40 Valuable Tools and Resources For Web Designers
Web development can be tricky and time-consuming. To be more effective and productive, we, designers and developers, can integrate useful tools in our daily routine. Also, handy resources can be very valuable as they can help us enhance communication with clients and other developers as well as improve the quality of our work. We are permanently looking for new tools, techniques, resources and services that can improve your workflow and increase your productivity.
In this post we present a couple of extremely useful and valuable tools and resources that we found over the last months. Please make sure to follow us on Twitter for a stream of useful resources, tools and design-related articles.
 *
*
Getting Inspired: Interesting Redesign Projects
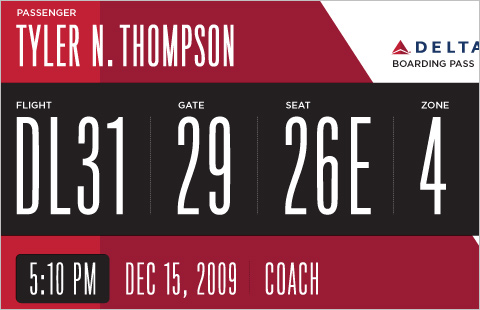
Boarding Pass / Fail A boarding pass redesign project by Tyler Thompson, the Creative Director at Squarespace. How would you design a boarding pass? The result is very impressive. You're killing me, Zappos Andrew Wilkinson's attempt to redesign Zappos. Dollar ReDe$ign Project An attempt to rebrand the US Dollar, rebuild financial confidence and revive our failing economy. Created by Richard Smith.Useful Front-End and Back-End Tools
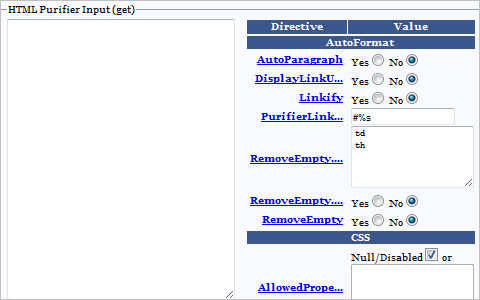
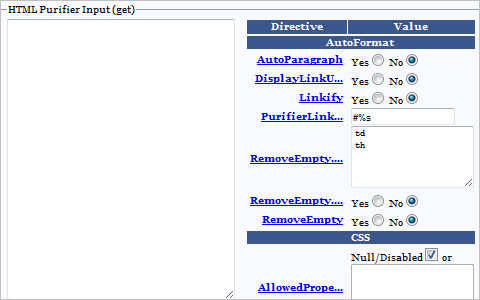
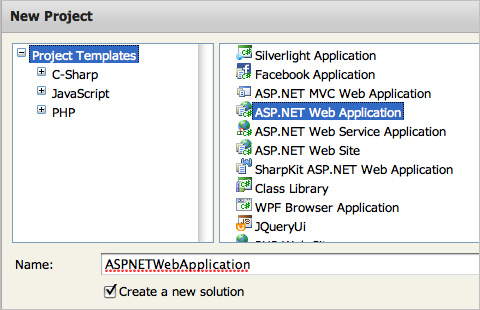
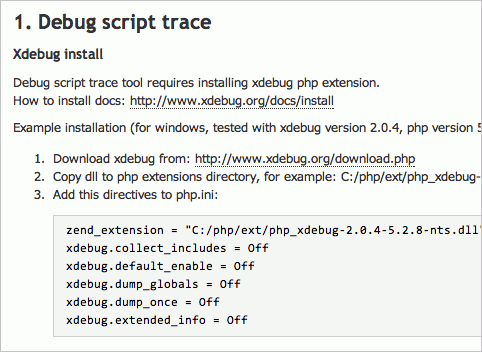
ie-css3.js CSS3 pseudo selector emulation for Internet Explorer 5-8. ie-css3.js allows Internet Explorer to identify CSS3 pseudo selectors and render any style rules defined with them. Simply include the script in your pages and start using these selectors in your style sheets — they'll work in IE. An alternative is Offspring.js. CorMVC CorMVC is a jQuery-powered Model-View-Controller (MVC) framework that can aide in the development of single-page, web-based applications. CorMVC stands for client-only-required model-view-controller and is designed to be lowest possible entry point to learning about single-page application architecture. It does not presuppose any server-side technologies, or a web server of any kind, and requires no more than a web browser to get up and running. Typograph A typographic tool that generates CSS for beautiful web typography, according to traditional scale and vertical rhythm. Venkman JavaScript Debugger project page Venkman is the code name for Mozilla's JavaScript Debugger. Venkman aims to provide a powerful JavaScript debugging environment for Gecko-based browsers namely Firefox 3.x, the Netscape 7.x series of browsers, Netscape 9.x series, Mozilla Seamonkey 1.x and Mozilla Seamonkey 2.x. It does not include Gecko-based browsers such as K-Meleon 1.x, Galeon 2.x and Netscape 8.x. The debugger is available as an add-on package in XPI format. Venkman JavaScript Debugger has been provided as part of the Mozilla install distribution since October 3rd 2001. JavaScript Frameworks Playground: jsFiddle jsFiddle is a shell editor that eases writing JavaScript code by creating a custom environment based on popular JS frameworks. jslib Mozilla gives a great flexibility and power to Javascript. This popular client side scripting language can be used to create application level logic and services for cross platform application development. Goal: jslib has a simple goal, "Make life easier for Mozilla Application Development by creating logical, easy to use API's for general purpose routines that lend themselves to living in library code." PHP debug tools A set of useful PHP debugging tools for debugging script trace, errors and database queries. HTML Purifier - Filter your HTML the standards-compliant way! HTML Purifier is a standards-compliant HTML filter library written in PHP. HTML Purifier will not only remove all malicious code (better known as XSS) with a thoroughly audited, secure yet permissive whitelist, it will also make sure your documents are standards compliant, something only achievable with a comprehensive knowledge of W3C's specifications. Tired of using BBCode due to the current landscape of deficient or insecure HTML filters? Have a WYSIWYG editor but never been able to use it? Looking for high-quality, standards-compliant, open-source components for that application you're building? HTML Purifier is for you! *
*
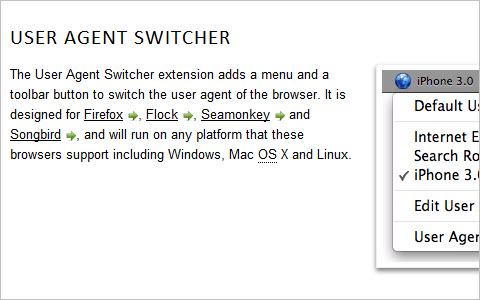
Up-to-date: HTML viewer
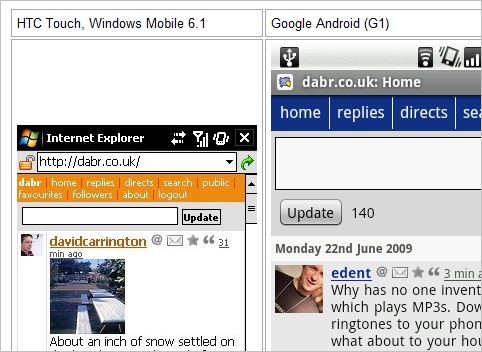
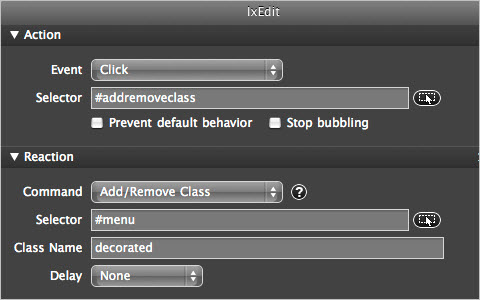
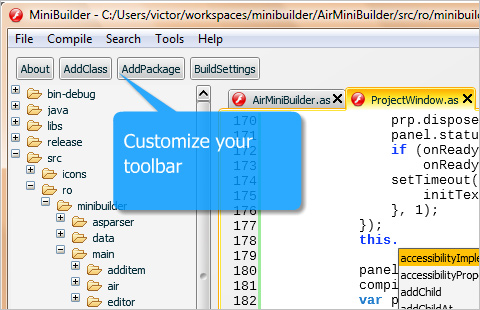
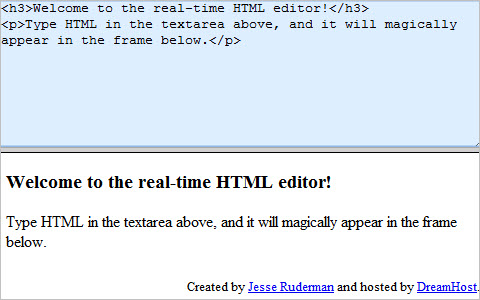
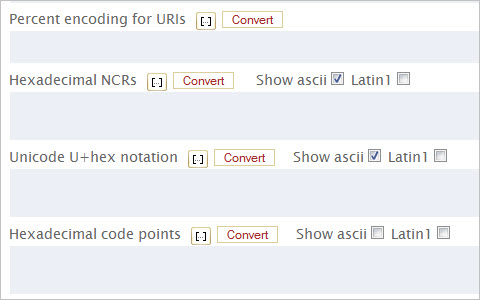
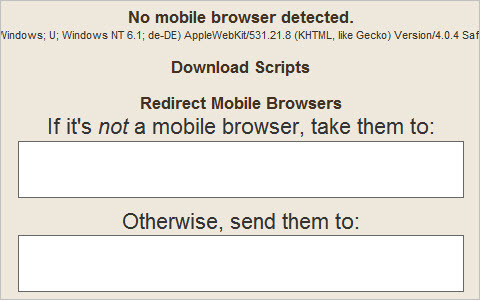
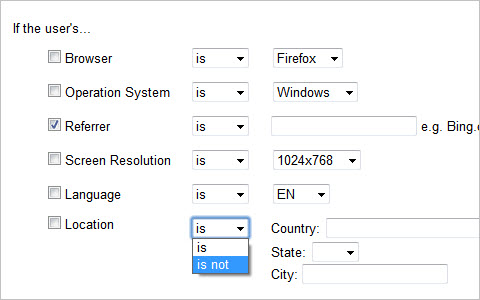
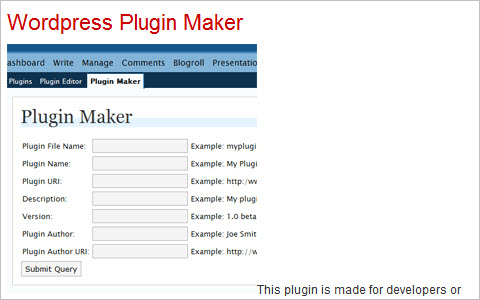
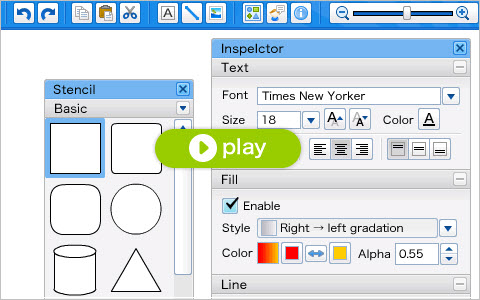
* InAppSettingsKit InAppSettingsKit is an open source solution to to easily add in-app settings to your iPhone apps. It uses a hybrid approach by maintaining the Settings.app pane. So the user has the choice where to change the settings. Dabr Dabr is a PHP web interface to the Twitter API for mobile devices. SproutCore SproutCore: JavaScript HTML5 Application Framework Your Bookmarklets, On Steroids Quix is an extensible bookmarklet, that allows you to easily access all your bookmarks and bookmarklets, across all your browsers, while maintaining them in only one spot. All you have to do is remember the shortcut for the bookmarklet, so, basically, it’s like a command line for your browser. IxEdit IxEdit is a JavaScript-based interaction design tool for the web. With IxEdit, designers can practice DOM-scripting without coding to change, add, move, or transform elements dynamically on your web pages. Especially, IxEdit must be useful to try various interactions rapidly in the prototyping phase of your web application. minibuilder Flash MiniBuilder is a lightweight IDE created for developing programs written in ActionScript 3. Real-time HTML Editor Type HTML in the textarea above, and it will magically appear in the frame below. Unicode code converter v7.0.1 Type or paste text in any of the green or grey shaded boxes and click on the button Convert button above it. Alternative representations will appear in all the other boxes. You can then cut & paste the results into your document. Detect Mobile Browser Open source mobile phone detection script. Show {if} A script for a better targeting of site visitors. typeQuery typeQuery, change website typography with jQuery. Gipetto's wordpress.tmbundle A WordPress focused TextMate bundle to rule all WordPress Textmate bundles. Graudit Graudit is a simple script and signature sets that allows you to find potential security flaws in source code using the GNU utility grep. It's comparable to other static analysis applications like RATS, SWAAT and flaw-finder while keeping the technical requirements to a minimum and being very flexible.

Useful Resources For Web Developers
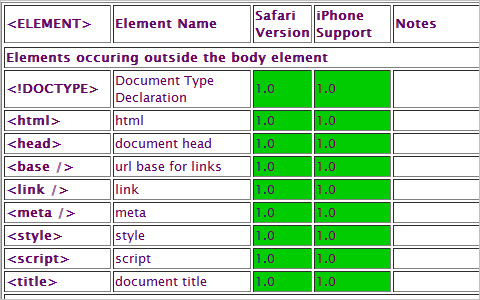
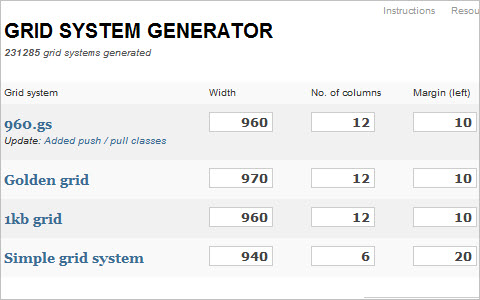
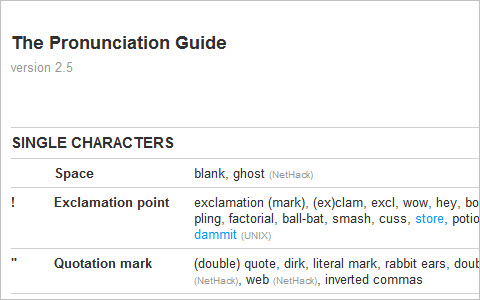
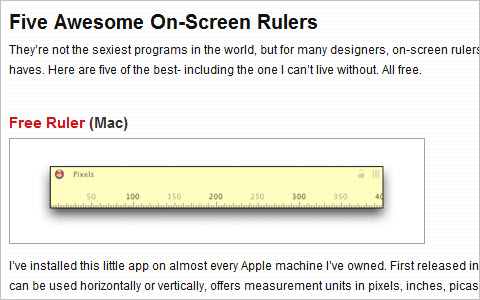
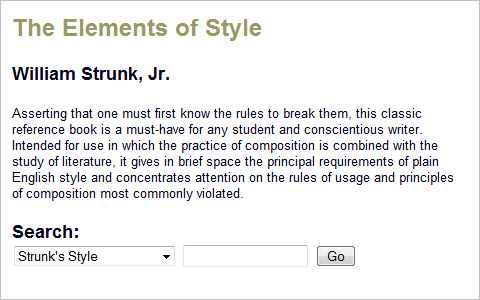
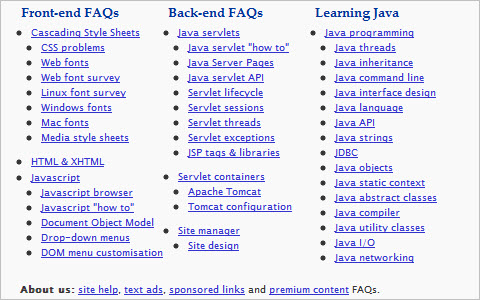
ASCII Table - The Pronunciation Guide The ASCII Symbols Pronunciation Guide Five Awesome On-Screen Rulers They’re not the sexiest programs in the world, but for many designers, on-screen rulers are must-haves. Here are five of the best- including the one I can’t live without. All free. Using HTML Symbol Entities Editorial Style Guides This page provides a list of resources available for the web designer or developer who needs to create an editorial style guide for writing web site copy. Open standards Web design with CSS, XHTML, Java servlets and Javascript Code Style answers key questions for Web developers. Which Web fonts are most common? How to use media dependent style sheets? Make more robust, accessible Websites with open standards technology. 20+ Must have documents for Designers and Developers In this post, you would find a list of over 20 free PDF files covering aspects of Web Development as well as Graphic design. These include cheat sheet for web developers, client questionnaires for Graphic and Web design, helpful checklists as well as some useful resources for designers and developers. All of these are available in PDF format as they are easy to print. I have a number of them hanging around in my work area and find them quite useful. It would be great if you have any helpful documents to share. 45 Incredibly Useful Web Design Checklists and Questionnaires 45 checklists to make your design process easier and more organized. Consider using these checklists as a jumping off point for creating your own customized list, based on your own needs. PowerPoint Search Engine with detailed thumbnail results SlideFinder: a search engine for slides and presentations. Web Development for the iPhone: HTML & CSS Support Safari and Safari for the iPhone support all HTML elements, including deprecated elements and even some proprietary elements that were never part of any W3C specifications. In addtion, Safari supports some HTML5 elements, even though the HTML5 specifications have not been finalized.











































Great resources. Thanks for sharing
Many resources for aspiring web designers and developers, this community is amazing.
Great tips and resources!
Thanks
Great list. For sure i will use some of the tools
Interesting list.
Great resources here. Thanks for putting them all together
Thanks for this Great Info.
Nice list. Thanks for providing somewhat unusual things like the on-screen ruler and documents, which other authors may have left off.
Matthew Moore
Wow very complete, some are new tool for us …
Thanks for share…
Great article. Thx