Tabulous.js: Organize Random Content in Tabs with jQuery
Aaron Lumsden from West-Yorkshire simply loves jQuery. It's been merely a few days ago, that we introduced our readers to progression.js, a plugin that gives users real time hints and progress updates as they complete forms. Today I ran across another useful plugin by the same programmer. Tabulous.js helps you organize any content in containers with tabbed navigation and nice animated effects to hide and show the enclosed elements.

Tabulous.js: Various Effects, Simple to Use
If you like Lumsden's approach to simplifying things or not is basically a matter of taste. There are a lot of you who like to utilize full-blown frameworks with loads of features integrated into one big package, knowing that they will only need a few. Others, like Lumsden (and me), like to use small specialized tools, which they accumulate with others if needed to achieve the exact feature level the given project aims at.
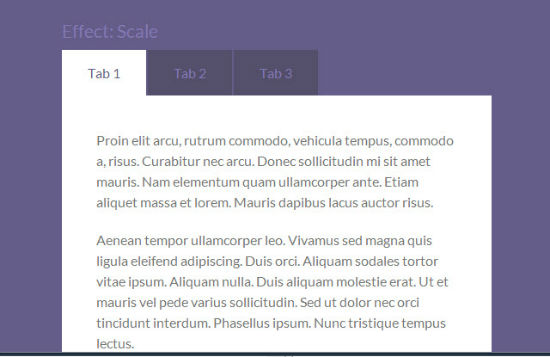
Tabulous.js offers exactly one feature. It allows for the organization of random content in a nested div and wraps tabbed navigation and some nice effects around it. Effects let you have the content sliding in from the side or flipping over from within. There are further variants.

Embedding is simple, as with jQuery always is. There is one single variable, labeled effect, which guarantees the function-call to be slim and quickly scripted. After having called jQuery, the plugin and its corresponding CSS, you will want to set up a nested div with the uppermost layer carrying the id tabs.
This is an example of how it looks:
Having done that, you simply need to invoke the function-call:
$('#tabs').tabulous({
effect: 'scale'
});
I decided to use the variable effect in this example. Effects care for hiding and showing content with a variety of animations. The variable is optional.
Tabulous.js is a simple, handy tool which accomplishes the mission it has been invented for in an almost ideal way. I was spontaneous enough to actually use it immediately in one of my projects today. Tabulous.js can be downloaded from Github and is available free of charge under an MIT license for private and commercial use cases alike.
Related Links
- Tabulous.js | Demo
- Tabulous.js | Github Repository
- Aaron Lumsden on Github

I will have to try on it, hope it will work awesome for me :)
Hello,
I am using Tabulous on a project and am wondering about how semantic it is? Is it?
What I was thinking, would is be good to change the div id against nav? I mean wrap the ul in a nav? As far as usage, I would think that most people use it for some form of navigation as opposed to a right column with multiple tabbed content of the same meaning, like recent posts, recent comments etc. Perhaps I am thinking of Tabulous’ usage in the wrong way and it is not good to use it for navigation?
Would appreciate your opinion tremendously (if you have links to topics about how semantic tabbed navigation is please do SHARE them) since I am fairly new to this and would like to write the code semantically.
Thanks.