40 CSS Reference Websites and Resources
If you want to design websites or modify your existing website design, then you need to have at least a basic knowledge of Cascading Style Sheets (CSS). Thankfully, CSS is a very easy language to get to a grip on, however you may find it takes a little more time to master it.
Today we would like to share with you 40 resources that will help you on your CSS journey. We have listed great CSS references and CSS blogs for learning more about the language; not to mention compatibility tables to help you remember how certain browsers handle certain CSS elements. We have also included services that help you generate code and cheat sheets for easy reference of selectors, properties and pseudo-classes. So let's get to it, shall we?
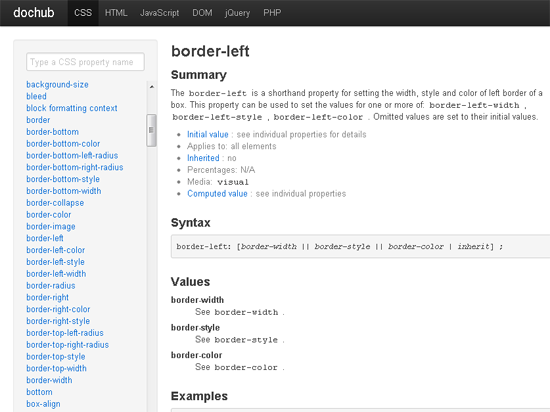
 2. Dochub
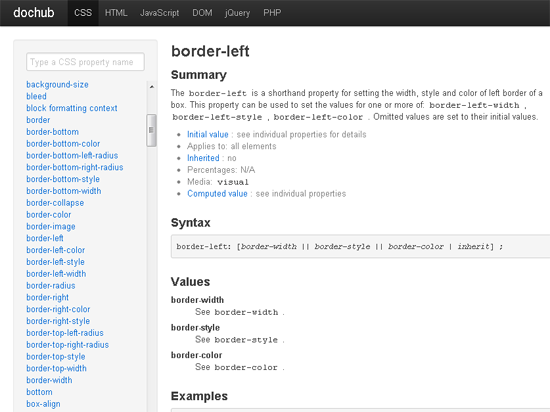
A user friendly list of every CSS property you can think of. Simply click on the property on the left hand column to load a summary and example in the main content area.
2. Dochub
A user friendly list of every CSS property you can think of. Simply click on the property on the left hand column to load a summary and example in the main content area.
 3. SitePoint CSS Reference
As one of the largest webmaster communities on the web, Sitepoint doesn't disappoint with a great reference for learning CSS. Each property has details of the version it was introduced in, the browser versions it is compatible with and useful examples of how the properties can be applied.
Where the resource really comes into it's own is the unique play area that each property has. A unique example is given for each property and you can change the HTML and CSS code and see what the outcome will be in real time. It really makes understanding a property you have little experience with that much easier.
3. SitePoint CSS Reference
As one of the largest webmaster communities on the web, Sitepoint doesn't disappoint with a great reference for learning CSS. Each property has details of the version it was introduced in, the browser versions it is compatible with and useful examples of how the properties can be applied.
Where the resource really comes into it's own is the unique play area that each property has. A unique example is given for each property and you can change the HTML and CSS code and see what the outcome will be in real time. It really makes understanding a property you have little experience with that much easier.
 4. CSS Dog
A dedicated CSS website that has useful reference pages for CSS properties, CSS shorthand properties and CSS3 selectors.
4. CSS Dog
A dedicated CSS website that has useful reference pages for CSS properties, CSS shorthand properties and CSS3 selectors.
 5. HTML5 CSS Properties
A list of all valid properties of CSS 2.1. Short descriptions, possible values, examples and related properties of each property are all given.
5. HTML5 CSS Properties
A list of all valid properties of CSS 2.1. Short descriptions, possible values, examples and related properties of each property are all given.
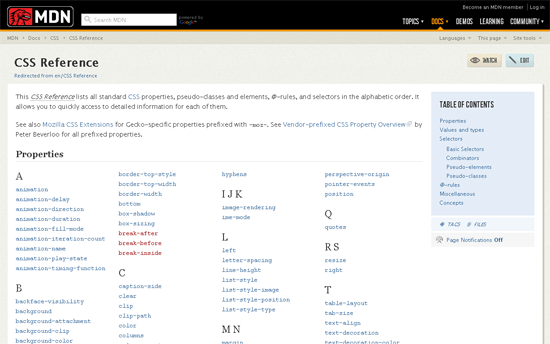
 6. Mozilla CSS Reference
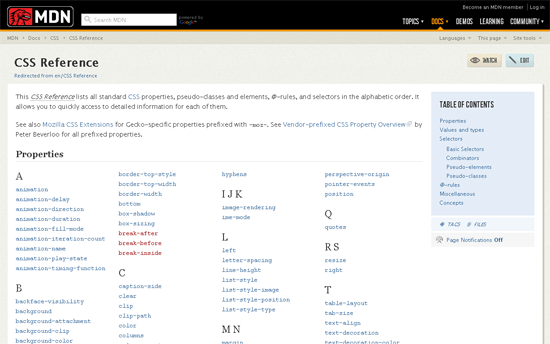
An alphabetical list of all CSS properties, pseudo-classes and elements, @-rules, and selectors. The CSS version of each property is listed along with its browser compatibility. It's well presented and very easy to use.
6. Mozilla CSS Reference
An alphabetical list of all CSS properties, pseudo-classes and elements, @-rules, and selectors. The CSS version of each property is listed along with its browser compatibility. It's well presented and very easy to use.
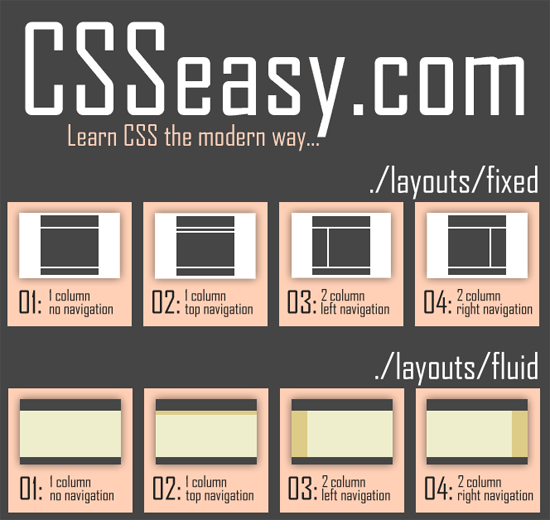
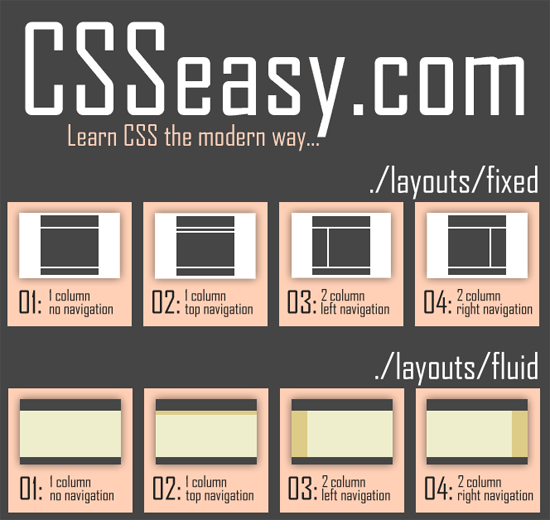
 7. CSS Easy
Finding it difficult to understand how CSS layouts work? You may find CSS Easy useful. Instead of simply listing CSS properties and selectors, CSS Easy encourages you to view code of each layout and examine the HTML and CSS in more detail to help understand how the layout was created.
7. CSS Easy
Finding it difficult to understand how CSS layouts work? You may find CSS Easy useful. Instead of simply listing CSS properties and selectors, CSS Easy encourages you to view code of each layout and examine the HTML and CSS in more detail to help understand how the layout was created.
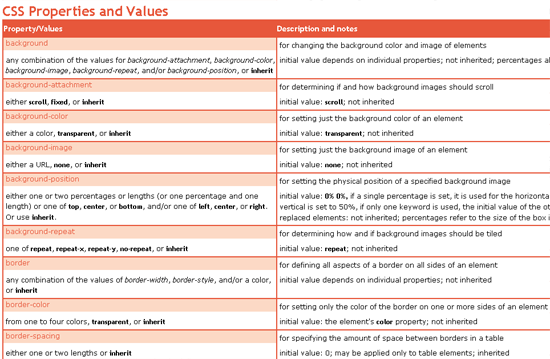
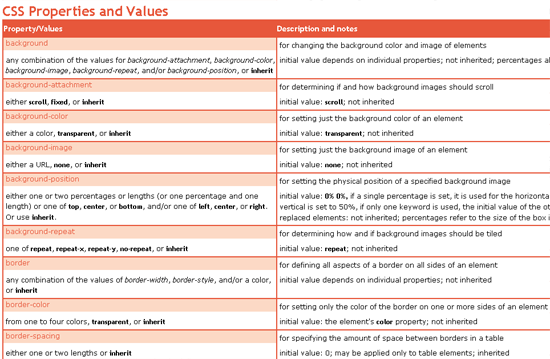
 8. CSS Properties and Values
A one-page reference that lists CSS properties and values with further information about the property on the right hand side of the page.
8. CSS Properties and Values
A one-page reference that lists CSS properties and values with further information about the property on the right hand side of the page.
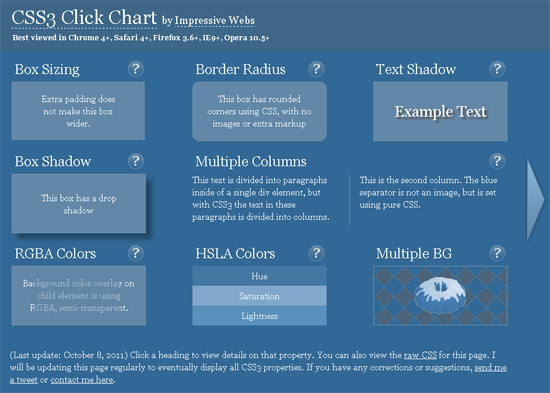
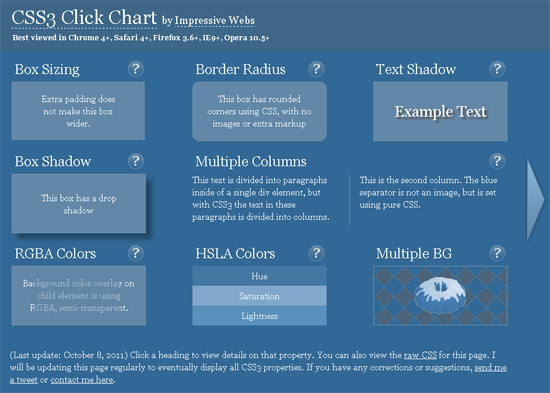
 9. CSS3 Click Chart
Learn dozens of CSS3 tricks by clicking on the property you want to reproduce and viewing the code at the bottom of the page. The browser support for each property, description and link to the World Wide Web Consortium information page are referenced too.
9. CSS3 Click Chart
Learn dozens of CSS3 tricks by clicking on the property you want to reproduce and viewing the code at the bottom of the page. The browser support for each property, description and link to the World Wide Web Consortium information page are referenced too.
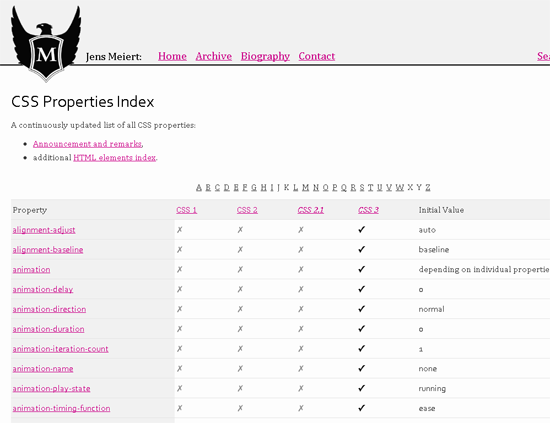
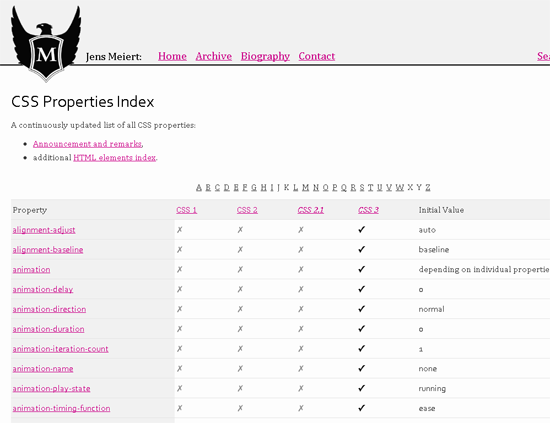
 9. Meiert CSS Properties
A CSS property table that is updated regularly. Properties are listed alphabetically and linked to the corresponding W3 information page. The table also details what CSS version the property works with and its initial value.
9. Meiert CSS Properties
A CSS property table that is updated regularly. Properties are listed alphabetically and linked to the corresponding W3 information page. The table also details what CSS version the property works with and its initial value.
 10. CSS3 Previews
Whilst the preview only lists around a dozen or so properties, each property has a long detailed explanation, examples of how it works and browser compatibility details.
10. CSS3 Previews
Whilst the preview only lists around a dozen or so properties, each property has a long detailed explanation, examples of how it works and browser compatibility details.
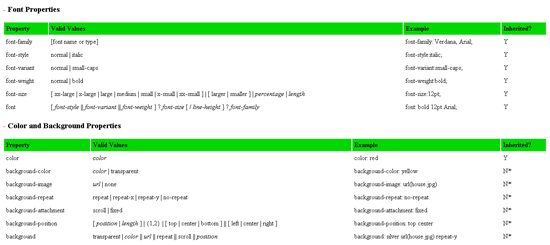
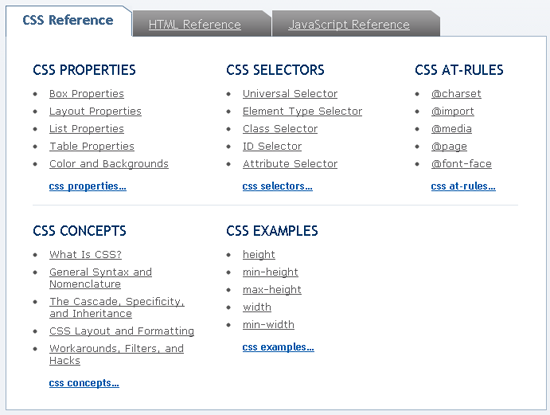
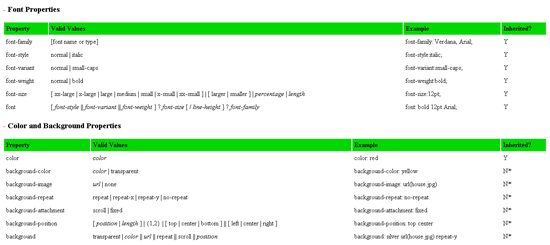
 11. CSS Reference
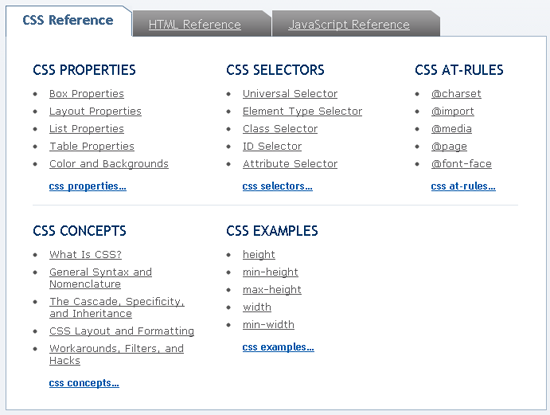
A list of CSS properties from W3 divided into categories. Valid values, short examples and details of whether the property is inherited are all noted.
11. CSS Reference
A list of CSS properties from W3 divided into categories. Valid values, short examples and details of whether the property is inherited are all noted.
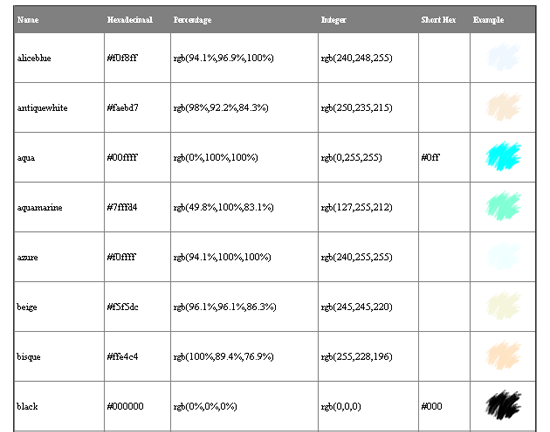
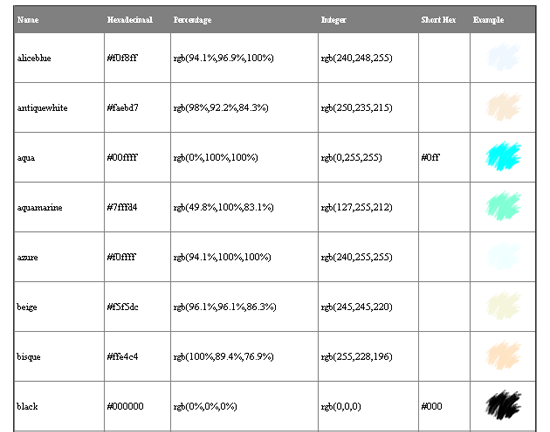
 12. CSS3 Color Names
A list of the 147 colour names that are defined in the CSS3 colour specification. Colours are listed in alphabetical order and an example is shown for reference.
12. CSS3 Color Names
A list of the 147 colour names that are defined in the CSS3 colour specification. Colours are listed in alphabetical order and an example is shown for reference.
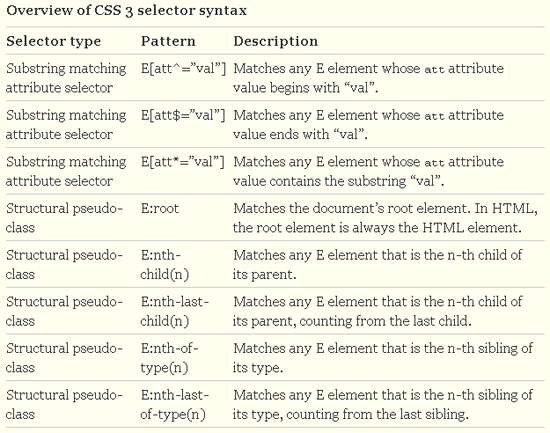
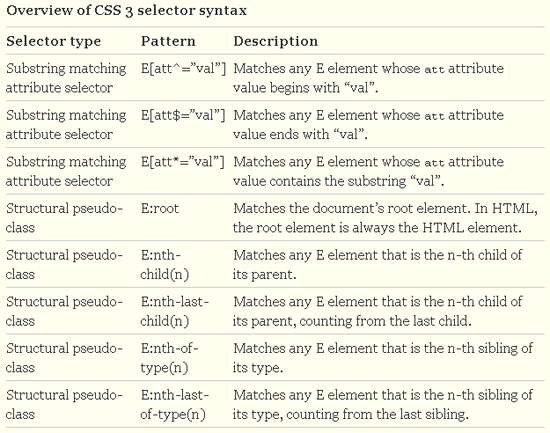
 13. CSS 3 Selectors Explained
A long detailed article of CSS3 selectors. The article was written around 5 years ago however you should still find it useful.
13. CSS 3 Selectors Explained
A long detailed article of CSS3 selectors. The article was written around 5 years ago however you should still find it useful.

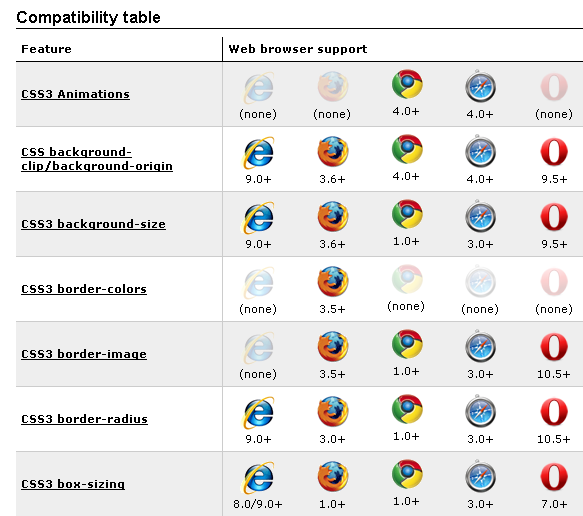
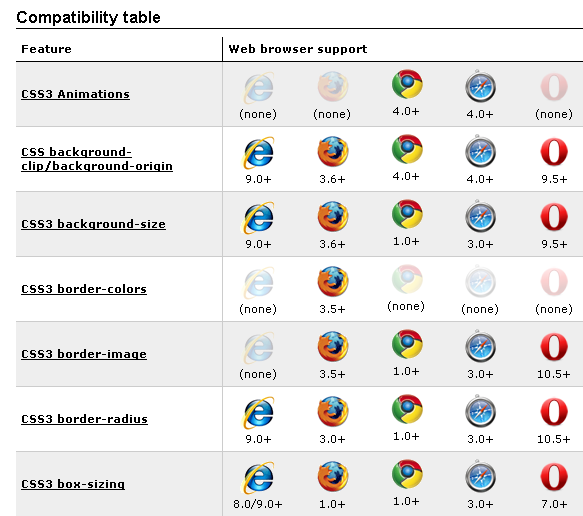
 15. CSS3 Compatibility table
Shows what version of Internet Explorer, FireFox, Opera, Safari and Google Chrome each CSS3 selector works with.
15. CSS3 Compatibility table
Shows what version of Internet Explorer, FireFox, Opera, Safari and Google Chrome each CSS3 selector works with.
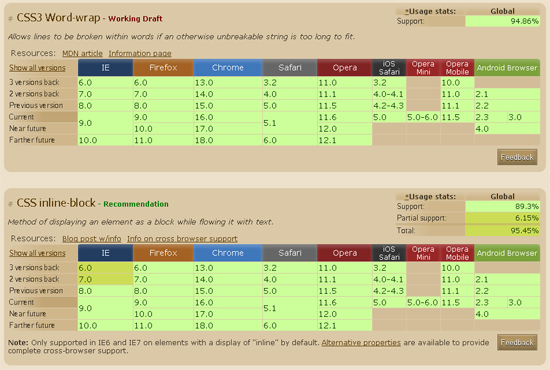
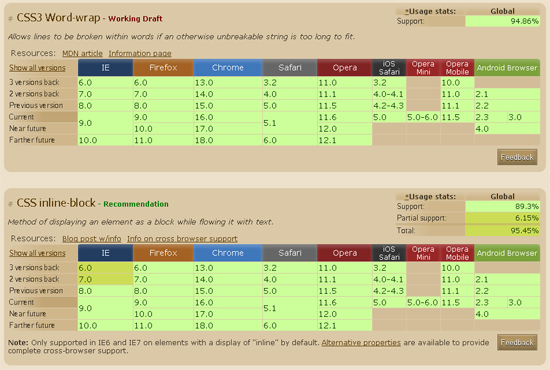
 16. When Can I Use
A fantastic browser compatibility table that shows you what CSS3 elements are supported on desktop and mobile browsers. It includes a large list of filter options such as browser, version, language and more.
16. When Can I Use
A fantastic browser compatibility table that shows you what CSS3 elements are supported on desktop and mobile browsers. It includes a large list of filter options such as browser, version, language and more.

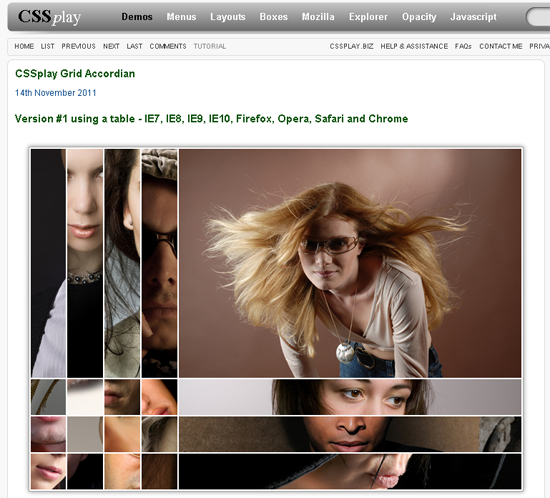
 18. CSS Play
Written by experienced programmer Stuart Nicholls and his wife Fran, CSS Play is a great place to understand how menus, layouts, boxes and other CSS tricks work. You need to view the source of each page to understand how each CSS example works.
18. CSS Play
Written by experienced programmer Stuart Nicholls and his wife Fran, CSS Play is a great place to understand how menus, layouts, boxes and other CSS tricks work. You need to view the source of each page to understand how each CSS example works.
 19. CSS Tricks
Arguably the best CSS blog online, CSS Tricks is a beautifully designed website from developer Chris Coyier that posts new CSS tricks and techniques every few days.
19. CSS Tricks
Arguably the best CSS blog online, CSS Tricks is a beautifully designed website from developer Chris Coyier that posts new CSS tricks and techniques every few days.
 20. 456 Berea Street
Don't let the average design full you, 456 Berea Street is a fantastic resource that has close to 400 CSS tutorials.
20. 456 Berea Street
Don't let the average design full you, 456 Berea Street is a fantastic resource that has close to 400 CSS tutorials.
 21. CSS Tutorial
A tutorial website that is geared towards beginners. It walk beginners step by step through the basics of CSS. It also has over 50 video tutorials and several podcasts too.
21. CSS Tutorial
A tutorial website that is geared towards beginners. It walk beginners step by step through the basics of CSS. It also has over 50 video tutorials and several podcasts too.

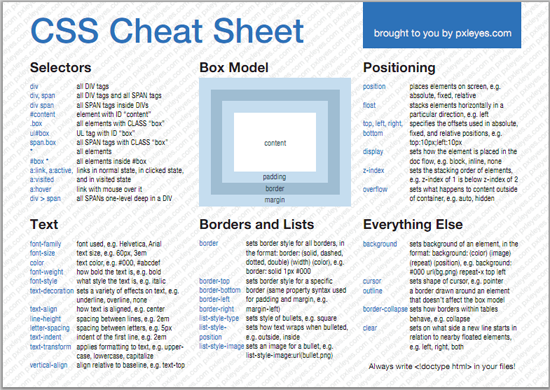
 23. Pxleyes Cheat Sheet
Available in landscape (horizontal) and portrait (vertical) mode, this useful cheat sheet shows a selected list of the most useful properties and selectors. It also has a box that displays where content, padding, borders and margins go (very useful for beginners).
23. Pxleyes Cheat Sheet
Available in landscape (horizontal) and portrait (vertical) mode, this useful cheat sheet shows a selected list of the most useful properties and selectors. It also has a box that displays where content, padding, borders and margins go (very useful for beginners).
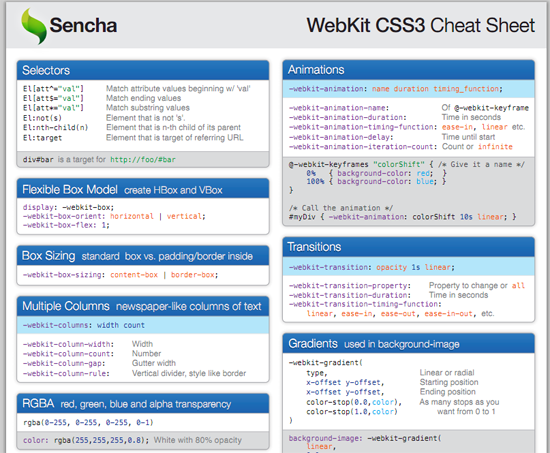
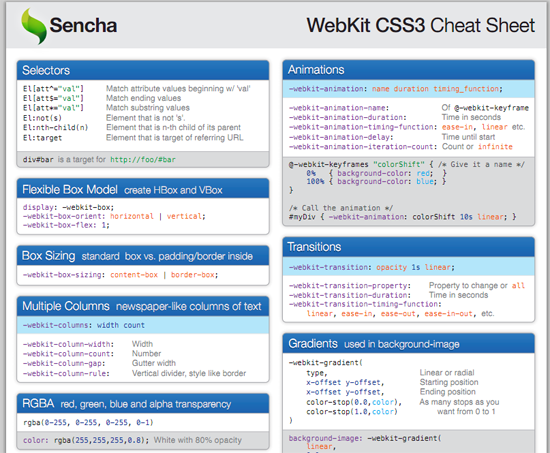
 24. Sencha CSS3 Cheat Sheet
Shows the new properties that have been added to CSS3. A good resource if you are comfortable with previous versions of CSS and want a cheat sheet for all new additions.
24. Sencha CSS3 Cheat Sheet
Shows the new properties that have been added to CSS3. A good resource if you are comfortable with previous versions of CSS and want a cheat sheet for all new additions.
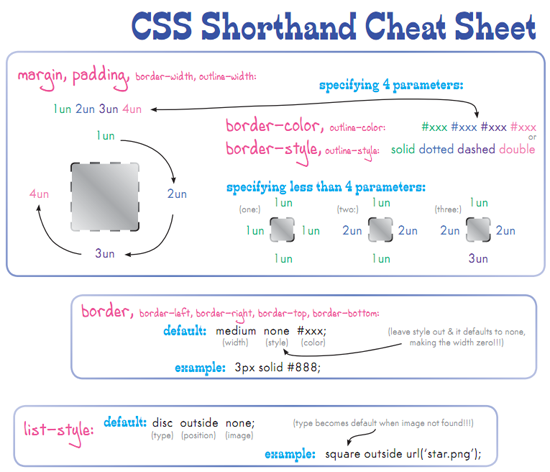
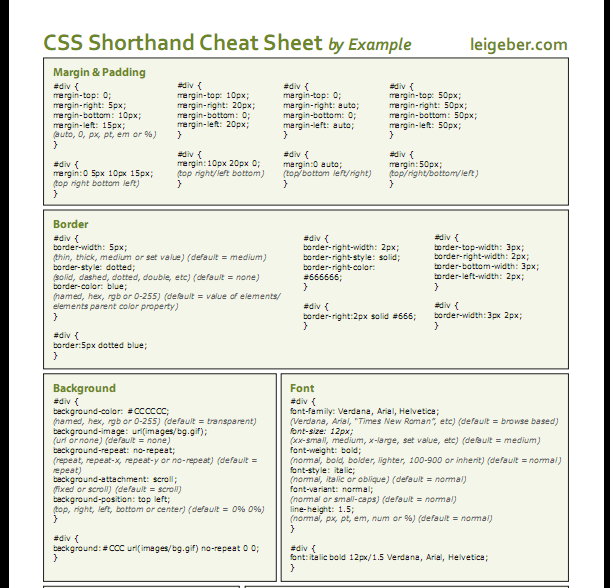
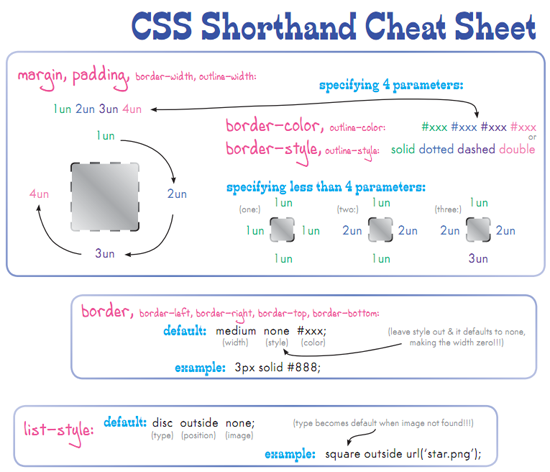
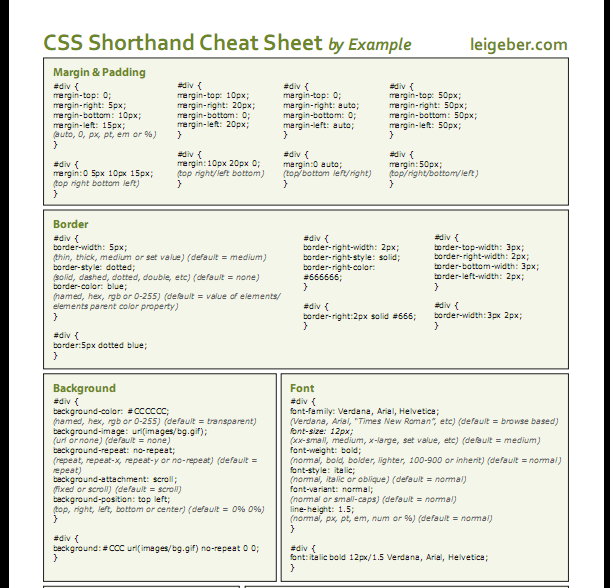
 25. CSS Shorthand Cheat Sheet
A user-friendly cheat sheet that is aimed at beginners. 8 topics are covered including margin and padding, backgrounds and fonts.
25. CSS Shorthand Cheat Sheet
A user-friendly cheat sheet that is aimed at beginners. 8 topics are covered including margin and padding, backgrounds and fonts.
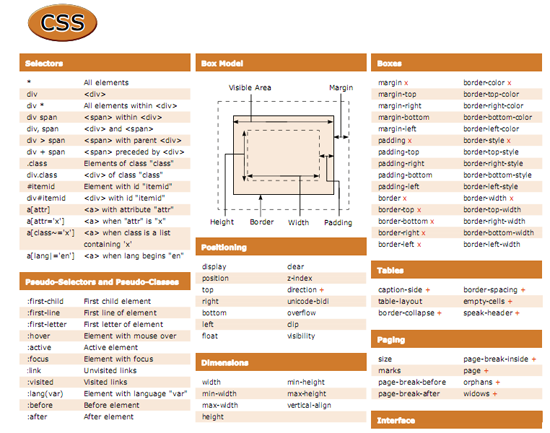
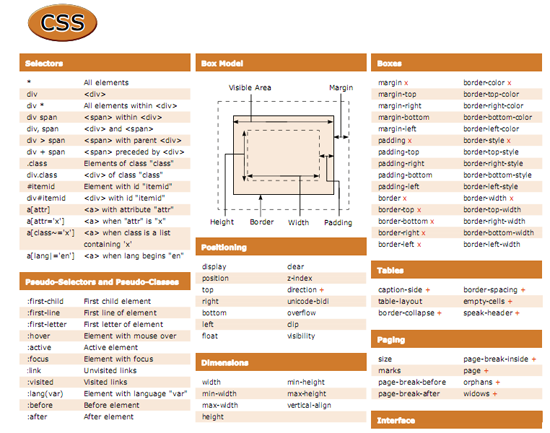
 26. CSS Cheat Sheet (V2)
One of the best CSS cheat sheets available. It displays a box model and lists of the most popular syntax, properties and units by category. Despite cries from a lot of fans, it has not been updated to from CSS2.1 to CSS3.
26. CSS Cheat Sheet (V2)
One of the best CSS cheat sheets available. It displays a box model and lists of the most popular syntax, properties and units by category. Despite cries from a lot of fans, it has not been updated to from CSS2.1 to CSS3.
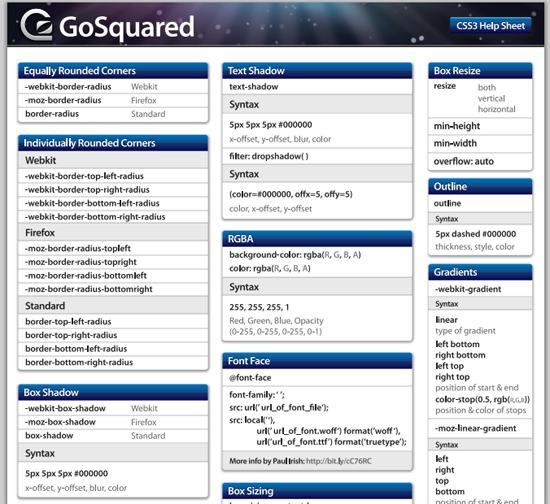
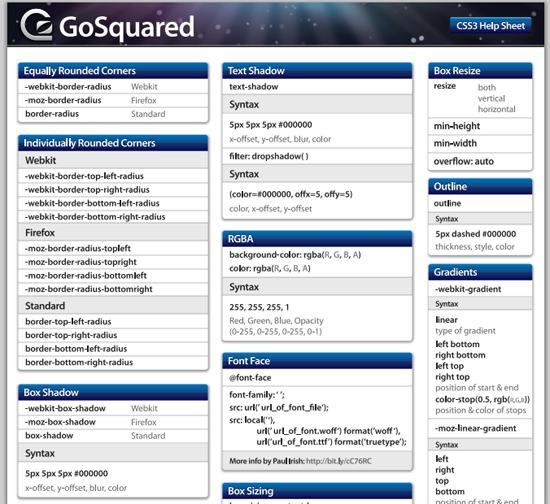
 27. GoSquared CSS2 and CSS3 Cheat Sheets
The CSS2 cheat sheet shows the most popular syntax and properties and a useful box model. Rather than being a replacement, the CSS3 cheat sheet lists all new CSS features so should be used in conjunction with the original.
27. GoSquared CSS2 and CSS3 Cheat Sheets
The CSS2 cheat sheet shows the most popular syntax and properties and a useful box model. Rather than being a replacement, the CSS3 cheat sheet lists all new CSS features so should be used in conjunction with the original.
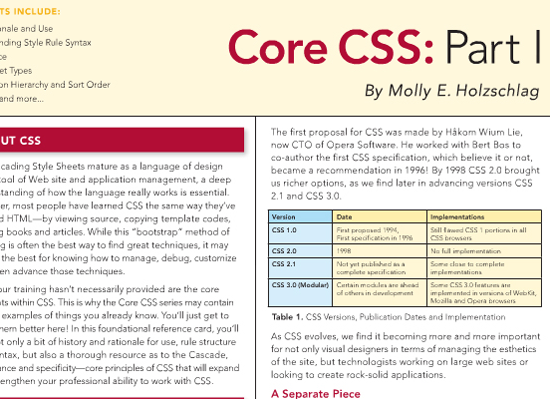
 28. Core CSS (Part 2 & Part 3)
A good series of CSS reference cards. Part 1 covers CSS rationale and use, syntax rules, inheritance and more. Part 2 discusses element selectors, ID selectors, descendent selectors, attribute selectors and combining selectors. Part 3 discusses the CSS visual model, box model, problems with floats and positioning.
Whereas other cheat sheets try and cram everything into one page, the Core CSS series of reference cards aim to explain common problems in more detail.
28. Core CSS (Part 2 & Part 3)
A good series of CSS reference cards. Part 1 covers CSS rationale and use, syntax rules, inheritance and more. Part 2 discusses element selectors, ID selectors, descendent selectors, attribute selectors and combining selectors. Part 3 discusses the CSS visual model, box model, problems with floats and positioning.
Whereas other cheat sheets try and cram everything into one page, the Core CSS series of reference cards aim to explain common problems in more detail.
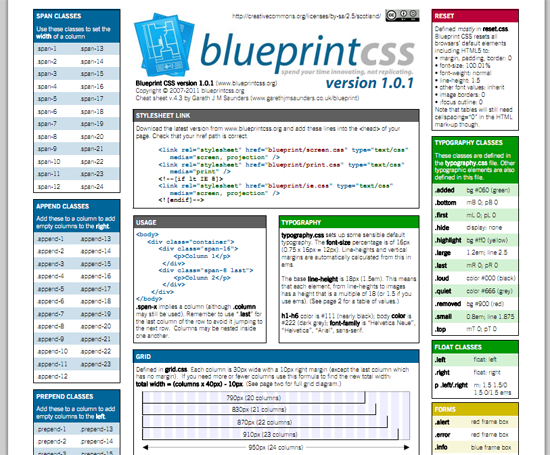
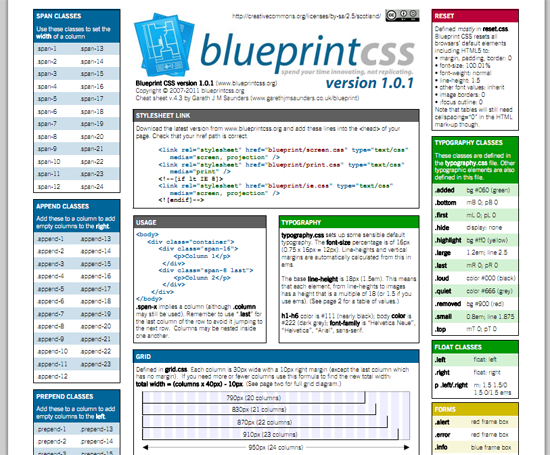
 29. BlueprintCSS Cheat Sheet
A great cheat sheet that users of the BlueprintCSS Framework will find useful. The second page shows a grid for designing layouts, file structures and tools and resources.
29. BlueprintCSS Cheat Sheet
A great cheat sheet that users of the BlueprintCSS Framework will find useful. The second page shows a grid for designing layouts, file structures and tools and resources.
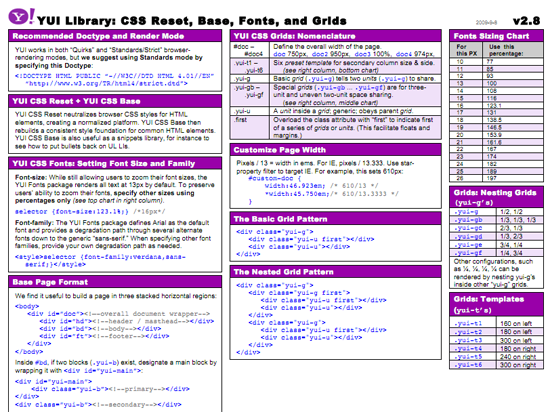
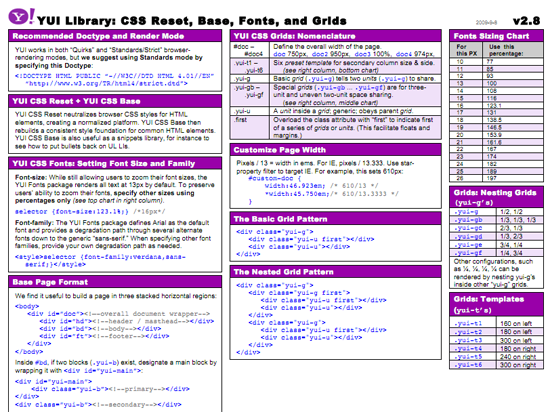
 30. YUI Library
A cheat sheet for the YUI Library CSS framework. It mainly focuses on grids and fonts.
30. YUI Library
A cheat sheet for the YUI Library CSS framework. It mainly focuses on grids and fonts.
 31. CSS Shorthand Cheat Sheet
Shows properties and example values for margin and padding, borders, backgrounds, fonts, lists and colours.
31. CSS Shorthand Cheat Sheet
Shows properties and example values for margin and padding, borders, backgrounds, fonts, lists and colours.
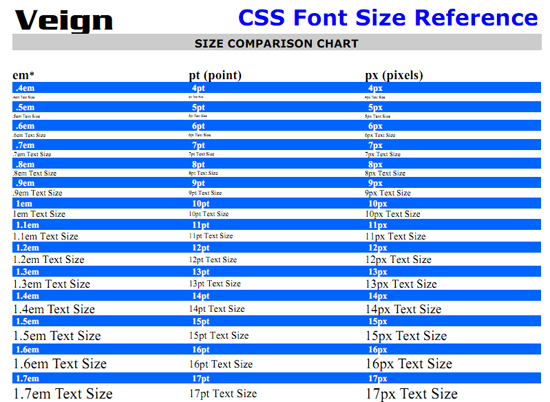
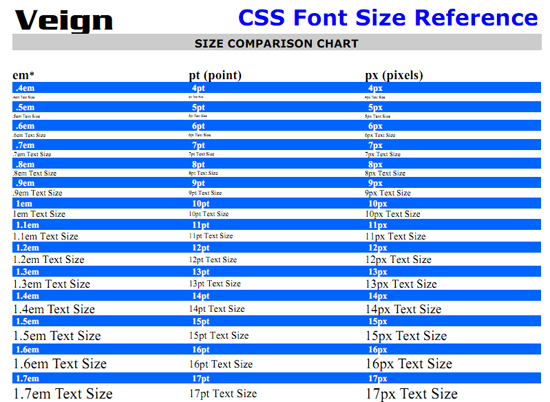
 32. CSS Font Size Reference
The ultimate cheat sheet for styling fonts using CSS. Ems, points and pixels are all shown for easy reference.
32. CSS Font Size Reference
The ultimate cheat sheet for styling fonts using CSS. Ems, points and pixels are all shown for easy reference.
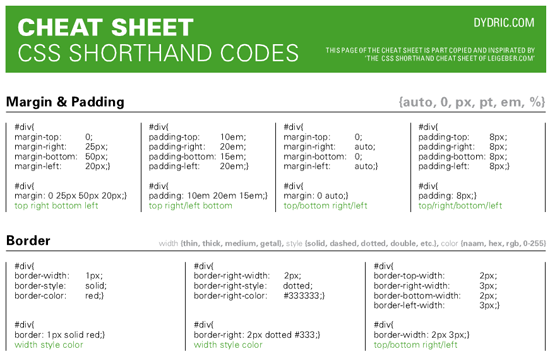
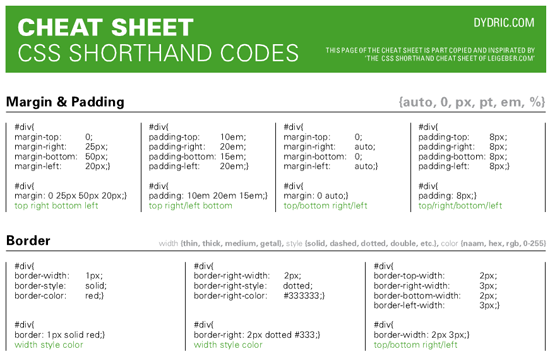
 33. CSS Shorthand Codes Cheat Sheet
Includes a cheat sheet for shorthand codes, XHTML documents, form tags and an example style.css template. Unfortunately, you need to sign up in order to download the file.
33. CSS Shorthand Codes Cheat Sheet
Includes a cheat sheet for shorthand codes, XHTML documents, form tags and an example style.css template. Unfortunately, you need to sign up in order to download the file.

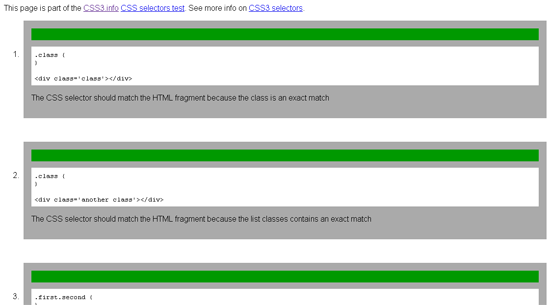
 35. CSS3 Selectors Test
A test area that runs small tests on CSS selectors to see if they are compatible on your browser.
35. CSS3 Selectors Test
A test area that runs small tests on CSS selectors to see if they are compatible on your browser.
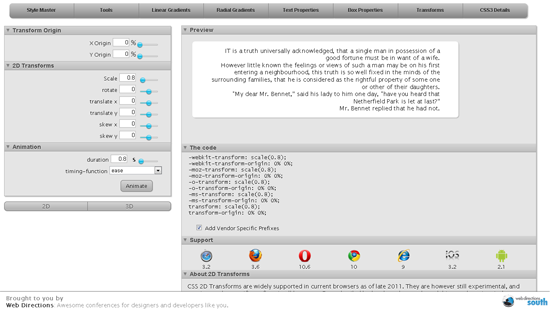
 36. CSS3 Tools
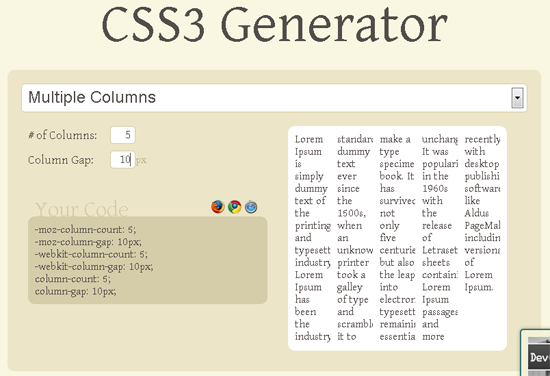
A range of different CSS generator tools that helps you create gradients, transforms, shadows and text strokes.
36. CSS3 Tools
A range of different CSS generator tools that helps you create gradients, transforms, shadows and text strokes.
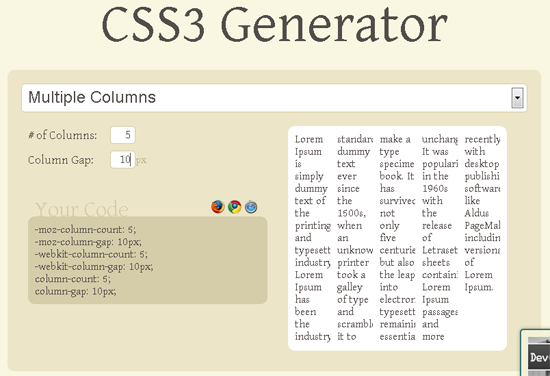
 37. CSS3 Generator
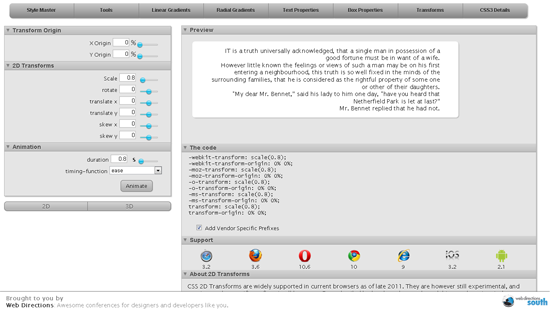
Several different CSS generators in 1. The service allows you to customise text shadows, font faces, columns and more.
37. CSS3 Generator
Several different CSS generators in 1. The service allows you to customise text shadows, font faces, columns and more.
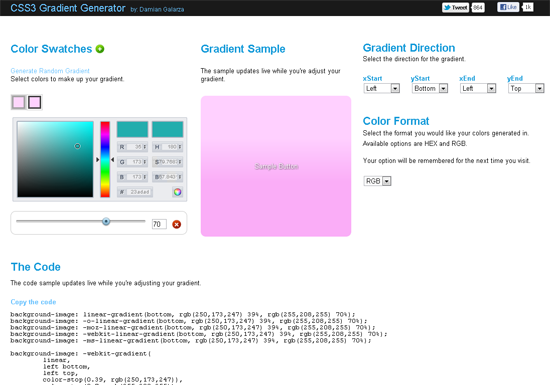
 38. CSS3 Gradient Generator
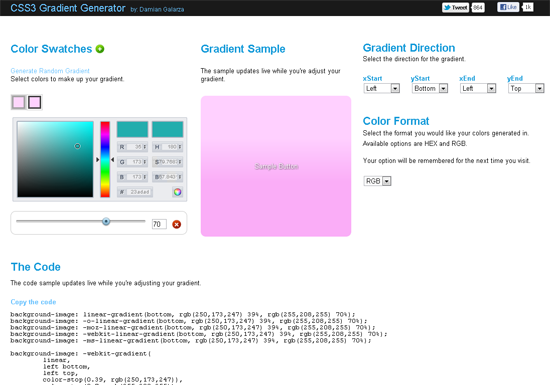
The easiest way of creating CSS3 gradients. You can select up to 3 colours in the colour picker. The direction of the gradient and whether the CSS code uses hexadecimal or RGB code can all be altered.
38. CSS3 Gradient Generator
The easiest way of creating CSS3 gradients. You can select up to 3 colours in the colour picker. The direction of the gradient and whether the CSS code uses hexadecimal or RGB code can all be altered.
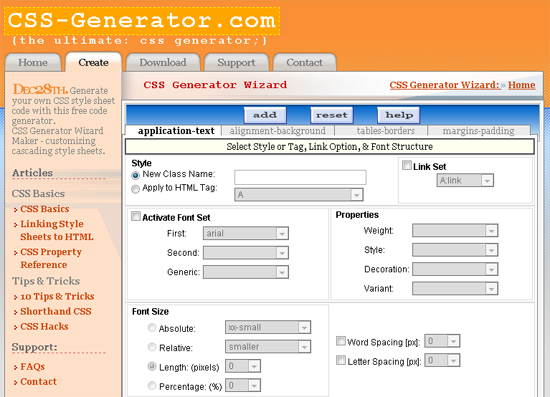
 39. CSS Generator
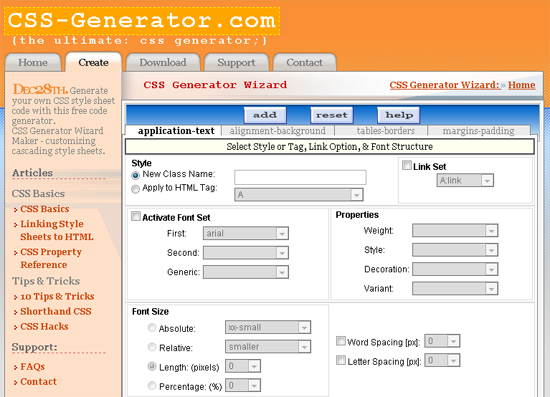
A crude looking CSS generator that gives you the code for the alignment of text and backgrounds, table borders and margins and padding.
39. CSS Generator
A crude looking CSS generator that gives you the code for the alignment of text and backgrounds, table borders and margins and padding.
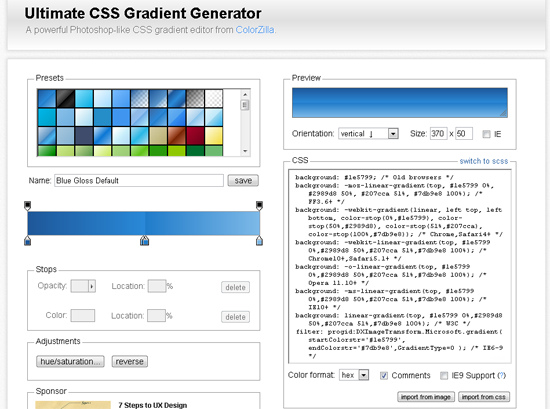
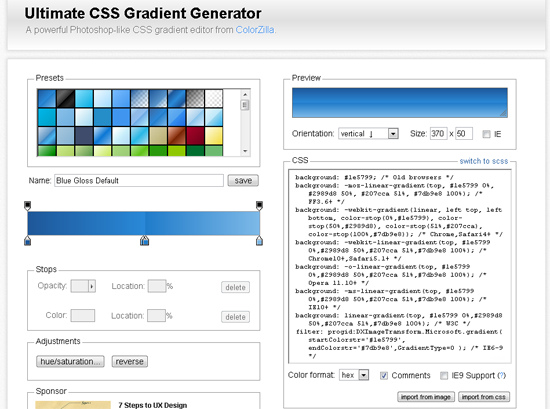
 40. Ultimate CSS Gradient Generator
A user-friendly CSS gradient generator that has dozens of great looking preset gradients. You can choose the direction of the gradient and there is an option to add IE9 support too.
40. Ultimate CSS Gradient Generator
A user-friendly CSS gradient generator that has dozens of great looking preset gradients. You can choose the direction of the gradient and there is an option to add IE9 support too.
 We hope you've enjoyed this list of CSS websites and resources. What's your favourite useful CSS resource? Please feel free to share it with us in the comments area.
(rb)
We hope you've enjoyed this list of CSS websites and resources. What's your favourite useful CSS resource? Please feel free to share it with us in the comments area.
(rb)
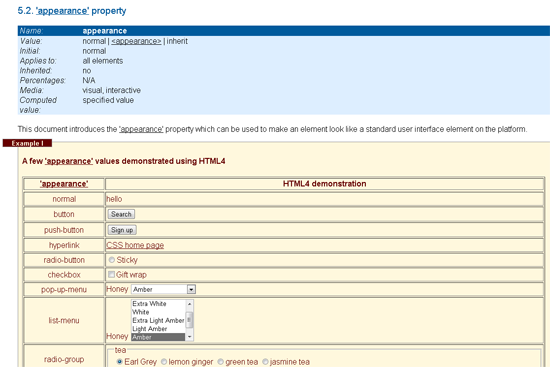
CSS Reference
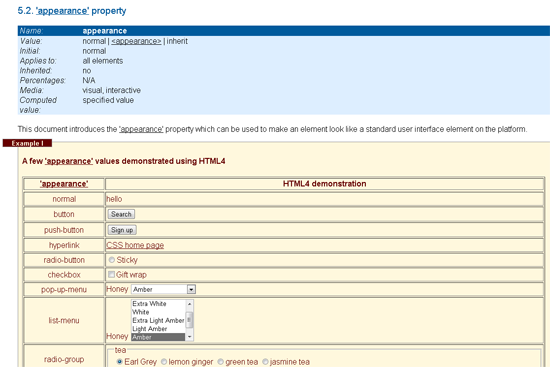
1. W3C CSS3 Basic User Interface Module It's perhaps not the most user friendly reference available, however the official CSS3 specifications from the World Wide Web Consortium lists everything you ever need to know about CSS. 2. Dochub
A user friendly list of every CSS property you can think of. Simply click on the property on the left hand column to load a summary and example in the main content area.
2. Dochub
A user friendly list of every CSS property you can think of. Simply click on the property on the left hand column to load a summary and example in the main content area.
 3. SitePoint CSS Reference
As one of the largest webmaster communities on the web, Sitepoint doesn't disappoint with a great reference for learning CSS. Each property has details of the version it was introduced in, the browser versions it is compatible with and useful examples of how the properties can be applied.
Where the resource really comes into it's own is the unique play area that each property has. A unique example is given for each property and you can change the HTML and CSS code and see what the outcome will be in real time. It really makes understanding a property you have little experience with that much easier.
3. SitePoint CSS Reference
As one of the largest webmaster communities on the web, Sitepoint doesn't disappoint with a great reference for learning CSS. Each property has details of the version it was introduced in, the browser versions it is compatible with and useful examples of how the properties can be applied.
Where the resource really comes into it's own is the unique play area that each property has. A unique example is given for each property and you can change the HTML and CSS code and see what the outcome will be in real time. It really makes understanding a property you have little experience with that much easier.
 4. CSS Dog
A dedicated CSS website that has useful reference pages for CSS properties, CSS shorthand properties and CSS3 selectors.
4. CSS Dog
A dedicated CSS website that has useful reference pages for CSS properties, CSS shorthand properties and CSS3 selectors.
 5. HTML5 CSS Properties
A list of all valid properties of CSS 2.1. Short descriptions, possible values, examples and related properties of each property are all given.
5. HTML5 CSS Properties
A list of all valid properties of CSS 2.1. Short descriptions, possible values, examples and related properties of each property are all given.
 6. Mozilla CSS Reference
An alphabetical list of all CSS properties, pseudo-classes and elements, @-rules, and selectors. The CSS version of each property is listed along with its browser compatibility. It's well presented and very easy to use.
6. Mozilla CSS Reference
An alphabetical list of all CSS properties, pseudo-classes and elements, @-rules, and selectors. The CSS version of each property is listed along with its browser compatibility. It's well presented and very easy to use.
 7. CSS Easy
Finding it difficult to understand how CSS layouts work? You may find CSS Easy useful. Instead of simply listing CSS properties and selectors, CSS Easy encourages you to view code of each layout and examine the HTML and CSS in more detail to help understand how the layout was created.
7. CSS Easy
Finding it difficult to understand how CSS layouts work? You may find CSS Easy useful. Instead of simply listing CSS properties and selectors, CSS Easy encourages you to view code of each layout and examine the HTML and CSS in more detail to help understand how the layout was created.
 8. CSS Properties and Values
A one-page reference that lists CSS properties and values with further information about the property on the right hand side of the page.
8. CSS Properties and Values
A one-page reference that lists CSS properties and values with further information about the property on the right hand side of the page.
 9. CSS3 Click Chart
Learn dozens of CSS3 tricks by clicking on the property you want to reproduce and viewing the code at the bottom of the page. The browser support for each property, description and link to the World Wide Web Consortium information page are referenced too.
9. CSS3 Click Chart
Learn dozens of CSS3 tricks by clicking on the property you want to reproduce and viewing the code at the bottom of the page. The browser support for each property, description and link to the World Wide Web Consortium information page are referenced too.
 9. Meiert CSS Properties
A CSS property table that is updated regularly. Properties are listed alphabetically and linked to the corresponding W3 information page. The table also details what CSS version the property works with and its initial value.
9. Meiert CSS Properties
A CSS property table that is updated regularly. Properties are listed alphabetically and linked to the corresponding W3 information page. The table also details what CSS version the property works with and its initial value.
 10. CSS3 Previews
Whilst the preview only lists around a dozen or so properties, each property has a long detailed explanation, examples of how it works and browser compatibility details.
10. CSS3 Previews
Whilst the preview only lists around a dozen or so properties, each property has a long detailed explanation, examples of how it works and browser compatibility details.
 11. CSS Reference
A list of CSS properties from W3 divided into categories. Valid values, short examples and details of whether the property is inherited are all noted.
11. CSS Reference
A list of CSS properties from W3 divided into categories. Valid values, short examples and details of whether the property is inherited are all noted.
 12. CSS3 Color Names
A list of the 147 colour names that are defined in the CSS3 colour specification. Colours are listed in alphabetical order and an example is shown for reference.
12. CSS3 Color Names
A list of the 147 colour names that are defined in the CSS3 colour specification. Colours are listed in alphabetical order and an example is shown for reference.
 13. CSS 3 Selectors Explained
A long detailed article of CSS3 selectors. The article was written around 5 years ago however you should still find it useful.
13. CSS 3 Selectors Explained
A long detailed article of CSS3 selectors. The article was written around 5 years ago however you should still find it useful.

Compatibility Tables
14. CSS3 Browser Compatibility Table A browser compatibility table for CSS3 selectors and properties on Mac and Windows. 15. CSS3 Compatibility table
Shows what version of Internet Explorer, FireFox, Opera, Safari and Google Chrome each CSS3 selector works with.
15. CSS3 Compatibility table
Shows what version of Internet Explorer, FireFox, Opera, Safari and Google Chrome each CSS3 selector works with.
 16. When Can I Use
A fantastic browser compatibility table that shows you what CSS3 elements are supported on desktop and mobile browsers. It includes a large list of filter options such as browser, version, language and more.
16. When Can I Use
A fantastic browser compatibility table that shows you what CSS3 elements are supported on desktop and mobile browsers. It includes a large list of filter options such as browser, version, language and more.

CSS Tutorials
17. CSS Basics A fantastic resource for beginners that will give you a basic understanding of how CSS works. The course is divided into 18 chapters, covering everything from CSS classes to lists and pseudo elements. The whole course can be downloaded in PDF form too. 18. CSS Play
Written by experienced programmer Stuart Nicholls and his wife Fran, CSS Play is a great place to understand how menus, layouts, boxes and other CSS tricks work. You need to view the source of each page to understand how each CSS example works.
18. CSS Play
Written by experienced programmer Stuart Nicholls and his wife Fran, CSS Play is a great place to understand how menus, layouts, boxes and other CSS tricks work. You need to view the source of each page to understand how each CSS example works.
 19. CSS Tricks
Arguably the best CSS blog online, CSS Tricks is a beautifully designed website from developer Chris Coyier that posts new CSS tricks and techniques every few days.
19. CSS Tricks
Arguably the best CSS blog online, CSS Tricks is a beautifully designed website from developer Chris Coyier that posts new CSS tricks and techniques every few days.
 20. 456 Berea Street
Don't let the average design full you, 456 Berea Street is a fantastic resource that has close to 400 CSS tutorials.
20. 456 Berea Street
Don't let the average design full you, 456 Berea Street is a fantastic resource that has close to 400 CSS tutorials.
 21. CSS Tutorial
A tutorial website that is geared towards beginners. It walk beginners step by step through the basics of CSS. It also has over 50 video tutorials and several podcasts too.
21. CSS Tutorial
A tutorial website that is geared towards beginners. It walk beginners step by step through the basics of CSS. It also has over 50 video tutorials and several podcasts too.

CSS cheat sheets
22. Veign CSS3 Cheat Sheet A large CSS3 cheat sheet that organises properties by type. Values for each property are displayed to the right hand side of them. One of the most popular CSS3 cheat sheets available online. 23. Pxleyes Cheat Sheet
Available in landscape (horizontal) and portrait (vertical) mode, this useful cheat sheet shows a selected list of the most useful properties and selectors. It also has a box that displays where content, padding, borders and margins go (very useful for beginners).
23. Pxleyes Cheat Sheet
Available in landscape (horizontal) and portrait (vertical) mode, this useful cheat sheet shows a selected list of the most useful properties and selectors. It also has a box that displays where content, padding, borders and margins go (very useful for beginners).
 24. Sencha CSS3 Cheat Sheet
Shows the new properties that have been added to CSS3. A good resource if you are comfortable with previous versions of CSS and want a cheat sheet for all new additions.
24. Sencha CSS3 Cheat Sheet
Shows the new properties that have been added to CSS3. A good resource if you are comfortable with previous versions of CSS and want a cheat sheet for all new additions.
 25. CSS Shorthand Cheat Sheet
A user-friendly cheat sheet that is aimed at beginners. 8 topics are covered including margin and padding, backgrounds and fonts.
25. CSS Shorthand Cheat Sheet
A user-friendly cheat sheet that is aimed at beginners. 8 topics are covered including margin and padding, backgrounds and fonts.
 26. CSS Cheat Sheet (V2)
One of the best CSS cheat sheets available. It displays a box model and lists of the most popular syntax, properties and units by category. Despite cries from a lot of fans, it has not been updated to from CSS2.1 to CSS3.
26. CSS Cheat Sheet (V2)
One of the best CSS cheat sheets available. It displays a box model and lists of the most popular syntax, properties and units by category. Despite cries from a lot of fans, it has not been updated to from CSS2.1 to CSS3.
 27. GoSquared CSS2 and CSS3 Cheat Sheets
The CSS2 cheat sheet shows the most popular syntax and properties and a useful box model. Rather than being a replacement, the CSS3 cheat sheet lists all new CSS features so should be used in conjunction with the original.
27. GoSquared CSS2 and CSS3 Cheat Sheets
The CSS2 cheat sheet shows the most popular syntax and properties and a useful box model. Rather than being a replacement, the CSS3 cheat sheet lists all new CSS features so should be used in conjunction with the original.
 28. Core CSS (Part 2 & Part 3)
A good series of CSS reference cards. Part 1 covers CSS rationale and use, syntax rules, inheritance and more. Part 2 discusses element selectors, ID selectors, descendent selectors, attribute selectors and combining selectors. Part 3 discusses the CSS visual model, box model, problems with floats and positioning.
Whereas other cheat sheets try and cram everything into one page, the Core CSS series of reference cards aim to explain common problems in more detail.
28. Core CSS (Part 2 & Part 3)
A good series of CSS reference cards. Part 1 covers CSS rationale and use, syntax rules, inheritance and more. Part 2 discusses element selectors, ID selectors, descendent selectors, attribute selectors and combining selectors. Part 3 discusses the CSS visual model, box model, problems with floats and positioning.
Whereas other cheat sheets try and cram everything into one page, the Core CSS series of reference cards aim to explain common problems in more detail.
 29. BlueprintCSS Cheat Sheet
A great cheat sheet that users of the BlueprintCSS Framework will find useful. The second page shows a grid for designing layouts, file structures and tools and resources.
29. BlueprintCSS Cheat Sheet
A great cheat sheet that users of the BlueprintCSS Framework will find useful. The second page shows a grid for designing layouts, file structures and tools and resources.
 30. YUI Library
A cheat sheet for the YUI Library CSS framework. It mainly focuses on grids and fonts.
30. YUI Library
A cheat sheet for the YUI Library CSS framework. It mainly focuses on grids and fonts.
 31. CSS Shorthand Cheat Sheet
Shows properties and example values for margin and padding, borders, backgrounds, fonts, lists and colours.
31. CSS Shorthand Cheat Sheet
Shows properties and example values for margin and padding, borders, backgrounds, fonts, lists and colours.
 32. CSS Font Size Reference
The ultimate cheat sheet for styling fonts using CSS. Ems, points and pixels are all shown for easy reference.
32. CSS Font Size Reference
The ultimate cheat sheet for styling fonts using CSS. Ems, points and pixels are all shown for easy reference.
 33. CSS Shorthand Codes Cheat Sheet
Includes a cheat sheet for shorthand codes, XHTML documents, form tags and an example style.css template. Unfortunately, you need to sign up in order to download the file.
33. CSS Shorthand Codes Cheat Sheet
Includes a cheat sheet for shorthand codes, XHTML documents, form tags and an example style.css template. Unfortunately, you need to sign up in order to download the file.

CSS Generators & Testing
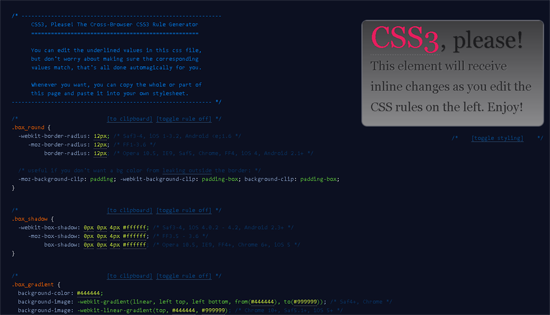
34. CSS3 Rule Generator The Cross-Browser CSS3 Rule Generator that changes the elements on the right hand side as you modify the CSS code on the main page. 35. CSS3 Selectors Test
A test area that runs small tests on CSS selectors to see if they are compatible on your browser.
35. CSS3 Selectors Test
A test area that runs small tests on CSS selectors to see if they are compatible on your browser.
 36. CSS3 Tools
A range of different CSS generator tools that helps you create gradients, transforms, shadows and text strokes.
36. CSS3 Tools
A range of different CSS generator tools that helps you create gradients, transforms, shadows and text strokes.
 37. CSS3 Generator
Several different CSS generators in 1. The service allows you to customise text shadows, font faces, columns and more.
37. CSS3 Generator
Several different CSS generators in 1. The service allows you to customise text shadows, font faces, columns and more.
 38. CSS3 Gradient Generator
The easiest way of creating CSS3 gradients. You can select up to 3 colours in the colour picker. The direction of the gradient and whether the CSS code uses hexadecimal or RGB code can all be altered.
38. CSS3 Gradient Generator
The easiest way of creating CSS3 gradients. You can select up to 3 colours in the colour picker. The direction of the gradient and whether the CSS code uses hexadecimal or RGB code can all be altered.
 39. CSS Generator
A crude looking CSS generator that gives you the code for the alignment of text and backgrounds, table borders and margins and padding.
39. CSS Generator
A crude looking CSS generator that gives you the code for the alignment of text and backgrounds, table borders and margins and padding.
 40. Ultimate CSS Gradient Generator
A user-friendly CSS gradient generator that has dozens of great looking preset gradients. You can choose the direction of the gradient and there is an option to add IE9 support too.
40. Ultimate CSS Gradient Generator
A user-friendly CSS gradient generator that has dozens of great looking preset gradients. You can choose the direction of the gradient and there is an option to add IE9 support too.
 We hope you've enjoyed this list of CSS websites and resources. What's your favourite useful CSS resource? Please feel free to share it with us in the comments area.
(rb)
We hope you've enjoyed this list of CSS websites and resources. What's your favourite useful CSS resource? Please feel free to share it with us in the comments area.
(rb)

Good compilation, very nice, thanks.