CSS3 Exciting Functions and Features: 30+ Useful Tutorials
With version three of CSS, many exciting features will be implemented. CSS3 leads to greater flexibility and makes it much easier to recreate previously complex effects. Many time-saving rules are being thought up for CSS3: text-shadow, box-sizing, opacity, multiple backgrounds, border-radius, border-image ,multi-column layout, etc…
Although only the most modern browsers currently support these effects, it's still fun to see what's around the corner!
In this post we will take a look at some interesting properties of CSS3 that you can put into practice in your website designs today.
CSS3 Color Module
CSS3 supports more color and a wider range of color definitions. The new colors that CSS3 support are HSL, CMYK, HSLA and RGBA. This powerpoint explains in details the CSS3 colors and how use them.

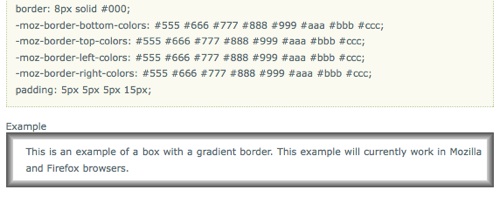
Gradient Borders
You can have gradient border using the -moz-border-radius / -webkit-border property.
Border Image
Sometimes usual CSS border properties are not enough. If want to use images for borders, CSS3 supports border image through border-image and border-corner-image property.
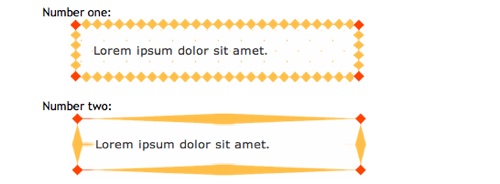
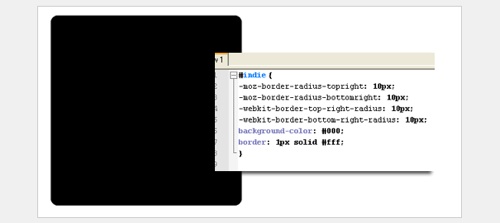
Rounded Corner Boxes
Andy budd shows us how to easily create rounded corners for any box using border-radius and background position.
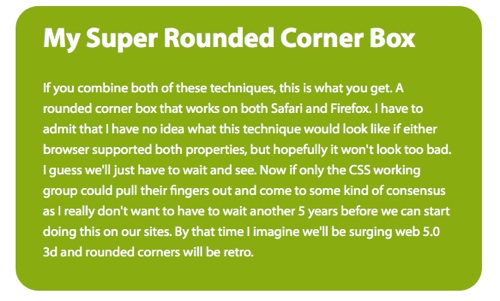
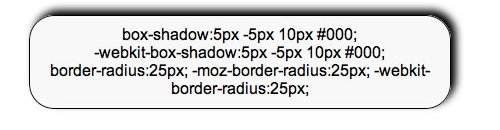
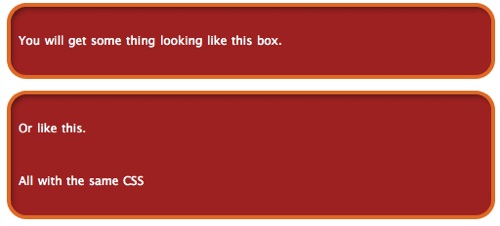
Box Shadow
The css3 property box-shadow allows you to add a shadow effect without using images to a selected element. Currently Safari 3+ and Firefox 3.1 (Alpha) supports box-shadow.
Multiple background Images
If you want to add multiple background to a box or a paragraph, CSS3 allows multiple background images on one element.
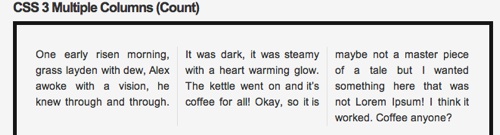
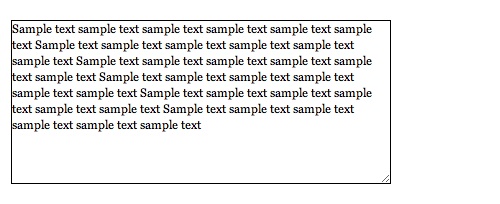
Multiple Columns
This CSS3 module allows to create multi-column texts without adding table using -moz-column-count and -moz-column-width. If you have text in your web pages that runs too long this CSS3 tag could be really useful.

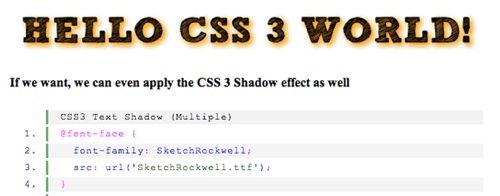
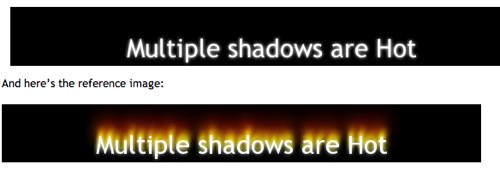
Text Shadow
Need a Photoshop like Text shadow? CSS3 text-shadow property allows to add a shadow to each letter of some text. Also, text-shadow is not new to CSS3, it was originally proposed in CSS2, but was removed from CSS 2.1.
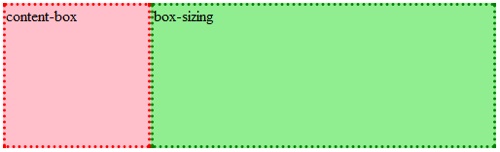
Box-sizing and Box-model
CSS3 property box-sizing allows you to specify the behavior of the browser in calculating the width of an element and control if a box should be resizable.
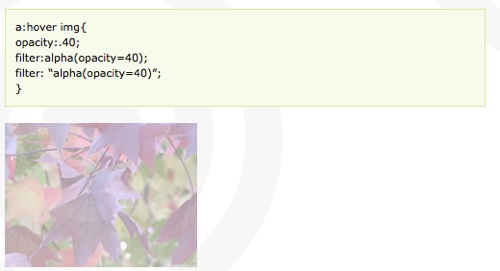
CSS3 Opacity
Although, CSS opacity property has been around for while, When CSS3 rolls out there will be more use of the opacity property. You can set the transparency of box, image and text using the opacity property.
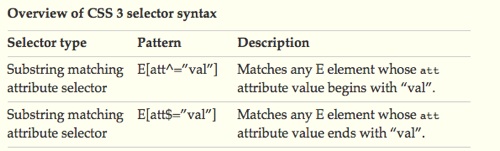
CSS3 Selectors
Are you Confused with all CSS3 new selectors? This article provides useful insights and explanation of CSS3 selectors.
Brilliant implementations of CSS3 Properties
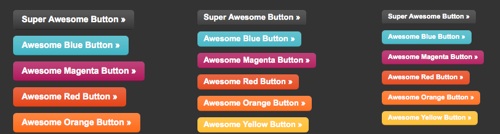
Awesome Buttons with CSS3 and RGBA
You won't believe that these button are created using CSS3 properties only without any images.
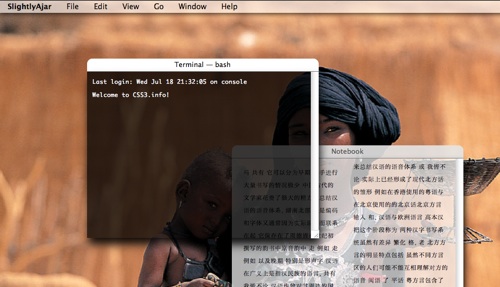
Render User Interface Using CSS3
Here is a creative example of CSS3. A mock up of OSX user interface using CSS3. Click on the image to see the working demo.
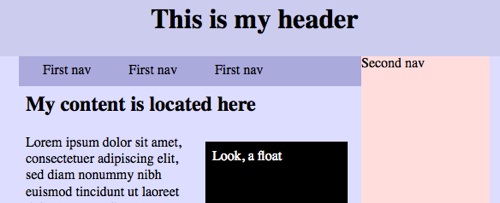
CSS3 Template Layout with jQuery Plugin
This plugin allows web designers to use the W3's CSS Template Layout Module using jQuery.
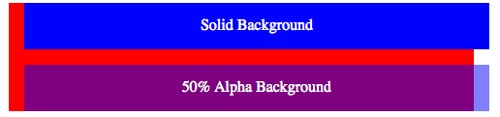
Using CSS3 RGBA for Transparency
If you are wondering how to achieve a transparent box like 24 ways, this article discusses RGBA which lets you specify a color as being translucent and how to use it.
Custom Font with CSS3
While there are other ways to embed font, using CSS3 for custom font will be much easier.

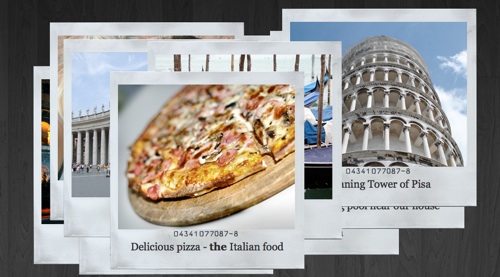
Creating a Polaroid Photo Viewer with CSS3 and jQuery
Web designer Marco Kuiper shows us how to create a Polaroid Gallery by combining CSS3 and JQuery.
Example and Use of Box Sizing
This article discusses how to use CSS3 box sizing property.
CSS3 Corporate Fun
This menu mimics the pushed button when you hover by using CSS selectors.
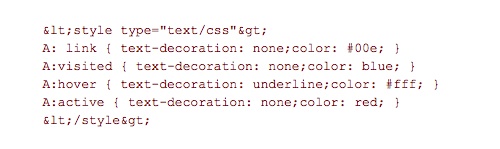
CSS3 Links Creation and Usage
In CSS3 it is possible to mange links with more control and effectively. We can easily specify the values of various states of links which are link, visited, hover, and active states.
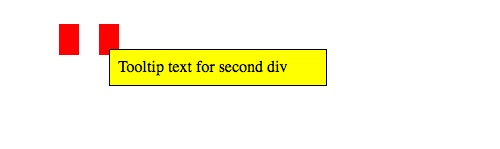
Tooltip with CSS3
This post discuess how to create a tooltip using :before (or :after) pseudo element combined with the :hover pseudo class.
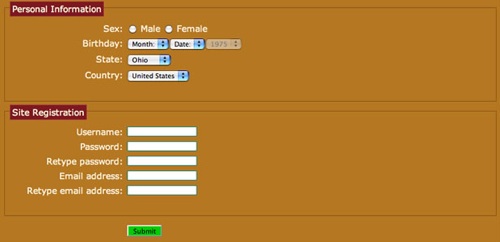
Styling Forms with Attribute Selectors
This example focuses on how to style web form using attribute selectors.
CSS Opacity
There are so many ways to use CSS transparency to create to make website user friendly website. You can control the opacity of the text or images that to create visually ecstatic content.

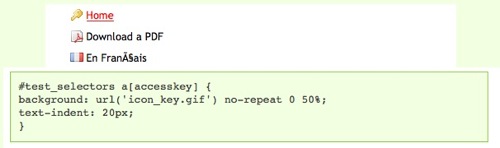
Using CSS3 Selectors to Apply Link Icon
Adding an icon next to your link is much easier with CSS3 Selectors.
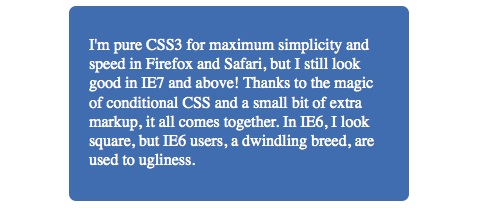
Simple CSS3 rounded Corners with Support for IE
Although CSS3’s border-radius property is supported in the current versions of Safari and Firefox, Internet Explorer does not support it. However, using IE's condition statement and image you can have cross browser nice rounded corner.
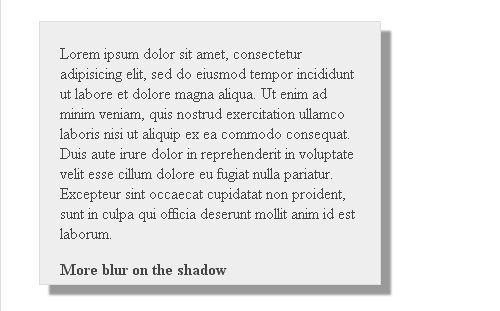
The Shadow Effect in CSS3
CSS3 property -webkit-box-shadow creates shadow on any specified div. The Demo is Safari only.
Must Read CSS3 Related Articles :
Six Questions: Eric Meyer on CSS3
5 Techniques to Acquaint You With CSS3
Push Your Web Design Into The Future With CSS3
So, which CSS3 feature are you excited about? Let us know in comment.



























Now we have to wait for IE12
it rather would be IE22 or more!!
Great article, really nice roundup. Although there have been many CSS3 roundups on the web, this one is absolutely complete.
Also, thanks for including the Marcofolio.net article (polaroids) !
Keep up the great work!
Very nice listing of some valuable reference tutorials
Very simple tutorial that can easily enhance any website
Great roundup Kawsar!
CSS3 Links Creation and Usage? That’s some good old fashioned CSS1 right there!
That’s what I was thinking. What the heck is that doing in this list?
That post mostly focuses on CSS3 link usage
great tutorials!!
Not to nitpick, but did you realize that the link to browser CSS3 support you sent us to is a page that hasn’t been updated since 2003 and still shows Safari 1.2, Firefox 0.8.
Here are a few other links that are a little more recent.
http://www.css3.info/modules/selector-compat/
and
http://www.webdevout.net/browser-support-css#css3standards
Great CSS3 Tutorials collection! The webdesingers work will be easier with CSS3 :)
Thanks very much for this helpful article.
Awesome roundup of some pretty useful resources. Thanks Kawsar!