Textures.js: SVG Textures in All Shapes and Colors

The SVG format provides various options for realizing complex graphical content. Among other things, you can create textures and add them to shapes using the <pattern> element. Especially when using simple and common textures, the effort marking them up via SVG is, compared to the result, unreasonably high. Hence, the JavaScript library Texture.js provides such textures that mostly consist of lines and dots for SVG elements. With only a few lines of JavaScript, you can apply different textures to each shape of an SVG.


 Simple patterns[/caption]
The last step is to assign the textures to the circles.
Simple patterns[/caption]
The last step is to assign the textures to the circles.
 Customized pattern[/caption]
Circles don't have an alignment. Instead, you can specify a filling color.
Customized pattern[/caption]
Circles don't have an alignment. Instead, you can specify a filling color.
 Circles arranged in rank and file and off-centered[/caption]
The path textures provide some more patterns - seven in total - that are more complex than the simple line and circle patterns, for example, crosses, hexagons, and waves.
Circles arranged in rank and file and off-centered[/caption]
The path textures provide some more patterns - seven in total - that are more complex than the simple line and circle patterns, for example, crosses, hexagons, and waves.
 Path textures[/caption]
Path textures[/caption]

Textures.js is Based on D3.js
Textures.js is based on the JavaScript library D3.js and must, therefore, be embedded along with D3.js in the HTML document. D3.js helps visualizing data of any type. You can choose HTML or SVG elements and design them to your needs. D3.js and Textures.js allow you to select single shapes within an SVG, and Texture.js eventually adds a pattern to them.
Create an SVG and Add a Texture
First, you need an SVG. After embedding it in the HTML document, you can design it (almost) entirely to your needs. Only the filling is defined by Textures.js later on. If you determine a filling, it won't be overwritten by the texture.<svg width="225" height="150" id="graphic">
<circle cx="75" cy="75" r="75" id="circle1"></circle>
<circle cx="150" cy="75" r="75" id="circle2"></circle>
</svg>
In the above example, two simple circles are marked up. The <svg> element as well as the <circle> element are assigned an ID, so that they can be addressed by D3.js.
The principle is easy to explain. The library provides different textures via JavaScript, which are added to an SVG element by creating a <pattern> element for each pattern in the SVG element.
var svg = d3.select("#graphic");
var texture1 = textures.lines();
var texture2 = textures.circles();
svg.call(texture1);
svg.call(texture2);
In the example, an SVG is selected via "d3.select()". Then two textures are created. Here we use the two basic textures "lines()" and "circles()". The textures are added to the SVG element via "call()". From then on the patterns are in the graphic.
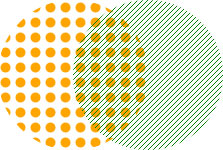
[caption id="attachment_91586" align="alignnone" width="217"] Simple patterns[/caption]
The last step is to assign the textures to the circles.
Simple patterns[/caption]
The last step is to assign the textures to the circles.
var circle1 = d3.select("circle1");
var circle2 = d3.select("circle");
circle1.style("fill", texture1.url());
circle2.style("fill", texture2.url());
The circles are selected via "d3.select()". Then we assign the property "fill" with the URLs of both patterns to the elements using "style()". The pattern's URL is an ID assigned by Textures.js.
Adjust Textures
Textures.js knows three basic forms: lines, circles, and paths. You can adjust the strength, distance, and alignment of lines of all these forms. Each property you want to customize has a method to be attached to "lines()".textures.lines().stroke("green").strokeWidth(1).size(5).orientation("2/8");
In the above example, the line color is defined via "stroke()". "strokeWidth()" specifies the line strength and "size()" the distance between the lines. The "orientation()" value defines the alignment of the lines. Besides using values like "horizontal", "vertical", and "diagonal", you can also use eighth fractions. "2/8" corresponds to a diagonal alignment, "4/8" to a horizontal alignment, and "8/8" to a vertical alignment.
[caption id="attachment_91584" align="alignnone" width="223"] Customized pattern[/caption]
Circles don't have an alignment. Instead, you can specify a filling color.
Customized pattern[/caption]
Circles don't have an alignment. Instead, you can specify a filling color.
textures.circles().fill("orange").radius(5).size(15);
The circle size is defined via "radius()". The "complement()" property prevents the rings from being displayed in rows and columns next to each other and one above the other. Instead, they're shifted.
[caption id="attachment_91585" align="alignnone" width="223"] Circles arranged in rank and file and off-centered[/caption]
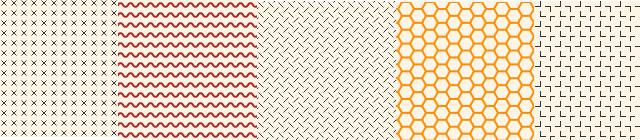
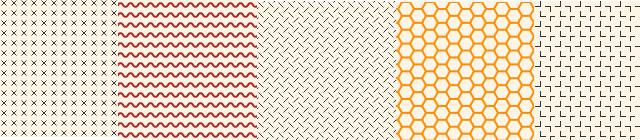
The path textures provide some more patterns - seven in total - that are more complex than the simple line and circle patterns, for example, crosses, hexagons, and waves.
Circles arranged in rank and file and off-centered[/caption]
The path textures provide some more patterns - seven in total - that are more complex than the simple line and circle patterns, for example, crosses, hexagons, and waves.
textures.paths().d("waves").stroke("blue");
Using the "d()" property, we define the type of the pattern before setting the color and line strength, just like we did with the other patterns.
[caption id="attachment_91587" align="alignnone" width="640"] Path textures[/caption]
Path textures[/caption]
Custom Patterns
If you need more textures, you can easily create your own patterns based on the path textures by passing a function to "d()" that describes the model.textures.paths().d(function(s) {
return "M …";
}).stroke("blue");
The coordinates for the "d" property of an SVG path are specified via "return".

This is lovely. When I see this, I don’t think ‘patterns’, rather, ‘hatches’.
Makes me wonder what the state of modern SVG is w.r.t. real world units something like this really makes SVG look useful for for technical drawing, but pixels are not the best unit to draw to
Great job. I really appreciate the time you spend behind this amazing article. Textures in java script is always a useful thing for both web developers and web designers. Many thanks for sharing.