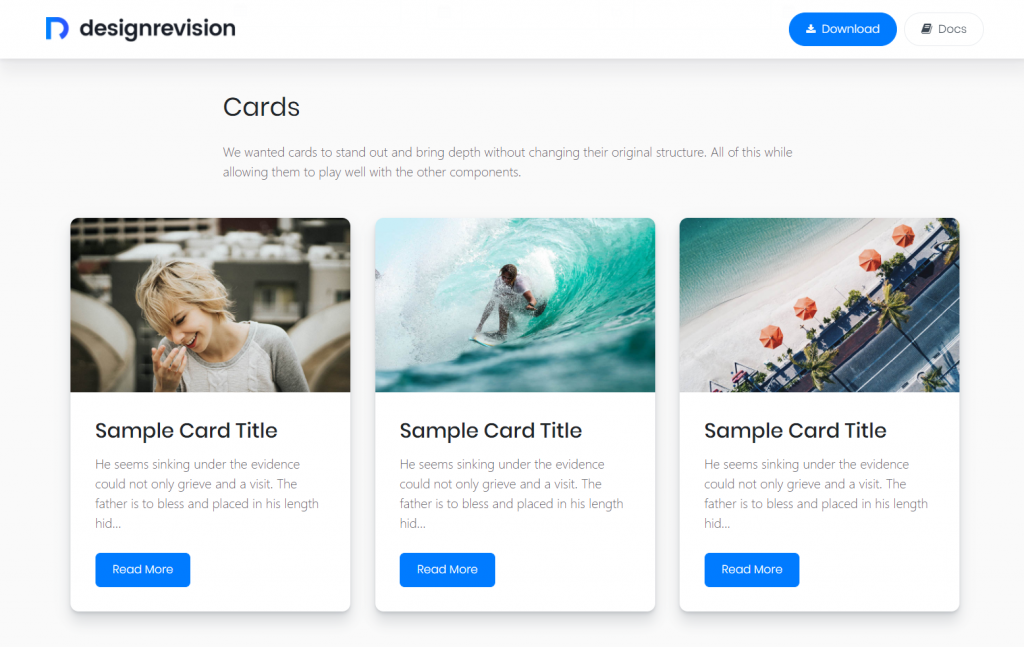
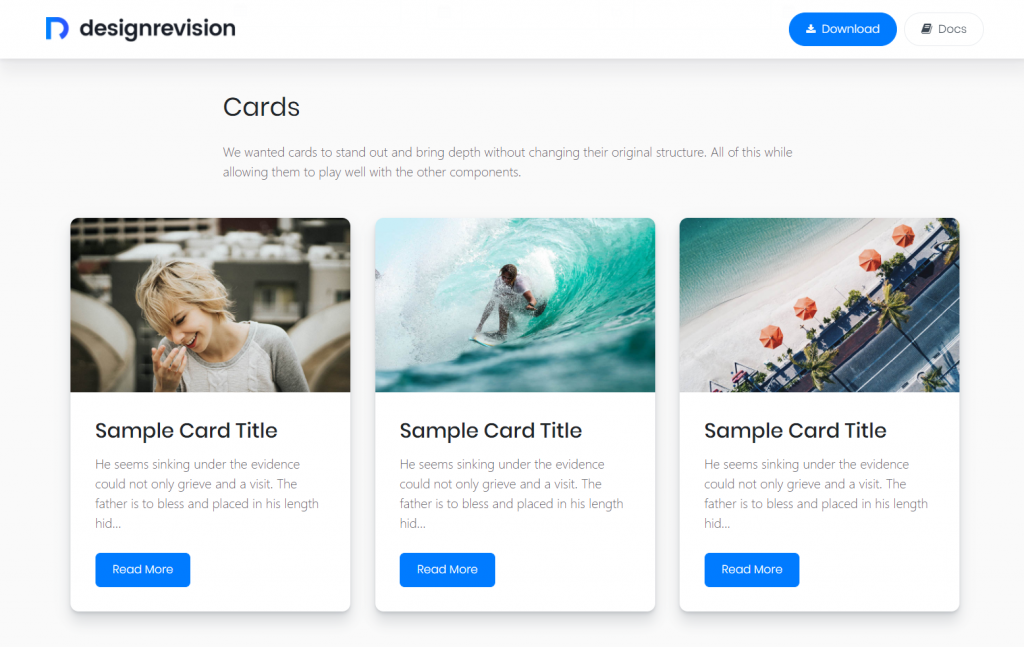
 Card Based Designs With Shards. (Screenshot: Noupe)[/caption]
Regarding typography, there is room for Shards to improve. At least, using the plain Google font Poppins in different versions for headings is a good starting point. Fallback is always on the set system font. When it comes to coloring, Shards uses brighter variants than the Bootstrap standard. The content cards are very close to material design as well.
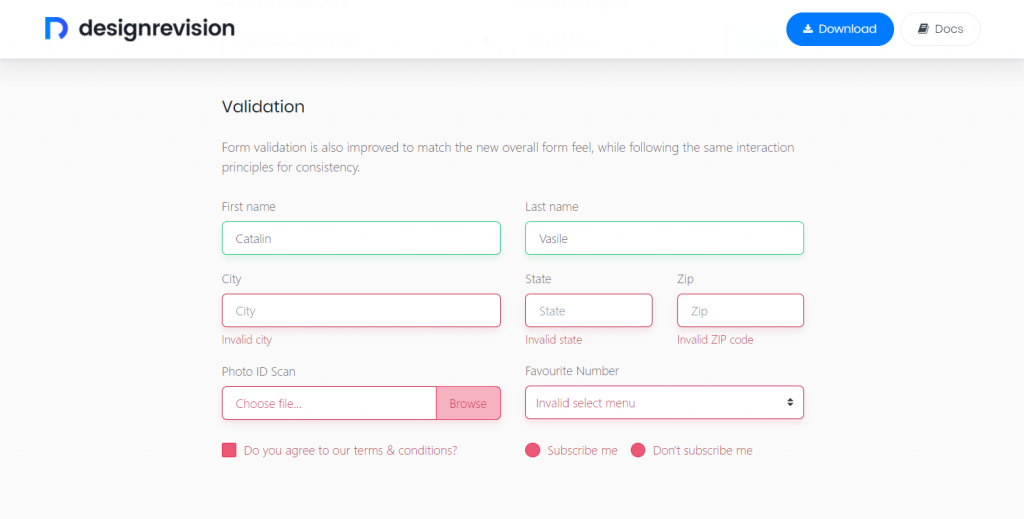
However, the interactive elements are what really makes Shards interesting. The design and controls of forms and their fields look exceptionally elegant. This also goes for the validation. The design of the sliders and date pickers are real eye-catchers, too. This very neat design continues through all areas of the UI kit, including buttons, badges, progress bar, alerts, tooltips, popovers, and modals.
[caption id="attachment_103458" align="aligncenter" width="1024"]
Card Based Designs With Shards. (Screenshot: Noupe)[/caption]
Regarding typography, there is room for Shards to improve. At least, using the plain Google font Poppins in different versions for headings is a good starting point. Fallback is always on the set system font. When it comes to coloring, Shards uses brighter variants than the Bootstrap standard. The content cards are very close to material design as well.
However, the interactive elements are what really makes Shards interesting. The design and controls of forms and their fields look exceptionally elegant. This also goes for the validation. The design of the sliders and date pickers are real eye-catchers, too. This very neat design continues through all areas of the UI kit, including buttons, badges, progress bar, alerts, tooltips, popovers, and modals.
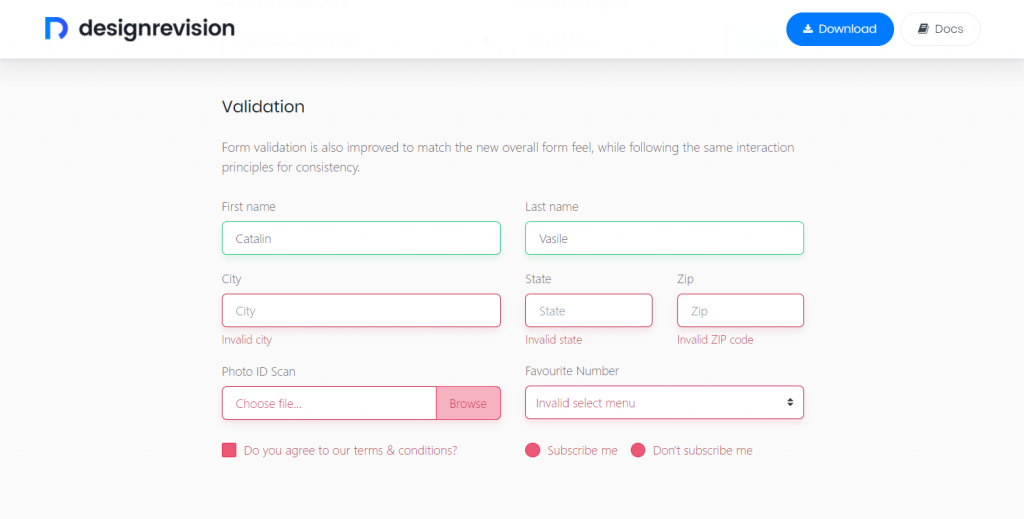
[caption id="attachment_103458" align="aligncenter" width="1024"] Beautiful Form Validation. (Screenshot: Noupe)[/caption]
Aside from color-coordinated navigation bars, Shards contains two complete landing pages, as well as the five Megabyte large Sketch file that includes the design. For the free download, you need to tell Catalin a valid email address to send the download link to. In the email, you'll find a link to the UI kit, as well as another Sketch file. If you want to, you can leave out the checkmark for the newsletter subscription. Entering a first and last name is not obligatory either.
You should definitely get ahold of Shards. By the way, Catalin has announced the release of a React version of his kit. At this point, there is no schedule on that, though.
You can find the Shards demo here, and view the documentation right here.
Beautiful Form Validation. (Screenshot: Noupe)[/caption]
Aside from color-coordinated navigation bars, Shards contains two complete landing pages, as well as the five Megabyte large Sketch file that includes the design. For the free download, you need to tell Catalin a valid email address to send the download link to. In the email, you'll find a link to the UI kit, as well as another Sketch file. If you want to, you can leave out the checkmark for the newsletter subscription. Entering a first and last name is not obligatory either.
You should definitely get ahold of Shards. By the way, Catalin has announced the release of a React version of his kit. At this point, there is no schedule on that, though.
You can find the Shards demo here, and view the documentation right here.
Catalin Vasile aka Designrevision
Shards is the first product by Designrevision. Behind that name, there's the "design-focused software developer" (self-description) Catalin Vasile. Catalin's plan for Designrevision seems to be the creation of a brand to market high-quality design helpers in the future. One reason as to why I came to that conclusion is the structure of the respective website, on which you can find the menu item "Store." However, in said store, the only product available right now is Shards. Shards is open source under the liberal MIT license. Thus, you can use Shards for both your personal, and your commercial purposes, like client commissions. By his own account, Catalin is currently working on a charged add-on for Shards. This would be the first paid product.Shards and Bootstrap 4: This is What Modern Design Looks Like
Shards is based on the most recent Bootstrap version, Bootstrap 4. The UI kit also integrates the icon sets of Material Icons, and Font Awesome, giving you easy access to more than 1.500 pictograms. Icons are implemented as classes and don't require any other manual interventions in the source text. This way, it is possible to add icons to almost any element, without any further adjustments. This can either be done with a clear visual distinction from the text or seamlessly, right next to each other. [caption id="attachment_103456" align="aligncenter" width="1024"] Card Based Designs With Shards. (Screenshot: Noupe)[/caption]
Regarding typography, there is room for Shards to improve. At least, using the plain Google font Poppins in different versions for headings is a good starting point. Fallback is always on the set system font. When it comes to coloring, Shards uses brighter variants than the Bootstrap standard. The content cards are very close to material design as well.
However, the interactive elements are what really makes Shards interesting. The design and controls of forms and their fields look exceptionally elegant. This also goes for the validation. The design of the sliders and date pickers are real eye-catchers, too. This very neat design continues through all areas of the UI kit, including buttons, badges, progress bar, alerts, tooltips, popovers, and modals.
[caption id="attachment_103458" align="aligncenter" width="1024"]
Card Based Designs With Shards. (Screenshot: Noupe)[/caption]
Regarding typography, there is room for Shards to improve. At least, using the plain Google font Poppins in different versions for headings is a good starting point. Fallback is always on the set system font. When it comes to coloring, Shards uses brighter variants than the Bootstrap standard. The content cards are very close to material design as well.
However, the interactive elements are what really makes Shards interesting. The design and controls of forms and their fields look exceptionally elegant. This also goes for the validation. The design of the sliders and date pickers are real eye-catchers, too. This very neat design continues through all areas of the UI kit, including buttons, badges, progress bar, alerts, tooltips, popovers, and modals.
[caption id="attachment_103458" align="aligncenter" width="1024"] Beautiful Form Validation. (Screenshot: Noupe)[/caption]
Aside from color-coordinated navigation bars, Shards contains two complete landing pages, as well as the five Megabyte large Sketch file that includes the design. For the free download, you need to tell Catalin a valid email address to send the download link to. In the email, you'll find a link to the UI kit, as well as another Sketch file. If you want to, you can leave out the checkmark for the newsletter subscription. Entering a first and last name is not obligatory either.
You should definitely get ahold of Shards. By the way, Catalin has announced the release of a React version of his kit. At this point, there is no schedule on that, though.
You can find the Shards demo here, and view the documentation right here.
Beautiful Form Validation. (Screenshot: Noupe)[/caption]
Aside from color-coordinated navigation bars, Shards contains two complete landing pages, as well as the five Megabyte large Sketch file that includes the design. For the free download, you need to tell Catalin a valid email address to send the download link to. In the email, you'll find a link to the UI kit, as well as another Sketch file. If you want to, you can leave out the checkmark for the newsletter subscription. Entering a first and last name is not obligatory either.
You should definitely get ahold of Shards. By the way, Catalin has announced the release of a React version of his kit. At this point, there is no schedule on that, though.
You can find the Shards demo here, and view the documentation right here. 