PNG Optimization Online and Local: Can CompressPNG and ImageAlpha Dethrone TinyPNG?
If you are a regular reader, you will certainly remember TinyPNG, a fresh service, created by Voormedia from the Netherlands, that lets you compress PNGs easily and to a noticeable extent. Many of you, I know I did, will have integrated TinyPNG into their daily workflows. Around 70% less weight than before is what TinyPNG promises and almost always achieves, while you don't even see the difference. A brand-new service from the Czech Republic by the name of CompressPNG has arrived, ready to dethrone TinyPNG. Chances are good, as you'll see if you read on. Mac users will find a nifty alternative to both online services...
TinyPNG: Fast and Simple
We've introduced you to TinyPNG before, so I won't be going through all the basics again. Compared to what we found in summer of 2012, not much has changed. Results are still great, but images can now be 3 MB per single picture, while back in summer only 1 MB per image was allowed.
 TinyPNG without flaws: It always achieves stable reduction values around 70%
TinyPNG without flaws: It always achieves stable reduction values around 70%
TinyPNG still is the all-round carefree package for fast and easy optimization of PNG images. The workflow is simple: Upload up to 20 pictures from your hard drive and watch TinyPNG start compressing immediately after each upload has finished.
 A test image after having been handled by TinyPNG
A test image after having been handled by TinyPNG
Once the service has finished shrinking your images, a download-link is shown, enabling you to pull the pictures back onto your local disk, ready to be used in your articles, designs, whatever needs small file sizes...
CompressPNG: More Powerful Than TinyPNG Because of a Higher Flexibility
CompressPNG, created by Czech agency Mediafox Marketing, located in the beautiful city of Prague, offers a comparable, basically identical service. It does have some significant differences though.
- CompressPNG handles up to 20 images at once, just like TinyPNG does..
- CompressPNG does not only handle PNG. Instead it allows BMP, GIF, ICO and JPG also. It automatically converts the other formats to PNG. TinyPNG does not offer anything similar to this. But beware: Images being saved as JPG are most likely rightfully saved in that format. If you convert these to PNG it is unlikely you'll be able to achieve a smaller file size. More likely is, that these files are gonna grow larger than before. Only JPG files that should have been PNG from the start will show the expected behavior.
- CompressPNG does not offer explicit information as to how large the original images can be. In my tests I was able to upload pictures up to a maximum size of 5 MB. Larger files produced error messages.
As you can see, the basics are different, but only to a certain, I'd say minor extent. Looking at UI and the editing capabilities CompressPNG and TinyPNG have nothing in common. This has its advantages as well as disadvantages, while the definition of what is what largely depends on how you look at it.
TinyPNG is darn fast, thus making the perfect companion for a tech editor. Screenshoot, upload, wait a second, download, perfectly shrunk, go!
CompressPNG needs a lot more effort and editing steps. First we equip an upload queue via Drag & Drop or via "Select Files". Then we click "Upload Queue". After all images got uploaded, we can see them as thumbnails in an overview. From here we choose them individually.
 CompressPNG without manual alterations: results identical to TinyPNG, but a lot more time consuming to get there
CompressPNG without manual alterations: results identical to TinyPNG, but a lot more time consuming to get there
Having chosen an image, a section of it gets shown below the queue. Right next to it, the same section is presented with an estimate of the compression result using default values, Default values are identical to TinyPNG, with PNG8, 256 colors and full transparency.
Using default values results from TinyPNG and CompressPNG are largely the same, with minor differences. CompressPNG allows you to shift the preview section to more critical areas of the image you might want to inspect closer.
 My picture after having CompressPNG handle it using default values
My picture after having CompressPNG handle it using default values
It is only as soon as you click "Compress" to the right side of the image section, that the compression process actually starts. Usually results get a little better than the previous estimate promised. After the compression finishes the image is automatically downloaded to the default download folder on your local drive.
Having arrived here, we find a more or less identical result to the one, TinyPNG achieved. But, we had to deal with a lot more steps to get there. Not very economic. Me, and any other tech writer will stick with TinyPNG, as it is much faster an that's what matters in the fast flowing information business.
Web designers instead will not worry as much about the time it takes to create the perfect result, as long as they really do create it. And that's where CompressPNG comes into play again. It starts with the service being able to further control its outputs, which TinyPNG doesn't. Shiftable image sections allow for optically controlling the result of the compression of critical picture elements, so that the maximum lossy compression can be fine-tuned to your liking.
This does make sense as CompressPNG is not limited to default values. Starting from the 256 color default, you can always further reduce color quantity. Need I mention, that this of course reduces file size, too?
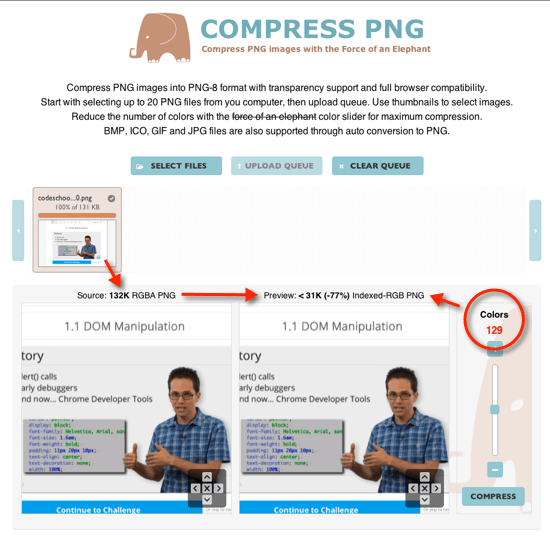
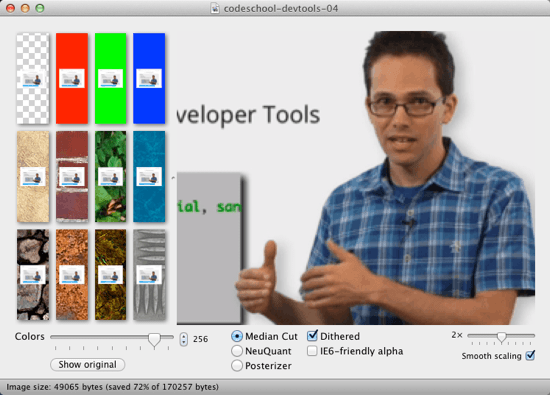
 CompressPNG with reduction to 129 colors
CompressPNG with reduction to 129 colors
Using my test picture I was able to further reduce the colors to 129 while still not being able to notice any visible difference. This made for another quarter less file size compared to the already super-slim image the default values gave me. The more images your design carries, the more noticeable this difference will sum up. By the way, if you ask yourself, why the hack I chose 129 colors, try choosing 128 by yourself ;-)
 My test picture after a reduction to 129 colors in CompressPNG
My test picture after a reduction to 129 colors in CompressPNG
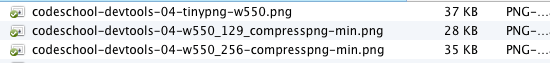
 File sizes: quite perceivable differences
File sizes: quite perceivable differences
Conclusion: If you are like me and content with the results a reduction to PNG8 does bring you, stick with TinyPNG. It does offer around 70% slimmer images. The service is much faster than CompressPNG and if time matters, don't consider alternatives. If you are designing an image-heavy website and need to squeeze the max out of these graphics, you should definitely opt for CompressPNG. Results will take longer, but will be that decisive quantum better.
"Wait, there is software X, Y and Z, and they are all better"
Articles like this always attract commentators recommending this and that locally installable software, that of course delivers the same or better results. Before you get irritated, let me turn to the topic proactively.
PNGGauntlet and ImageOptim - Lossless Compression
I tried PNGGauntlet (Windows) and ImageOptim (Mac OS X). Both softwares integrate some of the best known free compression engines available, such as PNGout, OptiPNG, AdvPNG and others. The combination of different methods always leads to relatively high processing times. A quick optimization between two sips of coffee is not possible. Yes, my hardware is always state of the art.
Heavier than the speed loss weighs the result, which literally stays heavy. The software could not even come near similar results. This is related to the fact, that the installable tools don't know lossy compression. They don't reduce colors, but try to optimize losslessly. This can only reach so far...
ImageAlpha - Great Results, Only on Mac
I found an exception, though. The free software solution ImageAlpha is only available for the Mac. ImageAlpha allows for the same lossy compression techniques CompressPNG and TinyPNG offer. My first tests showed little less optimum results than both online services produced, though the difference was not tremendous. ImageAlpha offers a feature set that needs not hide.
 The UI may not be highly innovative, but the results are fitting
The UI may not be highly innovative, but the results are fitting
If you own a Mac, you should at least take a look at ImageAlpha. It does not set you back a single penny and offers about the same functionality CompressPNG does, while being a lot faster due to the local processing. ImageAlpha cannot replace the easy and fast mode of operation TinyPNG offers.
Related Links
- TinyPNG | Website
- CompressPNG | Website
- PNGGauntlet | PNG-Compressor for Windows
- ImageOptim | PNG-Compressor for Mac OS X
- Trimage | PNG-Compressor for Linux
- ImageAlpha | Lossy PNG-Compressor for Mac OS X
The article was originally published in our German Dr. Web Magazin.

If you’re comfortable with the command line and are using a Mac or Linux machine, PNGQuant is worth checking out (http://pngquant.org…also available with HomeBrew for Mac).
The nice thing about PNGQuant is that you can let it rifle through whole directories of PNG files, and it can automatically rename the result files with a postfix, keeping the original files.
It’s a little more manual, but once you’ve got it down it’s great to let rifle through a directory of images.
Very good comparison, thank you. I personally like tinypng more for its design, but I should say that compresspng is more professional tool. First of all, it’s not actually that hard to get to 128 colors. Because you can fine-tune colors with + / – buttons. Second, the default results are always at least slightly better with compresspng, but sometimes MUCH better. Let’s compress the logo of this page, logo.png 2.6 KB. Tinypng – 1.2 KB (-51%), compresspng – 966 B (-62%). It’s a huge difference when you optimize your website for speed. And that’s default settings, without further palette reduction.
You may want to check http://psydk.org/PngOptimizer.php
excellent compression efficiency and many many times faster than all the other mentioned.
Thank you for this top comparison test.
Like Nathan I also use PNGQuant who give me very good results with linux.
I also use compresspng and I have to say that I find it more professional.
Will try asap PngOptimizer. Seems to be very performant.
Personally I’m really fond of TinyPNG. Lot less hassles in compressing images. I noticed they just released a new version with even better compression so for me they remain the absolute favourite PNG compressor.