Everyday Helpers: Fresh Free CSS Tools GenerateCSS and Gradientoo
A good CSS generator is a valuable addition to any designer's toolbox. As an avid reader of Noupe Magazine you already know of a good chunk of helper services. Today we want to introduce you to two more great apps. While one, GenerateCSS, is a full-fledged toolbox in its own right, the other, Gradientoo, only serves the task of creating gradients, but does this with an unknown flexibility. Both are worth a bookmark in your favorites collection...

GenerateCSS: If only all teenagers would spend their time like this
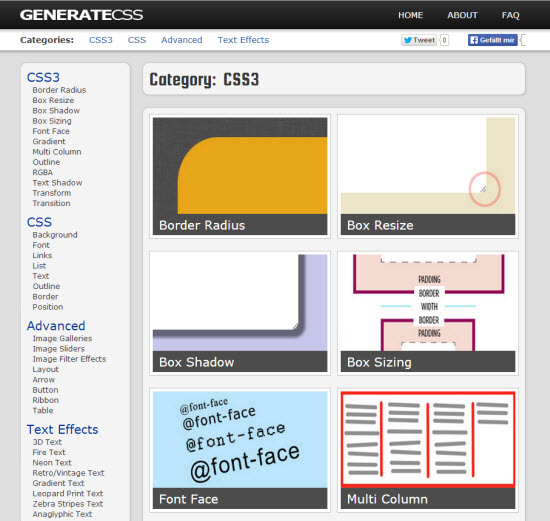
Jesse Neo from Sydney in Australia calls himself a teenager who needs to be persuaded not to drop out of high school. I'd doubt he wouldn't be able to make a living if he did, though. Look at what Jesse created over at GenerateCSS. 35+ CSS effects are waiting for you to use and customize them.

Roughly divided into CSS3, CSS, Advanced and Text Effects, Jesse gives you easy to use generators for all the stuff you need on a daily basis and then also stuff you'll only need on rare occasions, such as the 3D text effect ;-)
Using the different generators at GenerateCSS is pretty straight-forward and without the modernish eye-candy. GenerateCSS works with input fields and upload forms and conventional buttons. The overall look of the site doesn't leave the impression to be a brand-new addition to the web, although it has been redesigned late 2013.
Looks aside, there's not much to criticize. 35+ helpers for your CSS workday, all of them free, some of them even exotic. What more could you want?
Jesse Neo's Homepage | GenerateCSS
Gradientoo: For Gradients Only
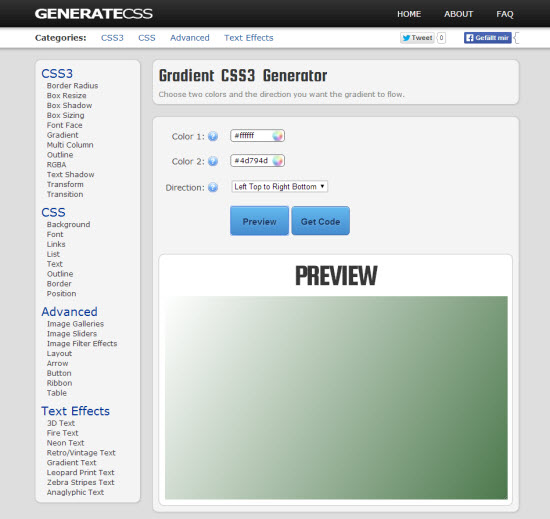
The following screenshot shows you the gradient tool from GenerateCSS:

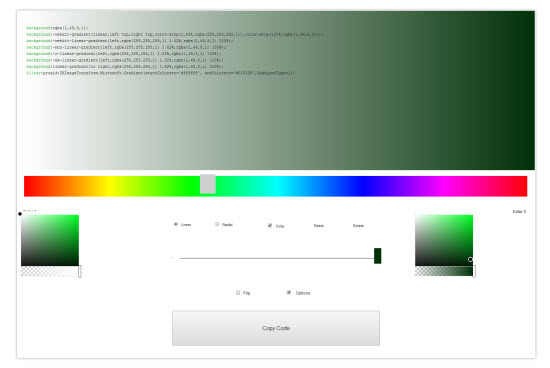
This one shows you the gradient tool Gradientoo:

I think the shots speak for themselves, although the live comparison will be even more convincing. While GenerateCSS lets you create useful gradients, Gradientoo lets you create gorgeous gradients with all the bits and pieces, today's technology has to offer.
Gradientoo is created and maintained by a designer named Gill. I did some research, yet couldn't find further information on who that person actually is. So we have to leave it this way. Gradientoo in itself is not actually new. It has been around in different iterations since at least early 2012.
What is brand-new though, is the revamped UI over at the generator's homepage. And as the UI largely defines the usefulness, it's not an overstatement to call the service as a whole new. Gradientoo actually concentrates on the one task it is named after.
The tool works completely WYSIWYG without having to press any preview buttons as you'd have to over at GenerateCSS. The preview is covering the top half of the browser window allowing you to actually evaluate how the configured gradient would fit your project. The UI itself is simple as can be. Einstein would jump for joy.
So, click together your next-gen gradient and get the code to use it completely prefixed even for Internet Exploder.

Thanks for the post! The website is great!