Blisk: The Browser for Developers

Nowadays, all modern browsers are equipped with extensive developer tools. Among other things, they help you check HTML and CSS, as well as debug JavaScript. They also allow you to have your web layout displayed in different resolutions. These developer tools ease the work of web designers and developers significantly. However, this can be done in an even more comfortable and faster way: Blisk is a new browser that was specifically created for developers.

 Split Window for Mobile and Desktop View
For that, you choose from a line up of common smartphones and tablets. For example, this allows you to easily switch from an iPhone 6 to a Galaxy S3 to see how your website is presented on each device. The website is always shown in a mockup of the respective device to make the appearance as realistic as possible.
The display on mobile devices can be further controlled in touch mode, where controls are done via taps and gestures. While Chrome offers this option as well, it is not as polished as it is here.
Split Window for Mobile and Desktop View
For that, you choose from a line up of common smartphones and tablets. For example, this allows you to easily switch from an iPhone 6 to a Galaxy S3 to see how your website is presented on each device. The website is always shown in a mockup of the respective device to make the appearance as realistic as possible.
The display on mobile devices can be further controlled in touch mode, where controls are done via taps and gestures. While Chrome offers this option as well, it is not as polished as it is here.
 Menu Bar to Activate and Deactivate Special Features
If you don't like the synchronous scrolling, you can simply turn it off in the settings. The menu bar contains a special button that takes you to the setup with the settings in which you can turn this feature on and off.
Menu Bar to Activate and Deactivate Special Features
If you don't like the synchronous scrolling, you can simply turn it off in the settings. The menu bar contains a special button that takes you to the setup with the settings in which you can turn this feature on and off.
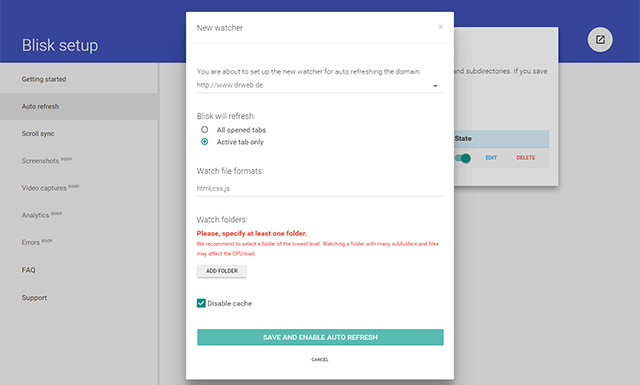
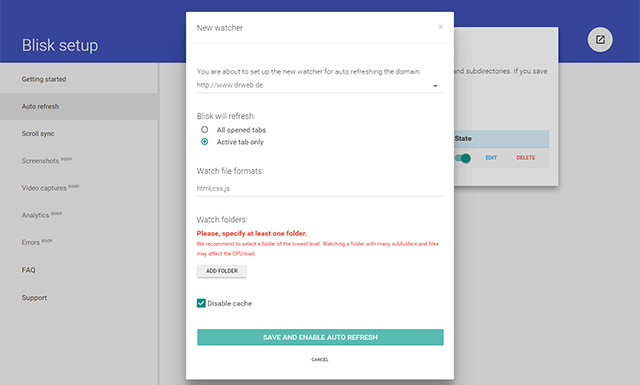
 The Setup for Auto Refresh
Whenever one of these files changes in the local index, Blisk automatically reloads the website with the entered domain. Those that run a local server, or automatically save files of their web project from a local file system to a server, will enjoy this function a lot and save a lot of time by not having to manually reload over and over again.
The Setup for Auto Refresh
Whenever one of these files changes in the local index, Blisk automatically reloads the website with the entered domain. Those that run a local server, or automatically save files of their web project from a local file system to a server, will enjoy this function a lot and save a lot of time by not having to manually reload over and over again.

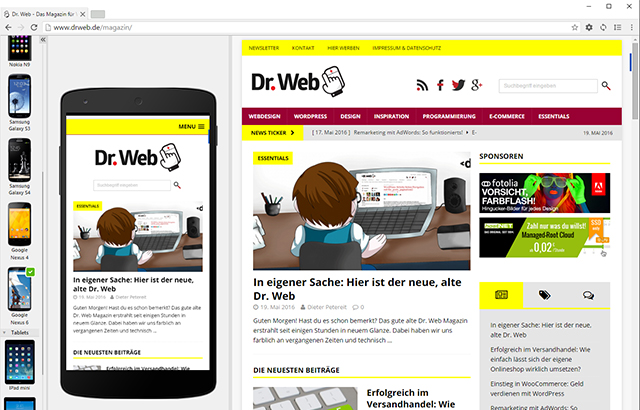
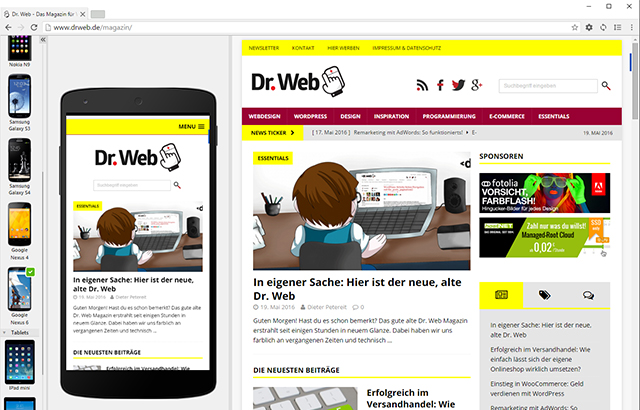
Always Keep an Eye on Mobile Devices
Once you downloaded and installed Blisk, it should remind you of Google Chrome at first sight. That's not surprising, as Blisk is based on Chromium, which is available to the public under a free license. The biggest difference to Chrome and other browsers becomes evident when accessing a website. Blisk always displays the website in desktop and mobile view at the same time. In the right half of the screen, the page is shown as a classic desktop version, and on the left, the mobile view is shown. Split Window for Mobile and Desktop View
For that, you choose from a line up of common smartphones and tablets. For example, this allows you to easily switch from an iPhone 6 to a Galaxy S3 to see how your website is presented on each device. The website is always shown in a mockup of the respective device to make the appearance as realistic as possible.
The display on mobile devices can be further controlled in touch mode, where controls are done via taps and gestures. While Chrome offers this option as well, it is not as polished as it is here.
Split Window for Mobile and Desktop View
For that, you choose from a line up of common smartphones and tablets. For example, this allows you to easily switch from an iPhone 6 to a Galaxy S3 to see how your website is presented on each device. The website is always shown in a mockup of the respective device to make the appearance as realistic as possible.
The display on mobile devices can be further controlled in touch mode, where controls are done via taps and gestures. While Chrome offers this option as well, it is not as polished as it is here.
Synchronized Scrolling
In order for you to be able to optimally compare your website in desktop and mobile view, your website is scrolled in parallel on both views. This saves time, as you don't have to scroll each view to get to a certain point on the site.Auto Refresh for Altered Content
Another very handy feature of Blisk is the auto refresh. It automatically makes the browser reload a website when the HTML or CSS source text of the page has changed. To do that, you need to set up a so-called watcher for a domain. Add the root directory with the local data of your website to a domain. Additionally, also define file extensions that you want it to react to. HTML, CSS, and JavaScript files are chosen by default. The Setup for Auto Refresh
Whenever one of these files changes in the local index, Blisk automatically reloads the website with the entered domain. Those that run a local server, or automatically save files of their web project from a local file system to a server, will enjoy this function a lot and save a lot of time by not having to manually reload over and over again.
The Setup for Auto Refresh
Whenever one of these files changes in the local index, Blisk automatically reloads the website with the entered domain. Those that run a local server, or automatically save files of their web project from a local file system to a server, will enjoy this function a lot and save a lot of time by not having to manually reload over and over again.

This looks nice. Have any other readers used Google Canary?
Still the same bloated browser as Google Chrome. I want to see a fork that is more efficient than Chrome itself, not a rehash with some new tweaks. Sticking with Firefox and Polarity Browser.