TremulaJS: This Animated Modern Image Gallery Will Impress You
When it comes to polishing images or other visual data, there are plenty of JavaScript libraries to turn a loose image collection into appealingly designed and functional galleries with ease. A very popular choice is the Image Carousel where images are swapped via mouse movement or swipe gesture. TremulaJS also provides a very extensive framework that allows you to create animated galleries and adjust their look in really unique ways.
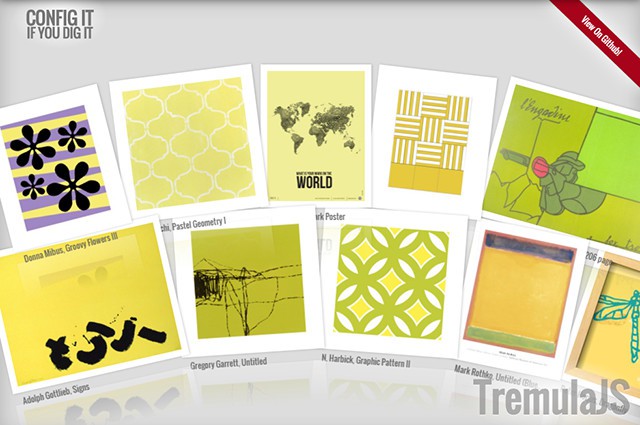
 „Mountain“ Depiction
In total, there are six different ways to shape your images. The different ways are presented very nicely on a demo page.
„Mountain“ Depiction
In total, there are six different ways to shape your images. The different ways are presented very nicely on a demo page.
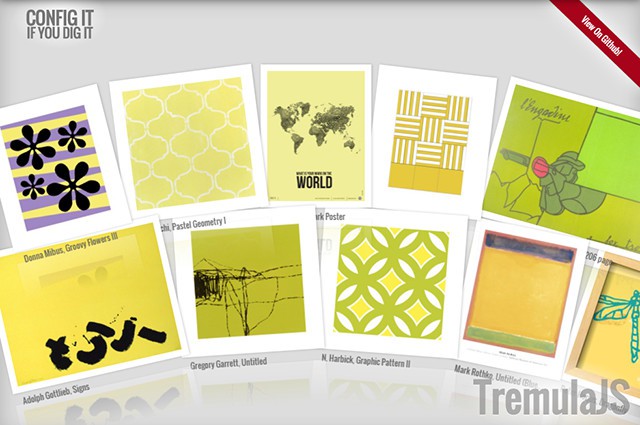
 „Turntable“ Depiction
Also, there are a plethora of other settings that can be used to make further adjustments to your gallery. This way, you can customize the presentation size of the images, as well as the number of lines and columns. The „Mountain“ format can consist of multiple images arranged below instead of only next to each other. It allows you to create format filling galleries that are responsive.
„Turntable“ Depiction
Also, there are a plethora of other settings that can be used to make further adjustments to your gallery. This way, you can customize the presentation size of the images, as well as the number of lines and columns. The „Mountain“ format can consist of multiple images arranged below instead of only next to each other. It allows you to create format filling galleries that are responsive.
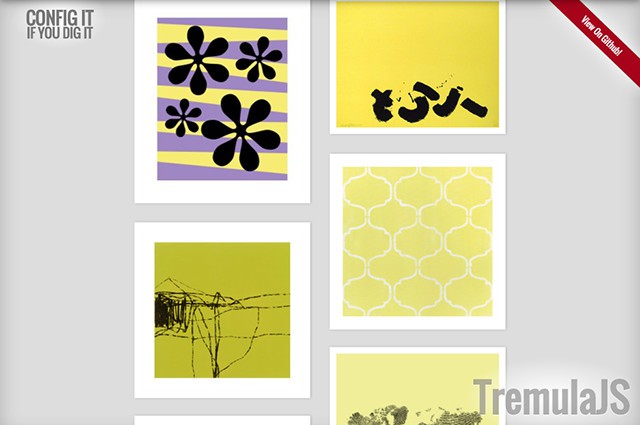
 Pinterest Depiction
Pinterest Depiction
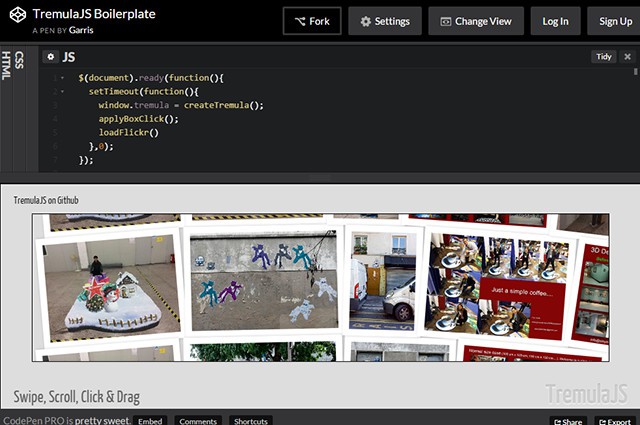
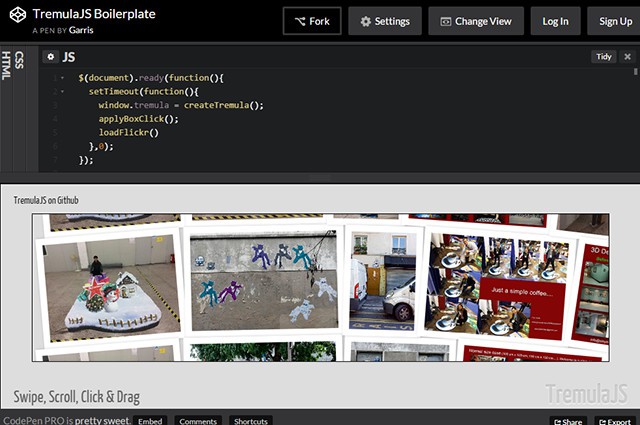
 Workable Source in CodePen
The loading of the images is done through custom features that are programmed individually. That's why I don't present any code snippets here. However, there is a relatively comprehensible demo on CodePen, which shows the loading of Flickr images. Here, you can get used to the framework and try out a bunch of different things.
You can also download a well-documented example of an HTML, CSS, and JavaScript representation.
The complexity of TremulaJS is also reflected in its dependencies to other libraries. It requires the framework jQuery, and the plugins Hammer.JS and jsBezier. While Hammer.js is responsible for the implementation of swipe gestures on mobile devices, jsBezier is needed to make the animation work on curves like on the circle of the „Mountain“ view.
Workable Source in CodePen
The loading of the images is done through custom features that are programmed individually. That's why I don't present any code snippets here. However, there is a relatively comprehensible demo on CodePen, which shows the loading of Flickr images. Here, you can get used to the framework and try out a bunch of different things.
You can also download a well-documented example of an HTML, CSS, and JavaScript representation.
The complexity of TremulaJS is also reflected in its dependencies to other libraries. It requires the framework jQuery, and the plugins Hammer.JS and jsBezier. While Hammer.js is responsible for the implementation of swipe gestures on mobile devices, jsBezier is needed to make the animation work on curves like on the circle of the „Mountain“ view.
TremulaJS: Displaying Images as „Mountain“, „Turntable“ or in the Pinterest Look
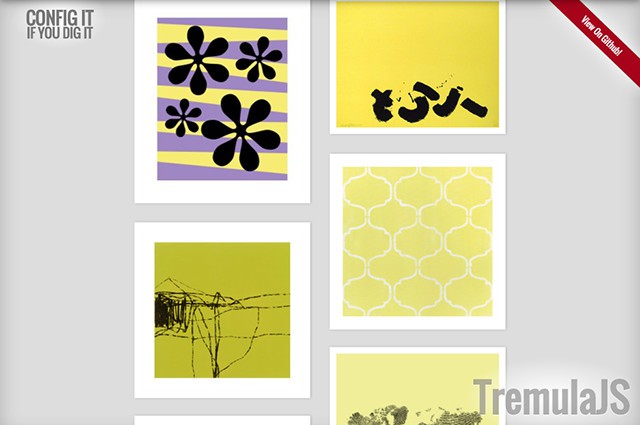
The framework provides different ways in which you can have your images displayed. For instance, there is the „Mountain“ view, where images are arranged in a circular shape. However, only a section of the circle is displayed. This means that the pictures are arranged in an arc shape that is just labeled as „Mountain.“ Another form of presentation is the „Turntable“ format. Here, images are folded in from either left or right. A classic multi-column arrangement, as known from Pinterest, is also possible. „Mountain“ Depiction
In total, there are six different ways to shape your images. The different ways are presented very nicely on a demo page.
„Mountain“ Depiction
In total, there are six different ways to shape your images. The different ways are presented very nicely on a demo page.
 „Turntable“ Depiction
Also, there are a plethora of other settings that can be used to make further adjustments to your gallery. This way, you can customize the presentation size of the images, as well as the number of lines and columns. The „Mountain“ format can consist of multiple images arranged below instead of only next to each other. It allows you to create format filling galleries that are responsive.
„Turntable“ Depiction
Also, there are a plethora of other settings that can be used to make further adjustments to your gallery. This way, you can customize the presentation size of the images, as well as the number of lines and columns. The „Mountain“ format can consist of multiple images arranged below instead of only next to each other. It allows you to create format filling galleries that are responsive.
 Pinterest Depiction
Pinterest Depiction
Animations with an Impulse
Besides the different ways of presentation, TremulaJS also knows to impress with its animation effects. Via mouse movement or swipe gestures the gallery is set in motion. Depending on the way of depiction, the images are either rotating in a circle („Mountain“), folded into the viewport („Turntable“), or only moved horizontally or vertically. In a lot of cases, the mouse movement or gesture is exactly translated when it comes to these animations. TremulaJS, however, simulates physical impulse forces to create a natural-seeming movement. This means that when the gallery is set in motion with a lot of momentum, it will start moving at an equal speed, and it will take the according amount of time. It will then slowly stop moving. The „Mountain“ view creates a similar effect that kicks in when the wheel starts spinning. Because of the animation trying to resemble physical forces, the navigation through the gallery is very intuitive and the animations are very pleasant.Load Infinite Images Thanks to JSON
The single images of a TremulaJS gallery are not individually set in the HTML source, but loaded by the framework via a JSON object. Only a „<div>“ element has to be put in the HTML body. This serves as a placeholder for the gallery. This approach allows you to use the Flickr API to load images via JSON and display them in a separate gallery. As the pictures are not anchored in the source, not all images of the gallery need to be loaded at once. That's why there is the option to lazy-load pictures. Thus, galleries with hundreds of images are no problem. In the TremulaJS demo, you can see how fluent and clean the movement is displayed even with many pictures loading.TremulaJS: Complex JavaScript Structure and Some Dependencies
In contrast to many other gallery libraries, using TremulaJS is not done by just adding a few lines of JavaScript. It definitely requires a little more effort. First, the HTML element you want the gallery to be placed in has to be defined. The many configuration parameters are handled by an object literal. Workable Source in CodePen
The loading of the images is done through custom features that are programmed individually. That's why I don't present any code snippets here. However, there is a relatively comprehensible demo on CodePen, which shows the loading of Flickr images. Here, you can get used to the framework and try out a bunch of different things.
You can also download a well-documented example of an HTML, CSS, and JavaScript representation.
The complexity of TremulaJS is also reflected in its dependencies to other libraries. It requires the framework jQuery, and the plugins Hammer.JS and jsBezier. While Hammer.js is responsible for the implementation of swipe gestures on mobile devices, jsBezier is needed to make the animation work on curves like on the circle of the „Mountain“ view.
Workable Source in CodePen
The loading of the images is done through custom features that are programmed individually. That's why I don't present any code snippets here. However, there is a relatively comprehensible demo on CodePen, which shows the loading of Flickr images. Here, you can get used to the framework and try out a bunch of different things.
You can also download a well-documented example of an HTML, CSS, and JavaScript representation.
The complexity of TremulaJS is also reflected in its dependencies to other libraries. It requires the framework jQuery, and the plugins Hammer.JS and jsBezier. While Hammer.js is responsible for the implementation of swipe gestures on mobile devices, jsBezier is needed to make the animation work on curves like on the circle of the „Mountain“ view.
