SweetAlert.js: A Prettier and More Flexible Alternative to alert(0)

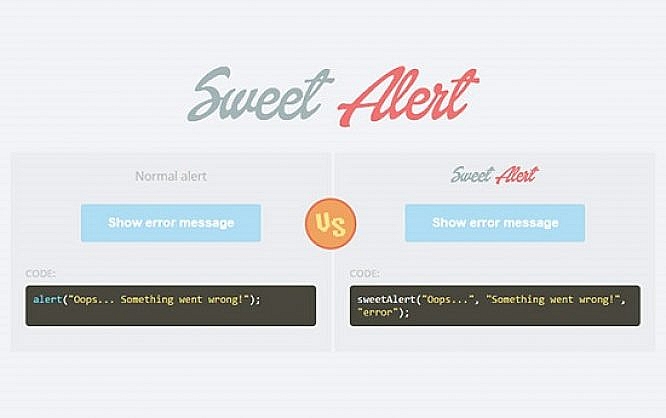
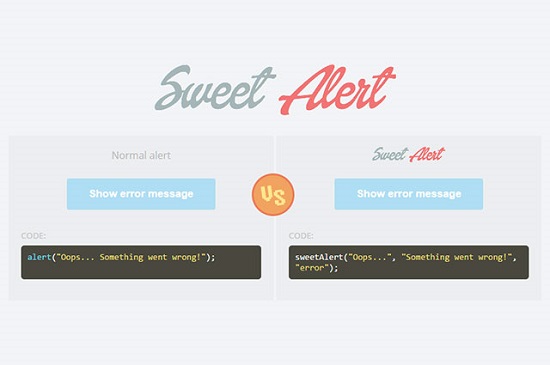
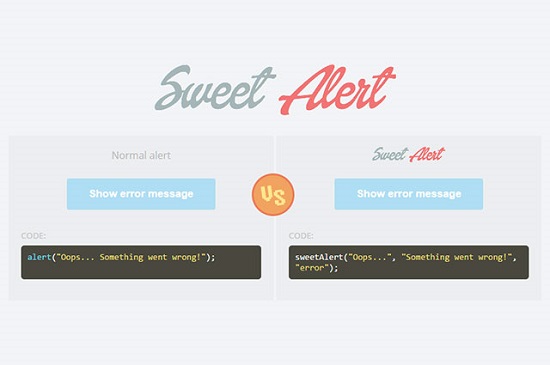
Websites have become more comprehensive and complex applications over time. Website interactions are often confirmed with an alert. The browser’s standard warning suffices for most cases; however, it looks pretty terrible. With SweetAlert, you can easily create animated alerts that, additionally, provide more functions than the boring standard.

 To create a simple alert dialogue box, all you need to do is titling the method with a text you want to have displayed. An OK button for closing/confirming the dialogue box will be added automatically. If you want additional text in the dialogue box, you need to add another parameter in the “swal()” call.
To create a simple alert dialogue box, all you need to do is titling the method with a text you want to have displayed. An OK button for closing/confirming the dialogue box will be added automatically. If you want additional text in the dialogue box, you need to add another parameter in the “swal()” call.

 Instead of using the short notation, you can also employ the long form where all parameters are defined and passed as an object literal. If you want to pass more than the values for title, text, and type to the “swal()” method, an object literal is mandatory.
Instead of using the short notation, you can also employ the long form where all parameters are defined and passed as an object literal. If you want to pass more than the values for title, text, and type to the “swal()” method, an object literal is mandatory.
 In the above example, clicking on the cancel button closes the dialogue box. Clicking on the OK button executes the shown function.
In the above example, clicking on the cancel button closes the dialogue box. Clicking on the OK button executes the shown function.

Include SweetAlert and Get Started
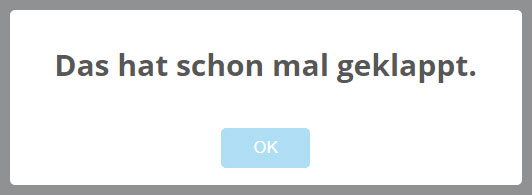
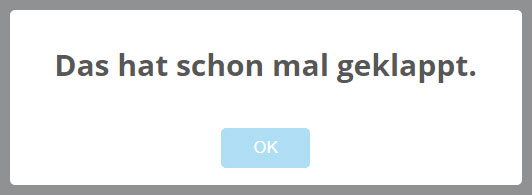
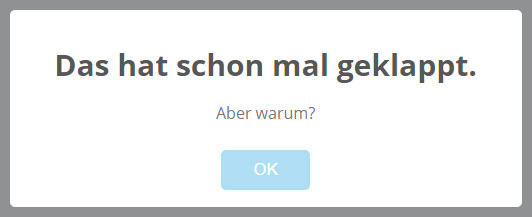
SweetAlert comes from the digital pen of the Stockholm-based developer Tristan Edwards whose homepage is, by the way, a good example for parallax scrolling. SweetAlert was released under the MIT license which means that it is totally free. It is made from a JavaScript and a CSS file and has no dependencies. Getting started is fairly easy: Apart from the JavaScript file, you need to include a style sheet file, which contains all alert styles, into the HTML document. Then you can call various alerts via “swal()”.swal("Das hat schon mal geklappt.");
 To create a simple alert dialogue box, all you need to do is titling the method with a text you want to have displayed. An OK button for closing/confirming the dialogue box will be added automatically. If you want additional text in the dialogue box, you need to add another parameter in the “swal()” call.
To create a simple alert dialogue box, all you need to do is titling the method with a text you want to have displayed. An OK button for closing/confirming the dialogue box will be added automatically. If you want additional text in the dialogue box, you need to add another parameter in the “swal()” call.
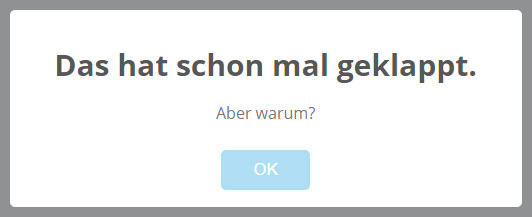
swal("Das hat schon mal geklappt.", "Aber warum?");

Different Types of Alerts
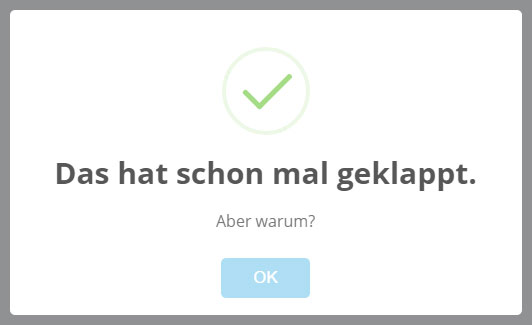
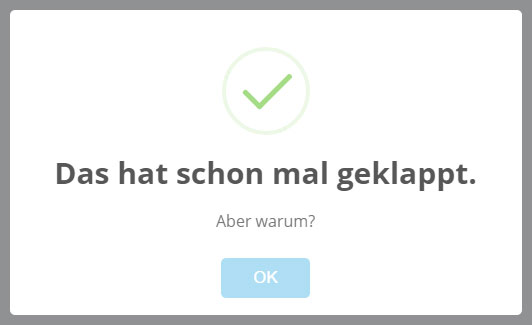
Besides the simple info alert, there are ones with icons that are, depending on the type, either animated or static. You can choose from "warning" alerts with an exclamation point, and alerts that signalize an "error" or “success”. Define the type as a third parameter.swal("Das hat schon mal geklappt.", "Aber warum?", "success");
 Instead of using the short notation, you can also employ the long form where all parameters are defined and passed as an object literal. If you want to pass more than the values for title, text, and type to the “swal()” method, an object literal is mandatory.
Instead of using the short notation, you can also employ the long form where all parameters are defined and passed as an object literal. If you want to pass more than the values for title, text, and type to the “swal()” method, an object literal is mandatory.
swal({
"title:" "Das hat schon mal geklappt.",
"text:" "Aber warum?",
"type": "success"
});
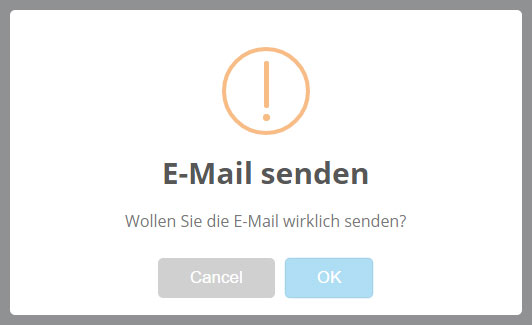
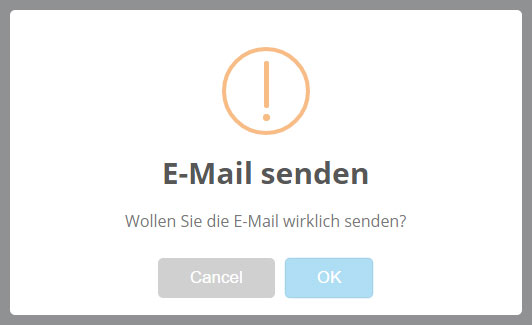
In some cases, a close button is not enough for an alert, especially when it is used to confirm the execution of a certain function. Then you should add a cancel button to the OK button.
swal({
"title": "E-Mail senden",
"text": "Wollen Sie die E-Mail wirklich senden?",
"type": "warning",
"showCancelButton": true
}, function() {
…
});
To integrate a cancel button, set the option “showCancelButton” to "true". A function that is executed when you click the OK button must be passed as second parameter after the object literal with the settings.
 In the above example, clicking on the cancel button closes the dialogue box. Clicking on the OK button executes the shown function.
In the above example, clicking on the cancel button closes the dialogue box. Clicking on the OK button executes the shown function.
Create Multiple Alerts
SweetAlert also creates multiple alerts. This means that you could add two more alerts to the above example that pop up when clicking on one of the buttons – Cancel or OK.swal({
"title": "E-Mail senden",
"text": "Wollen Sie die E-Mail wirklich senden?",
"type": "warning",
"showCancelButton": true,
"closeOnConfirm": false,
"closeOnCancel": false
}, function(isConfirm) {
if (isConfirm) {
swal({
"title": "E-Mail wurde versandt.",
"type": "success"
});
} else {
swal({
"title": "E-Mail wurde nicht versandt.",
"type": "error"
});
}
});
The “closeOnConfirm” and “closeOnCancel” options prevent the alert from being closed when you click on a button. Instead, another alert pops up, depending on the button you click.
An "if" request helps detecting which button was clicked. The “isConfirm” variable in the example is set to true if the OK button was clicked. Of course, the multiple alerts can then again execute functions.
Customize the Style of Alerts
The standard style of “SweetAlert” is undoubtedly nice, but it doesn’t always go with custom projects. You can customize the layout through the style sheet at your pleasure. However, if you don’t feel confident in doing this, you can at least change the color of the OK buttons. Of course, the button names can also be changed to your own taste.swal({
"title": "E-Mail senden",
"text": "Wollen Sie die E-Mail wirklich senden?",
"type": "warning",
"confirmButtonColor": "#000000",
"confirmButtonText": "Ja",
"imageUrl": "icon.png",
"imageSize": "100x100"
});
If you want to change the standard icons, you can define your own graphic file. “imageSize” determines the graphic size in the alert.

Maybe I just overlooked it, but I can’t seem to find a link to sweet alert in the article anywhere.
I didn’t readily see a link to the library.
Ni link anywhere, but easy to find :) http://t4t5.github.io/sweetalert/ Looks good. Looks less like an error message :)