Bootstrap 3 PSD: All The Elements of the New Version, Free and Fully Editable
Our friends over at DesignShock have created an excellent new resource for web design lovers and people who want to get into the brand new Bootstrap 3 interface quickly. As you already know, Twitter overturned Bootstrap's UI concept and totally renewed the interface. This brave move surprised almost everyone in the web developer community. To grant for a smooth transition, the guys at DesignShock released a free PSD package that’s really easy to use, helping designers and developers create models of themes, web pages, mobile and web apps. The file accurately emulates all the elements of the front-end interface. Inside it you will find a set of layers with all the elements you need to start designing.
The free Bootstrap 3 PSD package is loaded with the following features:
- The file has been carefully organized into a set of layers containing all the elements you may need.
- All the elements inside the file have been created using pixel perfect design techniques that guarantee that every line will be adjusted to the pixel, giving the design a high definition appearance.
- The file complies with the same license as Bootstrap (Apache 2.0), that allows you to use the file even for commercial purposes
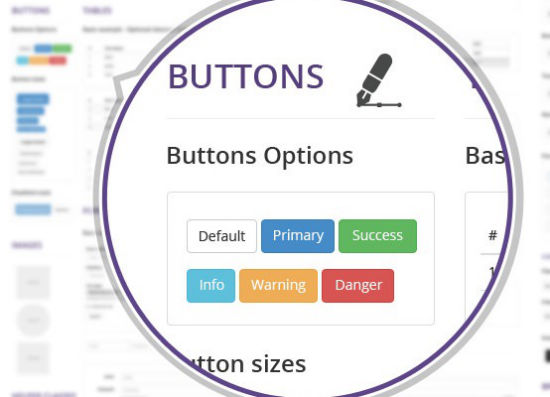
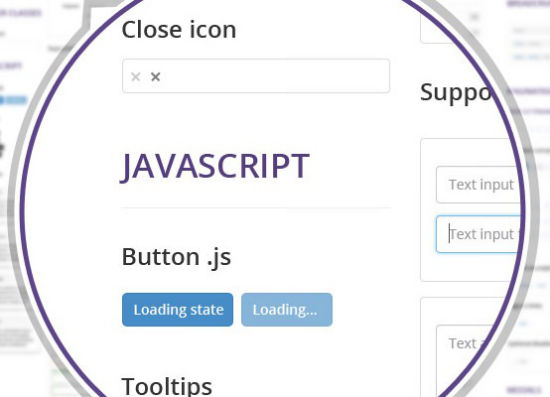
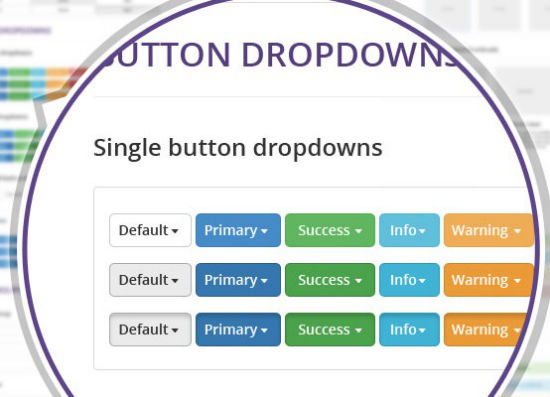
Obviously you will need Adobe Photoshop to make proper use of the resource. This is what it looks like:







An excellent resource. Thanks so much for this!
Thank you for the wonderful package! With Bootstarp getting more popular with business it is extremely useful for UI designers and developers
Very good resources…..
I thought Bootstrap was a CSS3 and html 5 based groundwork? Why would someone need to mockup these elements when they could just as easily do it in the browser?
Because some clients still prefer to see mockups/wireframes prior to signing off (and paying for) the actual development and coding of a site.
Thanks for listing this resource for Bootstrap 3
Awesome resource. Thanks!
Unfortunately, there is no way to download the psd. The link just subscribes you to a newsletter.