Web Developer Checklist and Userium: 2 Useful Helpers for Oblivious Web Developers
I'll admit, you need not be oblivious to benefit from the two services I am about to introduce you to. It is not easy to keep proper track of all important aspects of clean and modern web design. I'm sure you will have created your own notes, hints, checklists as your experience developed throughout the years. In my case only the painful experiences made me jot things down for future reference. Today's article shows you Userium and Web Developer Checklist. The two can help developers with lesser experience, yet still be of value to more experienced ones who declare themselves a notes grouch.

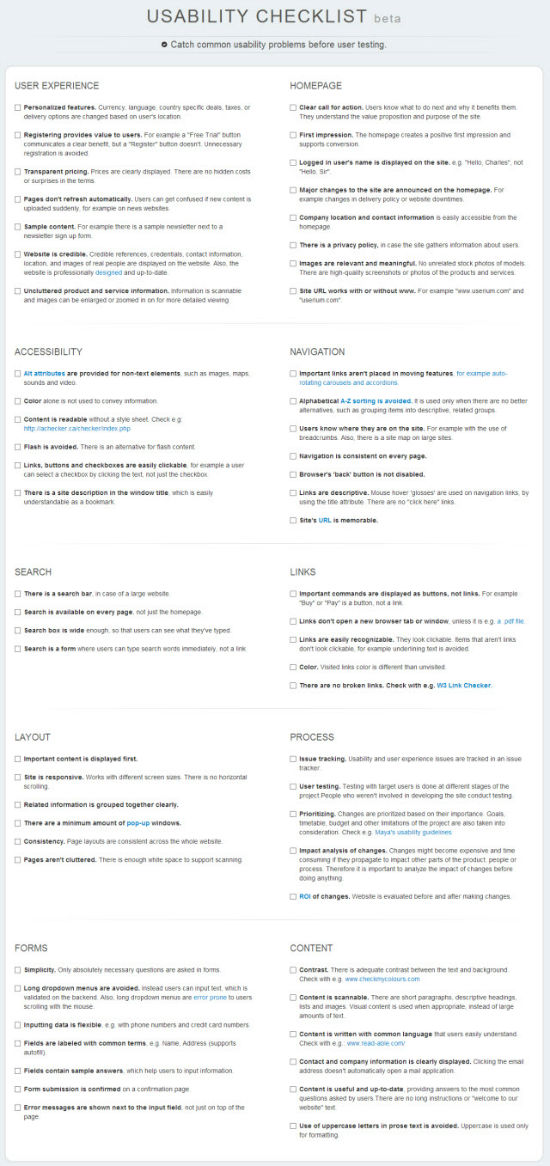
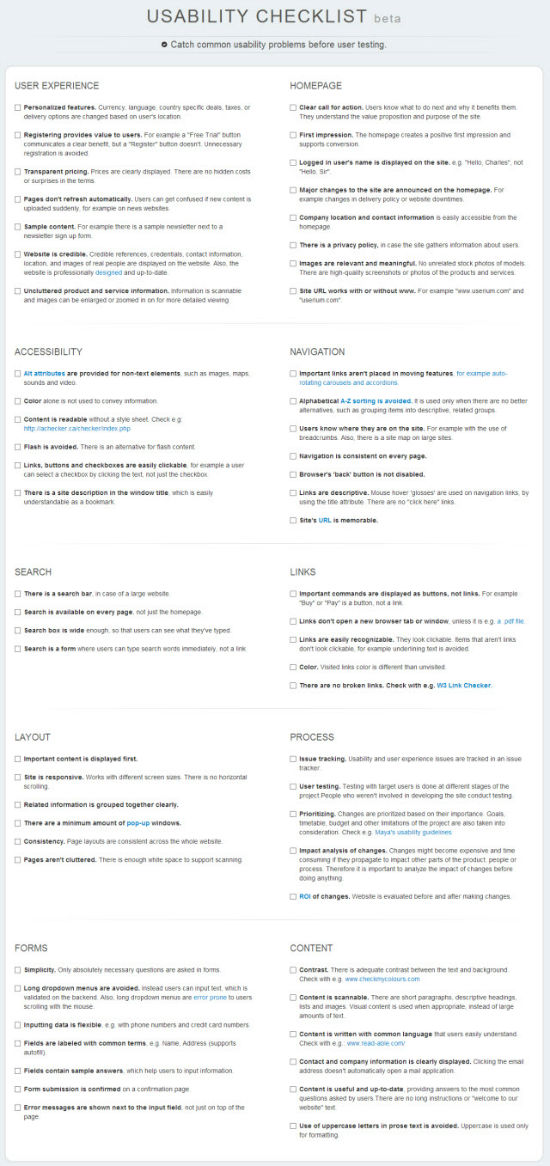
 Userium[/caption]
Structured into categories, Patkai delivers tips and hints that at first may seem trivial, but do make sense if you think deeper. Oftentimes the most obvious issues are the most easily overlooked, e.g. to forget to establish a perceivable contrast between text and background.
Userium can be used online or as a printed version. As such it will bring you seven pages of paper to impress your client with or aid your internal testers by giving them something to move along by. Userium comes free of charge and is highly recommended.
Userium[/caption]
Structured into categories, Patkai delivers tips and hints that at first may seem trivial, but do make sense if you think deeper. Oftentimes the most obvious issues are the most easily overlooked, e.g. to forget to establish a perceivable contrast between text and background.
Userium can be used online or as a printed version. As such it will bring you seven pages of paper to impress your client with or aid your internal testers by giving them something to move along by. Userium comes free of charge and is highly recommended.
 Web Developer Checklist[/caption]
The way the checklist is built is promising, though. Each checklist item contains related links to tools , services, guidelines, whatever makes sense to turn to. The project is available for free, resides on Github and awaits active cooperation.
Web Developer Checklist[/caption]
The way the checklist is built is promising, though. Each checklist item contains related links to tools , services, guidelines, whatever makes sense to turn to. The project is available for free, resides on Github and awaits active cooperation.

Photo by hannah joshua on Unsplash
Userium - Usability Support from Finland
Nina Patkai and her team from Helsinki, Finland create Userium, a checklist with a sharp focus on all things relating to usability of websites. It aims to help to avoid the most common mistakes even before external testing gets started. Userium is based upon the W3C guidelines and integrates further findings from publications by the Nielsen Norman Group and others. It will not turn out to have been a mistake relying on Userium. [caption id="attachment_76216" align="alignnone" width="550"] Userium[/caption]
Structured into categories, Patkai delivers tips and hints that at first may seem trivial, but do make sense if you think deeper. Oftentimes the most obvious issues are the most easily overlooked, e.g. to forget to establish a perceivable contrast between text and background.
Userium can be used online or as a printed version. As such it will bring you seven pages of paper to impress your client with or aid your internal testers by giving them something to move along by. Userium comes free of charge and is highly recommended.
Userium[/caption]
Structured into categories, Patkai delivers tips and hints that at first may seem trivial, but do make sense if you think deeper. Oftentimes the most obvious issues are the most easily overlooked, e.g. to forget to establish a perceivable contrast between text and background.
Userium can be used online or as a printed version. As such it will bring you seven pages of paper to impress your client with or aid your internal testers by giving them something to move along by. Userium comes free of charge and is highly recommended.
Web Developer Checklist - Work in Progress
Web Developer Checklist by Sayed Ibrahim Hashimi and Mads Kristensen should be more elaborate than Userium, yet comes along much slimmer. At its recent state of development it can only be described as being the beginning of a checklist for web developers. More substance would be very much appreciated. At the moment, only some basics are covered, roughly. [caption id="attachment_76217" align="alignnone" width="550"] Web Developer Checklist[/caption]
The way the checklist is built is promising, though. Each checklist item contains related links to tools , services, guidelines, whatever makes sense to turn to. The project is available for free, resides on Github and awaits active cooperation.
Web Developer Checklist[/caption]
The way the checklist is built is promising, though. Each checklist item contains related links to tools , services, guidelines, whatever makes sense to turn to. The project is available for free, resides on Github and awaits active cooperation.
Related Links
- Usability Checklist Beta | Userium
- Web Developer Checklist | webdevchecklist.com
- WebDevChecklist on Github

Nice. it would have been great if you could save it, could have been cookie based to keep it simple.
You are right! Initial feedback was so positive that we decided to launch an improved version of the usability checklist very soon, with a possibility to save and share the list, etc.
Thank you Noupe for the post! We will continue to improve the usability checklist.
Besides these 2 awesome lists, i remember one i’ve come across quite some time ago that might come in handy also, http://launchlist.net/
Thanks for Giving Great check list
Usability checklist:
[ ] Make sure every graphic on your site is high resolution and readable.
/sigh
Great cheklist, i have my own but it’s by far not so good, thanks!