Atom.io: (Free) HTML Editor for the 21st Century or Copy-Cat?
Atom is a relatively new cross-platform open source HTML editor. According to its developers, Atom is a “hackable text editor for the 21st century”. We will test if there is any truth in this statement. Atom and Sublime Text 2 have, at first sight, a great deal in common; however, Atom’s high customizability is explicitly promoted. This article shows whether the editor really is so special and if so, what makes it stand out from the rest. Is it probably even THE editor of the 21st century or just another copy-cat?

 The first thing you should do after you have installed it is adjust important settings like font and font size under “Atom => Preferences”. You may want to change the theme as well since dark themes are not everyone’s cup of tea. There are six themes to choose from, but you can find more in the community. Bear in mind that there are themes for the editor design and themes for the syntax. So, an editor theme doesn’t include the syntax. If you want to change syntax highlighting as well, you will need to install it separately.
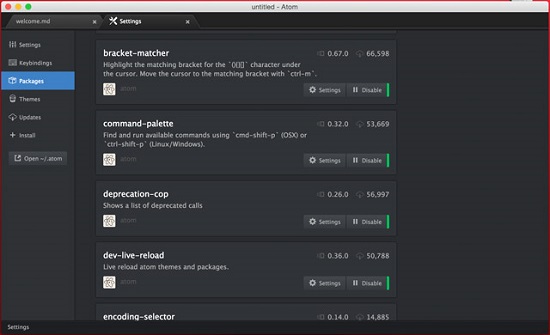
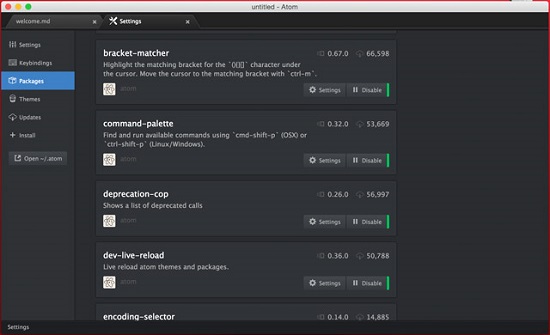
You should not forget to check preinstalled packages, aka plugins, to see which additional packages you may need to install. You will find a lot here. And you will find more with the editor’s search function than on the Atom website. As you see, it is not a big deal to adjust the editor to your needs.
The first thing you should do after you have installed it is adjust important settings like font and font size under “Atom => Preferences”. You may want to change the theme as well since dark themes are not everyone’s cup of tea. There are six themes to choose from, but you can find more in the community. Bear in mind that there are themes for the editor design and themes for the syntax. So, an editor theme doesn’t include the syntax. If you want to change syntax highlighting as well, you will need to install it separately.
You should not forget to check preinstalled packages, aka plugins, to see which additional packages you may need to install. You will find a lot here. And you will find more with the editor’s search function than on the Atom website. As you see, it is not a big deal to adjust the editor to your needs.

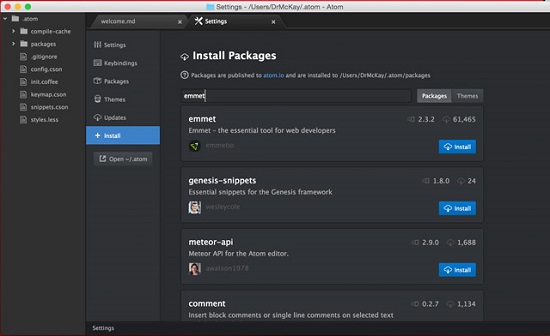
 Themes can be installed the same way. To install a theme or package, you simply enter – if known – the name of the theme or package and press “enter”. But you can also search for “themes” or general keywords to reach the goal.
Themes can be installed the same way. To install a theme or package, you simply enter – if known – the name of the theme or package and press “enter”. But you can also search for “themes” or general keywords to reach the goal.
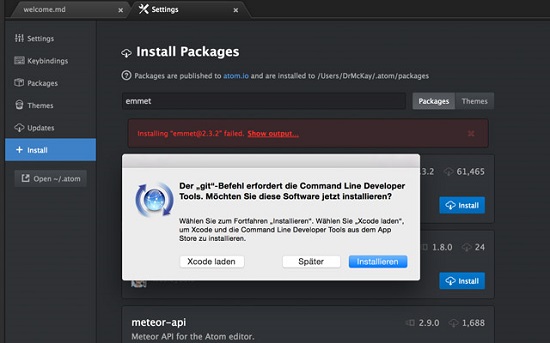
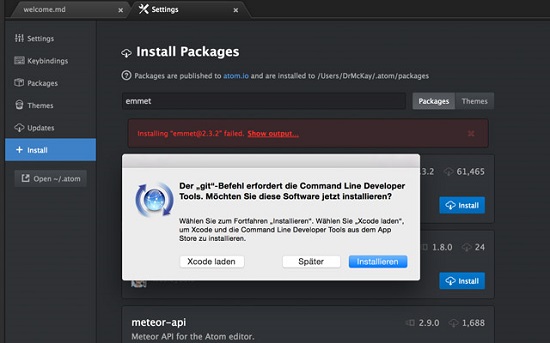
 When I, however, tried to install (on Mac OS X) the package “Emmet” (formerly known as “Zen-Coding”), I got an error message saying that the Apple “Command Line Developer Tools” were missing, and Emmet could therefore not be installed.
When I, however, tried to install (on Mac OS X) the package “Emmet” (formerly known as “Zen-Coding”), I got an error message saying that the Apple “Command Line Developer Tools” were missing, and Emmet could therefore not be installed.
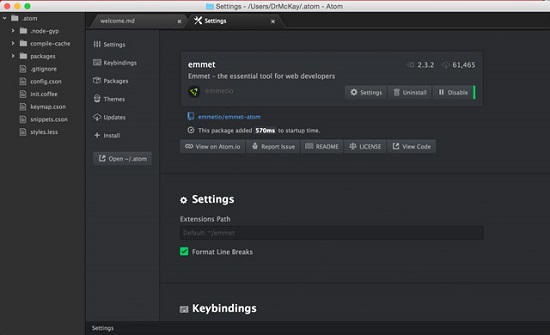
 After installing Apple’s Command Line Developer Tools, the installation of packages and themes worked perfectly and was fast.
After installing Apple’s Command Line Developer Tools, the installation of packages and themes worked perfectly and was fast.

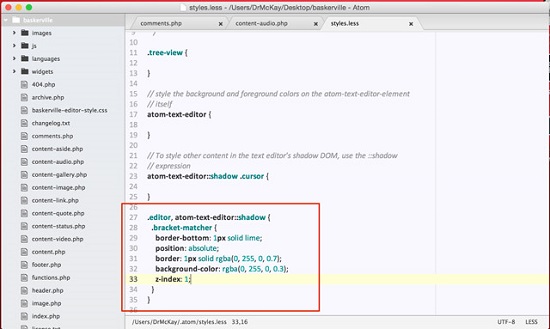
 These few CSS lines lead to a significantly clearer marking of the Bracket Matcher.
These few CSS lines lead to a significantly clearer marking of the Bracket Matcher.
 Experienced developers can adjust everything as the source code of Atom is also accessible via the GitHub page for the project. Less experienced users can use packages, themes, and maybe the CSS adjustment to customize the editor.
Experienced developers can adjust everything as the source code of Atom is also accessible via the GitHub page for the project. Less experienced users can use packages, themes, and maybe the CSS adjustment to customize the editor.
 Modular Design
Atom is made up of more than 50 open-source packages that integrate around a minimal core code. The developers wanted to create a deeply extensible system that blurs the distinction between user and developer. If you don’t like parts of Atom or want to extend them, you (theoretically) create your own package. By uploading it to the package directory, it will be accessible to everyone.
Modular Design
Atom is made up of more than 50 open-source packages that integrate around a minimal core code. The developers wanted to create a deeply extensible system that blurs the distinction between user and developer. If you don’t like parts of Atom or want to extend them, you (theoretically) create your own package. By uploading it to the package directory, it will be accessible to everyone.

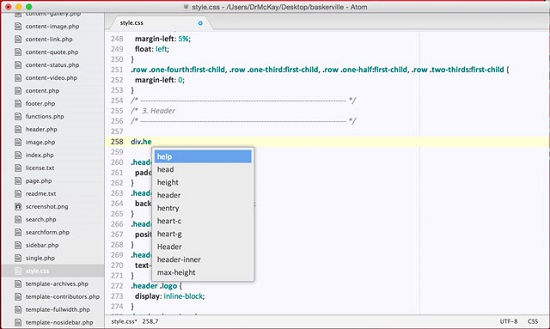
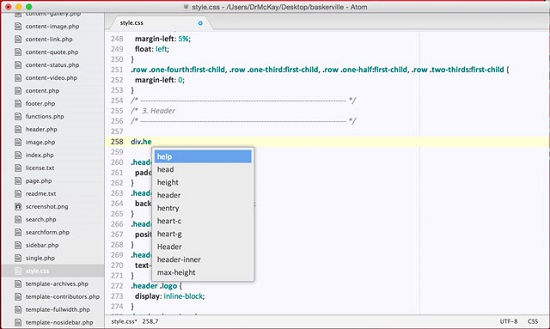
 Code Completion
Code Completion
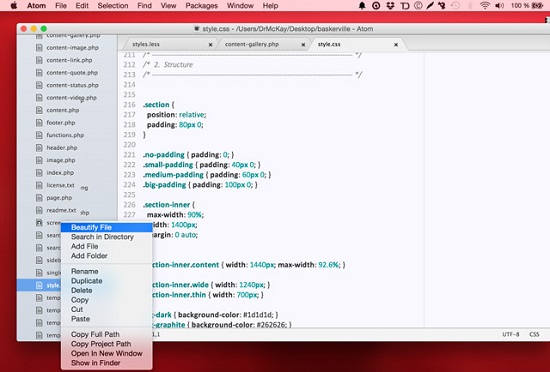
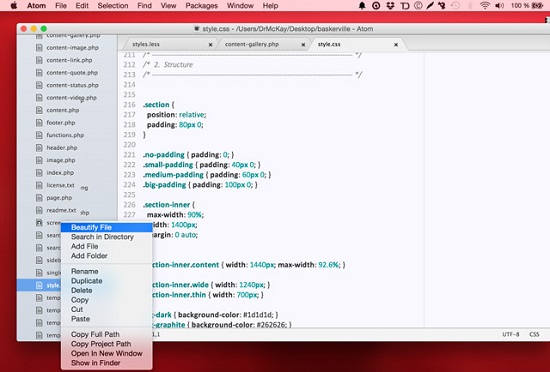
 Project Settings (Sidebar Left – Right-Click on the File)
Project Settings (Sidebar Left – Right-Click on the File)


Installing Atom
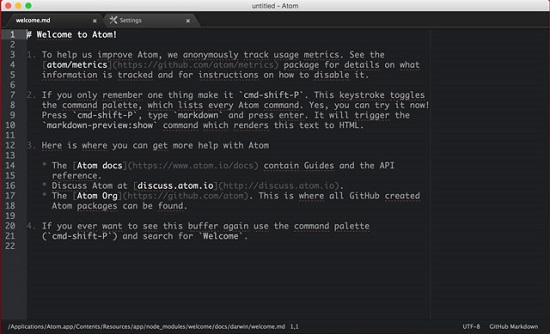
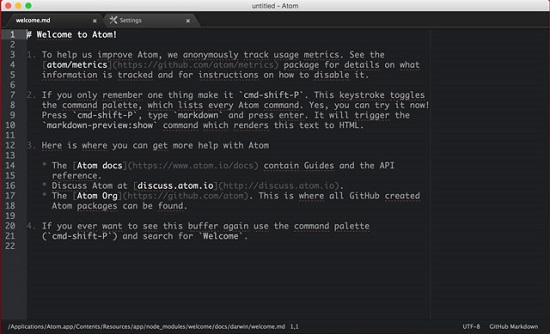
This editor works across all platforms – Windows, Mac OS X, and also Linux. If you use Windows or Linux, go to the project page at GitHub and scroll down to “Installing” to download the installation file. After you have installed it successfully, the editor welcomes you by informing you about the most important resources and keystrokes. The first thing you should do after you have installed it is adjust important settings like font and font size under “Atom => Preferences”. You may want to change the theme as well since dark themes are not everyone’s cup of tea. There are six themes to choose from, but you can find more in the community. Bear in mind that there are themes for the editor design and themes for the syntax. So, an editor theme doesn’t include the syntax. If you want to change syntax highlighting as well, you will need to install it separately.
You should not forget to check preinstalled packages, aka plugins, to see which additional packages you may need to install. You will find a lot here. And you will find more with the editor’s search function than on the Atom website. As you see, it is not a big deal to adjust the editor to your needs.
The first thing you should do after you have installed it is adjust important settings like font and font size under “Atom => Preferences”. You may want to change the theme as well since dark themes are not everyone’s cup of tea. There are six themes to choose from, but you can find more in the community. Bear in mind that there are themes for the editor design and themes for the syntax. So, an editor theme doesn’t include the syntax. If you want to change syntax highlighting as well, you will need to install it separately.
You should not forget to check preinstalled packages, aka plugins, to see which additional packages you may need to install. You will find a lot here. And you will find more with the editor’s search function than on the Atom website. As you see, it is not a big deal to adjust the editor to your needs.

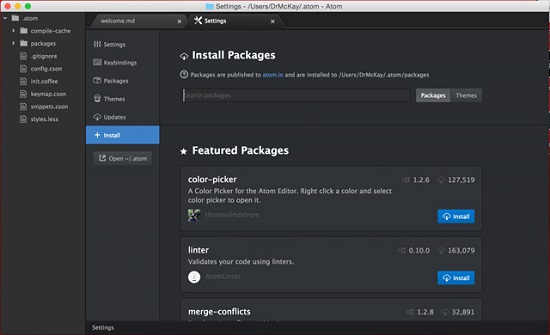
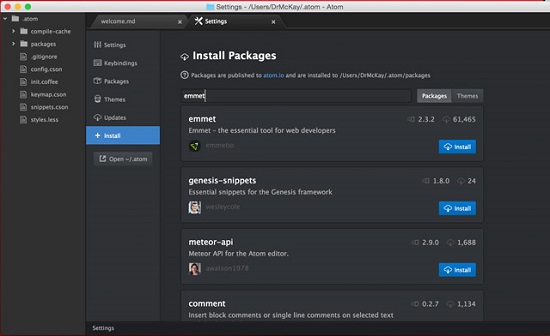
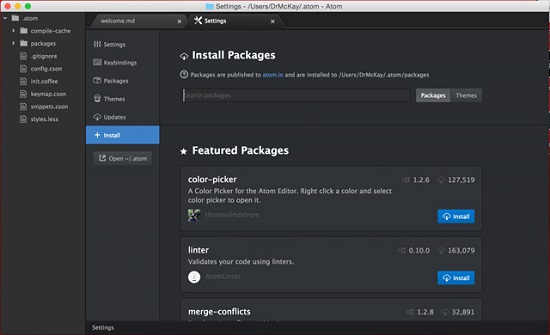
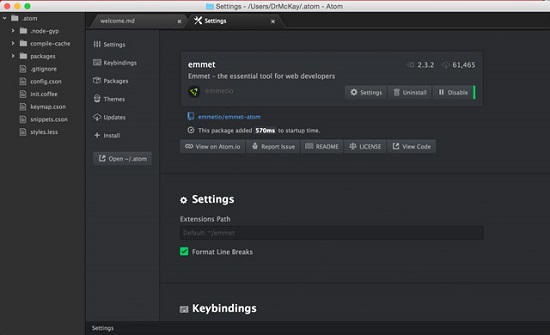
Installing Packages and Themes
Installing packages is fairly easy by using the menu item “+ Install”. In contrast to Sublime Text 2, you don’t have to install a plugin before you can install new plugins. I find that more user friendly as it saves you valuable time. Themes can be installed the same way. To install a theme or package, you simply enter – if known – the name of the theme or package and press “enter”. But you can also search for “themes” or general keywords to reach the goal.
Themes can be installed the same way. To install a theme or package, you simply enter – if known – the name of the theme or package and press “enter”. But you can also search for “themes” or general keywords to reach the goal.
 When I, however, tried to install (on Mac OS X) the package “Emmet” (formerly known as “Zen-Coding”), I got an error message saying that the Apple “Command Line Developer Tools” were missing, and Emmet could therefore not be installed.
When I, however, tried to install (on Mac OS X) the package “Emmet” (formerly known as “Zen-Coding”), I got an error message saying that the Apple “Command Line Developer Tools” were missing, and Emmet could therefore not be installed.
 After installing Apple’s Command Line Developer Tools, the installation of packages and themes worked perfectly and was fast.
After installing Apple’s Command Line Developer Tools, the installation of packages and themes worked perfectly and was fast.

Recommended Packages to Start With
- Emmet (formerly Zen Coding) – Makes your workflow faster
- slash-closer – Closes HTML tags after entering </
- WordPress Core API Support – Extends the Atom editor by WordPress tags
- language-php – Extension for a better work experience with PHP
- docblockr – Makes it easier to write comments on, for example, PHP functions
- autocomplete-plus – Shows possible completions while writing
Customizing Atom via CSS
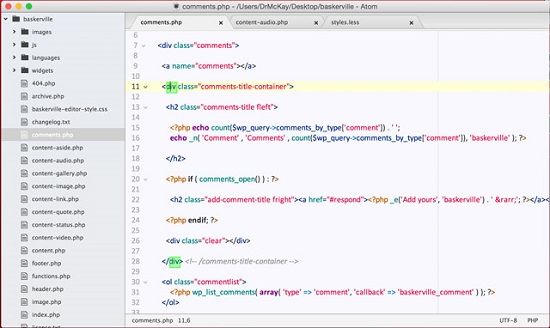
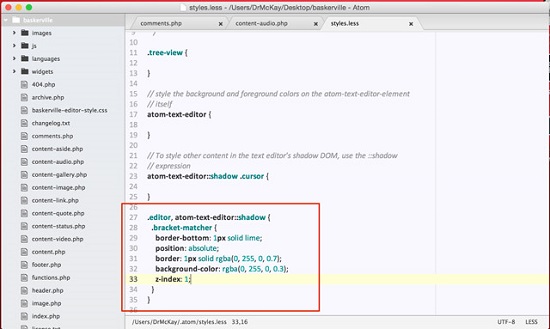
You can tweak the look of the Atom editor through the style sheet. I didn’t like the color output and tagging of the “Bracket Matcher”. It only used a 1-pixel-dotted line to highlight matching brackets and divs that were really hard to see for me. So, I added to the style sheet. You can access the style sheet via “Atom => Open your Stylesheet”. These few CSS lines lead to a significantly clearer marking of the Bracket Matcher.
These few CSS lines lead to a significantly clearer marking of the Bracket Matcher.
 Experienced developers can adjust everything as the source code of Atom is also accessible via the GitHub page for the project. Less experienced users can use packages, themes, and maybe the CSS adjustment to customize the editor.
Experienced developers can adjust everything as the source code of Atom is also accessible via the GitHub page for the project. Less experienced users can use packages, themes, and maybe the CSS adjustment to customize the editor.
Special Features of the Atom HTML Editor
Node.js Support The Node.js support makes it easy to access the file system and spawn subprocesses. You can even start a server from within the editor. If you need a library, you can choose from more than 50,000 in the Node package repository. The seamless integration allows a free mix of node and browser APIs. You will get this and much more by integrating Node.js. Modular Design
Atom is made up of more than 50 open-source packages that integrate around a minimal core code. The developers wanted to create a deeply extensible system that blurs the distinction between user and developer. If you don’t like parts of Atom or want to extend them, you (theoretically) create your own package. By uploading it to the package directory, it will be accessible to everyone.
Modular Design
Atom is made up of more than 50 open-source packages that integrate around a minimal core code. The developers wanted to create a deeply extensible system that blurs the distinction between user and developer. If you don’t like parts of Atom or want to extend them, you (theoretically) create your own package. By uploading it to the package directory, it will be accessible to everyone.

Basic Functions of the Atom editor
Atom offers useful out-of-the-box features. As there are:- A file system browser
- A fuzzy finder for quickly opening files
- Fast project-wide search and replace
- Multiple cursors and selections
- Multiple windows (panes)
- Snippet support
- Code folding
- A clean and clear setting surface
- Import functions for TextMate (grammar and themes)
- Support for project work
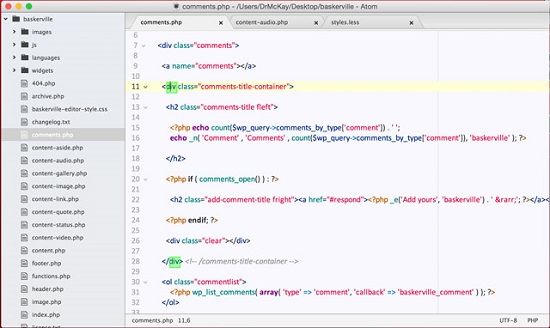
- Good syntax highlighting
- Clean, clear design
- A developer mode
- Shell commands
- A command palette
Some Additional Screenshots
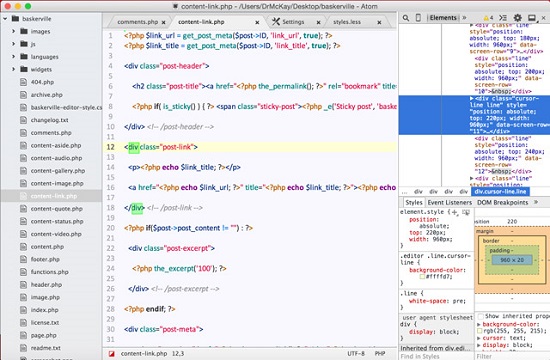
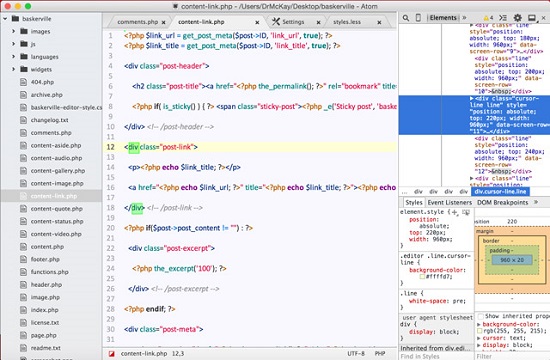
Atom’s Developer View Code Completion
Code Completion
 Project Settings (Sidebar Left – Right-Click on the File)
Project Settings (Sidebar Left – Right-Click on the File)

Conclusion
I really like the Atom HTML editor because it doesn't only offer several useful features out of the box. In addition, you can easily install extensions and themes to adjust and extend the editor to your needs without any problems. You don't even need to know how to use Git. I haven't tested it with large projects yet. For “ordinary” projects, however, it is perfect. Compared to Sublime Text, Atom wins with its Open Source background. There is not a lot to be missed when you switch over from Sublime, but there is a lot more to be achieved. I don't know whether Atom got inspired by Sublime or the developers just came up with all these good ideas by the way of rethinking the concept of an editor as a whole. Whichever approach they took, it worked out great.Related Links
- Atom homepage
- Atom project site on GitHub
- Atom documentation
- Atom package homepage
- Atom themes homepage
- Emmet (fomrerly Zen Coding) – Makes your workflow faster
- slash-closer – Closes HTML tags after entering </
- WordPress Core API Support – Extends the Atom editor by WordPress tags
- language-php – Extension for a better work experience with PHP
- docblockr – Makes it easier to write comments on, for example, PHP functions
- autocomplete-plus – Shows possible comletions while writing

Thanks! I liked the read, but I think you should compare the two to Brackets as well some time in the future. Its open source, backed up by Adobe, lightweight, and in my personal opinion a more complete editor
http://brackets.io
A lot of great features. I’ve been use TextEdit for a long time but I’ll have to give this a shot. Thanks Andreas
Sounds interesting but would like to know does it support PHP? Till now I have been using Dreamweaver and I found it to be perfect for my needs but is tad expensive.