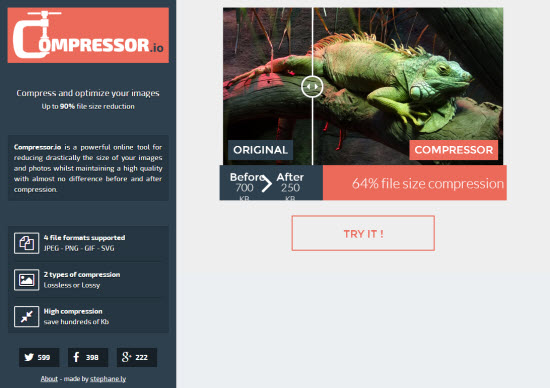
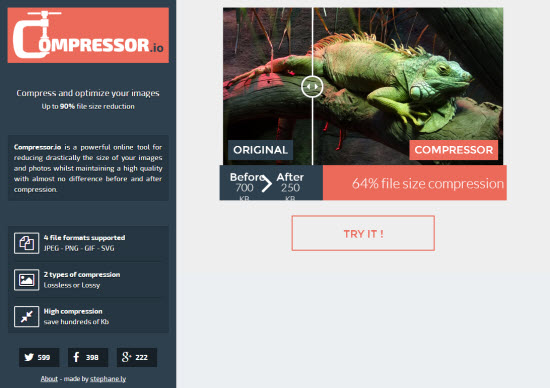
Compressor.io: Free Tool Reduces Your Image File Size by Up to 90 Percent

This web app by Stephane Lyver delivers automatic image optimization for the common formats JPEG, PNG, GIF, and SVG. The compression is able to either work lossy or lossless. The strength of compression is not adjustable by the user, Compressor.io will always try to reduce to the max. And this works astonishingly perfect...
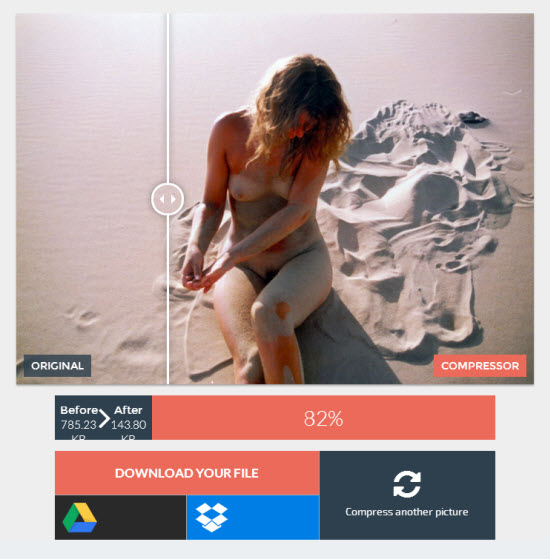
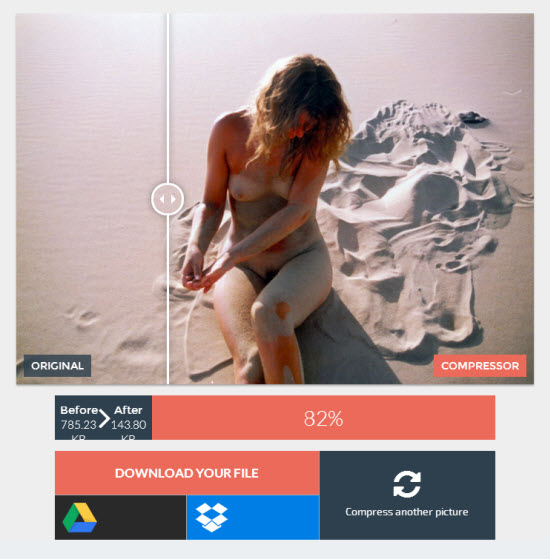
 Compressor.io is a fully automated optimizer, trained to reduce the most common image formats to the smallest possible size. The promise is, that even in lossy mode, the difference will not be visible to the eye. Although this may be a bit over the top, I successfully tested a JPEG to be reduced by 82 percent, with very little visible losses. For web use, this is totally sufficient.
Compressor.io is a fully automated optimizer, trained to reduce the most common image formats to the smallest possible size. The promise is, that even in lossy mode, the difference will not be visible to the eye. Although this may be a bit over the top, I successfully tested a JPEG to be reduced by 82 percent, with very little visible losses. For web use, this is totally sufficient.
 Compressing JPEG and PNG can also be done in lossless mode. Possible file size reductions are smaller then. Under the hood of Compressor.io you'll find familiar faces, such as pngquant or JpegOptim. What makes the difference is the automatically done intelligent choice of the best technology on any given image.
Once a file is reduced in size, you can store it to your Google Drive, your Dropbox or plain download it. Check the two halves of the compressed image visually, where the left side shows the uncompressed, the right side presents the compressed image. I couldn't distinguish too many differences.
Compressing JPEG and PNG can also be done in lossless mode. Possible file size reductions are smaller then. Under the hood of Compressor.io you'll find familiar faces, such as pngquant or JpegOptim. What makes the difference is the automatically done intelligent choice of the best technology on any given image.
Once a file is reduced in size, you can store it to your Google Drive, your Dropbox or plain download it. Check the two halves of the compressed image visually, where the left side shows the uncompressed, the right side presents the compressed image. I couldn't distinguish too many differences.
Compressor.io: Web App Based on Recent Technology
Stephane Lyver is a front-end developer from France. Compressor.io is not his first personal project. Besides quite a number of successfully finished client projects, Stephane is also the mind behind DBfreebies.co, Q-R-Code.fr, and Iconsparadise.com. Technically he prefers to work with HTML5/CSS3 and AngularJS, as well as PHP and jQuery. Stephane's toolbox is up to date, no doubt about that. Compressor.io is a fully automated optimizer, trained to reduce the most common image formats to the smallest possible size. The promise is, that even in lossy mode, the difference will not be visible to the eye. Although this may be a bit over the top, I successfully tested a JPEG to be reduced by 82 percent, with very little visible losses. For web use, this is totally sufficient.
Compressor.io is a fully automated optimizer, trained to reduce the most common image formats to the smallest possible size. The promise is, that even in lossy mode, the difference will not be visible to the eye. Although this may be a bit over the top, I successfully tested a JPEG to be reduced by 82 percent, with very little visible losses. For web use, this is totally sufficient.
 Compressing JPEG and PNG can also be done in lossless mode. Possible file size reductions are smaller then. Under the hood of Compressor.io you'll find familiar faces, such as pngquant or JpegOptim. What makes the difference is the automatically done intelligent choice of the best technology on any given image.
Once a file is reduced in size, you can store it to your Google Drive, your Dropbox or plain download it. Check the two halves of the compressed image visually, where the left side shows the uncompressed, the right side presents the compressed image. I couldn't distinguish too many differences.
Compressing JPEG and PNG can also be done in lossless mode. Possible file size reductions are smaller then. Under the hood of Compressor.io you'll find familiar faces, such as pngquant or JpegOptim. What makes the difference is the automatically done intelligent choice of the best technology on any given image.
Once a file is reduced in size, you can store it to your Google Drive, your Dropbox or plain download it. Check the two halves of the compressed image visually, where the left side shows the uncompressed, the right side presents the compressed image. I couldn't distinguish too many differences.
Compressor.io: More Features Planned
Stephane works on bringing you Compressor.io a desktop app for offline use. In the future, it will also be possible to upload a batch of photos in one go. Today you can only upload one file after another, which consumes quite a bit of time. Furthermore, the upload limit of 10 MB per file is supposed to get elevated. All in all, Compressor.io is a proper solution for compressing the most common image formats. With future enhancements, it might even grow to become the place you go to when you need the best results in file compression. At the time of this writing, I still rely on TinyPNG and JpegMini to achieve the best results. I'll be waiting for the batch uploads feature and the offline app. But anyway, already today Compressor.io is a very capable solution. See for yourself...Related Links:
- Compressor.io | Reduces Images by up to 90% of Their Original Size
- PNG Optimization Online and Local: Can CompressPNG and ImageAlpha Dethrone TinyPNG? | Noupe Magazine
- Check out: Compress jpeg

Can you clear up for me some of the reasons why you need image compression? I’ve designed sites without using an image compression tool like this. Am I doing it wrong? Is this something you would recommend everyone does every time or only for big images that slow load time ? Either way thanks for making me aware of this technology
Interesting. I’ve been using for years jpegmini.com, which works really well and has a desktop app, too.
Do you know how Compressor.it differs from JpegMini?
We’ve covered JpegMini here, too. And JpegMini is great. But as the name says, it is JpegMini. Compressor.io is for Jpeg, PNG, GIF and SVG.
I use Imageoptim (http://imageoptim.com/)
Tried this and compared with Photoshop. The results are nearly identical. No reason to use this if you have Photoshop. Lossless compression didn’t reduce my JPEG sizes at all. Lossy reduced the quality of the image considerably and with the same results as Photoshop.
This is really helpful software for blogger or for those who upload images on intertnet
Thanks for sharing
I’ve been using http://kraken.io for a year now. It is by far my favorite online optimizers – the only one with a “proper” API and bulk tool.
I think that the image quality after compression is very good.
I prefer TinyPNG because of the Panda.