The Importance of Cross Browser Compatibility: Tips and Resources
By Sean Geng
Nowadays everyone's using a different browser. Between popular options like Firefox, Safari, Chrome and Internet Explorer, which make up close to 98% of the internet market share of browsers, and the other little known browsers like Konqueror, there are a multitude of browsers being used to view your site.
How does your website function across all these options? It's important that your website is usable across all major media, whether it be popular browsers, mobile devices, or any other web browsing devices. In this article, we'll cover some basics of making sure your site is cross-browser-compatible, including snippets and resources to help you along the way.

The Problem
Not everyone uses the same browser. Similar to how everyone is running on a different operating system, you can't expect all people to be using the same web browsing tool. So what are the options? The data about current browser share varies depending on the source and the region, but in general, Internet Explorer, Firefox, Chrome, Safari, and Opera make up most of the market share, with Internet Explorer dominating the market. Internet Explorer 8 has over 25% market share, Internet Explorer 6 has 215 and Internet Explorer 7 having 14%. When there are so many different options out there, each running their own rendering engine, how do you ensure that your web design or application will hold up in each of them? That what we hope to cover and provide solutions for in this article.How does your site perform?
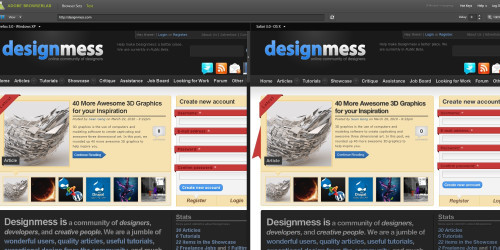
So, how does your current site perform in the multitude of browsers that are out there? Why not check for yourself? Cross browser testing is a good way to ensure your site looks good and is compatible with all browsers. If you don't want to install all the major browsers out there on your own personal machine, here are some resources to help you out. Adobe Browser Lab Adobe Browserlab offers an awesome solution for viewing on demand screenshots of your site. This is usually my go-to program for testing in various browsers. Browsershots Makes screenshots of your web design in a lot of different browsers. After you submit your URL, it gives you a url where your screenshots will be loaded up. Browser Sandbox Runs an application to view your site in a variety of browsers. Browsrcamp Allows you to test the compatibility of your design with Mac OS X browsers. IE Tester A free WebBrowser that allows you to check how your site looks like on IE8, IE7 IE 6 and IE5.5 on Windows 7, Vista and XP.Browser Proofing Your Site
So turns out your site doesn't function as expected across all the major browsers? Don't worry. It happens to the best of us. Now it's time to go about fixing it.Validate
First off, validate your site. Ironing out those XHTML and CSS errors can often solve those pesky browser bugs. I suggest running your site through W3's XHTML Validator and CSS Validator.CSS Reset
Another great way to ensure your site is cross browser compatible is to always reset your CSS before working on a project. There are many different global CSS resets, but Eric Meyer's one and Yahoo's one are considered to be the most correct ones: Eric Meyer's Reset Reloadedhtml, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-weight: inherit;
font-style: inherit;
font-size: 100%;
font-family: inherit;
vertical-align: baseline;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
body {
line-height: 1;
color: black;
background: white;
}
ol, ul {
list-style: none;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: separate;
border-spacing: 0;
}
caption, th, td {
text-align: left;
font-weight: normal;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: "";
}
blockquote, q {
quotes: "" "";
}
YUI's CSS Reset
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym { border:0;}
Either include thet CSS reset styling at the top of your stylesheet, or have Yahoo host it and simply link to it in your HTML-documents, right before your own stylesheet:
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/2.8.0r4/build/reset/reset-min.css">
Conditional Statements
Another popular method of ensuring your site is cross-browser-compatible is targeting specific browsers using conditional statements. Basically, the idea is to detect the user's browser, and if it is one of those specified, it should perform a certain action. One of the most common uses of conditional statements is to include a stylesheet if the browser is Internet Explorer. By doing this, you can correct some bugs that exist in your code and override your current stylesheet. To use conditional statements, simply include the statement in the head section of your XHTML, right below the stylesheet inclusion. Include a stylesheet if the browser is IE<!--[if IE]>
<link href="ie.css" rel="stylesheet" type="text/css" />
<![endif]-->
Target Specfic Versions of IE
<!--[if IE6]>
<link href="ie.css" rel="stylesheet" type="text/css" />
<![endif]-->
(Of course, you can replace IE6 with any version of IE)
PHP Browser Detect
If you are looking for a more specific way of targeting browsers and even operating systems, then you should consider checking out Techpattern's PHP Browser Detection Script. It's a very powerful script that will detect everything from your visitor's operating system, browser, JavaScript support, screen resolution, and more.
jQuery Browser Detection
For a jQuery-based solution of detecting browsers and adding a corresponding class to the body of your site, check out TVI Design's Browser Detection using jQuery. The script adds a class to the body, which you can then style in CSS.Mobile Devices
Things are changing. New devices are emerging as a medium for browsing the web these days. Whether it'd be smartphones, iPods or an iPad, there is a new enviornment for web design and as they become increasingly popular, it means that you must also take them into consideration when designing a site.What does my site look like in a mobile device?
How about testing your site in some web based mobile emulators? If you are looking to test your design in a mobile device, here are some great resources: Test iPhone Simulator for quickly testing your iPhone web applications iPhoney iPhoney is a free application you can download in order to simulate a iPhone browsing experience. Includes support for rotating, zooming, and even turning off plugins like Flash. MobiReady Excellent tool for testing in mobile devices. Provides feedback including test results, options, and emulators. Mobile Device Emulator A great way to test your site across a multitude of mobile devices.
Ways to make your site mobile friendly
So how do you go about making your site mobile friendly? Well, if you are interested in pursuing a mobile version of your site, here are a few ways of doing so. Redirect Users on a Mobile Device An easy way of making sure your site is mobile-friendly is to redirect users viewing it from a mobile device to a certain "plain" version of the page on your server. Some of the easiest ways of doing this include Studio Hyperset's Mobile Redirect Script, or using Mobiforge's Lightweight Device Detection in PHP. Mobify Mobify allows you to design a mobile version of your site based on your current design. It also allows for traffic stats and advertising options. Mofuse Mofuse lets you create a mobile version of your blog for free. It's pretty easy, and only takes a bit of time.Further Resources
Still hungry for cross browser compatibility resources and solutions?- 15+ techniques and tools for cross browser CSS coding Cats Who Code's very useful reference guide of great CSS techniques for cross browser coding.
- 7 Fresh and Simple Ways to Test Cross-Browser Compatibility More resources for testing your site on different browsers.
- Browser Tests, Services, and Compatibilty Test Suites Smashing Magazine's article on Browser Tests
- Tips to design your site for mobile devices Woork's excellent article on designing for the mobile device.











Great Article! I enjoyed a lot reading it, a lot of helpfull tips.
Cheers!
the IE Tester is very helpfule vor the CSS Problem in the IE Browsers
Be careful with the IEtester, we used to use it and then realease it only simulates what I thinks it will look like in older versions IE.
It is no 100% accurate.
In the office we connect to servers remotely that are running IE6 and 7
good article thanks lot
Thanks mate really helpful article. I wonder if there are any Linux software for this purpose.
Finally an article that covers this. Good job.
Although personal preference, I keep separate machines for the major ones. A laptop runs windowx xp with ie7 and firefox 2 – another pc runs windows 7 with ie8 and firefox 3, safari on the iMac and iPhone for mobile.
And although I’m not advertising it just yet, I make a quick pass on the iPad just to see, but if it works in Safari, its proven to be solid on there as well so far.
I’ve used many of the services listed above and I just prefer to have it live on a PC. Some of the screen shot ones can’t convey flash and although the majority of work we do is strait html, sometimes flash has to be used for ad’s or the like.
I am slowly moving to VM’s, but even then, the drain on the system is so much so, i have the machines laying around, so i may as well offload the task to them.
-Mario
Internet Explorer 6 has 215
I assume you mean 21%. No need to approve this comment. Thanks for the article! :)
Great range of resources. I would actually say the majority of headaches come from IE6 and IE7. As Lewis mentioned, IETester isn’t 100% accurate so it is best to run older versions of IE on separate machines.
My wish as a designer, IE6 and IE7 were obliterated and IETester worked as nicely as Firebug does.
PS. I personally would add Firebug to the list as it is the easiest method of testing website layouts.
* {
margin: 0;
padding: 0;
}
My CSS reset, works for everything, never have any ‘trouble’ getting things cross-browser-compatible with that.
I agree,
no need for a long css resetter.
This is mine :
*{
margin:0;
padding:0;
border:0;
text-indent:0;
list-style:none;
-moz-outline:none;
outline:none;
outline-color:none;
}
html > body{font-size:11px; (example size)}
body{
background-color: #-a-colour;
line-height:a-value;
color:#-a-colour;
text-align:left;
font-family:font-name, font-name,….;
font-size:68.8%(example size compensated for
cross-browser size reliability);
}
The * selector slows the rendering of the page.
There’s literature regarding this, or you could install a profiler like Google’s Page Speed and check it out for yourselves.
In any case: You’re doing it wrong.
very useful.
thank you very much.
nice article..luv it