20 Tools for Web Developers and Designers from this Spring

Much of the success lies in the tools that you have at your fingertips. A well-chosen set of instruments helps to achieve your goals more efficiently. It saves you time, improves your daily routine, and can help you avoid banal mistakes. Today we have picked 20 valuable tools that were created for web developers and designers just this spring.
Shop.js
Shop.js is aimed to enrich your website with e-commerce functionality. It is a powerful set of universal UI components that works thanks to El.js and Hanzo.

Creator: David Tai
License: BSD.
SQLPad
SQLPad does what is said in its tagline: it allows you to run queries right inside a browser. It supports Postgres, MySQL, SQL Server, Vertica, Crate, and Presto.

Creator: Rick Bergfalk
License: MIT.
MiniCSS
MiniCSS is a minimal yet robust CSS framework. It is made with both desktop and mobile devices in mind so that building fully responsive cross-device layouts of various kinds has become much easier.

Creator: Angelos Chalaris
License: MIT.
Tippy.js
Tippy.js is a tiny JavaScript-powered tooltip library that has a dozen of engaging options. You can add classic, animated and modern tooltips in seconds. It is also quite friendly with touch screen devices.

Creator: Atomiks
License: MIT.
Foxholder
If you want to enhance forms with some zest then this small tool will provide you with 15 different ways how to do that. Here you will find a range of beautiful effects that embellish interaction with input fields.

Creator: Natali Davydova
License: MIT.
EnjoyCSS
EnjoyCSS is a generator that offers tools to get the most out of CSS. It is great for newbies and those who do not want to waste their time on trivial routine.

Creator: XB Software
License: Declared as Free, no proper license given.
Sizzy
Sizzy is a basic instrument for testing responsiveness. It quickly shows a website in different dimensions including Android and Apple-powered devices and others.

Creator: Kitze
License: GNU General Public License v3.0.
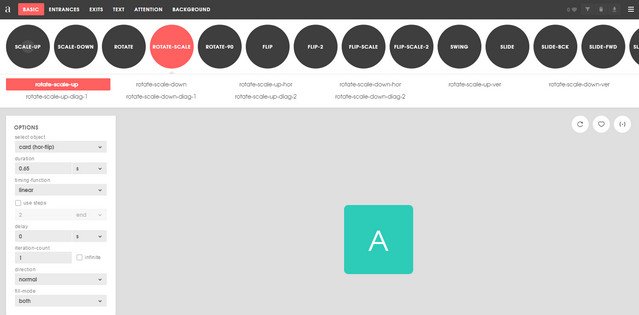
Animista
Animista is a simple way to create animations. You can choose among the dozen of standard effects such as scale, rotate, swirl, slide etc. as well as assign an animation to text, background and even exits and entrances.

Creator:Ana Travas
License: Declared as Free, no proper license given.
RAGrid
The RAGrid promises to build intrinsic layouts that can have an offbeat structure. It is very easy to use thanks to similarities with regular image editors like Photoshop.

Creator: Adam Argyle
License: MIT.
App Iconizer
App Iconizer lets you escape the routine of creating pixel-perfect application icons both for Apple App Store and Google Play Store. Just choose the image that you want to convert into your piece of brand identity and upload it to the service.
![]()
Creator: Exevio
License: Royalty-free.
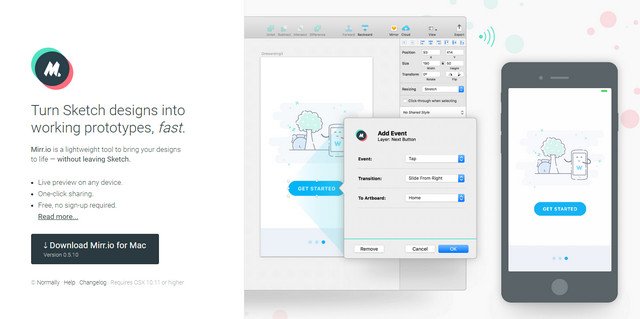
Mirr.io
Mirr.io is an extension for Sketch that injects some life into your designs. Select event, transition and the artboard to compile a fantastic presentation

Creator: Normally
License: Declared as Free, no proper license given.
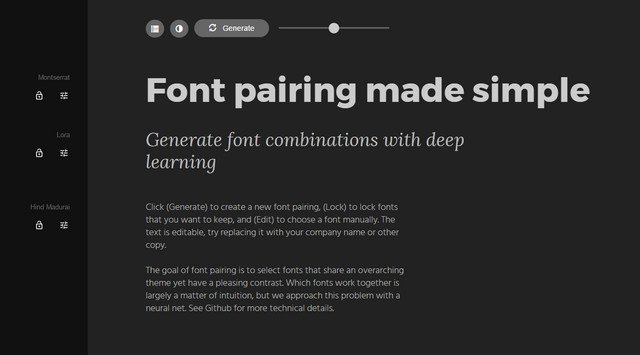
Fontjoy
Strike the harmony in font combinations can be pretty challenging especially when it is not your sphere of expertise. Fontjoy helps you to avoid common mistakes in choosing the perfect pair of typefaces for the interface

Creator: Jack Qiao
License: MIT.
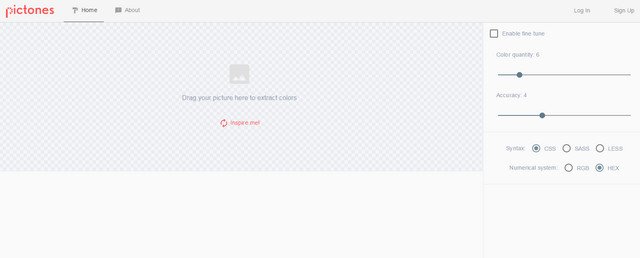
Pictones
Need some excellent color combos? Turn to photography. Upload your beloved picture and extract the colors from it, getting a perfect color scheme ready-to-be-used in your projects.

Creator: ioi0
License: Declared as Free, no proper license given.
Thumbor
Thumbor is all about cropping, resizing and filtering images. It applies different advanced algorithms to bring about precision, neatness and pixel perfection.

Creator: Thumbor
License: MIT.
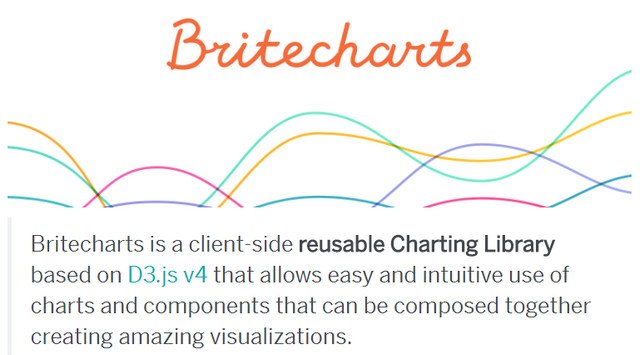
Britecharts
Britecharts will take your visualization to the next level. It is driven by D3.js v4, another popular and powerful data-targeted JavaScript library, and offers a simple API.

Creator: Eventbrite
License: Apache License, Version 2.0.
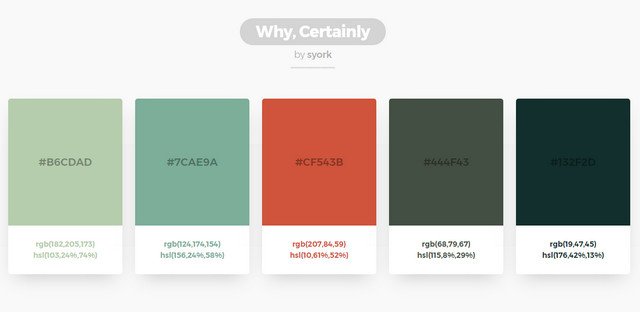
Ambiance
Ambiance includes a collection of gorgeous handcrafted color palettes that will not only inspire you on creating something beautiful but also can be used as a base for your future designs.

Creator: Sudipto Mondal
License: COLOURlovers Terms of Use Agreement.
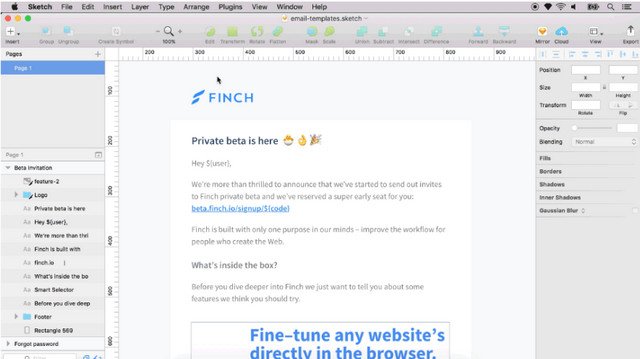
Slinky
Slinky converts designs into HTML-based email templates. The only drawback is that the plugin is applicable only for SketchApp

Creator: Finch.io
License: Apache License, Version 2.0.
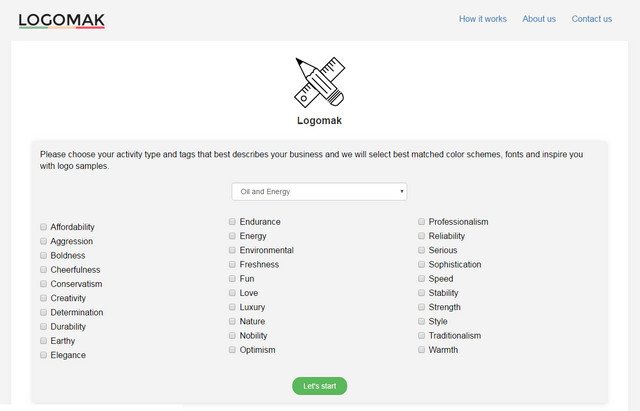
LogoMak
LogoMak is a generator for logotypes. Describe your business through tags and activity types and the service will provide you with the fonts and colors that are inherent to your industry as well as show excellent samples.

Creator: Logomak
License: Declared as Free, no proper license given.
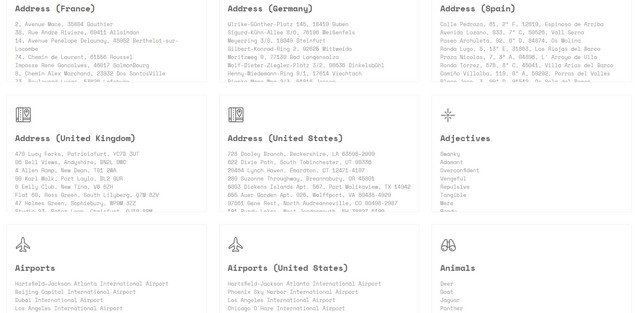
Lists
Dummy text is always on demand. In case you are a bit tired of Lipsum you can always diversify your workflow with some real data in your own language.

Creator: Julien Perriere
License: MIT.
Android adaptive icon templates
Create your Android O adaptive icons with this template without much trouble. It is available for Photoshop, Sketch, Illustrator, and Affinity Designer.
![]()
Creator: Marc Edwards
License: BSD.
Photo by Kenny Eliason on Unsplash

Thank you so much for sharing this. I really am a beginner in web designing. This will prove to be very very helpful to me and I think even the pros can use these tools because it will save them a lot of time.
wow very nice website design
This is a very informative article. I also agree with your post title and your really well explain your point of view. I am very happy to see this post. Thanks for share with us. Keep it up and share the more most related post.