10 Trends that will Shape the Landscape of Web Application Development in 2020

Web application development is set to evolve as we’re at the dawn of a new decade in 2020. There are so many things that could change the way people access web applications.
Before 2002, we only knew desktops & laptops as the mediums to access the internet and its web applications. Then came mobile phones, and we had a new way to access the web. However, the mobile web was untidy and at times, inaccessible. There seemed to be no fitting way to use web applications in mobile phones until the iPhone joined the fray.
Since the launch of the first Apple iPhone and the subsequent smartphone revolution, the way we interact with web applications has completely changed. Today, we interact with web applications through mediums which were never considered possible once.
So what trends will evolve web application development in 2020?
1. Rise of Voice-based web searches

A 2017 research by ComScore suggested that over 50% of web searches will be voice-based by 2020. Well, 2020 is already here. What have we got?
- As of 2019, the number of people using the voice-powered Google Assistant has grown 4x.
- Google and Amazon power more than two-thirds of smart speakers in the market. Out of these, Amazon sold more than 10.5 million voice-powered speakers in Q3 2019, whereas Google sold 3.5 million units in the same quarter.
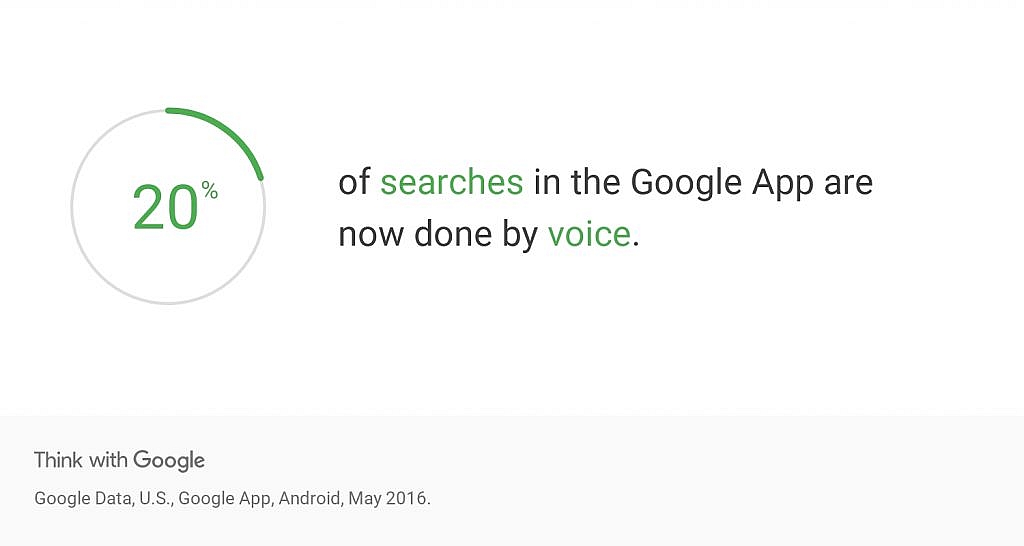
- A study by Google in 2017 already claimed that voice searches make up for 20% of total web searches. We still await the reports for 2019.
- As per another research by Google in 2019, over 72% of people owning smart-speakers use them regularly. That means well over 5 million people are already using voice search daily.
What does all this mean for web application development? It means that the days of scrolling through the web to find answers to web queries are nearing their end. Though the prediction by ComScore could only be proved or disputed by the end of this year, it is absolutely clear that voice-based searches are increasing.
Voice-based web application accessibility makes interaction almost as intuitive as human conversations. It’s exactly that peak we’re aiming for.
2. Chatbots

Chatbots have been trending for well over a decade now. But with more advancements in AI and Neural Language processing, we are coming closer than ever towards the utopian future envisioned through mass chatbot adoption.
They will be the ideal medium of communication between customers & businesses. There is another bold prediction about chatbots that has been making waves recently. Gartner predicts that 85% of customer interactions with businesses will happen through chatbots by the end of 2020.
As of now, over 30% of interactions indeed involve chatbots in one way or the other. Whether it’s an online chatbot helping customers through basic queries, or smart chatbots translating languages for us, we’ve come far ahead.
3. Web application speeds
The world’s top search engine, Google already recommends that web pages must load in as quickly as 3 seconds to give users optimal browsing experience. This speed is blazingly fast when compared to the 3G speeds we were used to around 5 years ago.
Now that we’re closer to 5G speeds, we’re not far from a time when web applications will load at the same speed as some of the offline applications we access today.
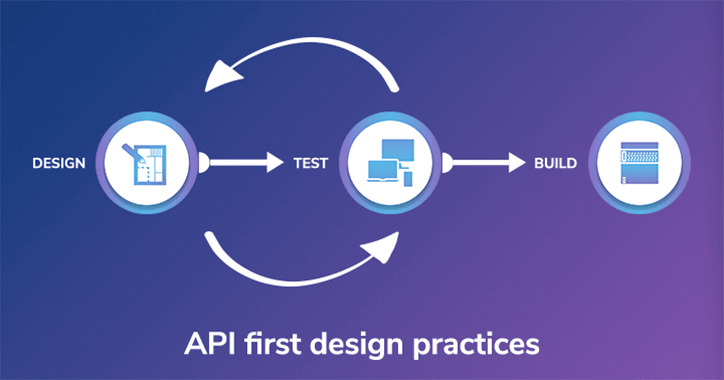
4. Streamlined workloads through API First-design

The more connected our world becomes the more APIs are required for every web application. Now, with the rise of the IoT, even our mobile devices, homes, cars, gaming systems, wearable tech, and laptops are all connected.
While all of this is a great convenience for end-users, they could spell some trouble for developers if they start building such applications from a bad starting point.
In traditional methods of web application development, developers design the user application first and then back-end developers start adding the respective APIs. Once done, these are given to the front-end team for QA & testing purposes.
During this process, the front-end team is also simultaneously working on building SDKs for testing and verifying API activities.
Did you see the problem here? I’ll tell you. In this process, the front-end developers are waiting for the back-end team for adding the APIs. This wait is obviously time-consuming.
The only way to not have the front-team team wait for the back-end developers would be an API-first design, such as using a headless CMS platform.
5. Motion-UI
Research says that the global human attention span is just 8 seconds as of 2013. This is a drastic decrease from the average attention span of 12 seconds as reported in the year 2000.
Most experts attribute this change to the ever-growing use of smartphones & social media, and the boundless ocean of content served to users. Having unlimited access to all types of content on the internet, people are used to diverting their attention to everything they witness within a span of seconds.
So how will businesses deal with this problem? Enter motion UI! Motion UI in web application development refers to interfaces that move, show you a moving story with every single scroll.
I don’t think words will be enough to define this. Here, have a look at an example of Motion UI.

Motion UI makes website content so much more engaging and ultimately results in them taking their time and attention to focus on what your web application offers. In this way, Motion UI is one of the newest emerging trends that most B2C online businesses will follow in 2020.
6. Modular website designs
We all love the concept of having separate modules combined to build single powerful cohesive units. We have seen this in computers, cameras and a lot of other devices we come across in our daily lives.
Unlike the traditional approach using templates, modular design helps developers reuse components and modules to create a web page. From a visual perspective, modular design is a huge evolution above templates. Such blocks can display content & information in more powerful and engaging ways.
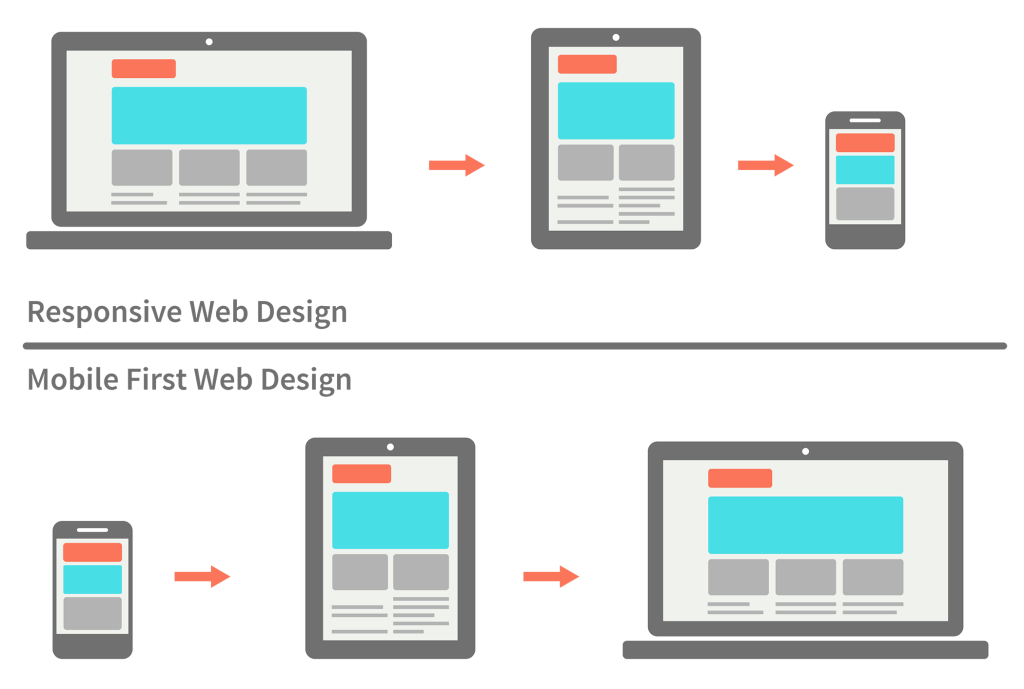
7. The emerging mobile-first web

Since the smartphone revolution and its mass adoption, people are finding it more comfortable to use mobile phones to access the internet. This change became obviously evident Google, the king of the internet itself became mobile-first.
This meant that every business leveraging SEO has to make its website suitable for mobile devices on a priority basis. Now that businesses are prioritizing mobile device communications over everything else, we will soon witness a new mobile-first web, where the best experiences using the web will be tailored for smartphones and other portable devices.
8. Artificial Intelligence
Artificial Intelligence is becoming pervasive across all industries, so the web application development space is no exception. AI is behind some of the best drag & drop website builders such as Wix, and it also has a crucial role in the development of other low-code development platforms.
In 2020, we’ll be seeing more of web applications deploying AI & machine learning algorithms for various purposes- to predict user activities beforehand, understanding their interests and giving them the best possible recommendations, and effectively (also ethically) using their data to provide them with an immersive, intuitive navigating experience.
9. Finding ethical ways of using Data
2019 has seen a lot of data theft scandals becoming known to the public eye. As if Facebook’s Cambridge Analytica scandal wasn’t enough, we’re now seeing giants such as Google and Amazon being accused of misusing user data.
In 2020, we’ll see companies trying to fight off such accusations and giving their customers better clarity about how their data is being used. One of the best ethical examples I can find about good use of data is how Apple does it.
Apple indeed collects user data. But instead of sending the data to their servers, the data is analyzed locally (on the device) and any benefits using the data are made available to the user directly, on their device itself.
This way, their’s no fear of data being sent to unknown sources, as everything is stored safely within the device of the user. I predict we’ll see more companies trying to do the same with their web applications and change the way they collect and use data.
10. The continued onslaught on Ads
Advertisements in 2020 have become like the common cold. We know it’s a problem, yet it’s never given enough attention and then it goes away by itself.
People have gotten used to ignoring online ads, so much so that businesses are now seriously questioning its potential to generate user interest. In fact, Google itself is trying to find something to gain revenue besides advertisements.
This year, we’ll likely see the onslaught continue as user feedback propels businesses to focus more on the UX than delivering advertisements. Perhaps we might even see a parallel trend wear businesses will find new ways to serve ads to users without interrupting their web browsing experience.
Which Web Application Development trend are you prepared for?
So these were the most exciting web application development trends in 2020. I am personally excited about new advancements in voice search and Motion UI. I feel these two are the trends that will truly move the market, and shape how we access the web applications in the future.

Great article!
I agree with your vision and expect substantial improvements in webapp mobile-first and speed directions first.
I’d like to propose one more absolutely new trend to your list. It’s possible appearing of technologies and run-time systems making webapp developing process similar to development of mobile/desktop applications.
I mean such abilities as single programming language for all webapp parts, usage of popular software design/development patterns (MVC, TDD, BDD), component-based interfaces, etc. Agree, it will be great just to port your mobile app to the web instead of redesign or rewrite it.