2016 Revisited: Best Resources for Web Developers – Plugins, Tools and Solutions

One of the easiest ways to add to your website some outstanding features is to find and apply a proper plugin.
For example, there is a ton of sites out there that leverage dynamic effects for giving each section a pleasant entrance. To obtain the same result, you can opt for an AOS plugin that stands for “Animation On Scrolling.” It has a bunch of tiny effects in its arsenal. Simply add necessary classes to the desired "div" and your interface will get a subtle touch of dynamics and user experience a lovely cutting-edge feel. If you need a parallax that is still popular these days, then there is a great solution called Parallax.js or Jump.js. The same goes to incorporating little enhancements like enjoyable pop-up modal windows, rich tooltips or full-screen videos: there are time-tested methods to adopt. Even such things as duotone effect, particles animation, or responsive navigation can be worked into your project just with several simple manipulations. You do not even need to get to the bottom of the technique - just enjoy its benefits; plugin with its carefully encapsulated functionality will do all the heavy lifting. In one word, there is a solution to any problem all you have to do is to search a little. Though, of course, in some cases, these searches may be pretty exhaustive.
To save you from such unfortunate outcomes, each year we assemble a list of 100 useful plugins from different areas that give you a freedom of maneuver and let you introduce the desired improvements to the interface. This year is no exception, and we have prepared a collection of free plugins that may assist you in adding dynamic effects, creating animations, applying CSS-based filters to images, and much more.
 Creator: dariel_noel.
License: MIT.
Creator: dariel_noel.
License: MIT.
 Creator: Rishabh
License: MIT.
Creator: Rishabh
License: MIT.
 Creator: Michal Sajnóg
License: MIT.
Creator: Michal Sajnóg
License: MIT.
 Creator: Michael Cavalea
License: MIT.
Creator: Michael Cavalea
License: MIT.
 Creator: David Aurelio
License: MIT.
Creator: David Aurelio
License: MIT.
 Creator: Oleg Solomka
License: MIT.
Creator: Oleg Solomka
License: MIT.
 Creator: Daniel Lundin
License: MIT.
Creator: Daniel Lundin
License: MIT.
 Creator: Liudas Dzisevicius
License: MIT.
Creator: Liudas Dzisevicius
License: MIT.
 Creator: Indrashish Ghosh
License: MIT.
Creator: Indrashish Ghosh
License: MIT.
 Creator: Una Kravets
License: MIT.
Creator: Una Kravets
License: MIT.
 Creator: Alan Chang
License: MIT.
Creator: Alan Chang
License: MIT.
 Creator: Artur Arseniev
License: BSD 3-clause.
Creator: Artur Arseniev
License: BSD 3-clause.
 Creator: Jon H.M. Chan
License: MIT.
Creator: Jon H.M. Chan
License: MIT.
 Creator: Krasimir Tsonev
License: Read the License.
Creator: Krasimir Tsonev
License: Read the License.
 Creator: Francisco Presencia
License: MIT.
Creator: Francisco Presencia
License: MIT.
 Creator: Tim Holman
License: MIT.
Creator: Tim Holman
License: MIT.
 Creator: Zingchart
License: MIT.
Creator: Zingchart
License: MIT.
 Creator: Mahdi.
License: See the LICENSE file for license rights and limitations (MIT).
Creator: Mahdi.
License: See the LICENSE file for license rights and limitations (MIT).
 Creator: Kevin Chappell
License: MIT.
Creator: Kevin Chappell
License: MIT.
 Creator: jakiestfu
License: MIT.
Creator: jakiestfu
License: MIT.
 Creator: Michael Villar
License: MIT.
Creator: Michael Villar
License: MIT.
 Creator: Grant Skinner
License: MIT.
Creator: Grant Skinner
License: MIT.
 Creator: Ben Howdle
License: MIT.
Creator: Ben Howdle
License: MIT.
 Creator: Francisco Presencia
License: MIT.
Creator: Francisco Presencia
License: MIT.
 Creator: Humaan
License: MIT.
Creator: Humaan
License: MIT.
 Creator: Ben Pines
License: Declared as Free, no proper license given.
Creator: Ben Pines
License: Declared as Free, no proper license given.
 Creator: Colin Keany
License: Declared as Free, no proper license given.
Creator: Colin Keany
License: Declared as Free, no proper license given.
 Creator: simplecss.eu
License: Declared as Free, no proper license given.
Creator: simplecss.eu
License: Declared as Free, no proper license given.
 Creator: thoughtbot inc.
License: Declared as Free, no proper license given.
Creator: thoughtbot inc.
License: Declared as Free, no proper license given.
 Creator: Peter Ramsing
License: MIT.
Creator: Peter Ramsing
License: MIT.
 Creator: Bootstrap Creative LLC
License: Declared as Free, no proper license given.
Creator: Bootstrap Creative LLC
License: Declared as Free, no proper license given.
 Creator: Jeferson Koslowski
License: MIT.
Creator: Jeferson Koslowski
License: MIT.
 Creator: Alexander Manfred Pöllmann.
License: MIT and SIL OFL 1.1.
Creator: Alexander Manfred Pöllmann.
License: MIT and SIL OFL 1.1.
 Creator: wwweeebbb
License: Declared as Free, no proper license given.
Creator: wwweeebbb
License: Declared as Free, no proper license given.
 Creator: Alexander Schmitz, Chris Thoburn, Jorik Tangelder
License: Declared as Free, no proper license given.
Creator: Alexander Schmitz, Chris Thoburn, Jorik Tangelder
License: Declared as Free, no proper license given.
 Creator: dnp_theme
License: MIT.
Creator: dnp_theme
License: MIT.
 Creator: Max Huang
License: Apache License Version 2.0.
Creator: Max Huang
License: Apache License Version 2.0.
 Creator: Adam Draper
License: MIT.
Creator: Adam Draper
License: MIT.
 Creator: Cornelis G. A. Kolbach
License: Read the License.
Creator: Cornelis G. A. Kolbach
License: Read the License.
 Creator: dntzhang
License: MIT.
Creator: dntzhang
License: MIT.
 Creator: Cam Wiegert
License: MIT.
Creator: Cam Wiegert
License: MIT.
 Creator: Christine Cha
License: MIT.
Creator: Christine Cha
License: MIT.
 Creator: Logan Nickleson
License: Non-commercial use.
Creator: Logan Nickleson
License: Non-commercial use.
 Creator: CodersClan and Veed.Me teams
License: CC0 1.0 Universal.
Creator: CodersClan and Veed.Me teams
License: CC0 1.0 Universal.
 Creator: Benjamin Blonde
License: MIT.
Creator: Benjamin Blonde
License: MIT.
 Creator: Palantir Technologies.
License: MIT.
Creator: Palantir Technologies.
License: MIT.
 Creator: YongWoo Jeon
License: MIT.
Creator: YongWoo Jeon
License: MIT.
 Creator: Dollar Shave Club Engineering.
License: Declared as Free, no proper license given.
Creator: Dollar Shave Club Engineering.
License: Declared as Free, no proper license given.
 Creator: Ben Briggs
License: MIT.
Creator: Ben Briggs
License: MIT.
 Creator: Tim Moreton Jr
License: MIT.
Creator: Tim Moreton Jr
License: MIT.
 Creator: Josh de Leeuw
License: MIT.
Creator: Josh de Leeuw
License: MIT.
 Creator: koalyptus
License: MIT.
Creator: koalyptus
License: MIT.
 Creator: Palantir Technologies
License: BSD.
Creator: Palantir Technologies
License: BSD.
 Creator: Jonathan Suh
License: MIT.
Creator: Jonathan Suh
License: MIT.
 Creator: Yoshua Wuyts
License: MIT.
Creator: Yoshua Wuyts
License: MIT.
 Creator: Analytical Graphics, Inc. (AGI) and Bentley Systems.
License: Declared as Free, no proper license given.
Creator: Analytical Graphics, Inc. (AGI) and Bentley Systems.
License: Declared as Free, no proper license given.
 Creator: Metafizzy
License: open-source, commercial, and OEM.
Creator: Metafizzy
License: open-source, commercial, and OEM.
 Creator: Takeshi Takahashi
License: Declared as Free, no proper license given.
Creator: Takeshi Takahashi
License: Declared as Free, no proper license given.
 Creator: KnightLab
License: Mozilla Public License Version 2.0.
Creator: KnightLab
License: Mozilla Public License Version 2.0.
 Creator: Michael Cavalea
License: MIT.
Creator: Michael Cavalea
License: MIT.
 Creator: Lauren Waller
License: MIT.
Creator: Lauren Waller
License: MIT.
 Creator: Vincent Garreau
License: MIT.
Creator: Vincent Garreau
License: MIT.
 Creator: VPenkov
License: MIT.
Creator: VPenkov
License: MIT.
 Creator: Jonny Strömberg
License: MIT.
Creator: Jonny Strömberg
License: MIT.
 Creator: Claudio Holanda
License: MIT.
Creator: Claudio Holanda
License: MIT.
 Creator: Jonathan Suh
License: MIT.
Creator: Jonathan Suh
License: MIT.
 Creator: Ciaran Walsh
License: MIT.
Creator: Ciaran Walsh
License: MIT.
 Creator: Knut Melvær
License: Declared as Free, no proper license given.
Creator: Knut Melvær
License: Declared as Free, no proper license given.
 Creator: Shogo Sensui
License: MIT.
Creator: Shogo Sensui
License: MIT.
 Creator: Richardson Dackam and numerous contributors
License: MIT.
Creator: Richardson Dackam and numerous contributors
License: MIT.
 Creator: Adem Ilter
License: Read the License.
Creator: Adem Ilter
License: Read the License.
 Creator: Limon Monte
License: MIT.
Creator: Limon Monte
License: MIT.
 Creator: Viljami Salminen
License: MIT.
Creator: Viljami Salminen
License: MIT.
 Creator: Jordan Scales
License: MIT.
Creator: Jordan Scales
License: MIT.
 Creator: Ali Shakiba
License: MIT.
Creator: Ali Shakiba
License: MIT.
 Creator: Lugo Labs
License: MIT.
Creator: Lugo Labs
License: MIT.
 Creator: Afshin Mehrabani
License: Read the License.
Creator: Afshin Mehrabani
License: Read the License.
 Creator: Polar Notion
License: Declared as Free, no proper license given.
Creator: Polar Notion
License: Declared as Free, no proper license given.
 Creator: CJ Cenizal
License: Declared as Free, no proper license given.
Creator: CJ Cenizal
License: Declared as Free, no proper license given.
 Creator: Greg
License: MIT.
Creator: Greg
License: MIT.
 Creator: Tyler Nickerson
License: MIT.
Creator: Tyler Nickerson
License: MIT.
 Creator: Will Stone
License: MIT.
Creator: Will Stone
License: MIT.
 Creator: Zach Cole
License: MIT.
Creator: Zach Cole
License: MIT.
 Creator: Kristofer Joseph
License: Apache License, Version 2.0.
Creator: Kristofer Joseph
License: Apache License, Version 2.0.
 Creator: René Tanczos
License: MIT.
Creator: René Tanczos
License: MIT.
 Creator: jhey tompkins
License: MIT.
Creator: jhey tompkins
License: MIT.
 Creator: Sebastian Müller
License: MIT.
Creator: Sebastian Müller
License: MIT.
 Creator: Ryan Sandor Richards and contributors
License: MIT.
Creator: Ryan Sandor Richards and contributors
License: MIT.
 Creator: Almende B.V.
License: Apache 2.0 and MIT.
Creator: Almende B.V.
License: Apache 2.0 and MIT.
 Creator: Viljami Salminen
License: MIT.
Creator: Viljami Salminen
License: MIT.
 Creator: Federico Zivolo & Contributors
License: MIT.
Creator: Federico Zivolo & Contributors
License: MIT.
 Creator: darsain
License: MIT.
Creator: darsain
License: MIT.
 Creator: Patrik Affentranger
License: MIT.
Creator: Patrik Affentranger
License: MIT.
 Creator: Michael Young
License: MIT.
Creator: Michael Young
License: MIT.
 Creator: Anna Migas
License: MIT.
Creator: Anna Migas
License: MIT.
 Creator: Anna Migas
License: MIT.
Creator: Anna Migas
License: MIT.
 Creator: Felice Gattuso
License: MIT License, CC BY 4.0.
Creator: Felice Gattuso
License: MIT License, CC BY 4.0.
 Creator: Kimmo Brunfeldt
License: MIT.
Creator: Kimmo Brunfeldt
License: MIT.
 Creator: Dimitris Krestos
License: Apache License.
Creator: Dimitris Krestos
License: Apache License.
 Creator: Tyler Childs
License: MIT.
Creator: Tyler Childs
License: MIT.
AniJS
 Creator: dariel_noel.
License: MIT.
Creator: dariel_noel.
License: MIT.
Bideo
 Creator: Rishabh
License: MIT.
Creator: Rishabh
License: MIT.
AOS
 Creator: Michal Sajnóg
License: MIT.
Creator: Michal Sajnóg
License: MIT.
Jump.js
 Creator: Michael Cavalea
License: MIT.
Creator: Michael Cavalea
License: MIT.
Bonsai
 Creator: David Aurelio
License: MIT.
Creator: David Aurelio
License: MIT.
Mo.js
 Creator: Oleg Solomka
License: MIT.
Creator: Oleg Solomka
License: MIT.
Snabbt
 Creator: Daniel Lundin
License: MIT.
Creator: Daniel Lundin
License: MIT.
Philter
 Creator: Liudas Dzisevicius
License: MIT.
Creator: Liudas Dzisevicius
License: MIT.
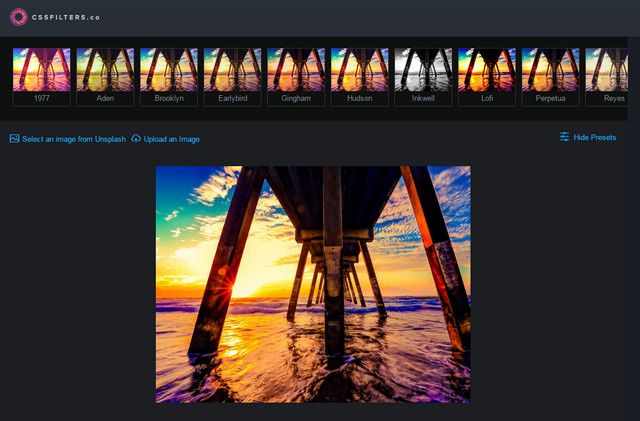
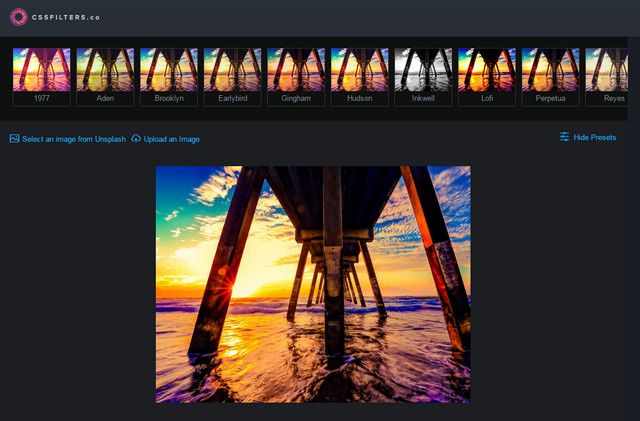
CSSFilter
 Creator: Indrashish Ghosh
License: MIT.
Creator: Indrashish Ghosh
License: MIT.
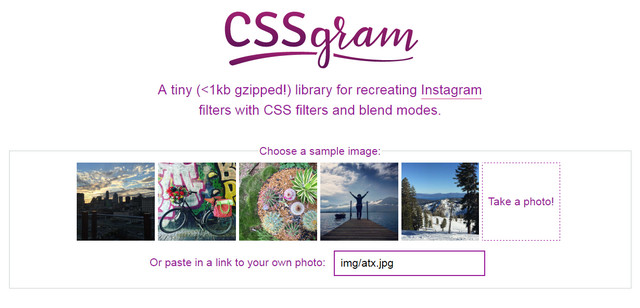
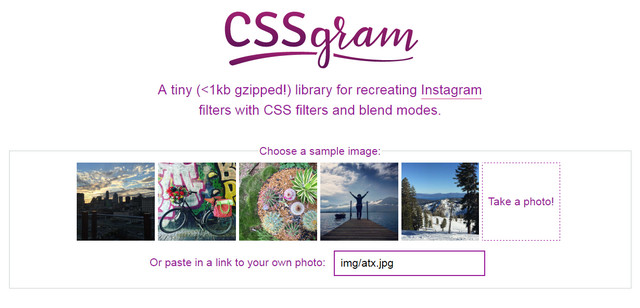
CSSGram
 Creator: Una Kravets
License: MIT.
Creator: Una Kravets
License: MIT.
Materialize
 Creator: Alan Chang
License: MIT.
Creator: Alan Chang
License: MIT.
Grapes.js
 Creator: Artur Arseniev
License: BSD 3-clause.
Creator: Artur Arseniev
License: BSD 3-clause.
Descartes
 Creator: Jon H.M. Chan
License: MIT.
Creator: Jon H.M. Chan
License: MIT.
Absurd.js
 Creator: Krasimir Tsonev
License: Read the License.
Creator: Krasimir Tsonev
License: Read the License.
Picnic CSS
 Creator: Francisco Presencia
License: MIT.
Creator: Francisco Presencia
License: MIT.
Intense Image Viewer
 Creator: Tim Holman
License: MIT.
Creator: Tim Holman
License: MIT.
Zingtouch
 Creator: Zingchart
License: MIT.
Creator: Zingchart
License: MIT.
Loud Links
 Creator: Mahdi.
License: See the LICENSE file for license rights and limitations (MIT).
Creator: Mahdi.
License: See the LICENSE file for license rights and limitations (MIT).
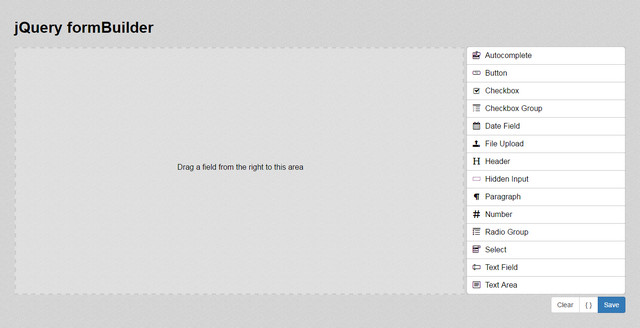
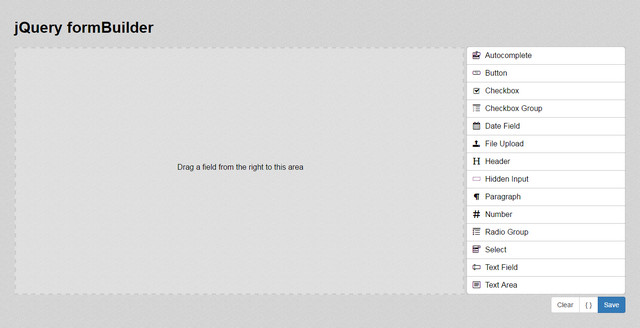
jQuery FormBuilder
 Creator: Kevin Chappell
License: MIT.
Creator: Kevin Chappell
License: MIT.
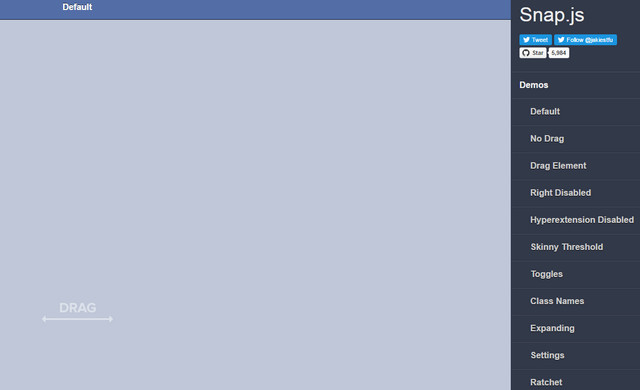
Snap.js
 Creator: jakiestfu
License: MIT.
Creator: jakiestfu
License: MIT.
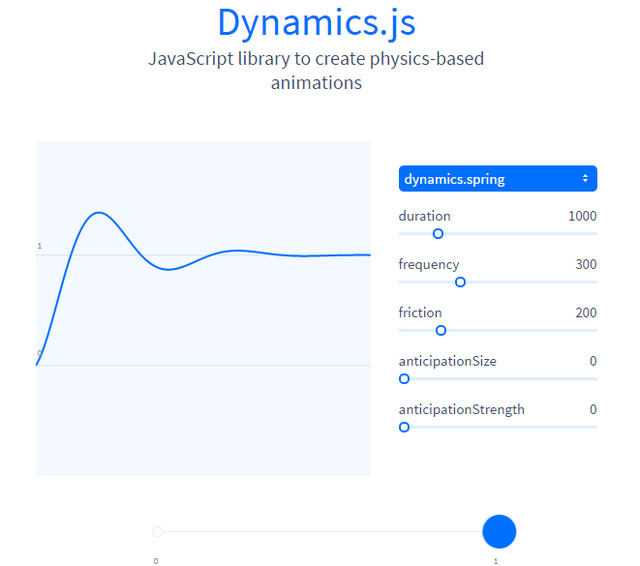
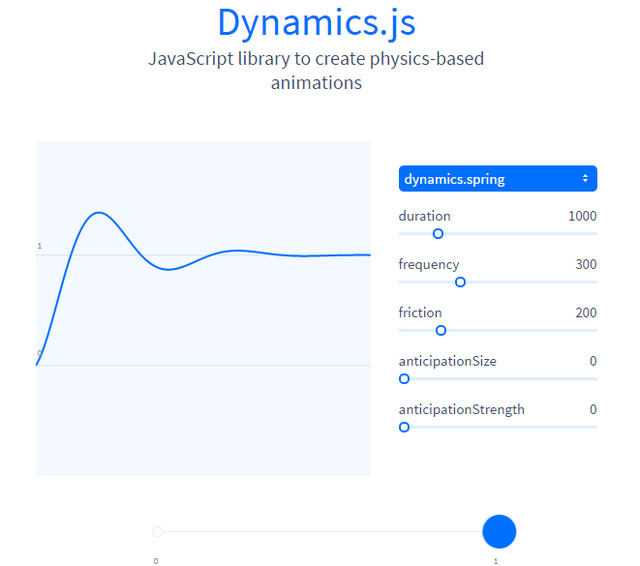
Dynamics.js
 Creator: Michael Villar
License: MIT.
Creator: Michael Villar
License: MIT.
Create.js
 Creator: Grant Skinner
License: MIT.
Creator: Grant Skinner
License: MIT.
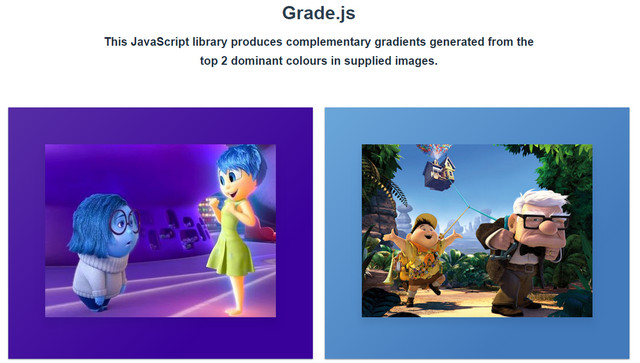
Grade.js
 Creator: Ben Howdle
License: MIT.
Creator: Ben Howdle
License: MIT.
Umbrella.js
 Creator: Francisco Presencia
License: MIT.
Creator: Francisco Presencia
License: MIT.
Modal
 Creator: Humaan
License: MIT.
Creator: Humaan
License: MIT.
Mobile Editing
 Creator: Ben Pines
License: Declared as Free, no proper license given.
Creator: Ben Pines
License: Declared as Free, no proper license given.
Blend
 Creator: Colin Keany
License: Declared as Free, no proper license given.
Creator: Colin Keany
License: Declared as Free, no proper license given.
Free CSS Generator
 Creator: simplecss.eu
License: Declared as Free, no proper license given.
Creator: simplecss.eu
License: Declared as Free, no proper license given.
FormLinter
 Creator: thoughtbot inc.
License: Declared as Free, no proper license given.
Creator: thoughtbot inc.
License: Declared as Free, no proper license given.
LostGrid
 Creator: Peter Ramsing
License: MIT.
Creator: Peter Ramsing
License: MIT.
Bootstrap 4 Classes List Reference
 Creator: Bootstrap Creative LLC
License: Declared as Free, no proper license given.
Creator: Bootstrap Creative LLC
License: Declared as Free, no proper license given.
Headroom.js
 Creator: Jeferson Koslowski
License: MIT.
Creator: Jeferson Koslowski
License: MIT.
PaymentFont
 Creator: Alexander Manfred Pöllmann.
License: MIT and SIL OFL 1.1.
Creator: Alexander Manfred Pöllmann.
License: MIT and SIL OFL 1.1.
DIV Table Generator
 Creator: wwweeebbb
License: Declared as Free, no proper license given.
Creator: wwweeebbb
License: Declared as Free, no proper license given.
Hammer.js
 Creator: Alexander Schmitz, Chris Thoburn, Jorik Tangelder
License: Declared as Free, no proper license given.
Creator: Alexander Schmitz, Chris Thoburn, Jorik Tangelder
License: Declared as Free, no proper license given.
Kute.js
 Creator: dnp_theme
License: MIT.
Creator: dnp_theme
License: MIT.
Cleave.js
 Creator: Max Huang
License: Apache License Version 2.0.
Creator: Max Huang
License: Apache License Version 2.0.
Numeral.js
 Creator: Adam Draper
License: MIT.
Creator: Adam Draper
License: MIT.
PatternsLib
 Creator: Cornelis G. A. Kolbach
License: Read the License.
Creator: Cornelis G. A. Kolbach
License: Read the License.
AlloyFinger
 Creator: dntzhang
License: MIT.
Creator: dntzhang
License: MIT.
In-view.js
 Creator: Cam Wiegert
License: MIT.
Creator: Cam Wiegert
License: MIT.
Choreographer.js
 Creator: Christine Cha
License: MIT.
Creator: Christine Cha
License: MIT.
Zenmix.io
 Creator: Logan Nickleson
License: Non-commercial use.
Creator: Logan Nickleson
License: Non-commercial use.
Coverr
 Creator: CodersClan and Veed.Me teams
License: CC0 1.0 Universal.
Creator: CodersClan and Veed.Me teams
License: CC0 1.0 Universal.
Granim.js
 Creator: Benjamin Blonde
License: MIT.
Creator: Benjamin Blonde
License: MIT.
Plottable.js
 Creator: Palantir Technologies.
License: MIT.
Creator: Palantir Technologies.
License: MIT.
Eg.js
 Creator: YongWoo Jeon
License: MIT.
Creator: YongWoo Jeon
License: MIT.
Shave
 Creator: Dollar Shave Club Engineering.
License: Declared as Free, no proper license given.
Creator: Dollar Shave Club Engineering.
License: Declared as Free, no proper license given.
CSSNano
 Creator: Ben Briggs
License: MIT.
Creator: Ben Briggs
License: MIT.
Useful.ly
 Creator: Tim Moreton Jr
License: MIT.
Creator: Tim Moreton Jr
License: MIT.
JsPsych
 Creator: Josh de Leeuw
License: MIT.
Creator: Josh de Leeuw
License: MIT.
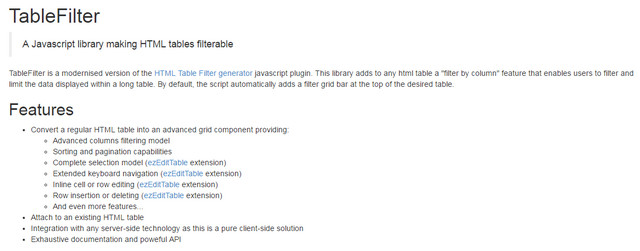
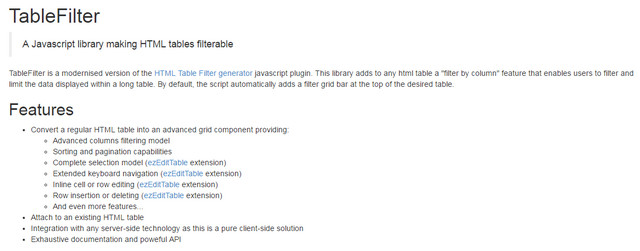
TableFilter
 Creator: koalyptus
License: MIT.
Creator: koalyptus
License: MIT.
Blueprint
 Creator: Palantir Technologies
License: BSD.
Creator: Palantir Technologies
License: BSD.
McGriddle
 Creator: Jonathan Suh
License: MIT.
Creator: Jonathan Suh
License: MIT.
Choo
 Creator: Yoshua Wuyts
License: MIT.
Creator: Yoshua Wuyts
License: MIT.
Cesium
 Creator: Analytical Graphics, Inc. (AGI) and Bentley Systems.
License: Declared as Free, no proper license given.
Creator: Analytical Graphics, Inc. (AGI) and Bentley Systems.
License: Declared as Free, no proper license given.
Huebee
 Creator: Metafizzy
License: open-source, commercial, and OEM.
Creator: Metafizzy
License: open-source, commercial, and OEM.
Textpression
 Creator: Takeshi Takahashi
License: Declared as Free, no proper license given.
Creator: Takeshi Takahashi
License: Declared as Free, no proper license given.
Timeline.js
 Creator: KnightLab
License: Mozilla Public License Version 2.0.
Creator: KnightLab
License: Mozilla Public License Version 2.0.
Brick.js
 Creator: Michael Cavalea
License: MIT.
Creator: Michael Cavalea
License: MIT.
CSSCo
 Creator: Lauren Waller
License: MIT.
Creator: Lauren Waller
License: MIT.
Particles.js
 Creator: Vincent Garreau
License: MIT.
Creator: Vincent Garreau
License: MIT.
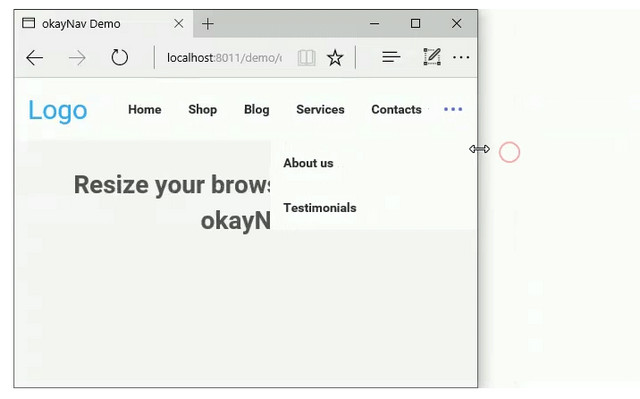
okayNav jQuery Plugin
 Creator: VPenkov
License: MIT.
Creator: VPenkov
License: MIT.
List.js
 Creator: Jonny Strömberg
License: MIT.
Creator: Jonny Strömberg
License: MIT.
Balloon.css
 Creator: Claudio Holanda
License: MIT.
Creator: Claudio Holanda
License: MIT.
Tasty CSS-animated hamburgers
 Creator: Jonathan Suh
License: MIT.
Creator: Jonathan Suh
License: MIT.
Imagehover.css
 Creator: Ciaran Walsh
License: MIT.
Creator: Ciaran Walsh
License: MIT.
Aleut.css
 Creator: Knut Melvær
License: Declared as Free, no proper license given.
Creator: Knut Melvær
License: Declared as Free, no proper license given.
GRD
 Creator: Shogo Sensui
License: MIT.
Creator: Shogo Sensui
License: MIT.
Rich.css
 Creator: Richardson Dackam and numerous contributors
License: MIT.
Creator: Richardson Dackam and numerous contributors
License: MIT.
Bricklayer
 Creator: Adem Ilter
License: Read the License.
Creator: Adem Ilter
License: Read the License.
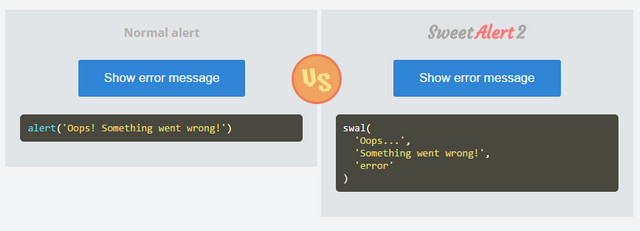
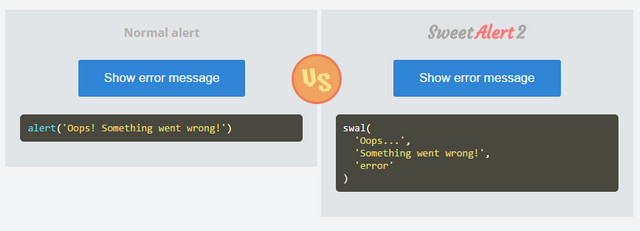
SweetAlert 2
 Creator: Limon Monte
License: MIT.
Creator: Limon Monte
License: MIT.
Feature.js
 Creator: Viljami Salminen
License: MIT.
Creator: Viljami Salminen
License: MIT.
Isomer
 Creator: Jordan Scales
License: MIT.
Creator: Jordan Scales
License: MIT.
Stage.js
 Creator: Ali Shakiba
License: MIT.
Creator: Ali Shakiba
License: MIT.
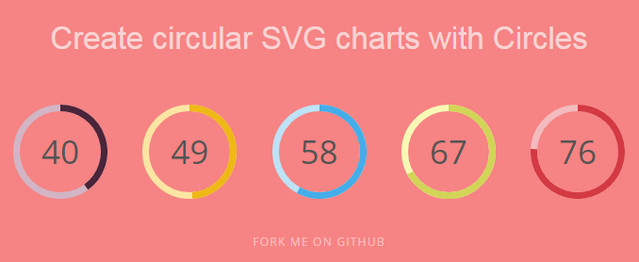
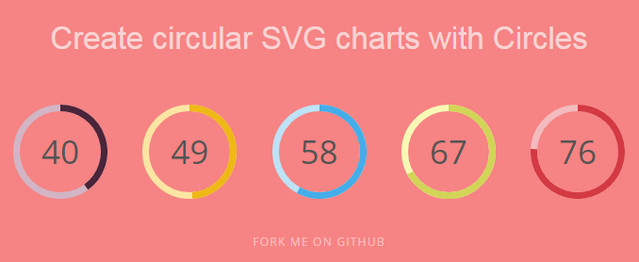
Circles
 Creator: Lugo Labs
License: MIT.
Creator: Lugo Labs
License: MIT.
Progress.js
 Creator: Afshin Mehrabani
License: Read the License.
Creator: Afshin Mehrabani
License: Read the License.
Turntable.js
 Creator: Polar Notion
License: Declared as Free, no proper license given.
Creator: Polar Notion
License: Declared as Free, no proper license given.
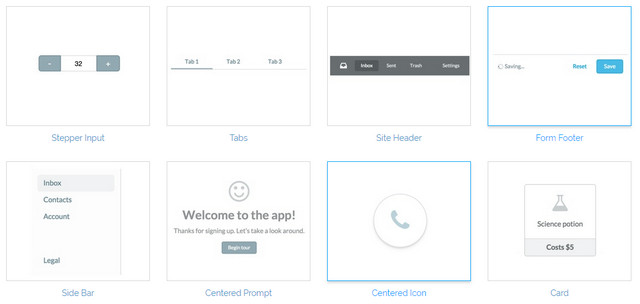
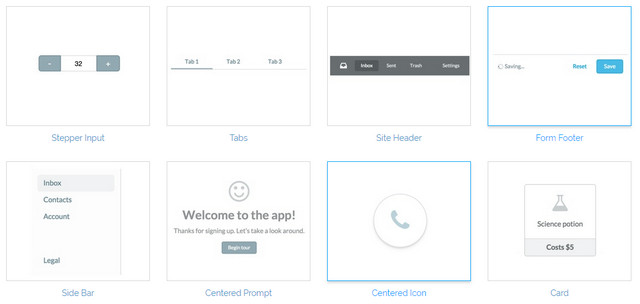
Flexbox Patterns
 Creator: CJ Cenizal
License: Declared as Free, no proper license given.
Creator: CJ Cenizal
License: Declared as Free, no proper license given.
Blaze.css
 Creator: Greg
License: MIT.
Creator: Greg
License: MIT.
Push.js
 Creator: Tyler Nickerson
License: MIT.
Creator: Tyler Nickerson
License: MIT.
Wait!Animate
 Creator: Will Stone
License: MIT.
Creator: Will Stone
License: MIT.
Simple Grid
 Creator: Zach Cole
License: MIT.
Creator: Zach Cole
License: MIT.
Flexbox Grid
 Creator: Kristofer Joseph
License: Apache License, Version 2.0.
Creator: Kristofer Joseph
License: Apache License, Version 2.0.
Force.js
 Creator: René Tanczos
License: MIT.
Creator: René Tanczos
License: MIT.
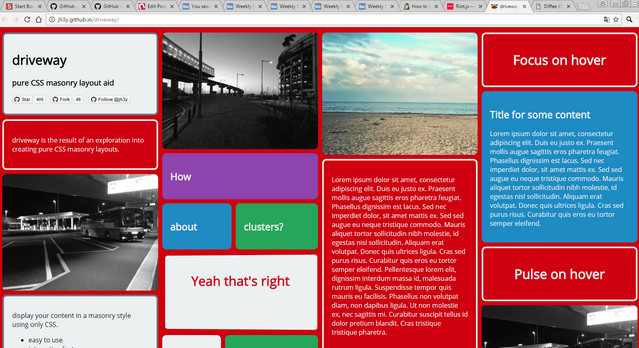
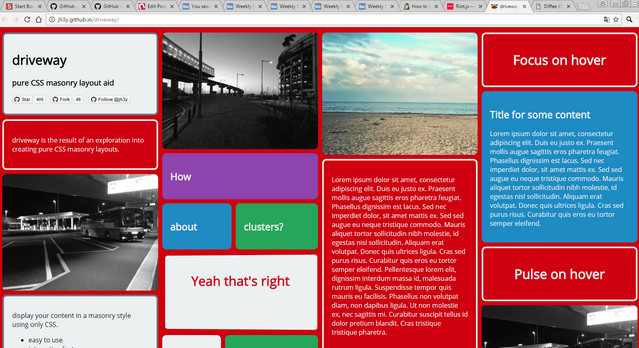
Driveway
 Creator: jhey tompkins
License: MIT.
Creator: jhey tompkins
License: MIT.
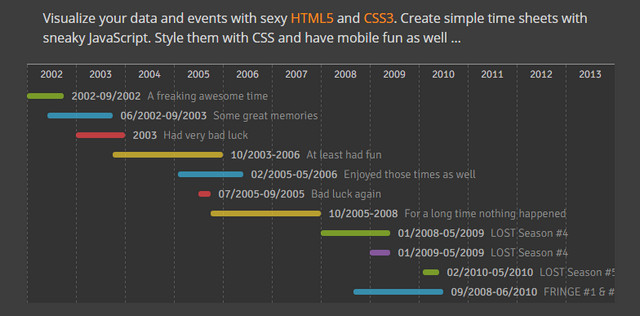
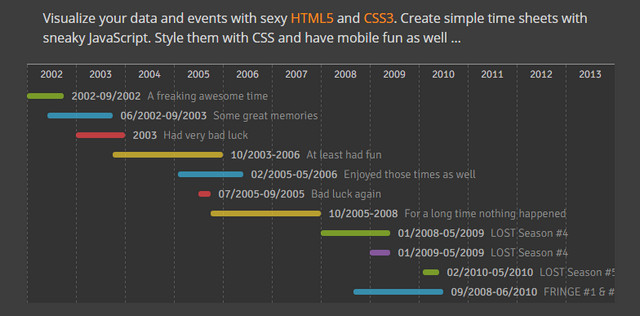
Timesheet.js
 Creator: Sebastian Müller
License: MIT.
Creator: Sebastian Müller
License: MIT.
Epoch
 Creator: Ryan Sandor Richards and contributors
License: MIT.
Creator: Ryan Sandor Richards and contributors
License: MIT.
Vis.js
 Creator: Almende B.V.
License: Apache 2.0 and MIT.
Creator: Almende B.V.
License: Apache 2.0 and MIT.
Responsive Nav
 Creator: Viljami Salminen
License: MIT.
Creator: Viljami Salminen
License: MIT.
Popper.js
 Creator: Federico Zivolo & Contributors
License: MIT.
Creator: Federico Zivolo & Contributors
License: MIT.
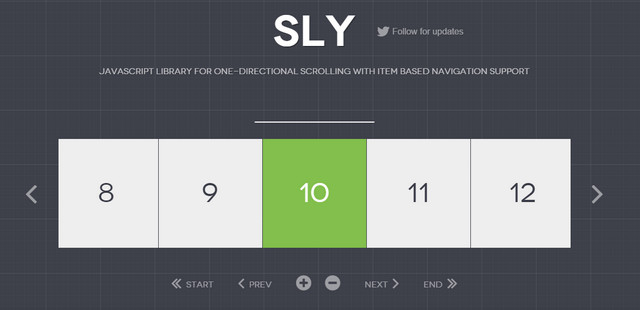
Sly
 Creator: darsain
License: MIT.
Creator: darsain
License: MIT.
Family.scss
 Creator: Patrik Affentranger
License: MIT.
Creator: Patrik Affentranger
License: MIT.
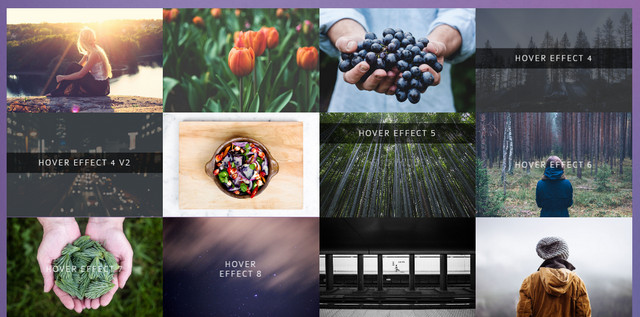
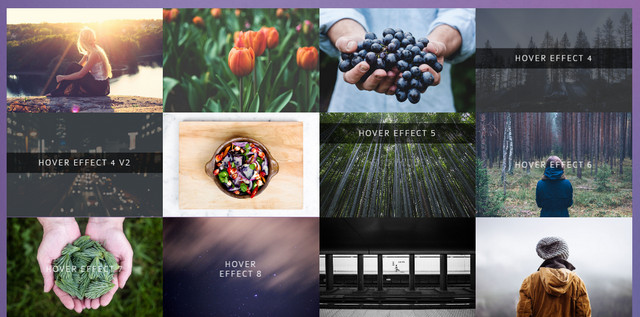
Image Hover Effects
 Creator: Michael Young
License: MIT.
Creator: Michael Young
License: MIT.
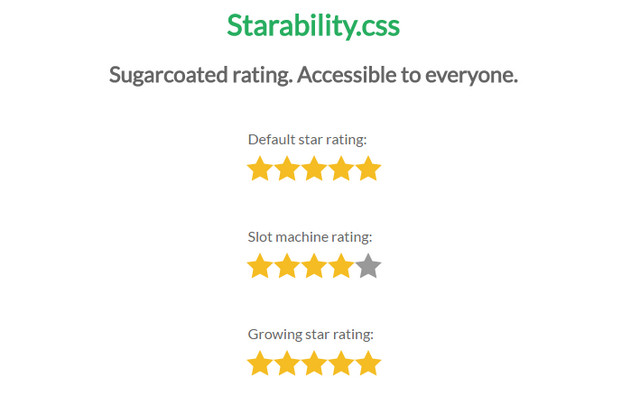
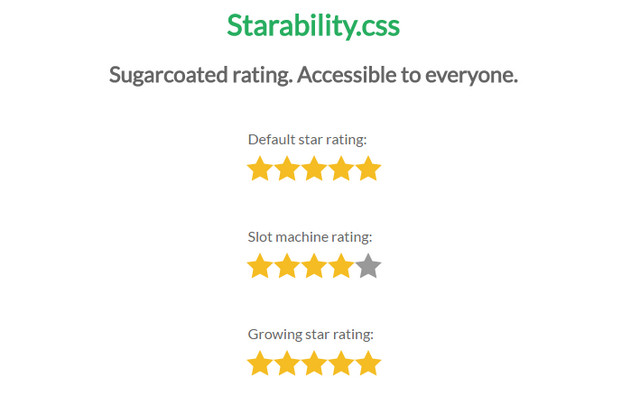
Starability.css
 Creator: Anna Migas
License: MIT.
Creator: Anna Migas
License: MIT.
Repaintless.css
 Creator: Anna Migas
License: MIT.
Creator: Anna Migas
License: MIT.
Timedropper
 Creator: Felice Gattuso
License: MIT License, CC BY 4.0.
Creator: Felice Gattuso
License: MIT License, CC BY 4.0.
Progress Bar.js
 Creator: Kimmo Brunfeldt
License: MIT.
Creator: Kimmo Brunfeldt
License: MIT.
Tabslet
 Creator: Dimitris Krestos
License: Apache License.
Creator: Dimitris Krestos
License: Apache License.
Cutestrap
 Creator: Tyler Childs
License: MIT.
Creator: Tyler Childs
License: MIT. 
Wow what a collection of tools. People do not like to read these days. They like to sit and watch. Therefore, these tools are going to be the most important tools in near future if you need to reduce the bounce rate of your website.