CSS Typography: Contrast Techniques, Tutorials and Best Practices
The main advantage of elegant CSS typography lies in its ability to be both attractive and improves the user experience. When chosen wisely and used carefully, it can be very effective to support the overall design. There are many outstanding examples of how we can do this, and below you will find some of the best ideas and tips when it comes to using Fonts and typography in your CSS based sites.
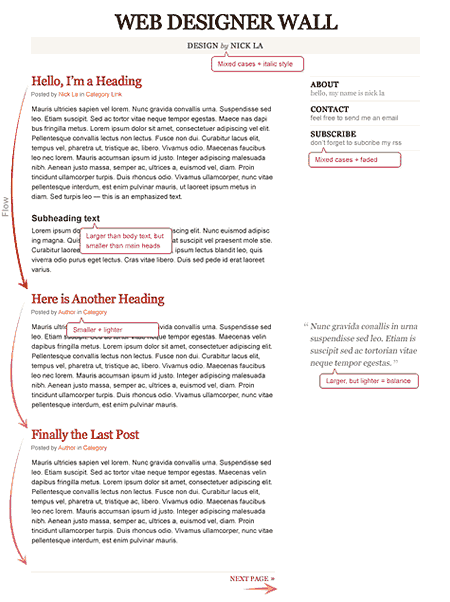
Typographic Contrast and the web This article has reviewed the important principal of typographic contrast as presented in a brochure written fifty years ago by the canadian typ[ographer Carl Dair. He presented seven principals ranging from type size to the direction of type on a page. Though written for people whose profession was print, Carl's words are equally a[pplicable in a medium he never experienced which is web design.
Typographic Contrast and Flow Here are seven basic methods on how you can create typographic contrast.
The Elements of Typographic Style This website steps through Bringhurst’s working principles, explaining how to accomplish each using techniques available in HTML and CSS. A practical guide to web typography! 5 Principles And Ideas Of Setting Type On The Web Principles, rules and ideas for approaching Web typography decisions by Sean Hodge on SmashingMagazine.
Making Headlines With CSS With a dash of design, we can utilize CSS to stylize those Web page headers to catch the reader’s eye and encourage them to read on.
10 Examples of Beautiful CSS Typography and how they did it… There are a lot of great sites out there that have beautiful Typography using only CSS, however simply looking at them is only half of the picture. If you want to know what did they do, and how/why does it result in beautiful type? Check out this interesting post.
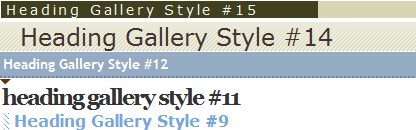
Heading Style gallery Want something a little more stylish for your content headings (h1,h2,…) than a different font or color? Try one of the heading styles listed here to spruce up your content.
CSS StyleFun with CSS Different examples of amazing Text styled with CSS.
BluePrint’s typography.css file sets up some very nice typography styles that create a beautiful baseline grid. This post came in handy to show you how to configure Your Font-Size and Baseline to your desired value.
YUI Fonts CSS
YUI Fonts CSS file offers cross-browser typographical normalization and control. Checkout their examples section to see it in action.
Typetester The Typetester is an online application for comparison of the fonts for the screen. Its primary role is to make web designer’s life easier.
CSSTypeset Coverts your wysiwyg text formatting to css...in real time
Typography For Headlines A great collection of links to more than 100 headlines around the Web in a unique and creative way.
Websites with Excellent CSS Typography There are some websites out there that have managed to create outstanding web designs through the use of typography. They are simple, clean and communicative. Have a look at some of them.
1. Eight Seven Principles of Typographic Contrast
You can direct the reader’s attention to important parts in your layout and at the same time enhance the visual appearance by creating contrast. Here are different css properties for common typographic effects.Type Size
font-size
White Space
line-heights, letter-spacing, word-spacing
Typefaces
font-family
Case
text-transform
Style
text-decoration, font-style
Weight
font-weight
Color
color
Alignment
text-align, float
Typographic Contrast and the web This article has reviewed the important principal of typographic contrast as presented in a brochure written fifty years ago by the canadian typ[ographer Carl Dair. He presented seven principals ranging from type size to the direction of type on a page. Though written for people whose profession was print, Carl's words are equally a[pplicable in a medium he never experienced which is web design.
Typographic Contrast and Flow Here are seven basic methods on how you can create typographic contrast.
The Elements of Typographic Style This website steps through Bringhurst’s working principles, explaining how to accomplish each using techniques available in HTML and CSS. A practical guide to web typography! 5 Principles And Ideas Of Setting Type On The Web Principles, rules and ideas for approaching Web typography decisions by Sean Hodge on SmashingMagazine.
2. Common Typography Techniques with CSS
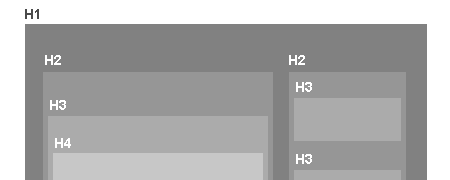
CSS Heading Type
How to use headings in HTML A great tutorial by Alen Grakalic of CSSGlobe explaing what is the meaning of headings, how to use them and what are the "Don'ts" when using heading tags.
Making Headlines With CSS With a dash of design, we can utilize CSS to stylize those Web page headers to catch the reader’s eye and encourage them to read on.

h2
{
margin-bottom: 0;
padding: 25px .5em 25px 250px;
background-image: url(examples.png);
background-repeat: no-repeat;
color: #333;
background-color: #cf0;
}
h2:hover
{
background-color: #fc9;
background-image: url(examples.jpg);
background-repeat: no-repeat;
}
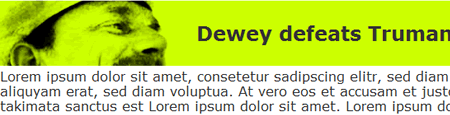
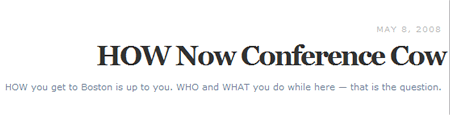
10 Examples of Beautiful CSS Typography and how they did it… There are a lot of great sites out there that have beautiful Typography using only CSS, however simply looking at them is only half of the picture. If you want to know what did they do, and how/why does it result in beautiful type? Check out this interesting post.
#DATE{
font-size: 85%;
text-transform: uppercase;
letter-spacing: 1px;
color: #bbb;
font-size: 10px;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
font-weight: 100;
}
#HEADLINE{
font: bold 34px "Century Schoolbook", Georgia, Times, serif;
color: #333;
line-height: 90%;
margin: .2em 0 .4em 0;
letter-spacing: -2px;
}
#TAG{
color: #76879b;
font-size: 10px;
margin: 5px;
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
font-size: 11px;
}
Heading Style gallery Want something a little more stylish for your content headings (h1,h2,…) than a different font or color? Try one of the heading styles listed here to spruce up your content.
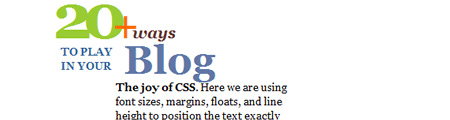
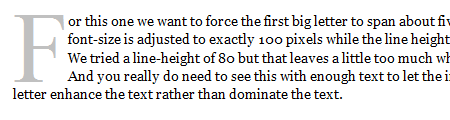
Creating Dropcaps Using CSS
CSS Magazine Style Drop Cap The Drop Cap can be close to the size of the title text or bigger. So you need to force the first big letter to span about five lines.Paragraphs in Web Typography
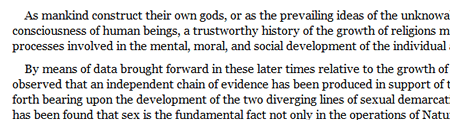
The Paragraph in Web Typography & Design Paragraphs are punctuation, the punctuation of ideas. After selecting a typeface, choosing the right paragraph style is one of the cornerstones of good typography. This is a brief inquiry into paragraph style for the Web. You can also check their 12 Examples of Paragraph Typography here./*
First line flush left
Subsequently two lead indent, no boundary, justified
*/
p {
font-size: 1em;
line-height: 1.25em;
margin: 0;
text-align: justify;
}
p p {
text-indent: 2.5em;
}
Sizing Text in CSS
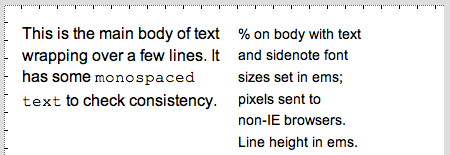
How to Size Text in CSS Ems can be tricky to work with, especially when nesting elements deeply, as it can be hard to keep track of the maths. However, commenting your style sheets well and styling elements from the body inwards can keep things easier to follow. Learn how to size nested elements using the body as the starting point.<style type="text/css">
body {
font-size:100%;
line-height:1.125em;
}
.bodytext p {
font-size:0.875em;
}
.sidenote {
font-size:0.75em;
}
</style>
<!--[if !IE]>-->
<style type="text/css">
body {
font-size:16px;
}
</style>
<!--<[endif]-->
Text Sizing
3. Advanced Typography techniques
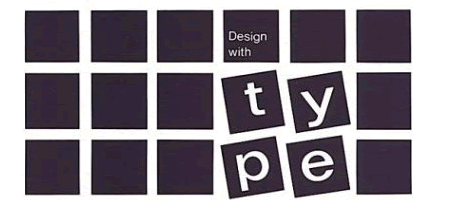
Advanced Typography techniques using CSS There are still many rich typographic abilities of CSS that are not well documented. Here is a great example of what you can do by combining and tweaking type using css. Checkout the advanced css typography example page and look through the source code.Anatomy
Gray's
h3.gr {advanced_type.htm... (line 54)
border-bottom:10px solid #CC0000;
color:#999999;
float:left;
font-family:Impact,Arial,Verdana;
font-size:500%;
font-weight:100;
margin:0pt;
text-transform:uppercase;
}
h3.gr2 {advanced_type.htm... (line 55)
color:#999999;
float:left;
font-family:Impact,Arial,Verdana;
font-size:500%;
font-weight:100;
margin:25px 0pt;
position:relative;
text-transform:uppercase;
}
CSS StyleFun with CSS Different examples of amazing Text styled with CSS.

4. How to Customize Typography with CSS Frameworks
BluePrint CSS How to: Customizing Typography BaselinesBluePrint’s typography.css file sets up some very nice typography styles that create a beautiful baseline grid. This post came in handy to show you how to configure Your Font-Size and Baseline to your desired value.
YUI Fonts CSS
YUI Fonts CSS file offers cross-browser typographical normalization and control. Checkout their examples section to see it in action.
5. CSS Typography Tools and Wizards
CSSType A simple tool that create the text CSS coding for you & lets you preview it as you do it!Typetester The Typetester is an online application for comparison of the fonts for the screen. Its primary role is to make web designer’s life easier.
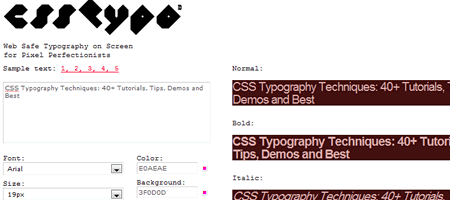
CSSTypeset Coverts your wysiwyg text formatting to css...in real time
6. Great Typographic Design
Looking for sites that have great typographic design, check out these galleries. Typesites Typesites is a weekly look at sites that have great typographic design.Typography For Headlines A great collection of links to more than 100 headlines around the Web in a unique and creative way.
Websites with Excellent CSS Typography There are some websites out there that have managed to create outstanding web designs through the use of typography. They are simple, clean and communicative. Have a look at some of them.

















Great post very useful… thanks for sharing!