10 Helpful Tools for Web Developers – October Edition
As a web developer, you are always in search of new tools. Not only do fresh solutions and plugins assist in sorting out mundane problems and transforming the daily routine into a pleasant pastime but they also let you keep up with the community and implement modern features without the hustle and bustle, enriching interfaces and enhancing the workflow. They are also great time-savers; nowadays time means money so that they are profitable as well. Today we have prepared two hands full of helpful instruments that were created to lend a hand to fellow web developers and aid in their work.

 Creator: Webshell
License: End-User Licence Agreement.
Creator: Webshell
License: End-User Licence Agreement.
 Creator: CSSAnimate
License: Declared as Free, no proper license given.
Creator: CSSAnimate
License: Declared as Free, no proper license given.
 Creator: Ben Pines
License: It’s absolutely FREE.
Creator: Ben Pines
License: It’s absolutely FREE.
 Creator: Ben Pines
License: Declared as Free, no proper license given.
Creator: Ben Pines
License: Declared as Free, no proper license given.
 Creator: Simplecss
License: Declared as Free, no proper license given.
Creator: Simplecss
License: Declared as Free, no proper license given.
 Creator: Dollar Shave Club Engineering
License: Declared as Free, no proper license given.
Creator: Dollar Shave Club Engineering
License: Declared as Free, no proper license given.
 Creator: EggBox
License: Declared as Free, no proper license given.
Creator: EggBox
License: Declared as Free, no proper license given.
 Creator: Tachyons-css
License: Open source.
Creator: Tachyons-css
License: Open source.
 Creator: P'unk Avenue
License: Open Source.
Creator: P'unk Avenue
License: Open Source.
 Creator: Fontastic
License: Declared as Free, no proper license given.
Featured image by Philip Swinburn on Unsplash
Creator: Fontastic
License: Declared as Free, no proper license given.
Featured image by Philip Swinburn on Unsplash

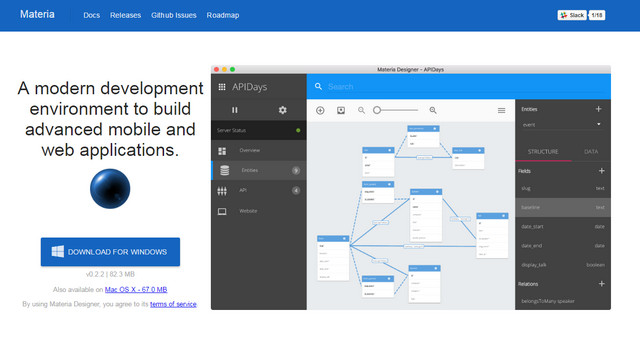
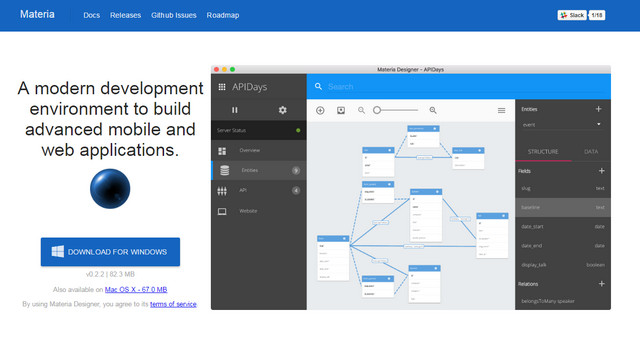
Materia
Materia is applicable for creating both mobile and web applications of various scale. It includes all the initial stages of the development assisting in crafting high-quality products in no time. Creator: Webshell
License: End-User Licence Agreement.
Creator: Webshell
License: End-User Licence Agreement.
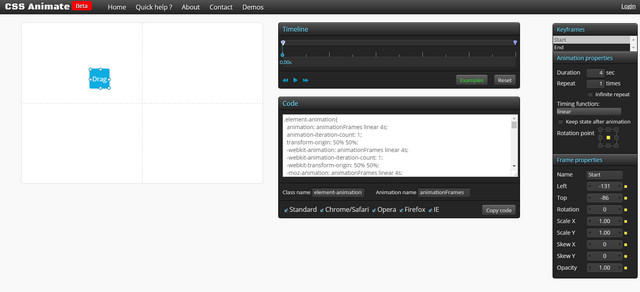
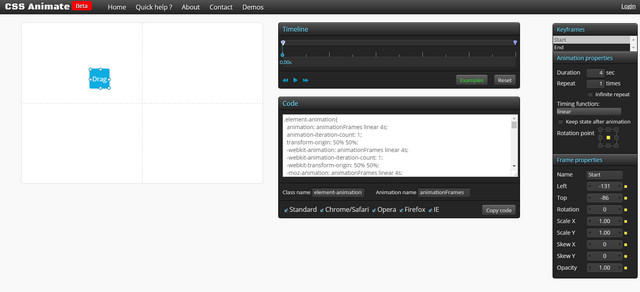
CSS Animate
CSSAnimate is a small generator for building keyframe animations. It has lots of options that put you in the driver's seat, letting you manipulate with such features as timing, duration, rotation point, etc. Creator: CSSAnimate
License: Declared as Free, no proper license given.
Creator: CSSAnimate
License: Declared as Free, no proper license given.
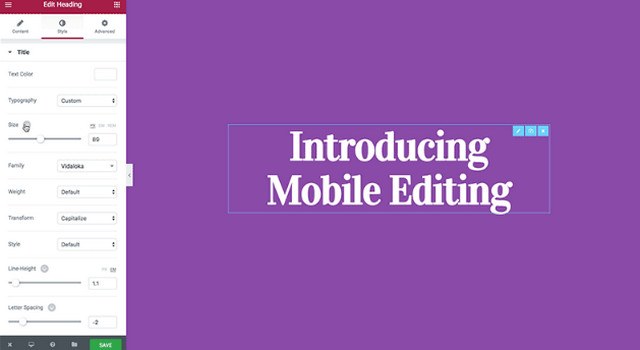
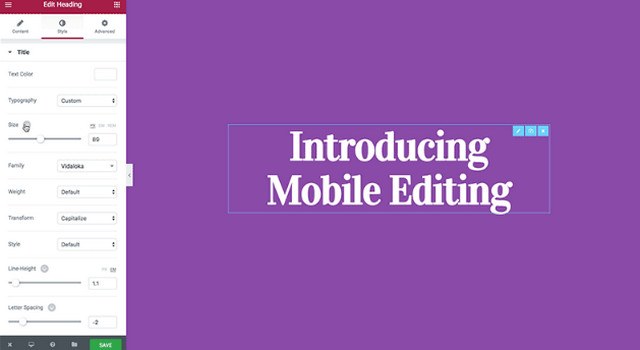
Mobile Editing
Mobile Editing is an open source page builder that offers a comfortable environment for creating responsive designs with a strong focus on mobile audiences. Creator: Ben Pines
License: It’s absolutely FREE.
Creator: Ben Pines
License: It’s absolutely FREE.
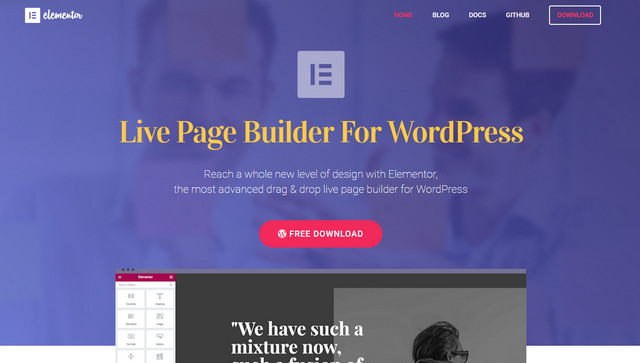
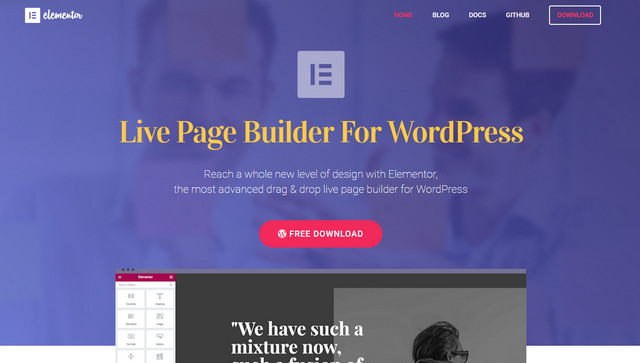
Elementor
Elementor is a handy feature-rich live page builder that helps create WordPress-powered projects with beautiful and high-end interfaces. No coding skills are required. Creator: Ben Pines
License: Declared as Free, no proper license given.
Creator: Ben Pines
License: Declared as Free, no proper license given.
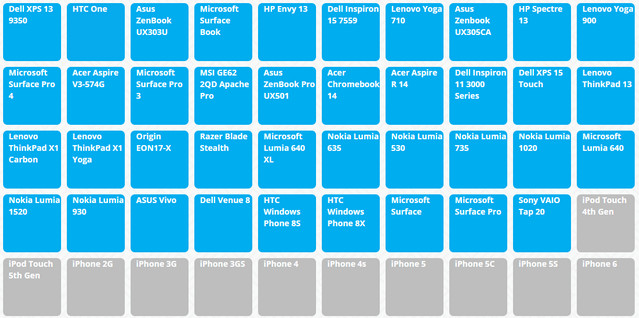
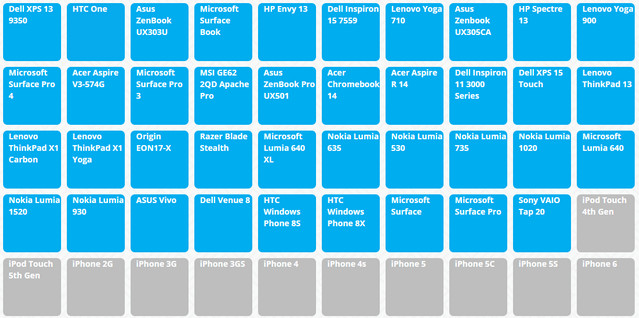
Simple CSS Media Queries
As you may have guessed, the tool is all about media queries and is simple and efficient to utilize. Here you will find specifications for a bulk of popular and not-so-popular devices. Creator: Simplecss
License: Declared as Free, no proper license given.
Creator: Simplecss
License: Declared as Free, no proper license given.
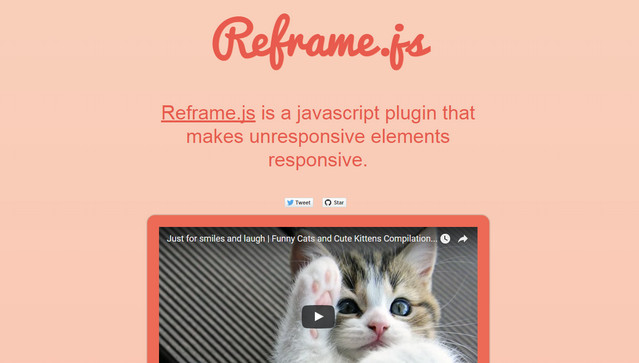
Reframe.js
Reframe.js is a pretty lightweight JavaScript plugin (it weighs just ~1.3kb) that equips unresponsive elements on the website with an adaptive behavior. It is intended to work with iframes and videos Creator: Dollar Shave Club Engineering
License: Declared as Free, no proper license given.
Creator: Dollar Shave Club Engineering
License: Declared as Free, no proper license given.
Wait! Animate
This is a small tool to deal with CSS animations. It allows you to add custom delays between the animation’s iterations by accurately calculating the keyframe percentages. Here you will also find a set of pre-defined animations that you can copy and paste into your project right away Creator: EggBox
License: Declared as Free, no proper license given.
Creator: EggBox
License: Declared as Free, no proper license given.
Tachyons
Tachyons is a prototyping tool (that in fact is just a collection of reusable modules) for crafting clean and neat fully responsive interfaces with a hassle-free and optimized code Creator: Tachyons-css
License: Open source.
Creator: Tachyons-css
License: Open source.
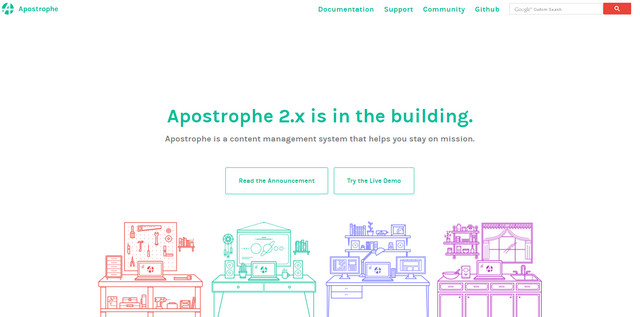
Apostrophe
Apostrophe is a basic CMS for building content-centered websites. It is constructed with the help of Node.js and MongoDB and provides high performance for different tasks. Creator: P'unk Avenue
License: Open Source.
Creator: P'unk Avenue
License: Open Source.
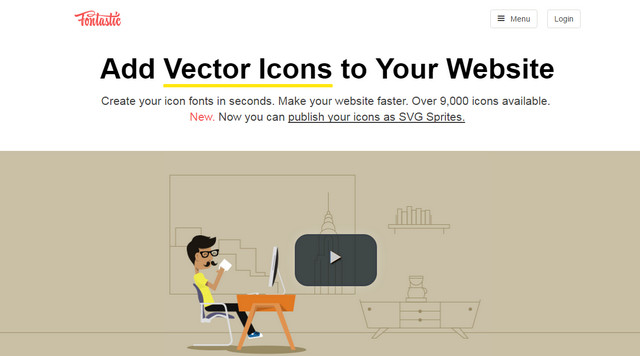
Fontastic
Fontastic is a service for generating icon fonts from your material. If you do not have graphical stuff, you can easily use more than three thousand pictograms that are freely available on the portal. Creator: Fontastic
License: Declared as Free, no proper license given.
Featured image by Philip Swinburn on Unsplash
Creator: Fontastic
License: Declared as Free, no proper license given.
Featured image by Philip Swinburn on Unsplash 
Thanks for recommending Elementor. We tried to make it the best page builder on the market and have recently passed 20K active users.
Nice tools, many of them can be very useful in web developing different stages and projects.
I think Elementor is really great tool that many bloggers and wp users was expecting for years. The widget list is short but its on its early stages it looks promising.
I think that new third party addons from other developers will come as a plugin earn a popularity.
I have always rated ELEMENTOR. am glad you review it
Elementor still remain one of my top most have developer tool